历史版本4 :[通用]JS自动轮播Tab块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
| App 版本 | HTML5 版本 |
|---|---|
| App10.1 及以后 | 10.1及以后 |
2. 描述编辑
通过 showCardByIndex(Number cardID) 可以实现跳转到指定 Tab 块
| 参数 | 类型 | 说明 |
|---|---|---|
| cardID | Number | 必填,显示的 Tab 序号,从 0 开始 |
3. 示例编辑
3.1 模板设置
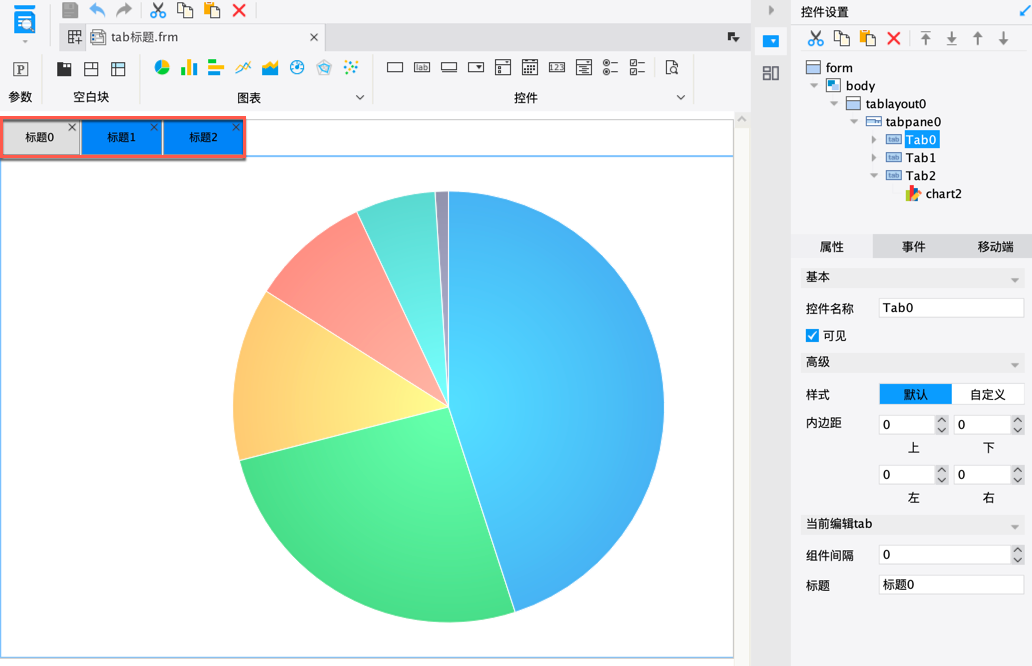
新建决策报表,添加 Tab 块,新增两个 Tab 控件 ,并在 Tab 块中分别拖入图表(便于跳转时区分 Tab 块),如下图:

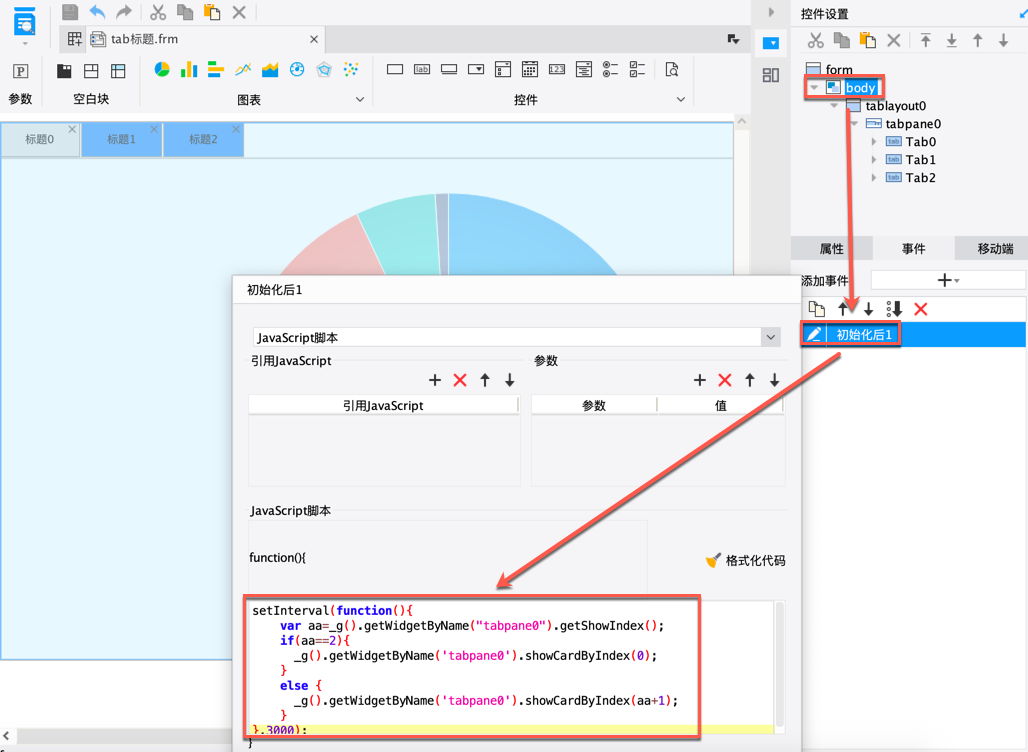
选中 body 块,添加初始化事件,如下图所示:

setInterval(function(){
var aa=_g().getWidgetByName("tabpane0").getShowIndex();
if(aa==2){
_g().getWidgetByName('tabpane0').showCardByIndex(0);
}
else {
_g().getWidgetByName('tabpane0').showCardByIndex(aa+1);
}
},3000);3.2 移动端效果
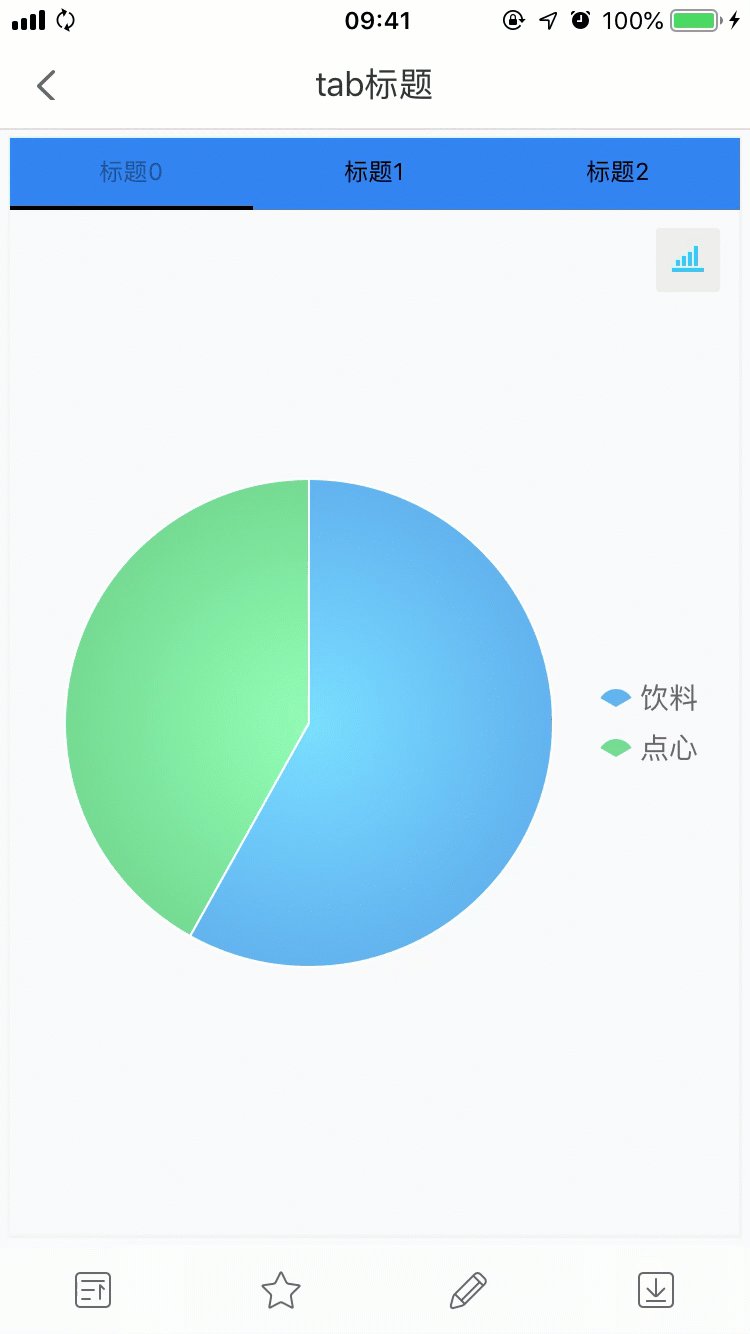
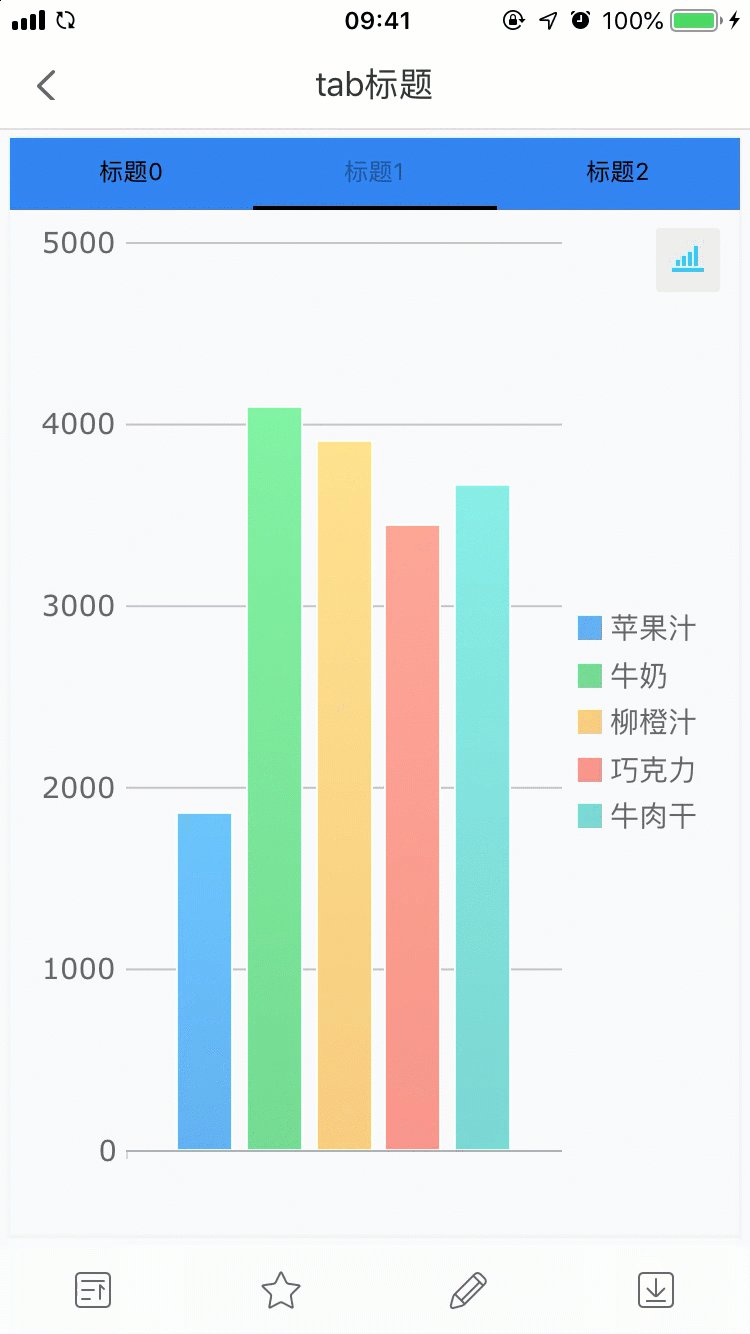
1)App 预览效果
将模板添加到决策系统中,在移动端访问该模板,App 预览效果如下:

2)H5 预览效果

4. 模板下载编辑
点击下载模板:通用]JS 跳转指定 Tab 块.frm

