1. 描述编辑
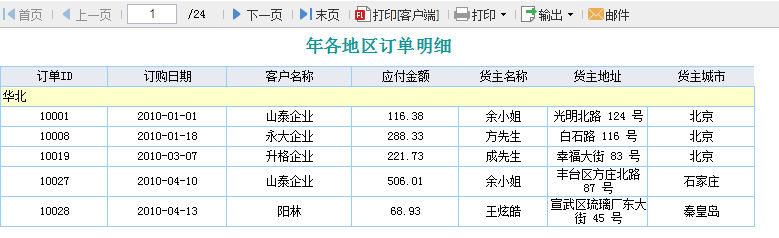
当报表内容行高列宽超过纸张大小时,分页预览超出的行和列部分都会到下一页显示,但是您可能希望所有的列都在一页显示,如下图所示:
2. 实现思路编辑
可以直接在预览模板的 URL 后增加&__bypagesize__=false,即可实现横向不分页。
注:bypagesize 前后都需要有两个下划线。
3. 示例编辑
下面我们以 每页显示固定行数 章节模板为例,为大家介绍下如何实现横向不分页。
3.1 打开报表
打开模板%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\每页显示固定行数.cpt。
3.2 修改模板
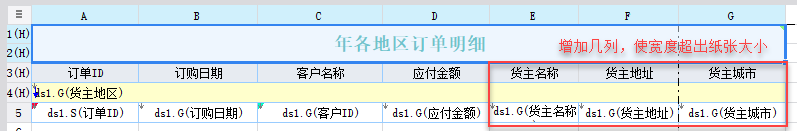
给模板增加几列,如下图:
注:增加数据列是指超过报表主体中纵向的黑色竖线即表示数据列已经超过页面宽度,预览时会分页显示。
3.3 效果预览
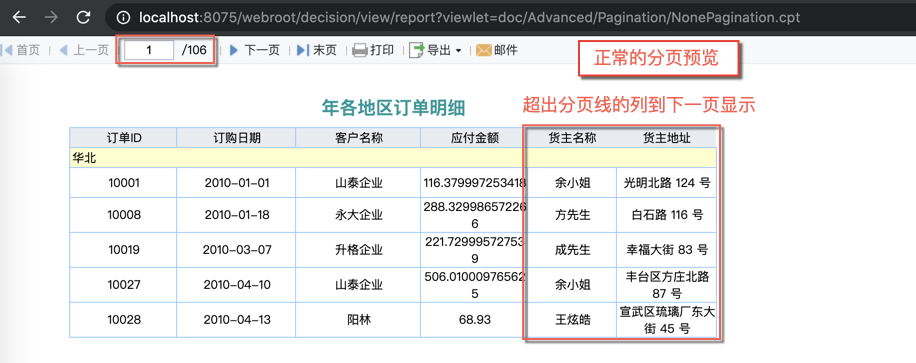
直接分页预览,可以看到最后一列的货主城市没有显示,如下图:
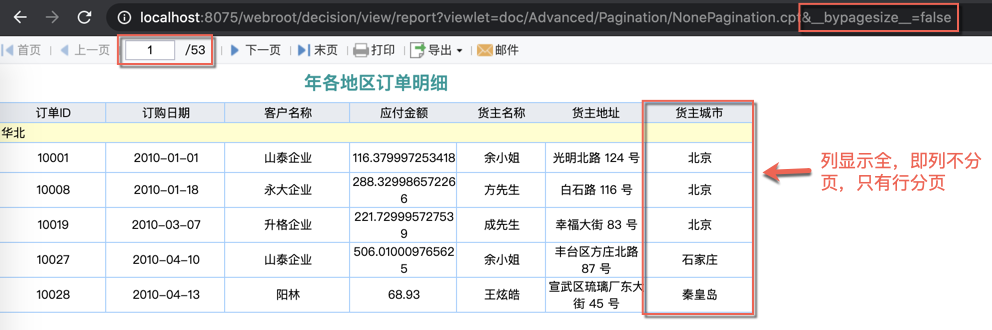
在预览模板的 URL 后增加&__bypagesize__=false,便可以看到货主城市,也在第一页中显示了,如下图:
模板效果在线查看请点击 横向不分页.cpt
已完成模板请参照%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\横向不分页.cpt
注:当设置强制纵向分页时(条件属性或其他属性中的分页),__bypagesize__参数只针对于横向不分页情况,强制纵向分页的设置可查看 每页显示固定行数。
注:__bypagesize__=false实现逻辑是将页面的宽和高设置为 Integer.MAX_VALUE, 也就是页面行数列数超出一定值后依然会分页. 默认行高列宽下, 是一页 3000 行, 800列左右
注:__bypagesize__=false的时候是不显示纸张背景的。
3.4 移动端预览效果
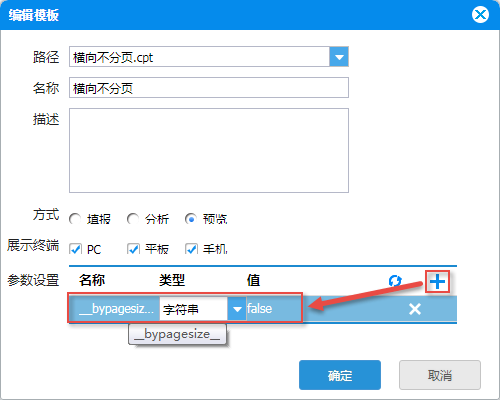
App 中设置横向不分页,需要在添加报表时添加参数,点击加号,在名称中输入 __bypagesize__,类型选择字符串,在值中输入 false:

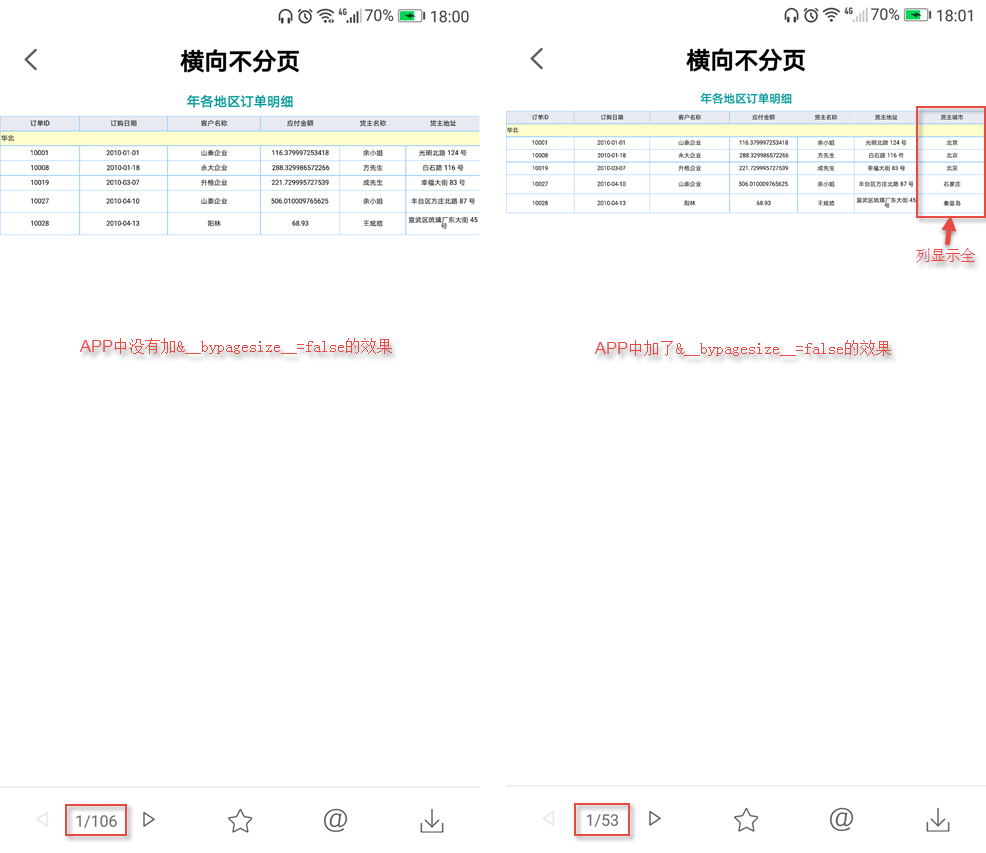
App 预览效果如下:
H5 预览设置同 PC 端,直接在预览模板的 URL 后增加 &__bypagesize__=false 即可。
H5 预览效果如下: