1. 概述编辑
布局方式是指决策报表 body 框架内所有组件的放置方式,包括自适应布局和绝对布局。布局方式下又分不同的缩放逻辑,如下表所示:
| 自适应布局 | 绝对布局 | ||
|---|---|---|---|
| 双向自适应 | 横向自适应 | 固定大小 | 适应区域 |
缩放逻辑不同,浏览器端报表的自适应效果也不同,所以设计决策报表时,选择一个合适的布局和缩放是至关重要的。本文将介绍这四种方式的区别和应用场景。
2. 组件放置编辑
body 自适应布局和绝对布局下,body 框架内组件的放置方式是不同的,如下表所示:
| 自适应属性设置 | 类型 | body 内组件布局 | 描述 |
|---|---|---|---|
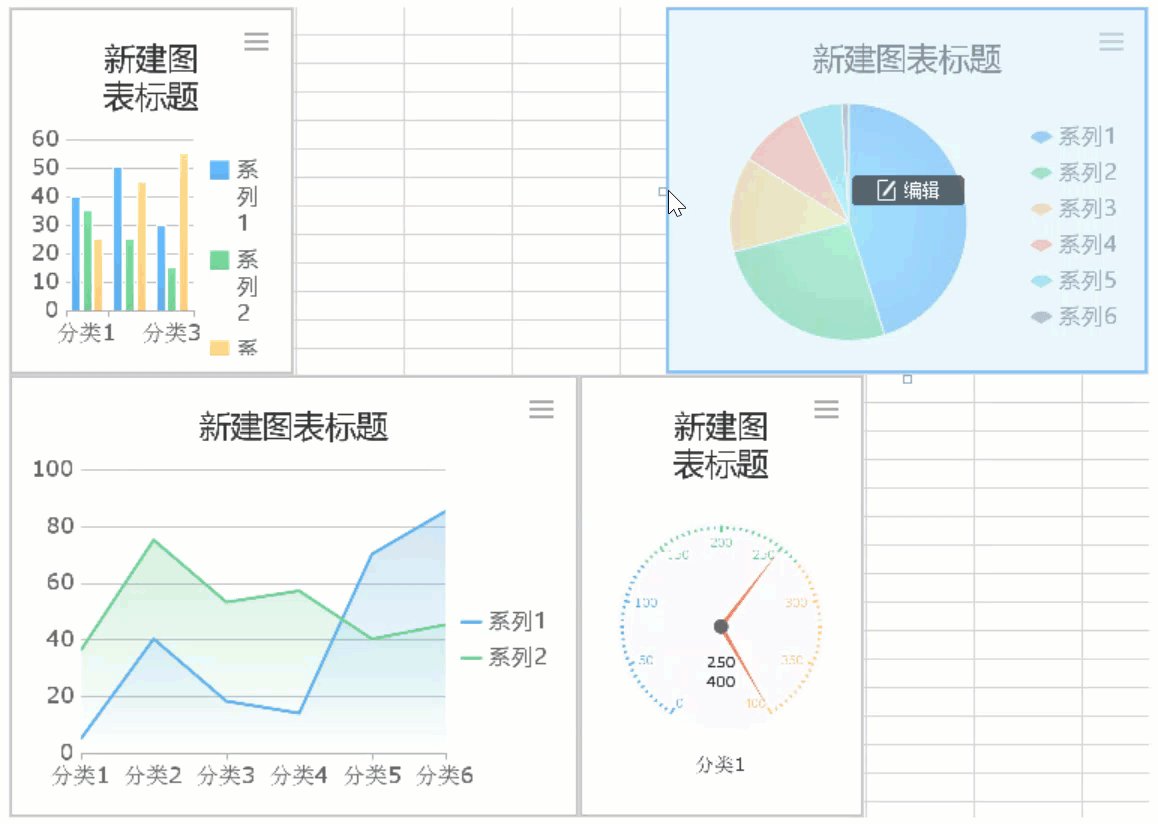
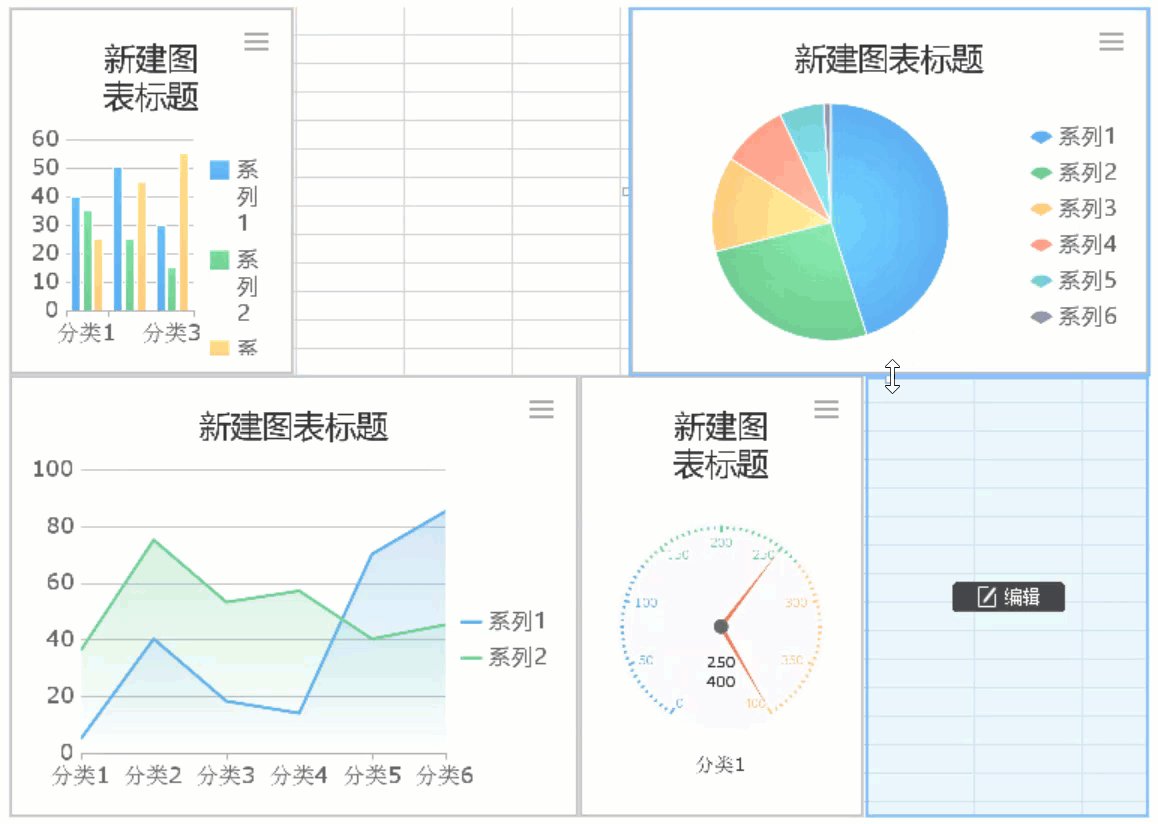
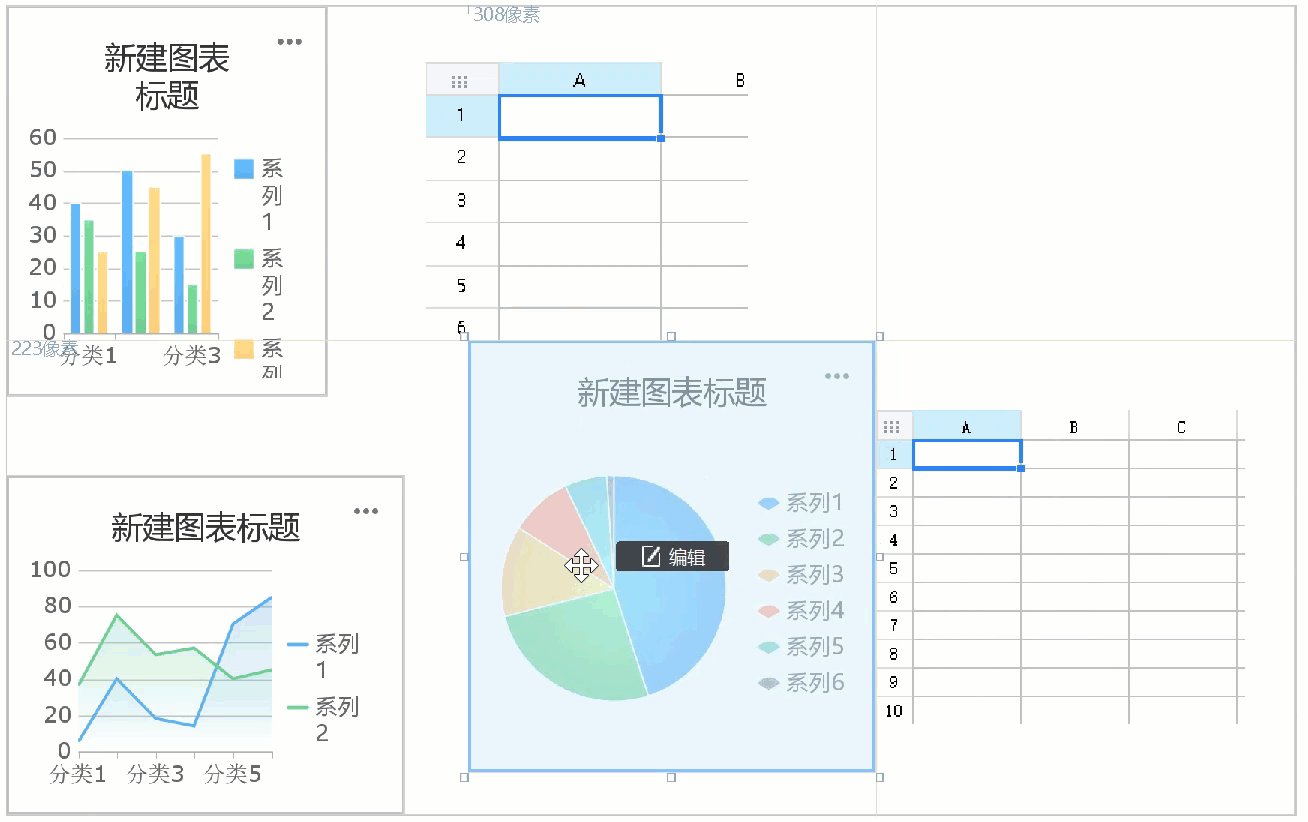
| 自适应布局 | 双向自适应 |  | 添加在 body 中的所有组件会铺满整个 body。新增或删除组件后,body 内的其他组件重新铺满 body。如果修改某个组件的大小,相邻组件的大小也会发生变化,大小变化表现为此消彼长。 |
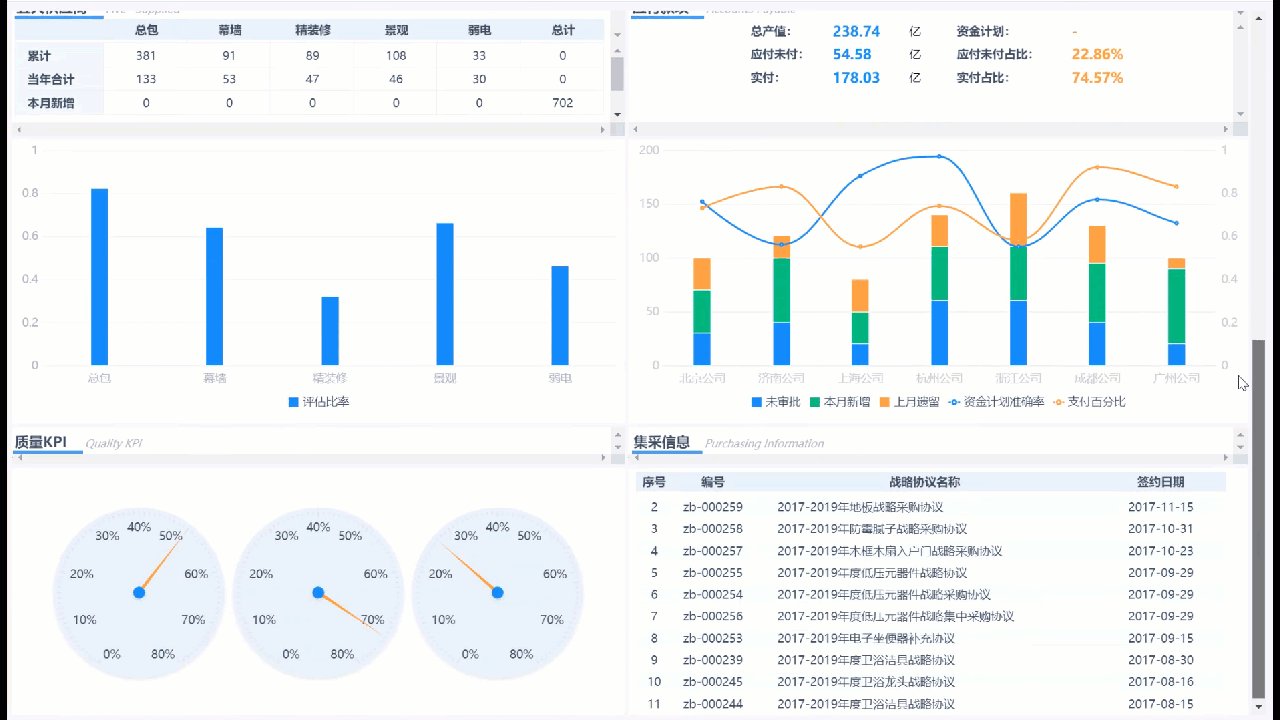
横向自适应 | |||
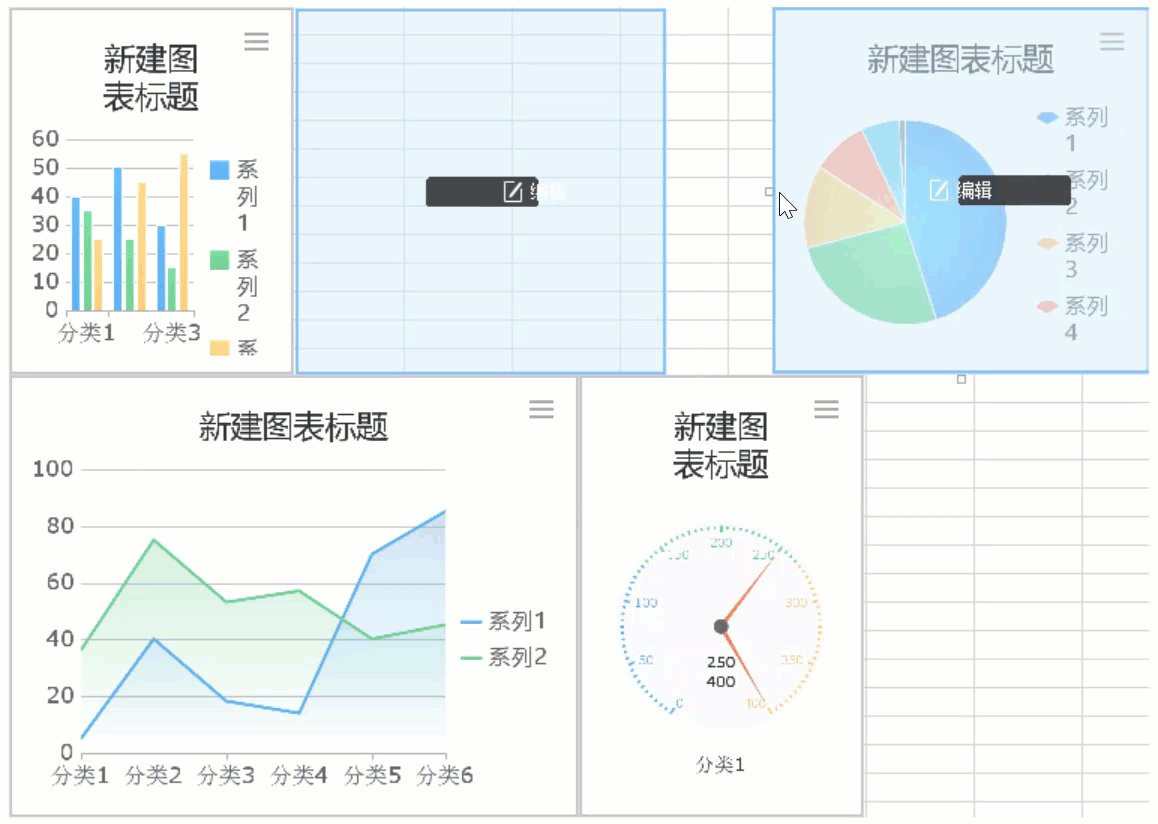
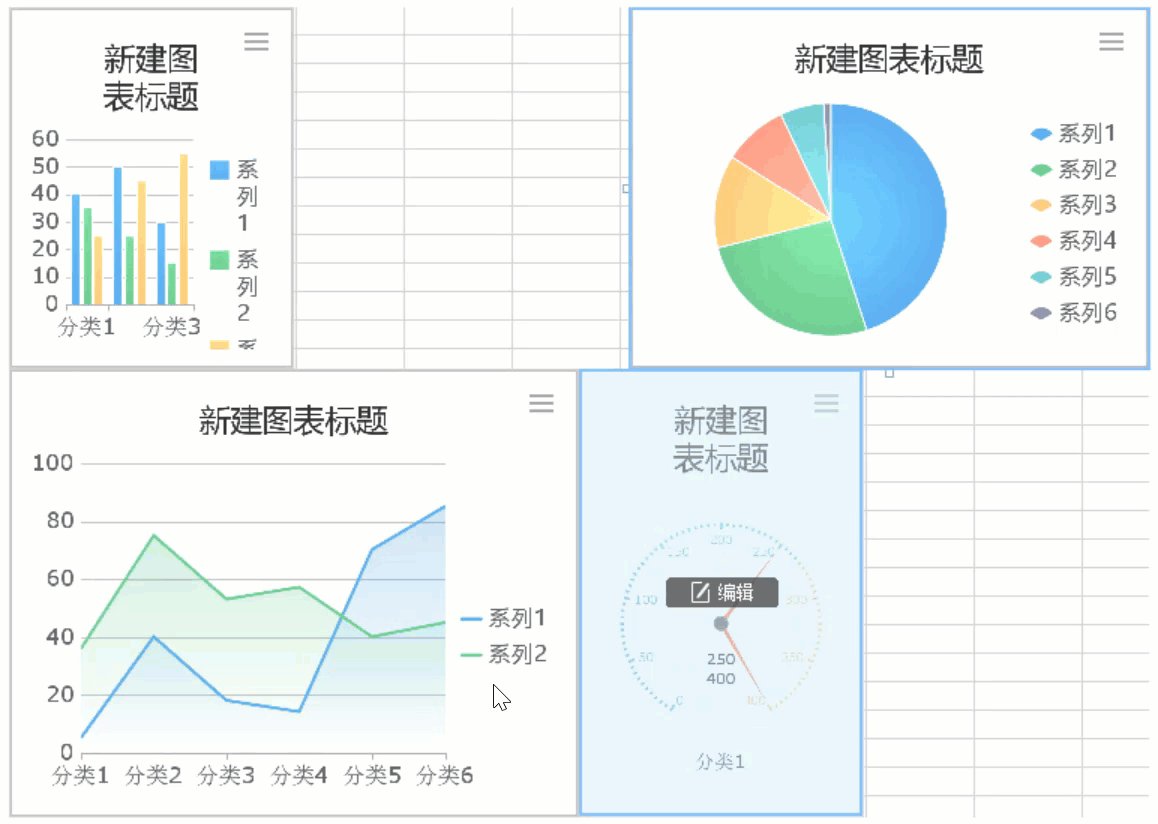
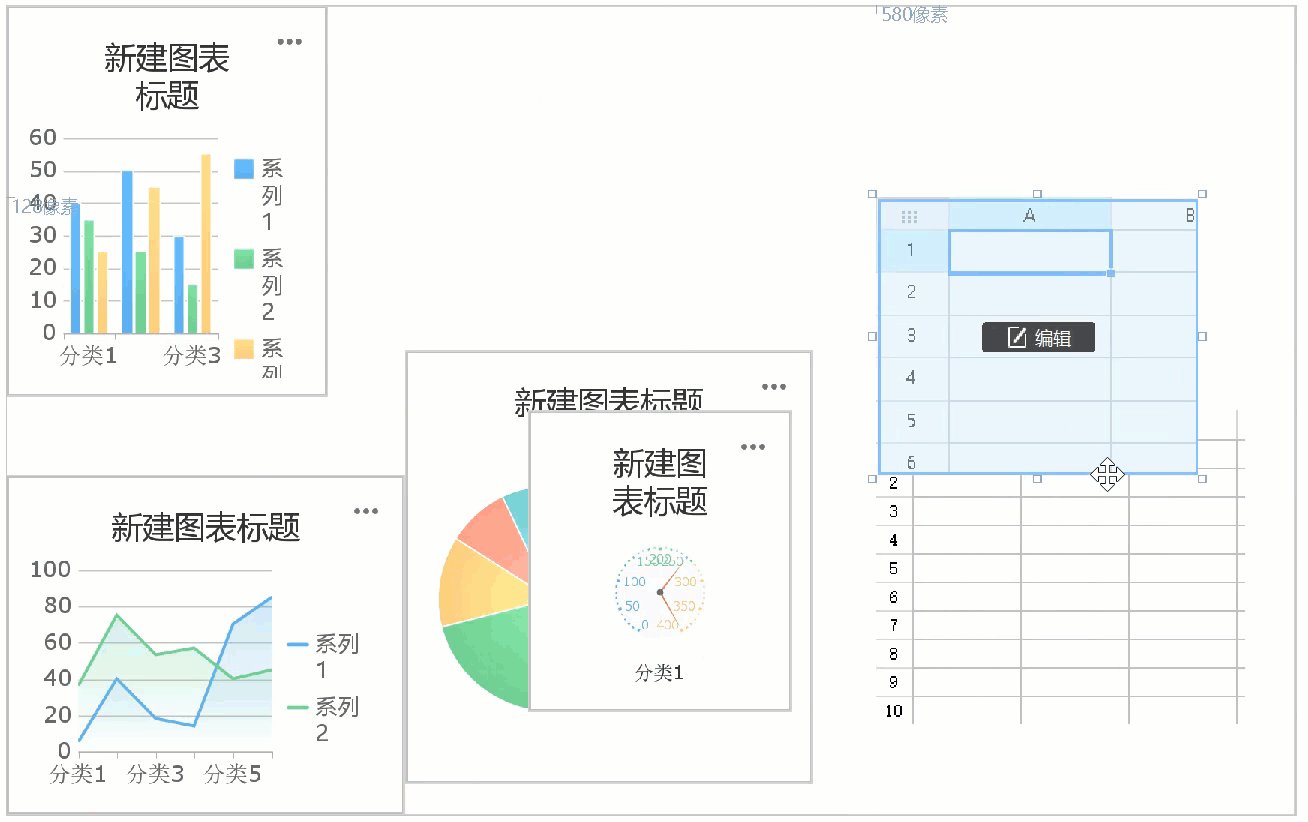
| 绝对布局 | 适应区域 |  | 允许组件随意放置,只要组件在 body 中即可,所有组件不会铺满整个 body。组件可以重叠,改变一个组件的大小,其他组件的大小不会受影响。 |
| 固定大小 |
说明:
1)自适应布局下,为了报表美化,可以统一调整组件间隔和 body 边界距组件的边距,详情可参考:决策报表 body 3.1.2 节和 3.1.3 节。
2)绝对布局下,选中组件后,可以通过改变横纵坐标的方式调整组件的位置。详情可参考:决策报表 body 3.2.3 节。
3. 自适应效果编辑
不同的布局和缩放,报表在浏览器端将呈现不同的自适应效果,用户可根据应用场景来选择合适的布局方式。如下表所示:
| 布局方式 | 缩放类型 | 自适应效果 | 描述 |
|---|---|---|---|
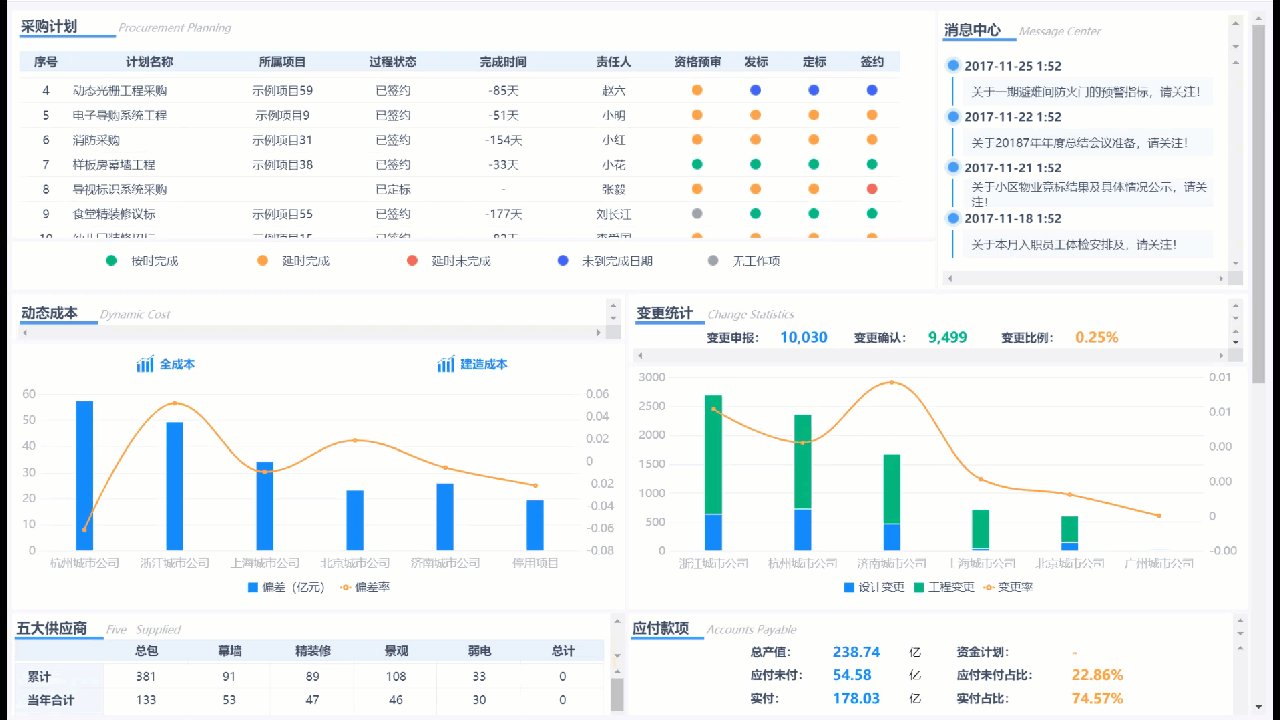
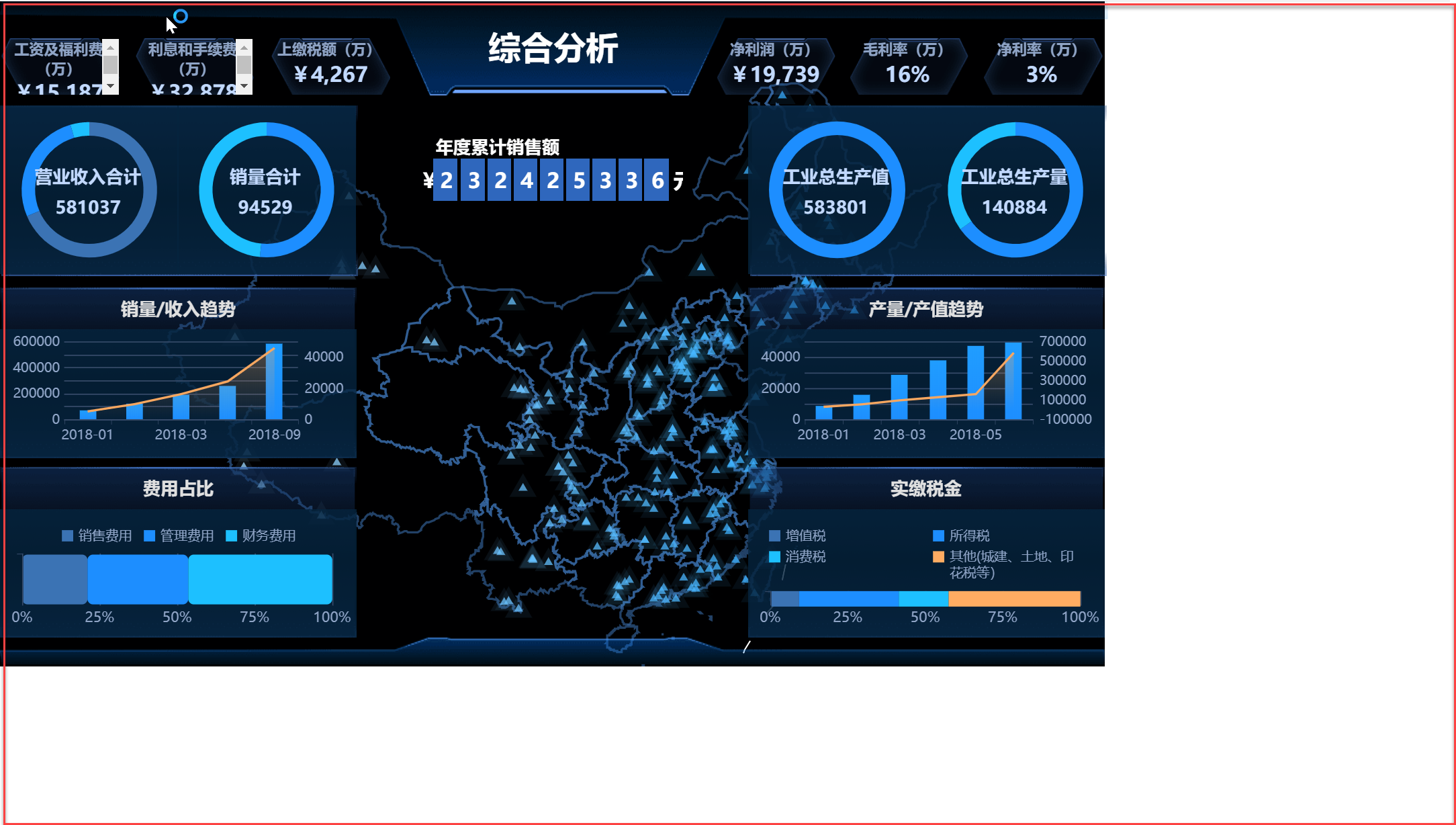
| 自适应布局 | 双向自适应 |  | 报表双向充满浏览器窗口,内容全部呈现在一页; 此种方式适用于框架简洁,内容需要固定在一个屏幕中显示,不允许向下拖动的驾驶舱或大屏看板。
|
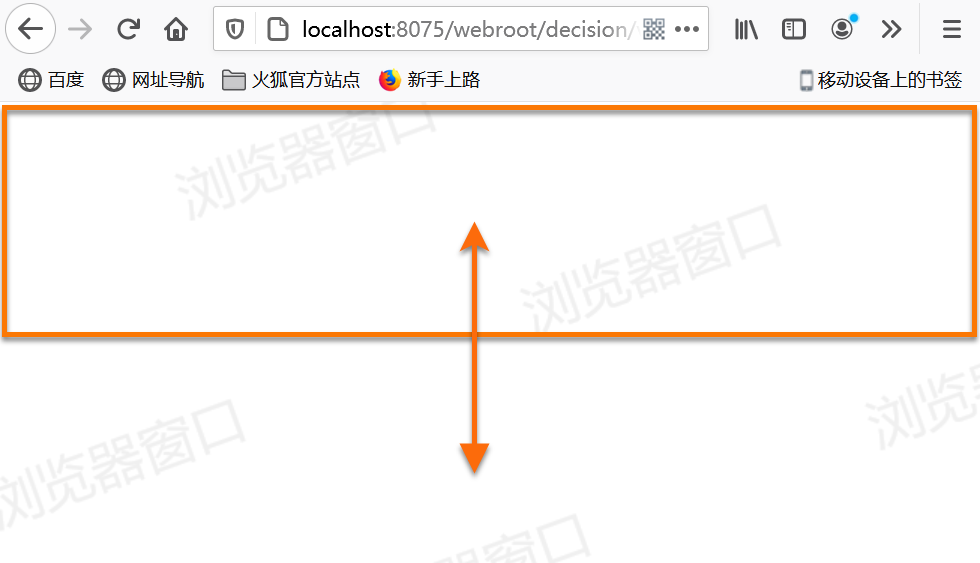
横向自适应 |
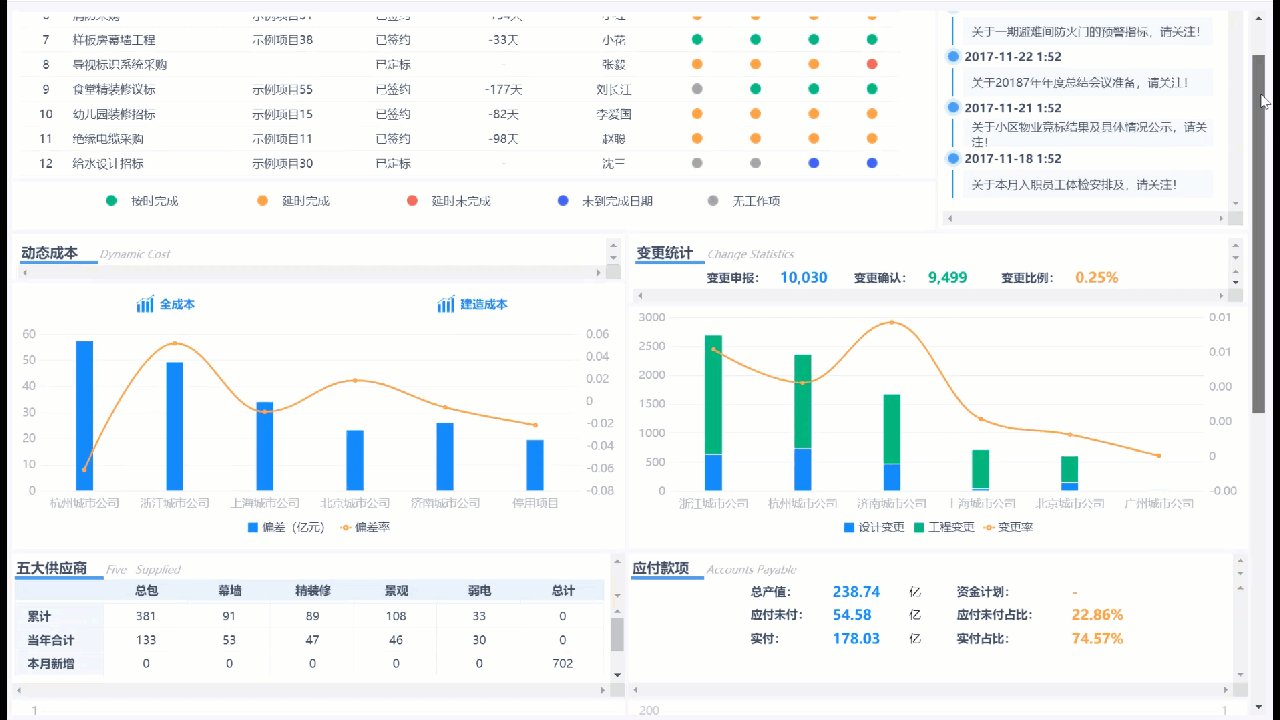
| 报表横向充满浏览器窗口,纵向高度按一定比例缩放,内容过多时,单页不能显示全,纵向出现滚动条,拖动显示剩余内容; 此种流式布局方式,适用于内容丰富,表格数据较多,无法固定在一个屏幕中,需要滚动的大屏报表,也适合移动端报表。
| |
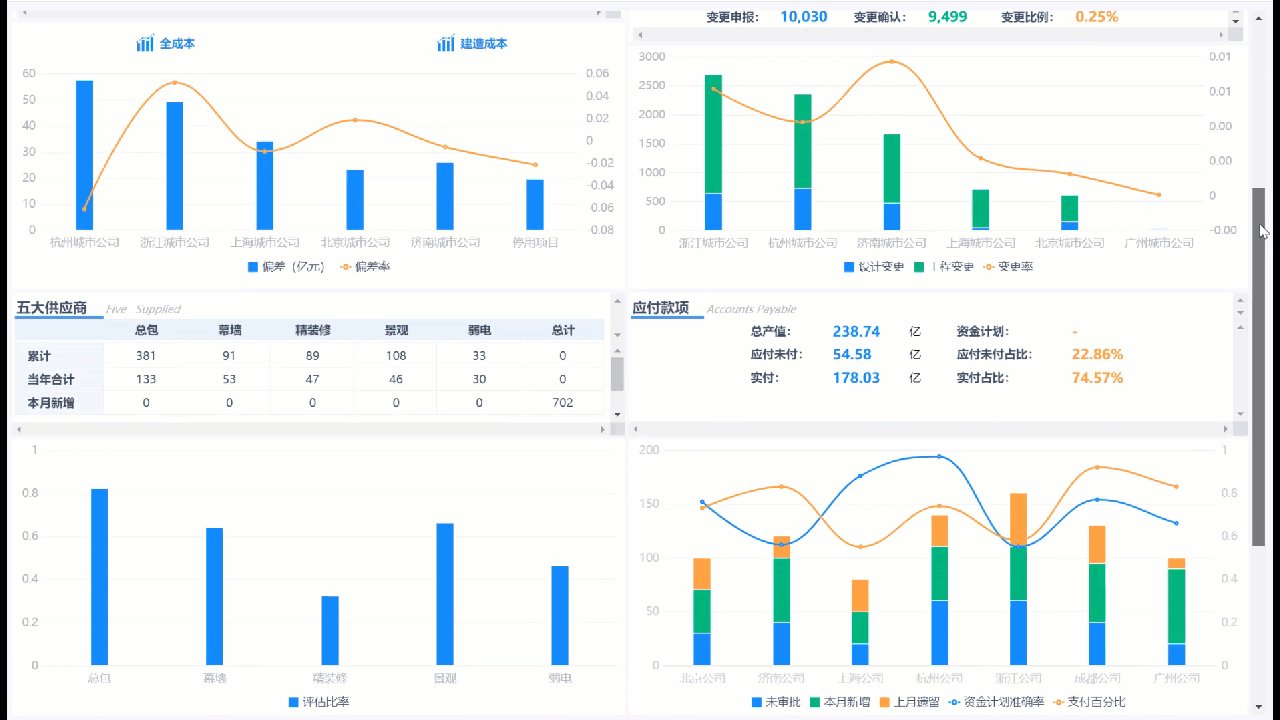
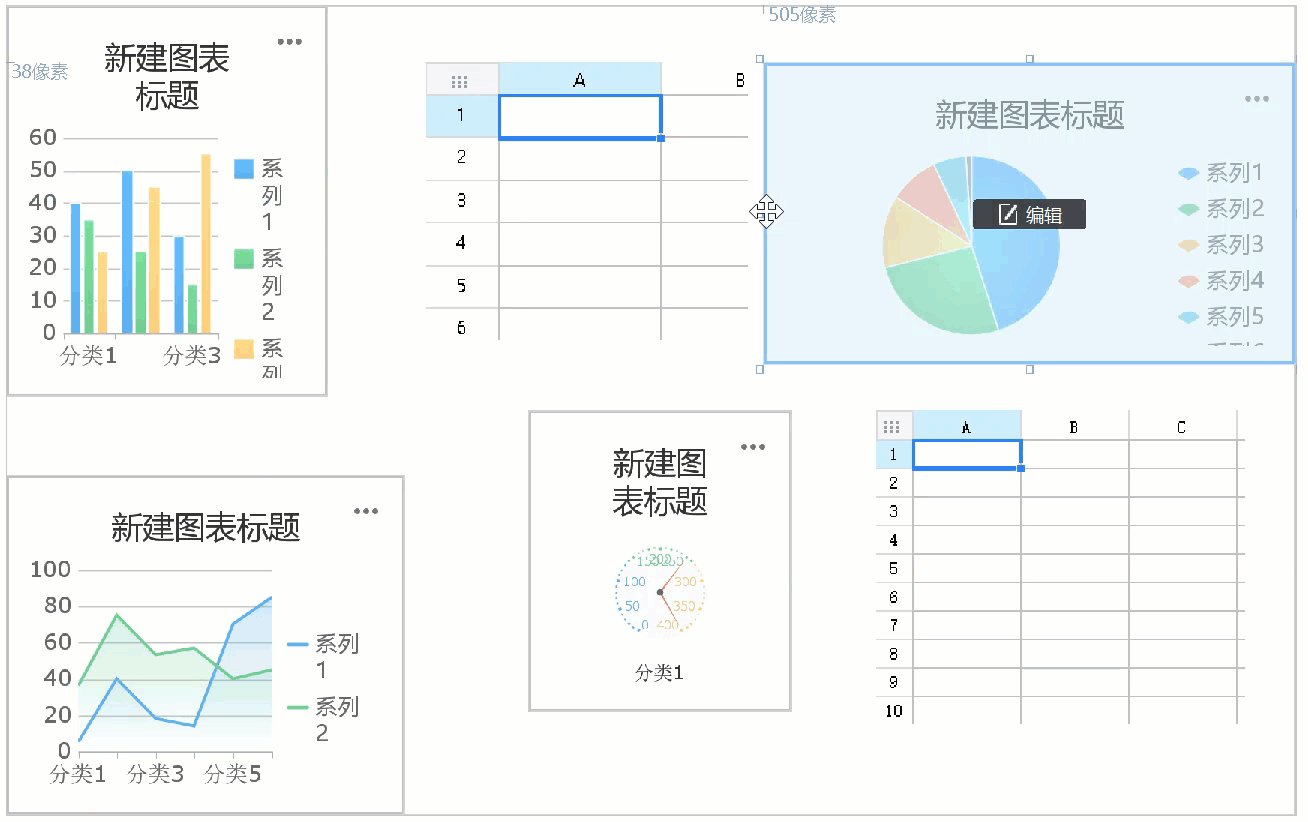
| 绝对布局 | 适应区域 |  | 报表双向充满浏览器窗口,内容全部呈现在一页; 此种方式适用于内容丰富,一个小主题内既要图表又要文字,组件小且多,body平铺空间不足,需要组件重叠才能实现的驾驶舱或大屏看板。
|
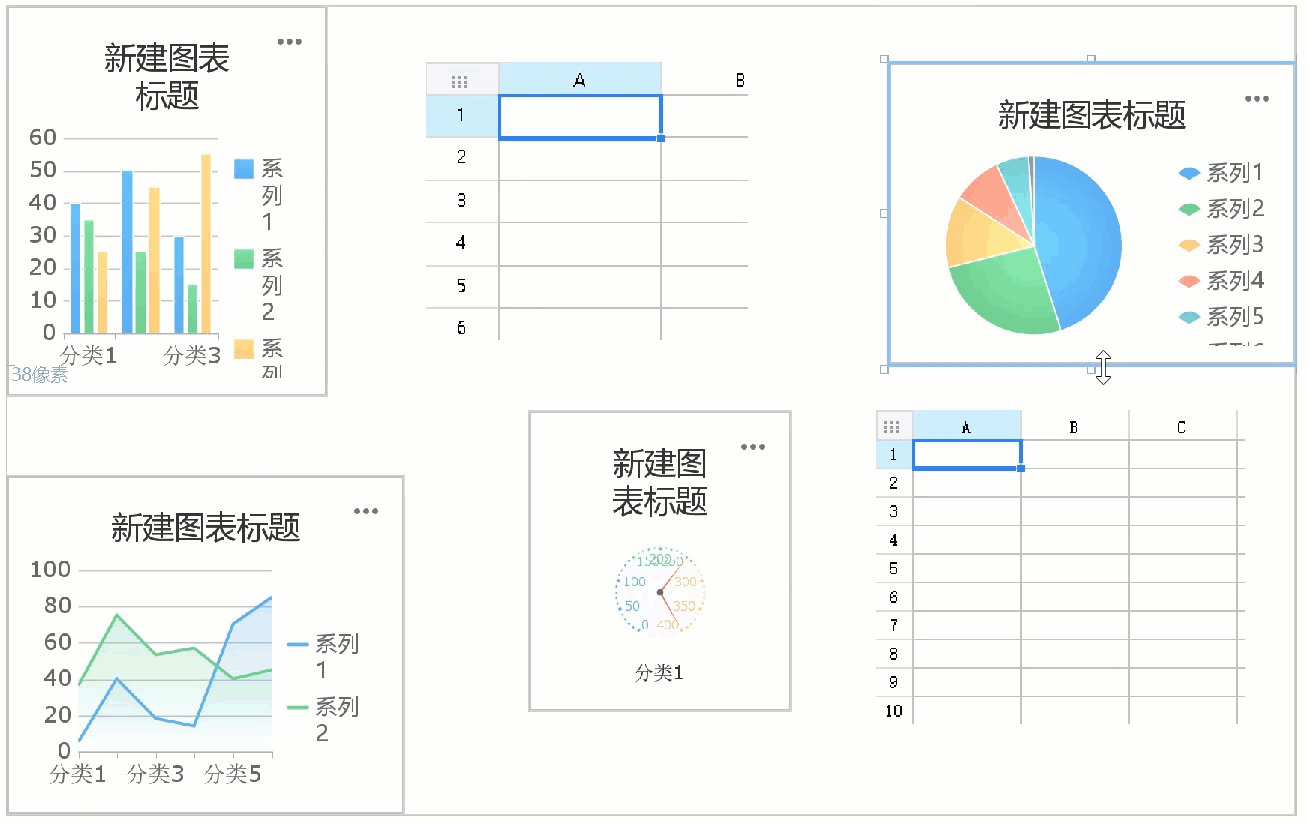
| 固定大小 |  | 报表不根据浏览器窗口大小进行调整,按照设计模板时 form 的大小原样展示在浏览器窗口; 此种方式适用于明确知道显示窗口大小的驾驶舱或大屏看板,也适用于需要固定显示在浏览器窗口的左上方,不需要铺满整个页面的报表。
|