历史版本13 :JS实现去除数据分析页面选中单元格时的黑色边框 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 问题描述编辑
在 Web 端使用数据分析/填报对模板进行查看的时候,选中单元格会看到一个黑色的边框,会影响到整个页面的美观,那么该如何将这个边框去除呢?
注:这里以数据分析为例进行讲解,填报预览设置和数据分析相同,把事件加在填报页面里即可。
2. 解决方案编辑
2.1 数据分析设置加载结束事件
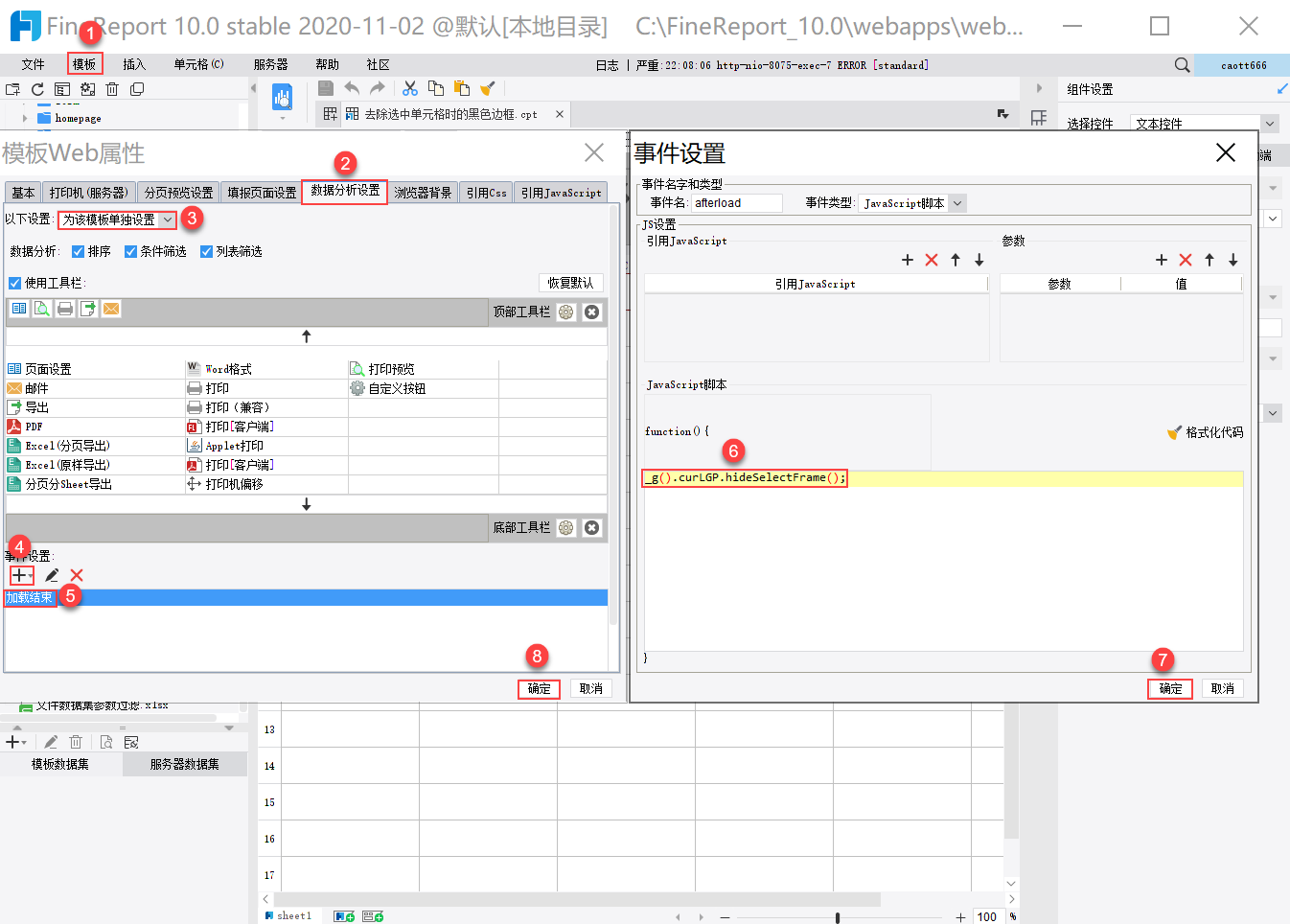
1)打开设计器,选中需要编辑的模板,点击模板>模板 Web 属性>数据分析设置,添加一个加载结束事件,如下图所示:

2)JS 代码如下:
_g().curLGP.hideSelectFrame();
2.2 JS代码自动去掉黑色边框
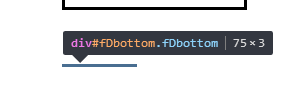
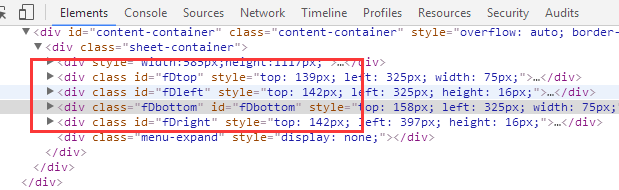
1)数据分析预览报表页面,通过F12选中单元格,找到边框对应的元素,用JS去除。如下图所示:


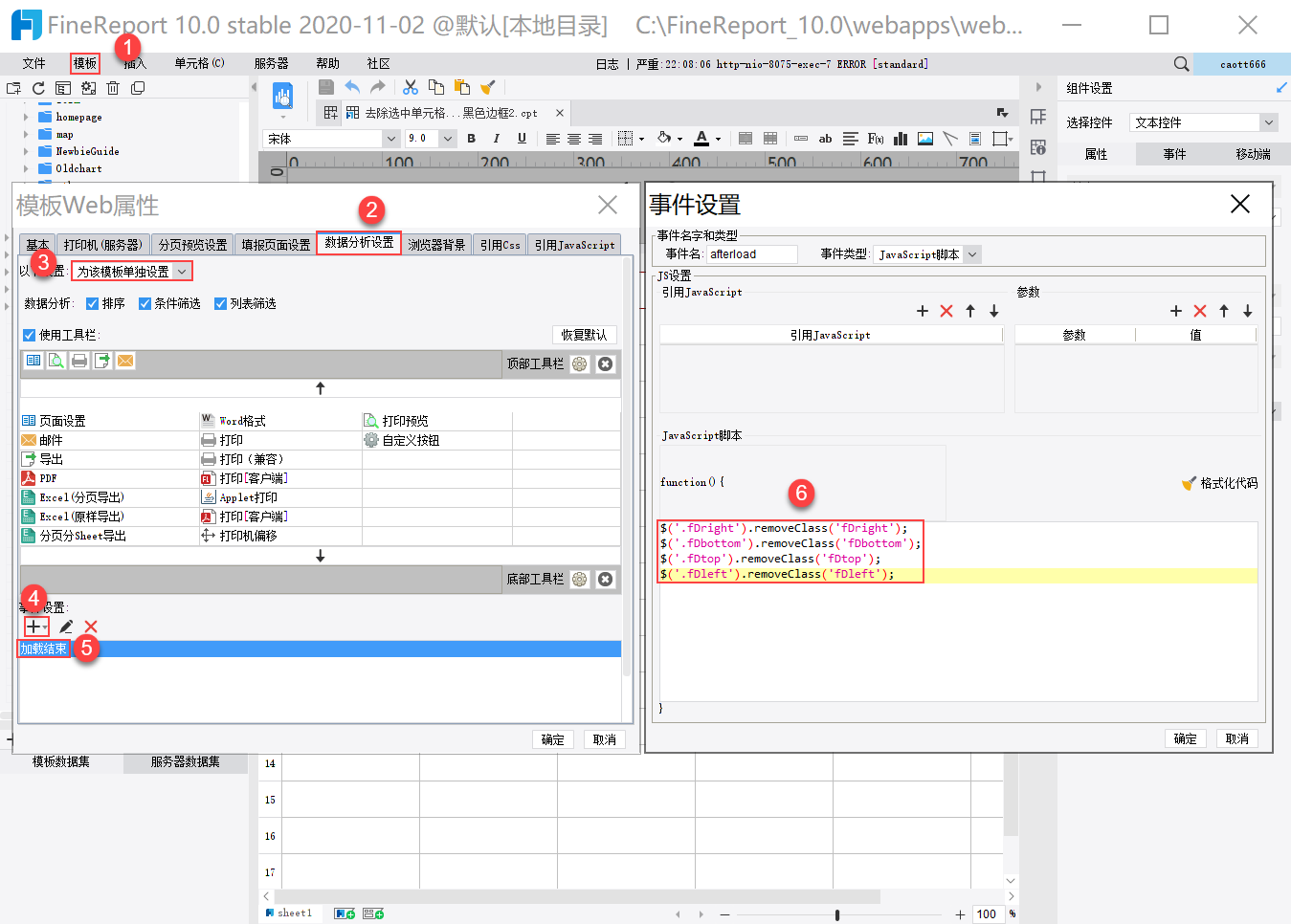
2)点击模板>模板web属性>数据分析设置,添加加载结束事件,如下图所示:

3)JS 代码如下:
$('.fDright').removeClass('fDright');
$('.fDbottom').removeClass('fDbottom');
$('.fDtop').removeClass('fDtop');
$('.fDleft').removeClass('fDleft');
2.3 手动去掉黑色边框
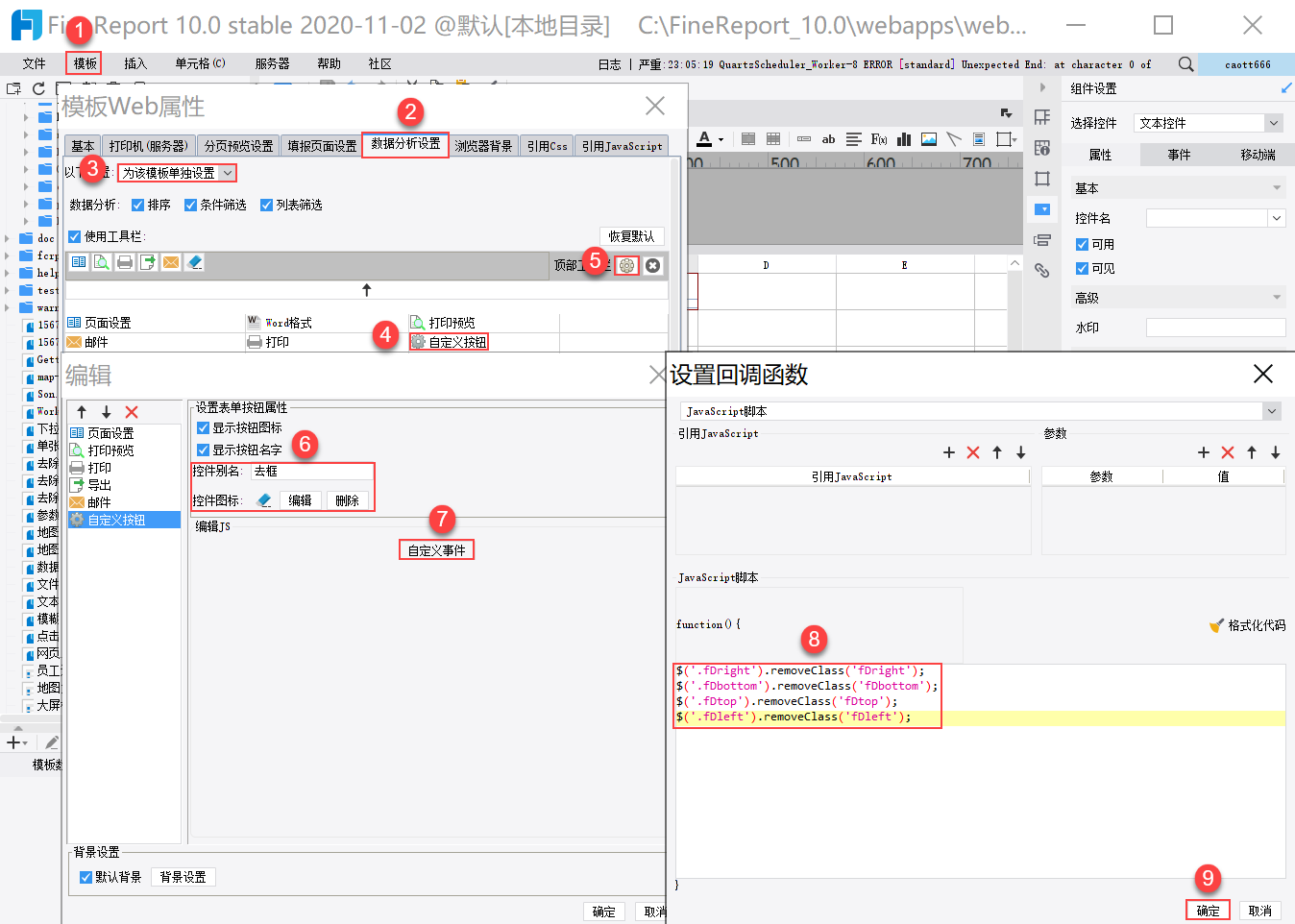
1)点击模板>模板 Web 属性>数据分析,双击自定义按钮,点击顶部工具栏,对按钮进行编辑,点击自定义按钮,控件别名:去框,编辑控件图标,点击自定义事件,填写 JS 代码,如下图所示:

2)JS 代码如下:
$('.fDright').removeClass('fDright');
$('.fDbottom').removeClass('fDbottom');
$('.fDtop').removeClass('fDtop');
$('.fDleft').removeClass('fDleft');
2.4 效果预览
保存模板,点击数据分析预览,点击工具栏去框按钮,如下图所示: