1. 概述编辑
1.1 预期效果
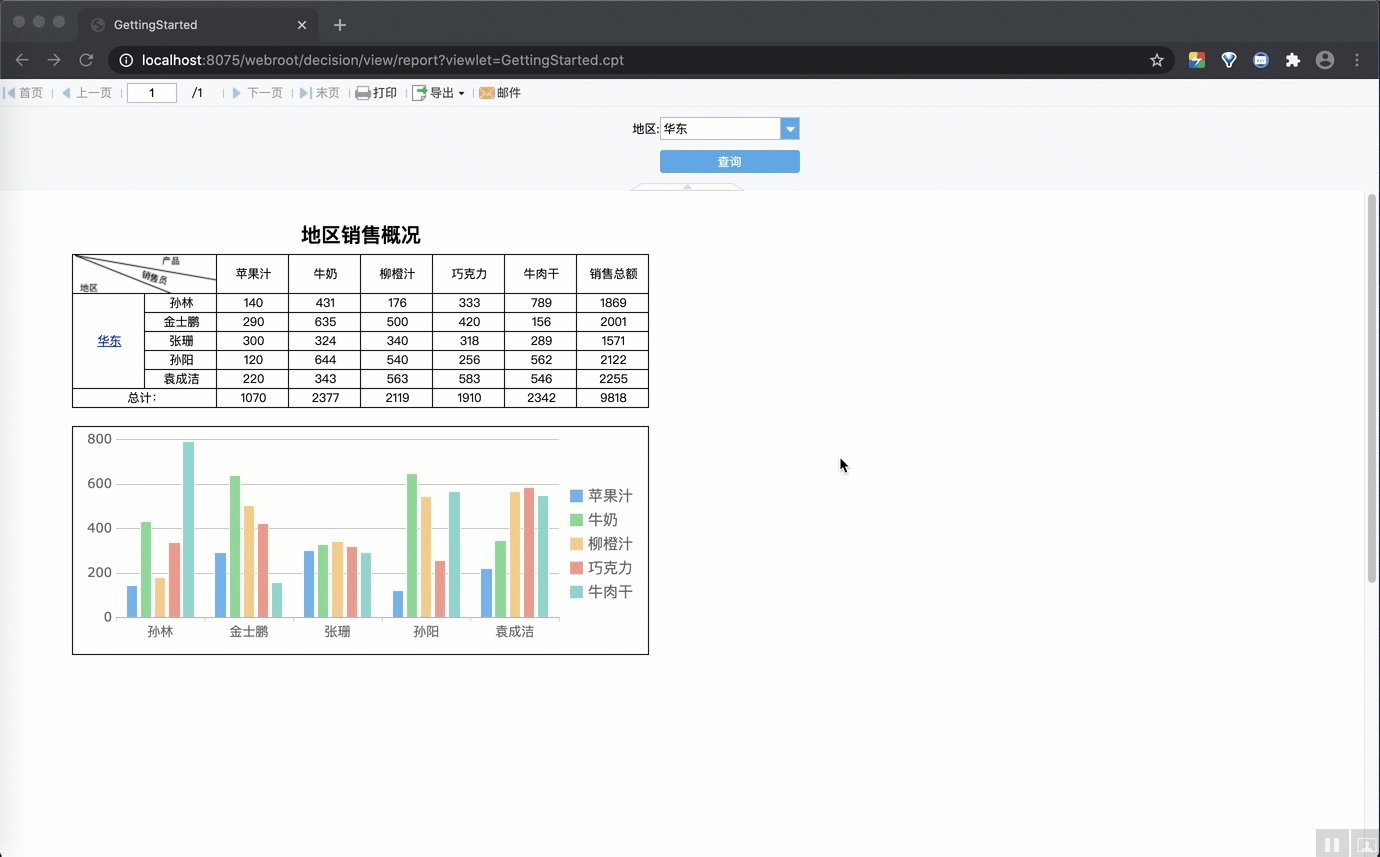
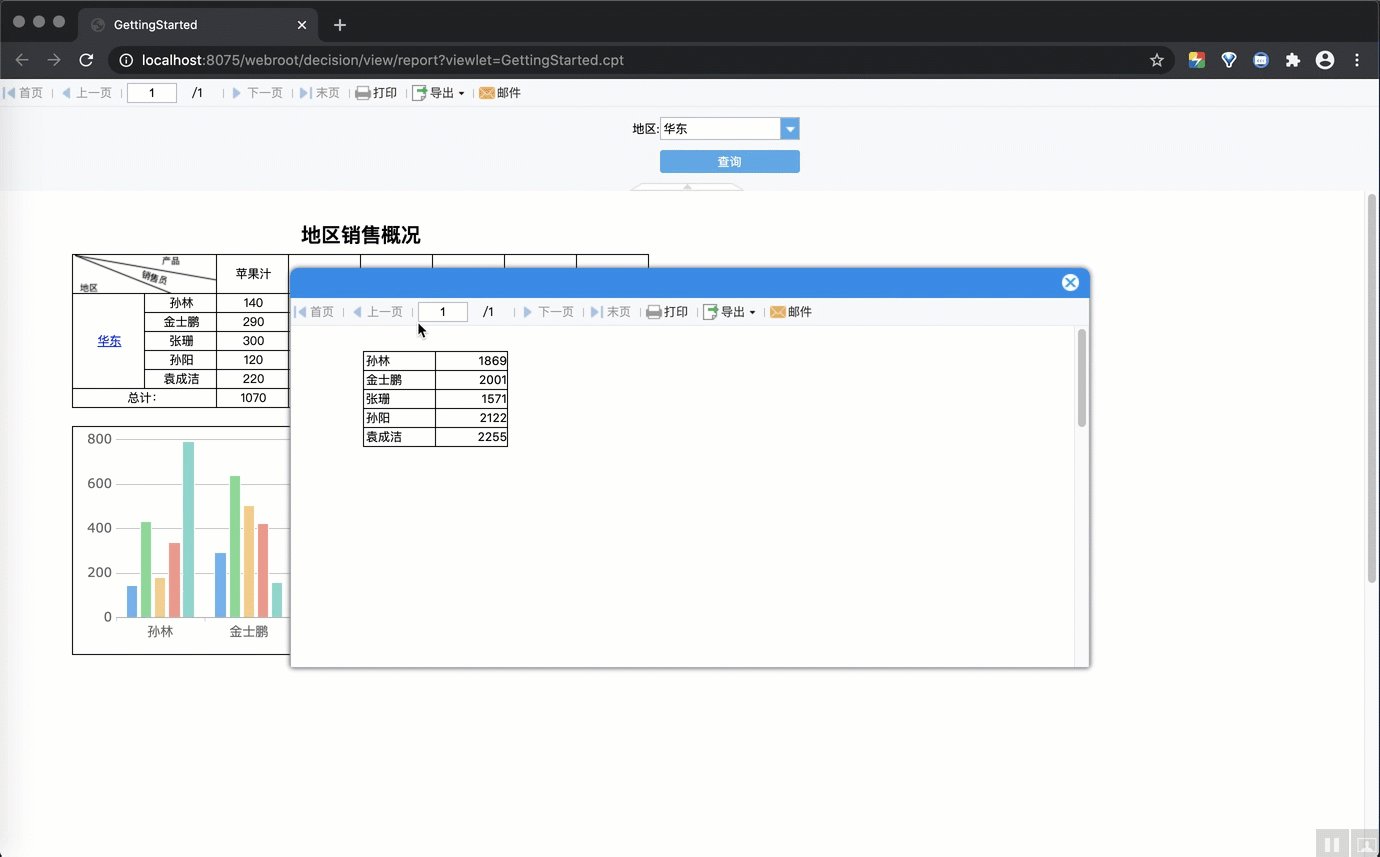
报表中添加超链接,点击超链接弹出一个对话框,对话框大小固定,没有最大化功能。
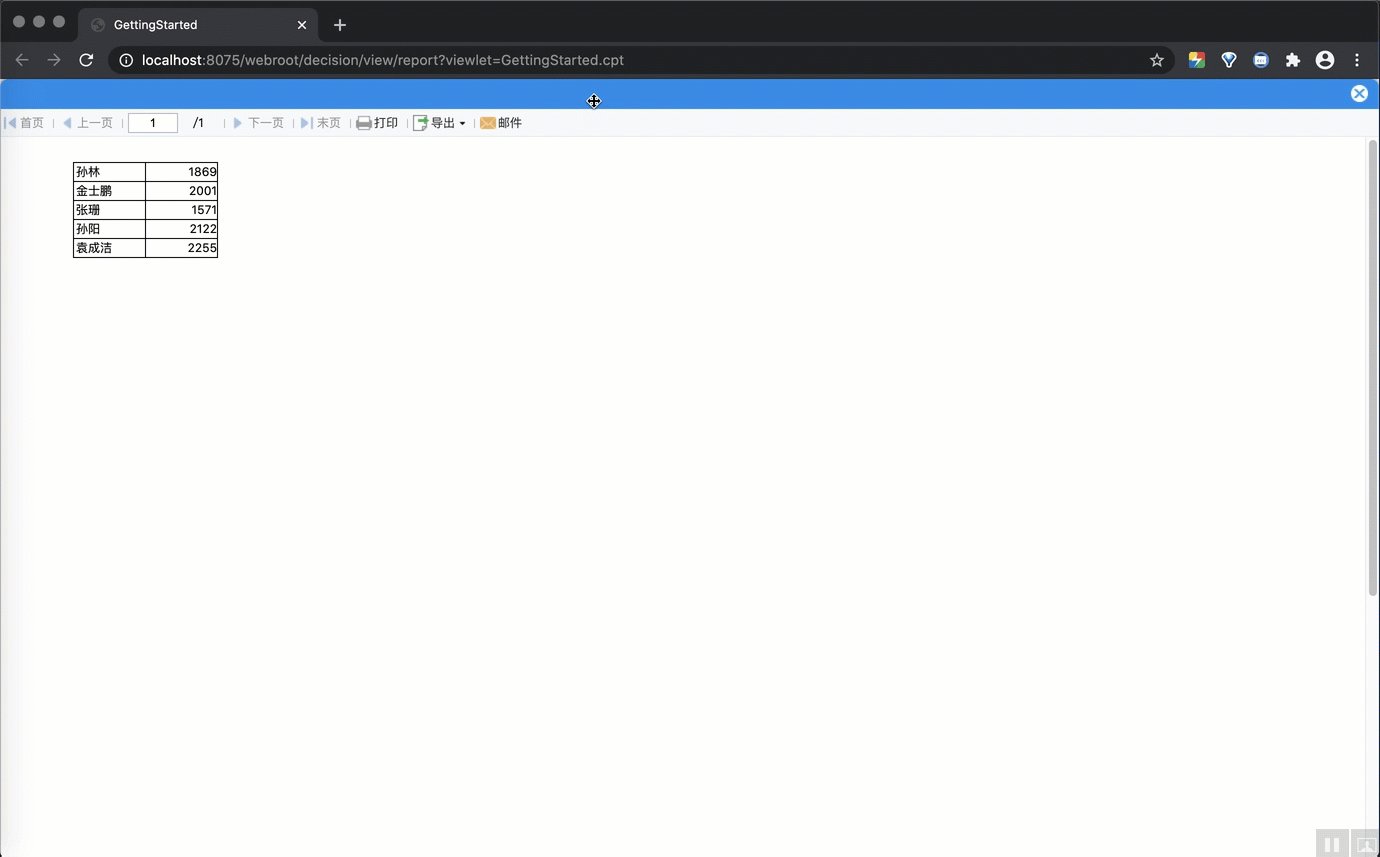
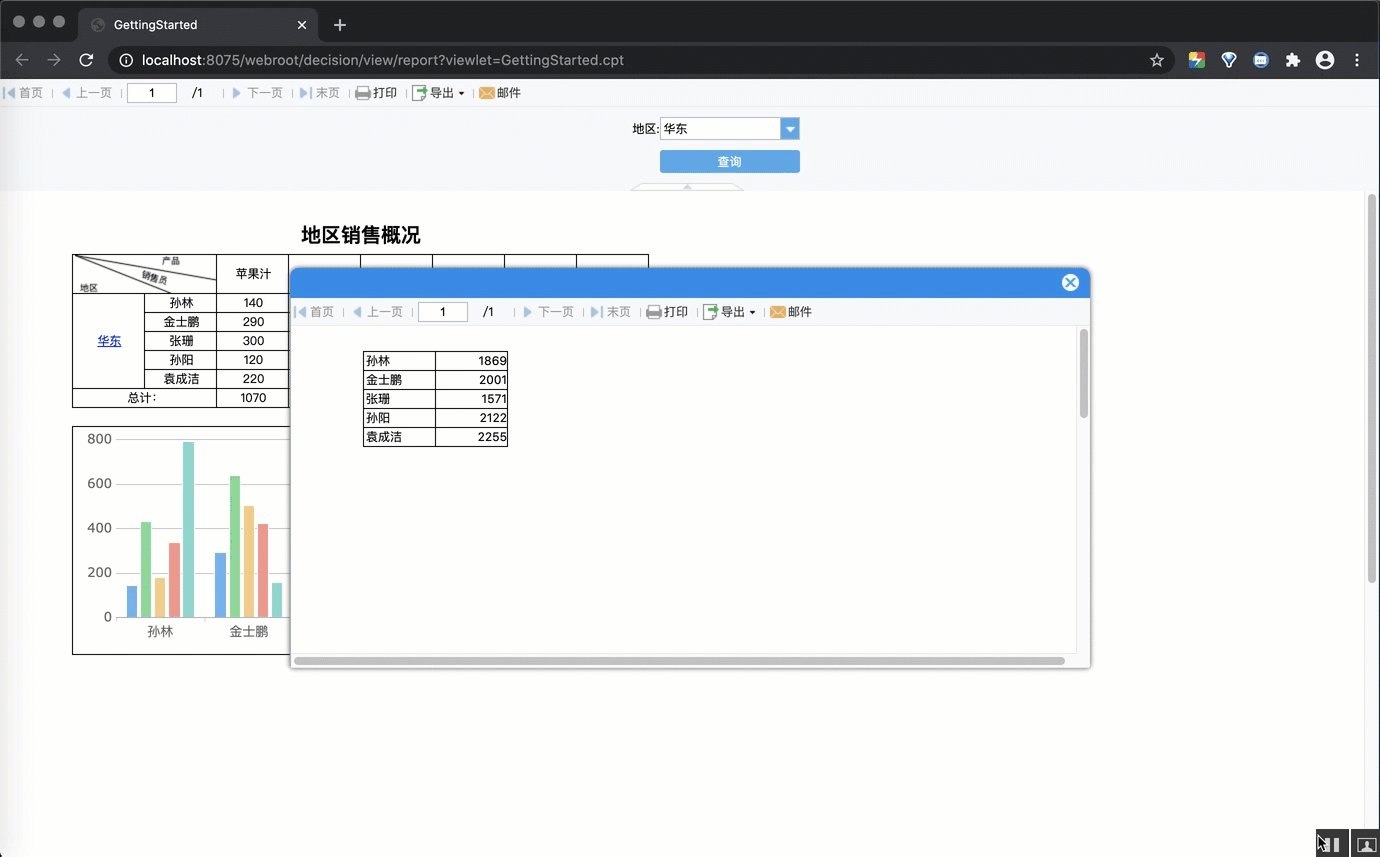
那如何实现最大化功能呢,如双击对话框标题栏,对话框实现最大化;最大化情况下,双击标题栏返回默认大小。如下图所示:

1.2 实现思路
使用 JS 获取对话框初始大小,为对话框标题栏添加双击事件,用 clicktype 参数标记对话框是否最大化。
当 clicktype=0 时,获取父页面的大小,重置对话框的大小为父页面大小
当 clicktype=1 时,恢复对话框的大小为初始大小
2. 示例编辑
2.1 模板准备
准备两个模板,主模板和子模板。
主模板选择 %FR_HOME%\webroot\WEB-INF\reportlets\ 路径下内置模板 GettingStarted.cpt 。
制作一个子模板 对话框最大化.cpt,存在%FR_HOME%\webroot\WEB-INF\reportlets\ 路径下。
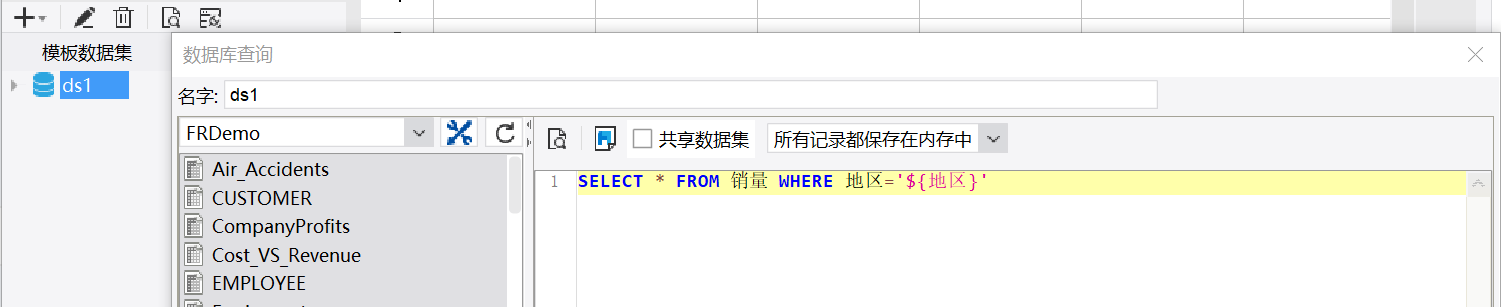
1)新建模板对话框最大化.cpt,添加数据集ds1,SQL语句为:SELECT * FROM 销量 WHERE 地区='${地区}' 如下图所示:

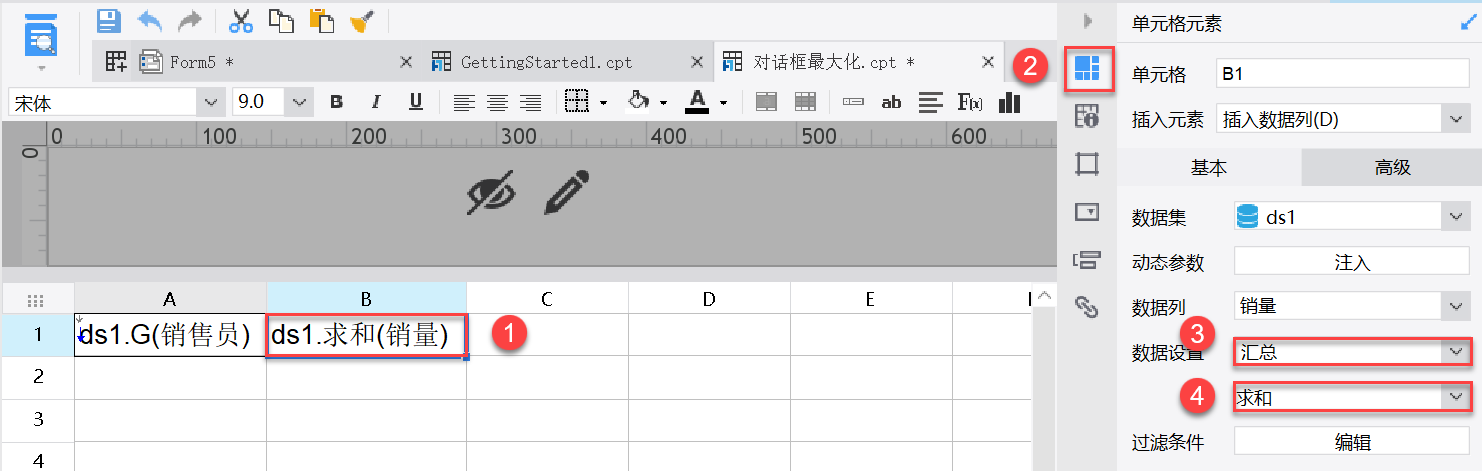
2)将 「ds1.销售员」和「ds1.销量」字段拖入 A1 、 B1单元格中,B1单元格数据设置为汇总求和。如下图所示:

2.2 主模板添加超链接
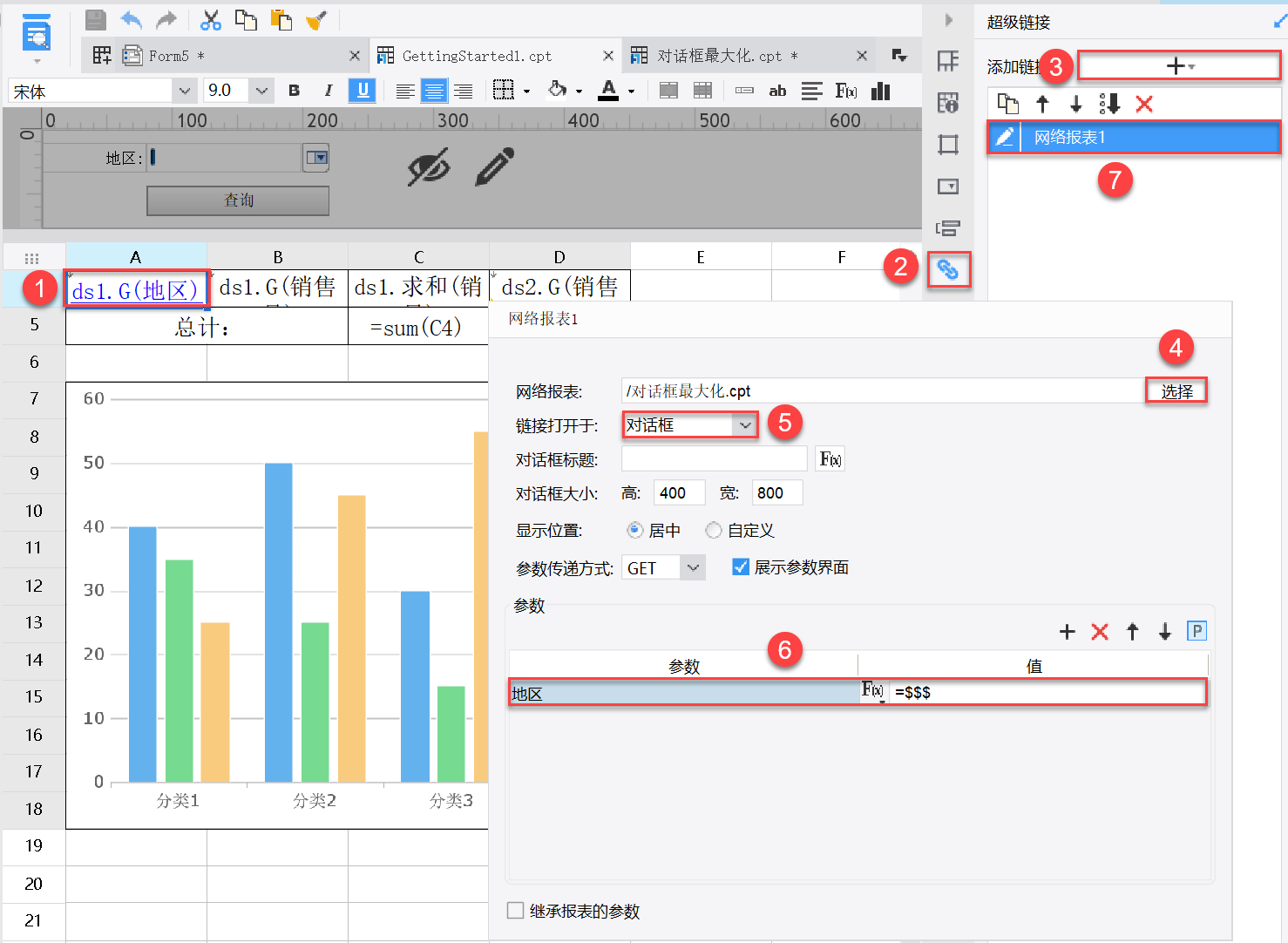
打开主模板 GettingStarted.cpt,点击 A4 单元格,添加「超级链接-网络报表」,网络报表选择 对话框最大化.cpt,设置链接打开于「对话框」,添加参数地区,值为公式 $$$ 。如下图所示:

2.3 子模板添加 JS 事件
为子模板添加 JS 事件,实现双击标题栏使窗口最大化。
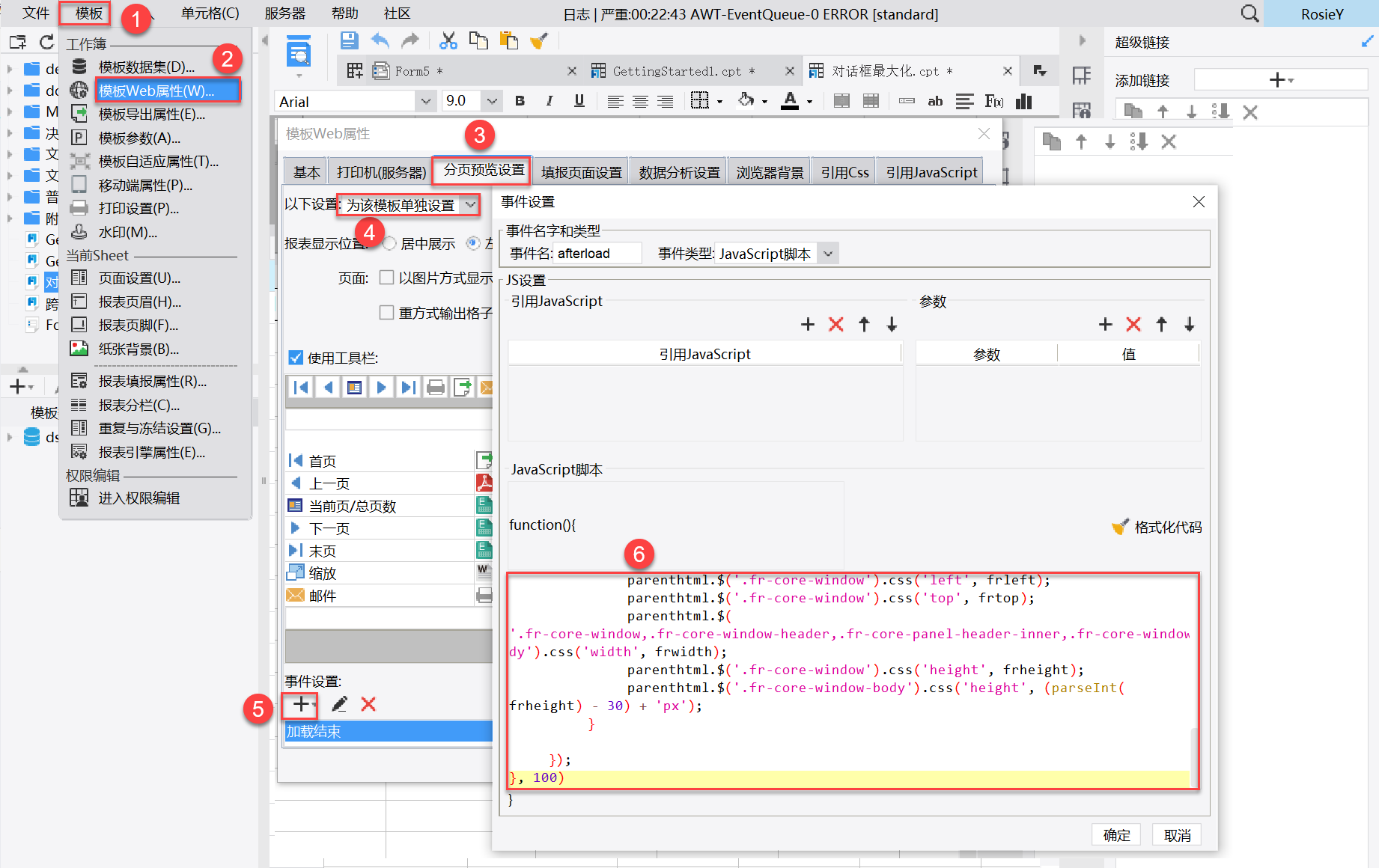
打开子模板,点击菜单「模板>模板Web属性>分页预览设置」,选择「为该模板单独设置」,添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
var frwidth = "";
var frheight = "";
var frleft = "";
var frtop = "";
var clicktype = 0; //标记对话框最大化状态
var parenthtml = parent;
setTimeout(function() {
//获取对话框初始大小
frwidth = parenthtml.$('.fr-core-window').css('width');
frheight = parenthtml.$('.fr-core-window').css('height');
frleft = parenthtml.$('.fr-core-window').css('left');
frtop = parenthtml.$('.fr-core-window').css('top');
//对话框标题栏双击事件
parenthtml.$('.fr-core-panel-header-inner').dblclick(function() {
//clicktype=0:初始状态,clicktype=1:最大化
if (clicktype == 0) {
clicktype = 1;
parenthtml.$('.fr-core-window').css('left', '0px');
parenthtml.$('.fr-core-window').css('top', '0px');
parenthtml.$('.fr-core-window,.fr-core-window-header,.fr-core-panel-header-inner,.fr-core-window-body').css('width', $(parent).width());
parenthtml.$('.fr-core-window').css('height', $(parenthtml).height());
parenthtml.$('.fr-core-window-body').css('height', (parseInt($(parenthtml).height()) - 30) + 'px');
} else {
clicktype = 0;
parenthtml.$('.fr-core-window').css('left', frleft);
parenthtml.$('.fr-core-window').css('top', frtop);
parenthtml.$('.fr-core-window,.fr-core-window-header,.fr-core-panel-header-inner,.fr-core-window-body').css('width', frwidth);
parenthtml.$('.fr-core-window').css('height', frheight);
parenthtml.$('.fr-core-window-body').css('height', (parseInt(frheight) - 30) + 'px');
}
});
}, 100)2.4 预览效果
保存模板,点击「分页预览」,效果如 1.1 节所示。
注:不支持移动端。
4. 模板下载编辑
点击下载子模板 对话框最大化.cpt
点击下载主模板 GettingStarted.cpt

