历史版本2 :JS实现决策报表中添加声音报警 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在决策报表中,监控数据,当不在一定范围内或超出一定范围,声音报警;
1.2 解决思路
在决策报表的报表块中添加声音标签及监控数据,报表块动态刷新,添加初始化事件,通过js取监控数据判断,控制声音的播放;
2. 示例编辑
2.1 准备数据

2.2 设计模板
2.2.1 添加报表块,报表块中A1单元格添加监控数据

2.2.2 A2单元格中输入一下代码
<audio id="music1" src="../../help/alarm.mp3" controls="controls" loop="loop"> Your browser does not support the audio element. </audio>
注:src中的资源为放在 \webroot\help文件夹下的本地mp3文件,也可使用网络资源;
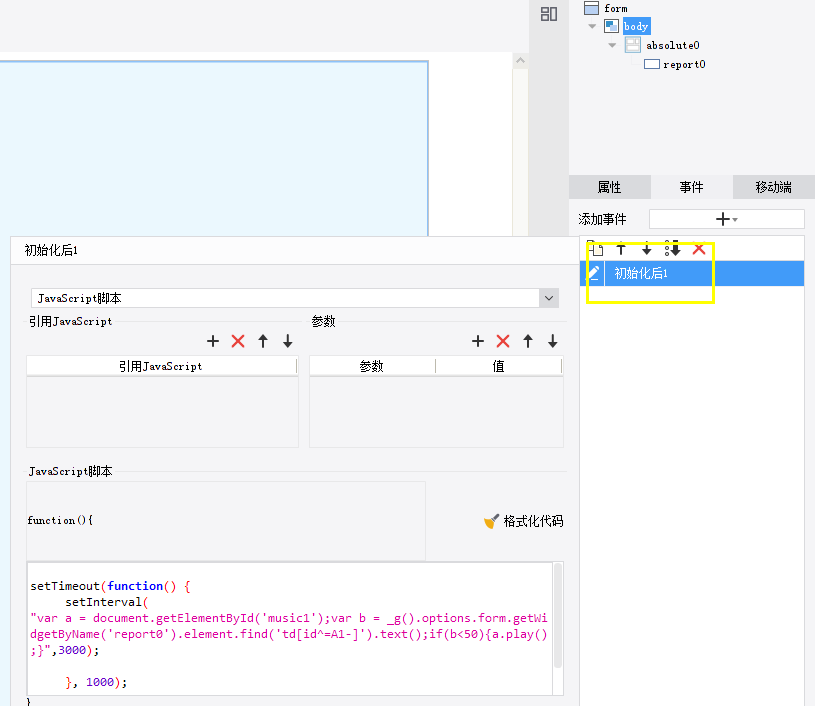
2.3 添加事件
在决策报表的body下添加初始化事件:

setTimeout(function() {
setInterval("var a = document.getElementById('music1');var b = _g().options.form.getWidgetByName('report0').element.find('td[id^=A1-]').text();if(b<50){a.play();}",3000);
}, 1000);
2.4 效果预览


