历史版本37 :JS实现普通报表中自动滚屏/跑马灯效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
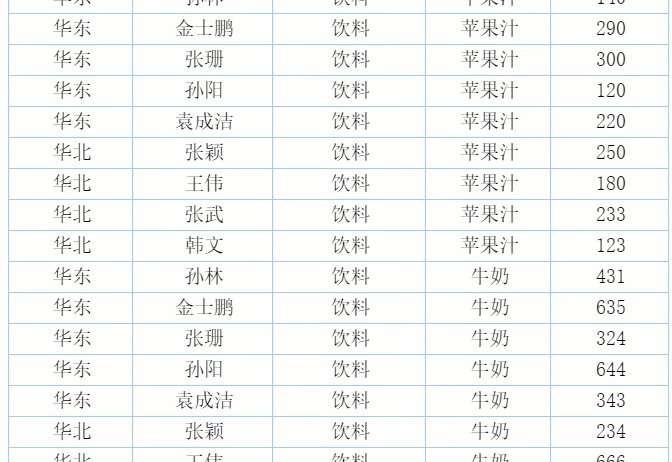
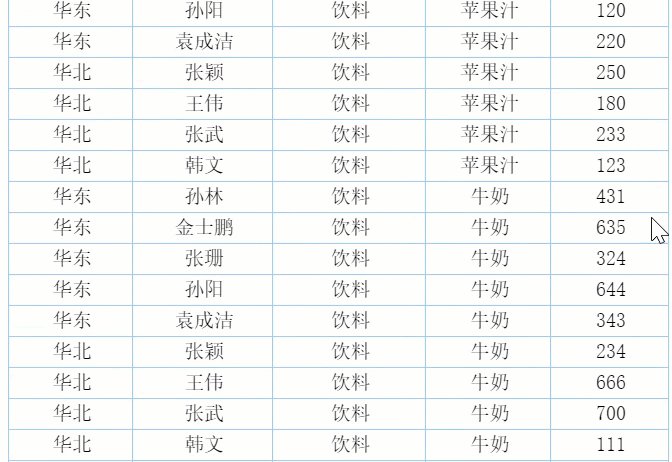
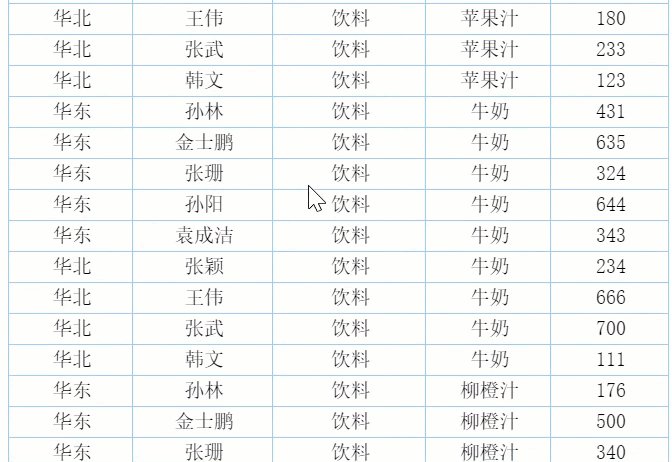
报表页面上放置很多图表时,由于内容过多,超出了浏览器窗口的大小导致内容展示不全,这时可以使用滚屏或跑马灯来实现内容全部展示,如下图所示:

1.2 实现思路
给报表添加「初始化后」JS事件实现滚屏和跑马灯的效果。
2. 示例编辑
2.1 准备模板
1)新建普通报表,新建数据集ds1,SQL 语句为 SELECT * FROM 销量
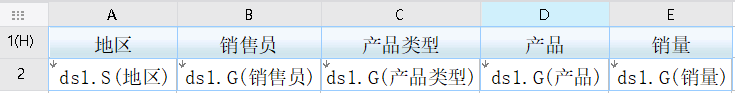
2)设计报表样式,如下图所示:

2.2 冻结标题行
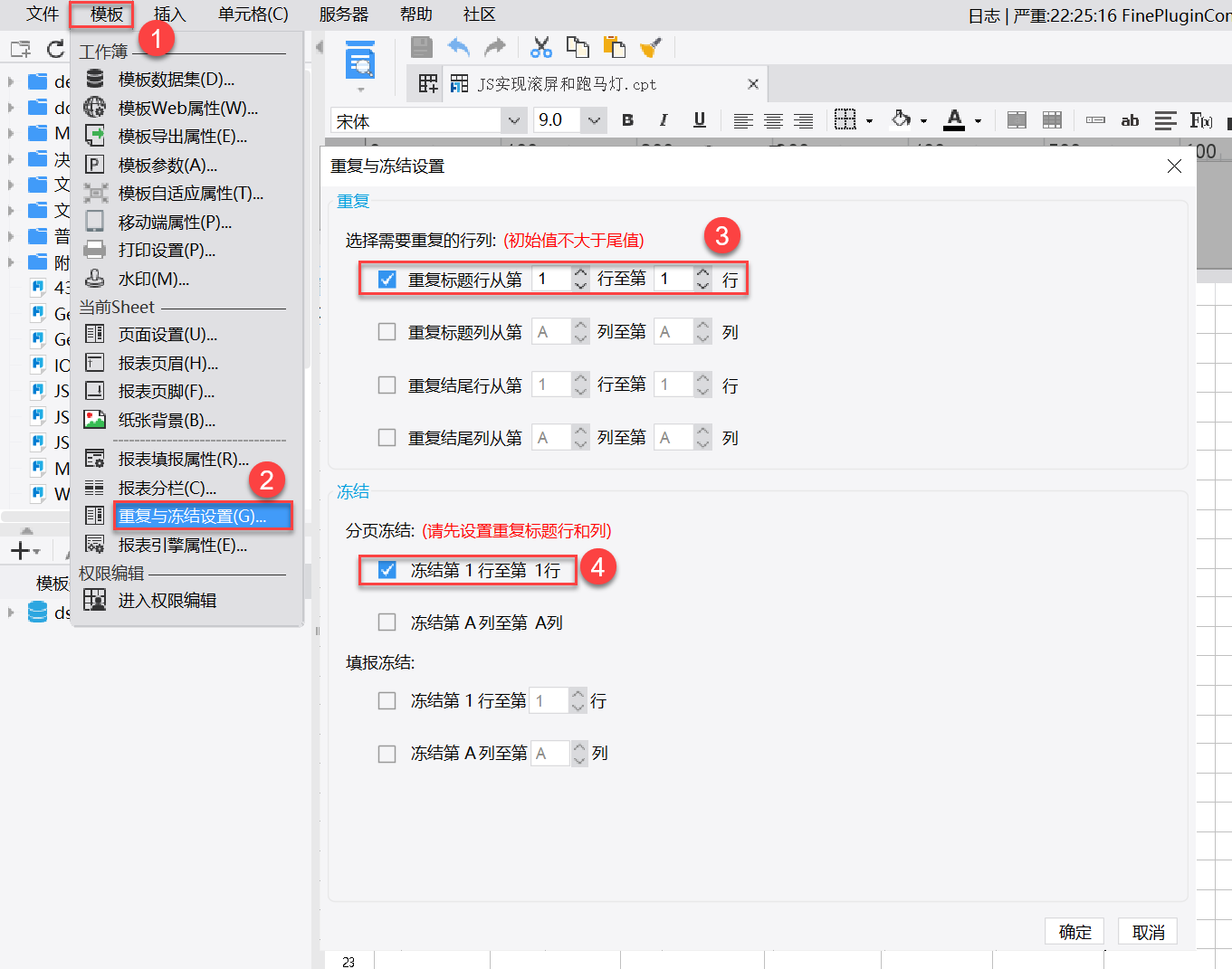
点击「模板>模板 Web 属性>重复与冻结设置」,设置重复和冻结标题行,如下图所示:

2.3 添加 JS 事件
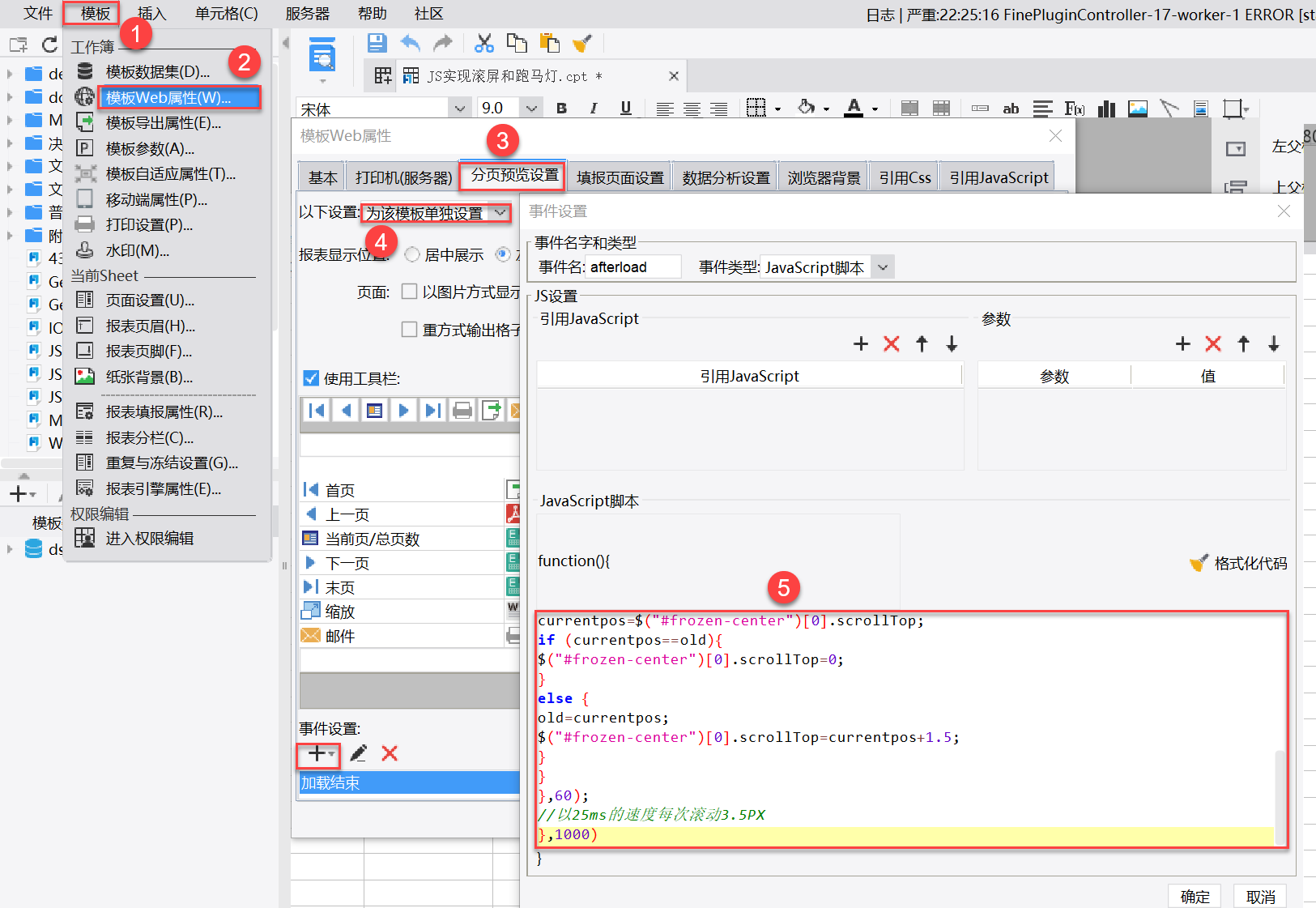
点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件,如下图所示:

JavaScript 代码如下:
if(window.interval2){clearInterval(window.interval2);}
setTimeout(function(){
window.flag=true;
var old=-1;
window.interval2=setInterval(function()
{
if(window.flag){
currentpos=$("#frozen-center")[0].scrollTop;
if (currentpos==old){
$("#frozen-center")[0].scrollTop=0;
}
else {
old=currentpos;
$("#frozen-center")[0].scrollTop=currentpos+1.5;
}
}
},60);
//以60ms的速度每次滚动3.5PX
},1000)
2.3 效果预览
保存模板,点击「分页预览」,效果如 1.1 如下图所示:

3. 示例拓展编辑
不同的应用场景,需要不同的滚动效果,只需要在「加载结束」事件中修改相应的 JS 代码即可。
3.1 无标题行滚动
报表不设置标题行冻结,直接滚屏显示,效果如下图所示:

JavaScript 代码如下:
setTimeout(function(){
//鼠标点击结束
var h=-1;
var timer = setInterval(function(){
//获取当前滚动条高度
var current = $('.content-container')[0].scrollTop;
if(current==h){
//滚动到底端,刷新屏幕,并返回顶端
clearInterval(timer);
window.location.reload();
contentPane.$contentPane.scrollTop(0);
}
else
{
//以60ms/3.5px的速度滚动
h=current;
$('.content-container')[0].scrollTop=h+3.5;
}
},60);
},2000)
3.2 无标题行鼠标点击时停止滚动
报表滚动时,鼠标点击,可以停止滚动,效果如下图所示:

JavaScript 代码如下:
setTimeout(function(){
//鼠标点击结束
$('.content-container').click(function(){
if(timer){
clearInterval(timer);
}
})
var h=-1;
var timer = setInterval(function(){
//获取当前滚动条高度
var current = $('.content-container')[0].scrollTop;
if(current==h){
//滚动到底端,刷新屏幕,并返回顶端
clearInterval(timer);
window.location.reload();
contentPane.$contentPane.scrollTop(0);
}
else
{
//以60ms/3.5px的速度滚动
h=current;
$('.content-container')[0].scrollTop=h+3.5;
}
},60);
},2000)3.3 鼠标悬浮时停止,离开滚动
报表滚动时,鼠标悬浮报表,滚动会停止;鼠标移开,再次滚动。效果如下图所示:

JavaScript 代码如下:
if(window.interval2){clearInterval(window.interval2);}
setTimeout(function(){
window.flag=true;
$("#frozen-center").mouseover(function()
{
window.flag=false;
})
//鼠标悬停,滚动停止
$("#frozen-center").mouseleave(function()
{
window.flag=true;
})
//鼠标离开,继续滚动
var old=-1;
window.interval2=setInterval(function()
{
if(window.flag){
currentpos=$("#frozen-center")[0].scrollTop;
if (currentpos==old){
$("#frozen-center")[0].scrollTop=0;
}
else {
old=currentpos;
$("#frozen-center")[0].scrollTop=currentpos+1.5;
}
}
},60);
//以60ms的速度每次滚动3.5PX
},1000)
4. 已完成模板编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现滚屏或跑马灯.frm
点击下载模板:JS实现滚屏或跑马灯.cpt

