历史版本20 :JS实现点击查询后停留在当前查询的Tab页 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在使用表单的 Tab 块功能时,我们经常会遇到类似这样的问题:
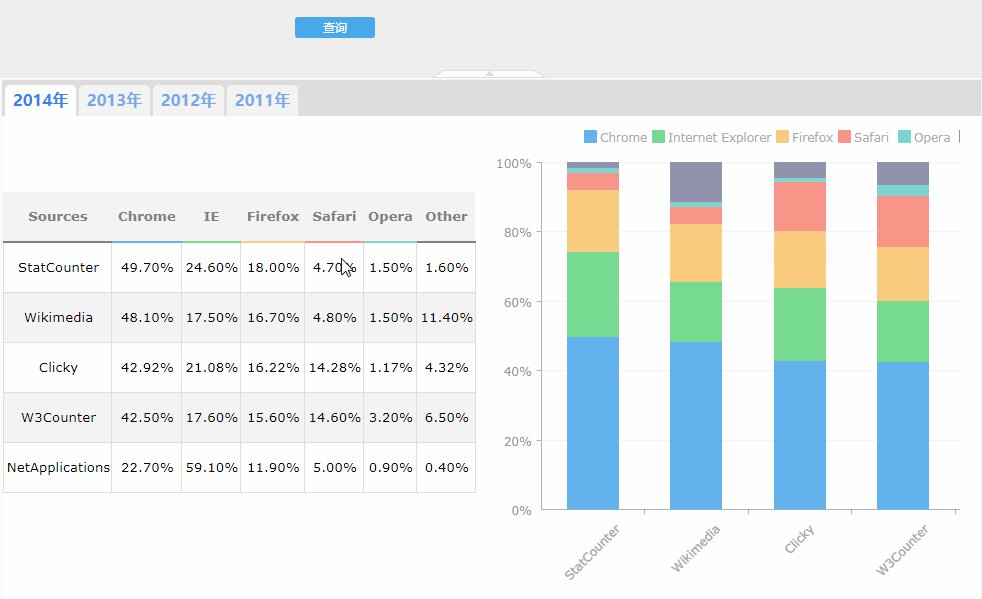
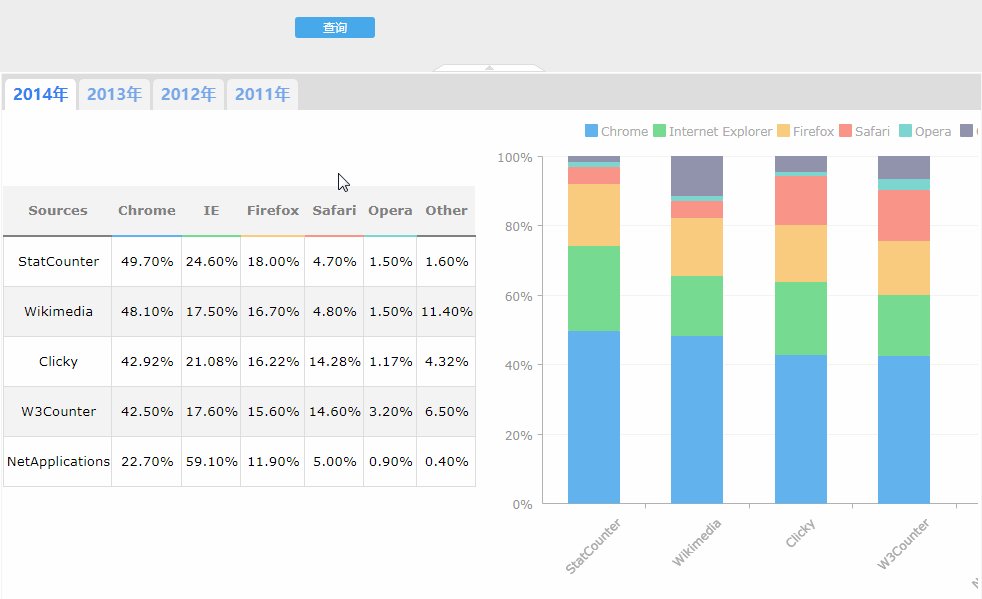
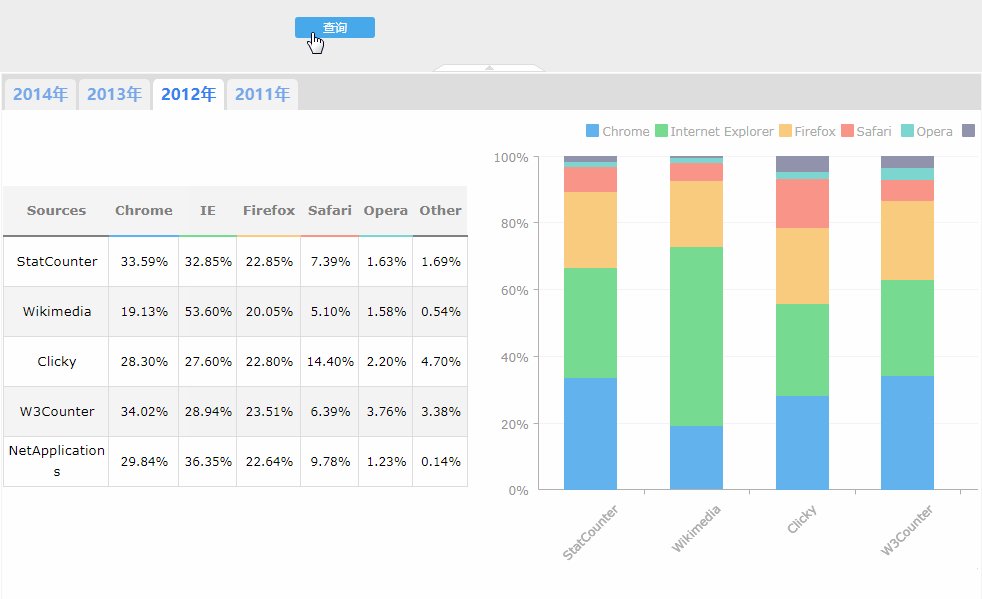
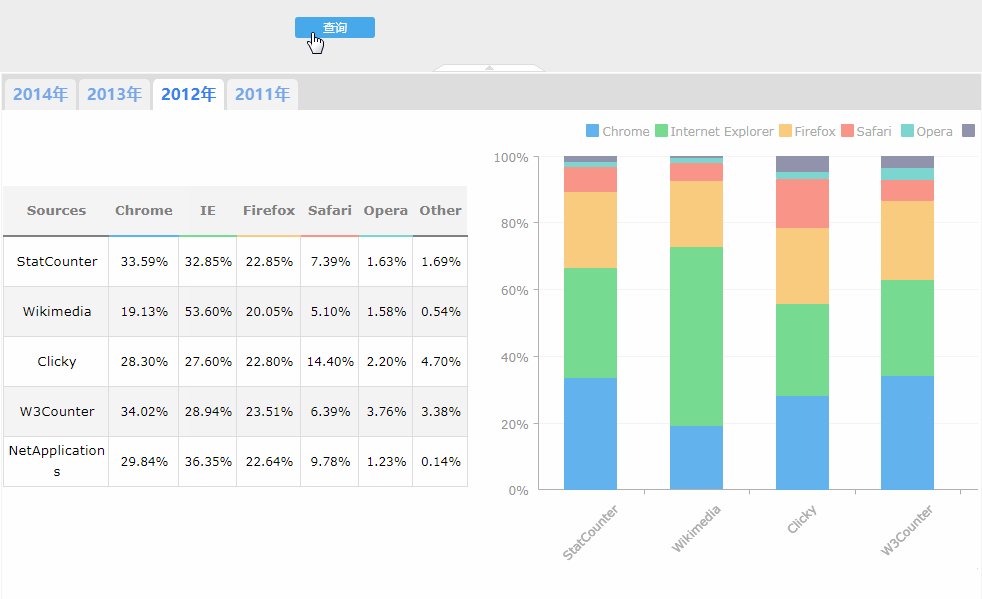
当在一个 Tab 块中有多个 Tab 页存在,如果用户所处其他 Tab 页(非第一个 Tab 页),点击查询后,会自动跳转到第一个 Tab 页,如下图所示:

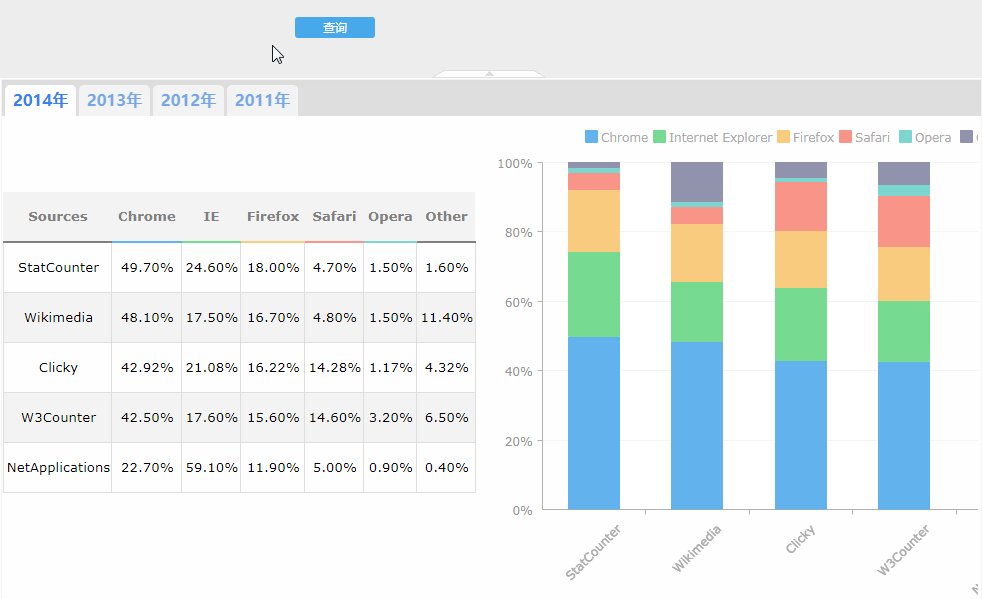
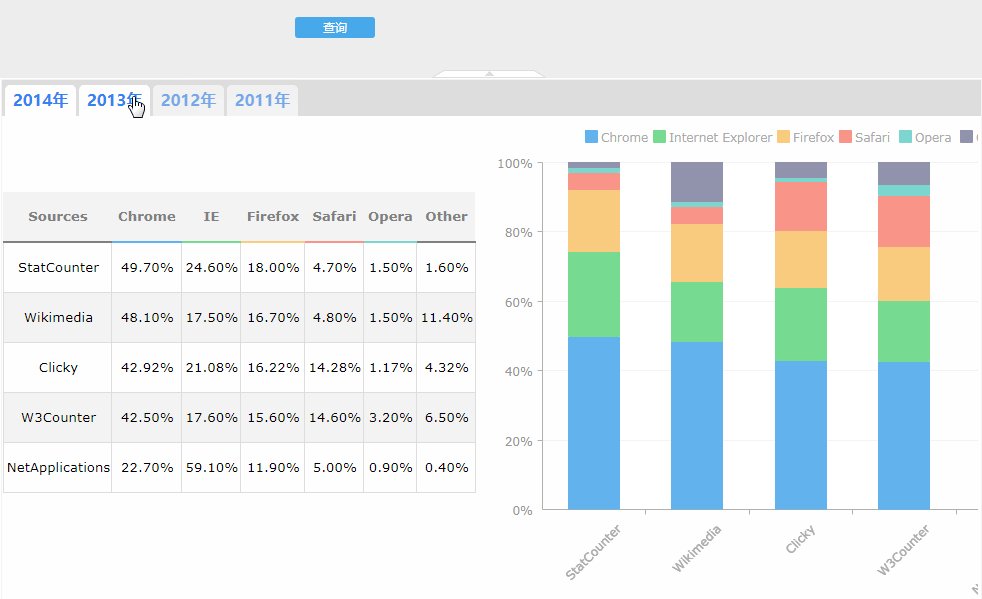
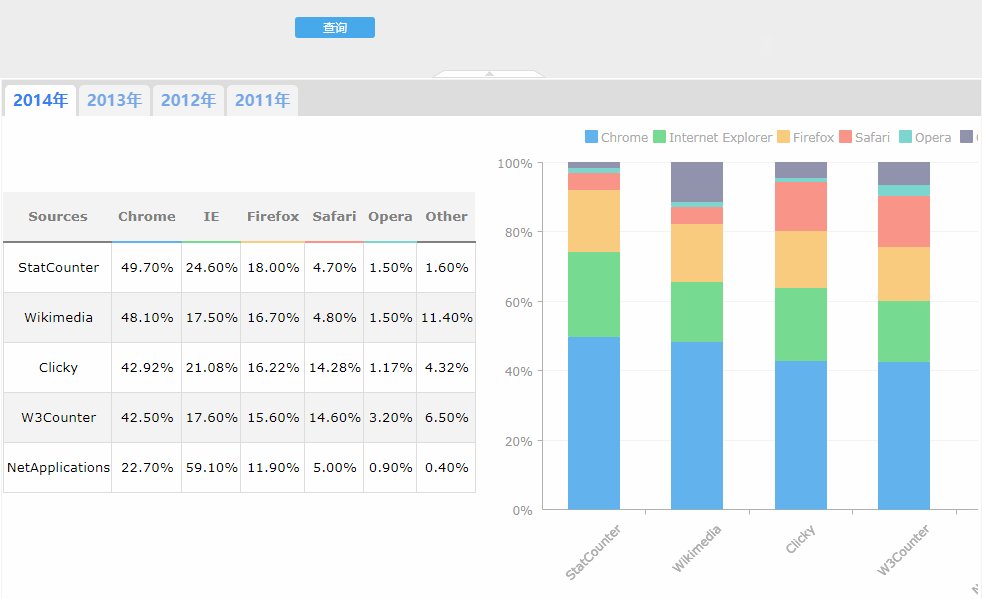
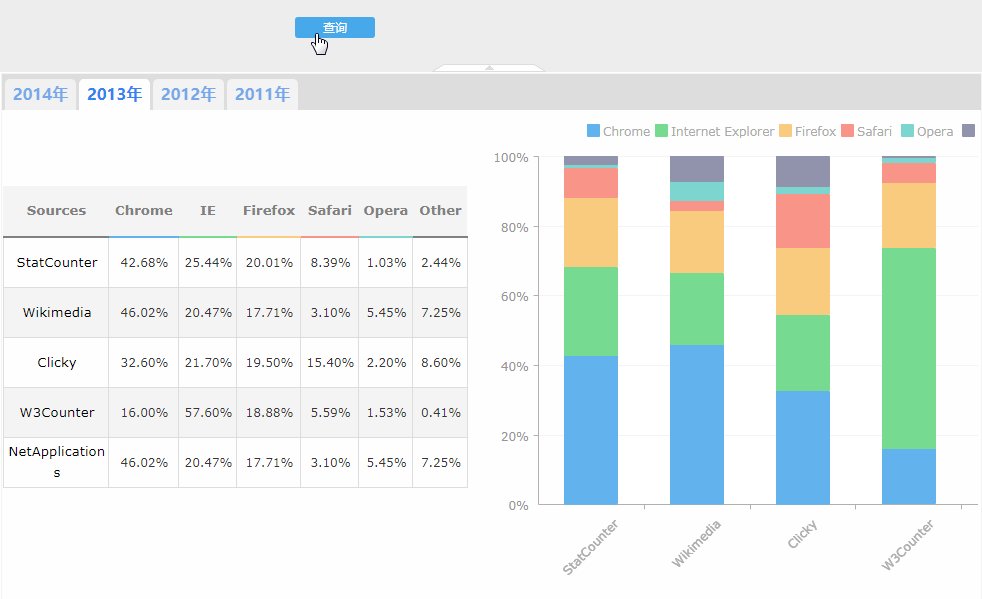
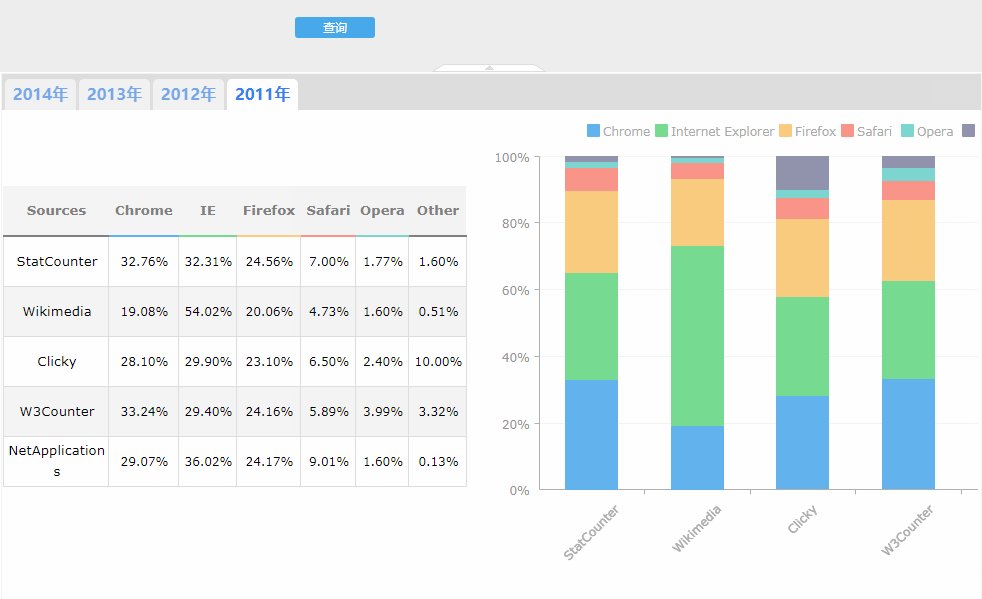
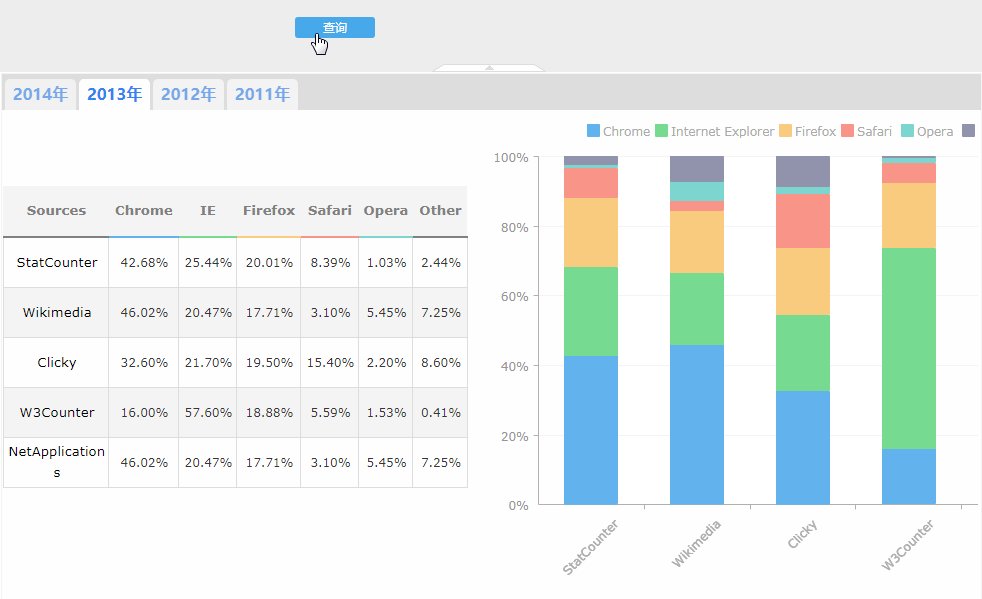
如何能实现:点击查询后,不自动跳转到第一个 Tab 页,还是在用户当前 Tab 页呢?如下图所示:

1.2 解决思路
通过在 Tab 块中设置 JavaScript 脚本来实现此功能。先通过切换事件获取到用户当前 Tab 页的标题索引,然后在点击查询后,直接初始化定位到获取到的 Tab 标题索引页。
2. 示例编辑
2.1 添加查询控件
打开模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Oldchart\advanced\tab标签.frm
点击下载模板:tab标签.frm
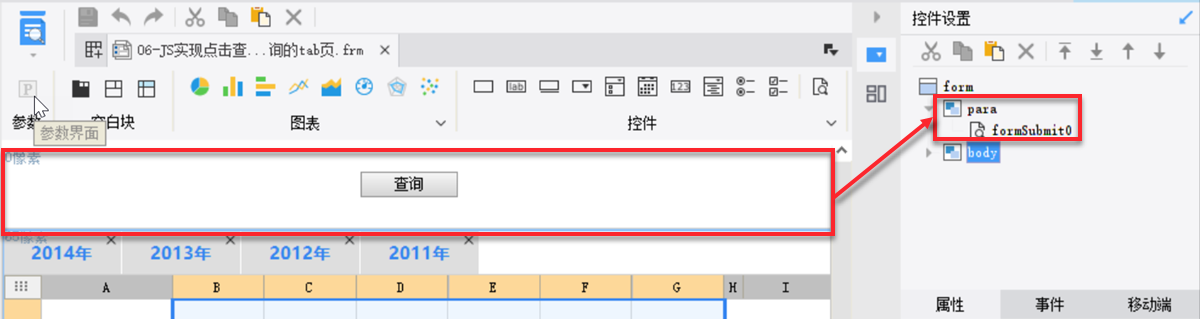
新增一个「参数界面」,添加「查询」控件,如下图所示:

2.2 新增 Tab 切换事件
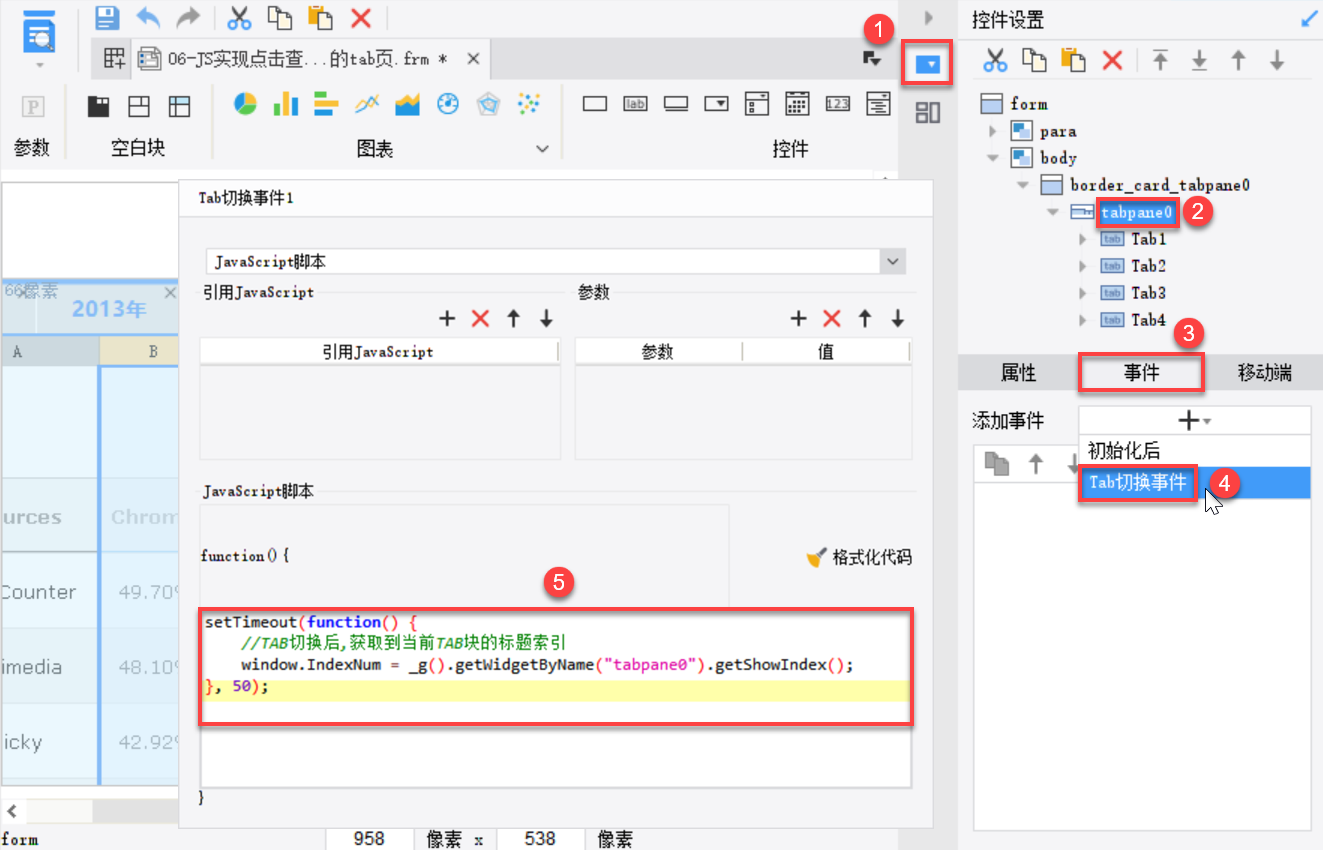
选中 Tab 块控件,在控件列表中选择所选 Tab 块下方的「tabpane0」,新增一个 「Tab切换事件」,如下图所示:

JS 代码如下所示:
setTimeout(function()
{ //TAB切换后,获取到当前TAB块的标题索引
FR.IndexNum=_g().getWidgetByName("tabpane0").getShowIndex();
},50);
2.3 新增初始化后事件
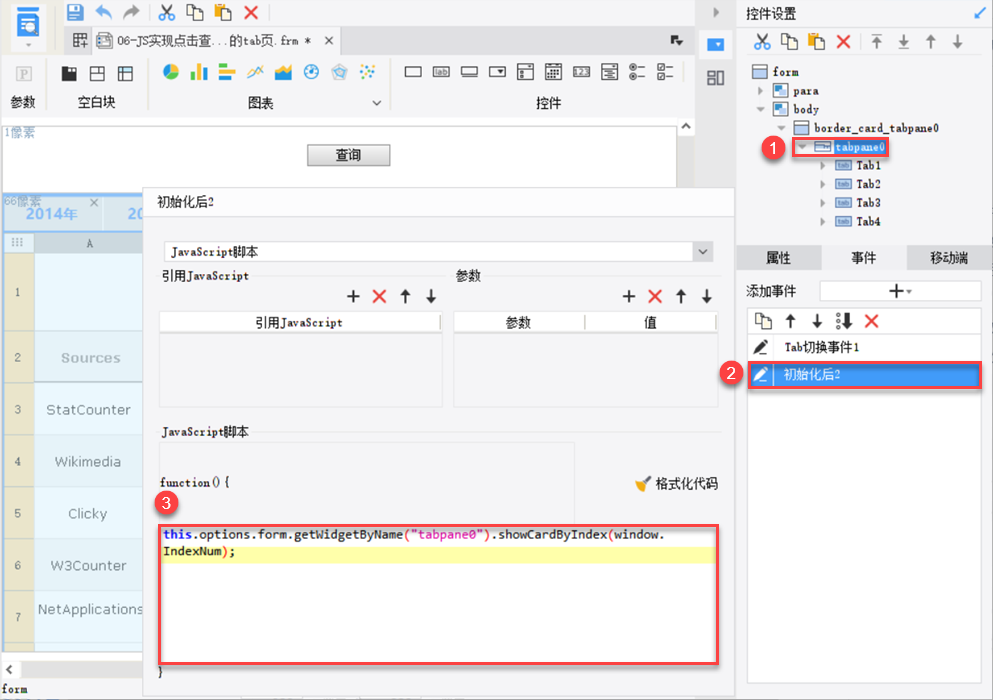
选中 Tab 块控件,在控件列表中选择所选 Tab 块下方的「tabpane0」,新增一个「初始化后事件」,如下图所示:

JS 代码如下所示:
this.options.form.getWidgetByName("tabpane0").showCardByIndex(FR.IndexNum);
2.4 效果预览
2.4.1 PC 端
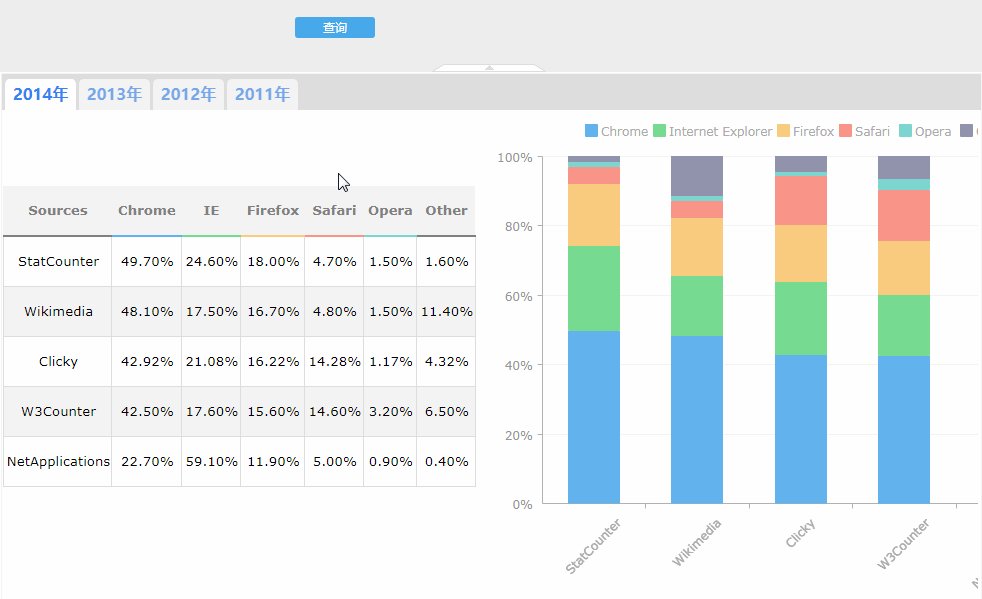
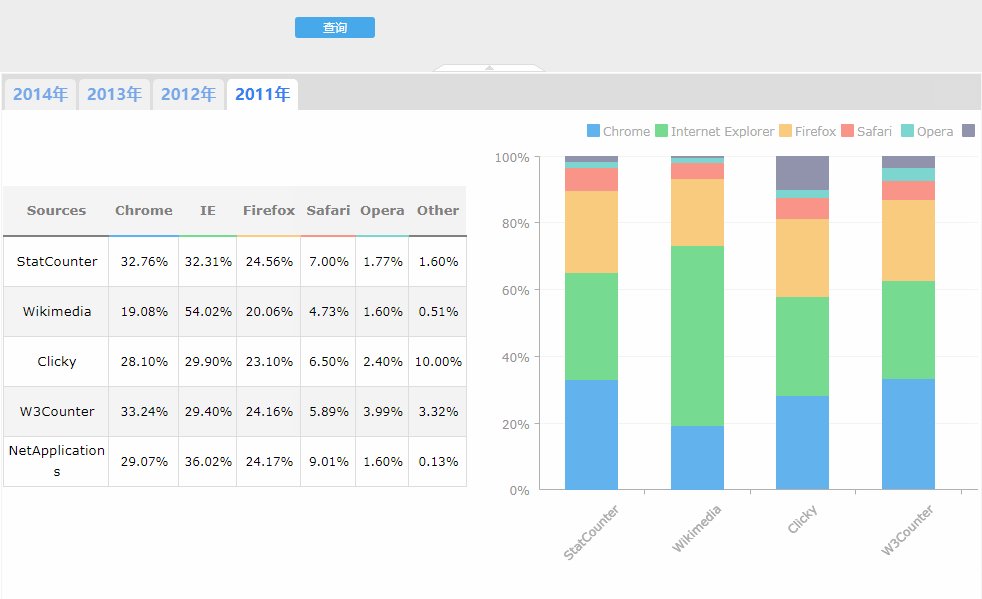
保存模板,点击表单预览,效果如下图所示:

2.4.2 移动端
注:该方法支持移动端。
移动端效果(以 App 效果为例)如下图所示:

3. 已完成模板编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\06-JS实现点击查询后停留在当前查询的tab页.frm
点击下载模板:06-JS实现点击查询后停留在当前查询的tab页.frm

