1. 概述编辑
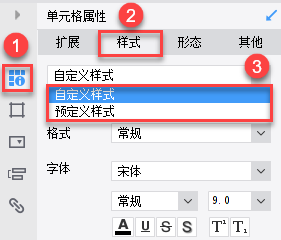
选中单元格,在右侧选择单元格属性>样式,可设置单元格自定义样式或预定义样式,如下图所示:
注:样式只控制单元格的显示效果,对单元格的实际值没有影响。

2. 自定义样式编辑
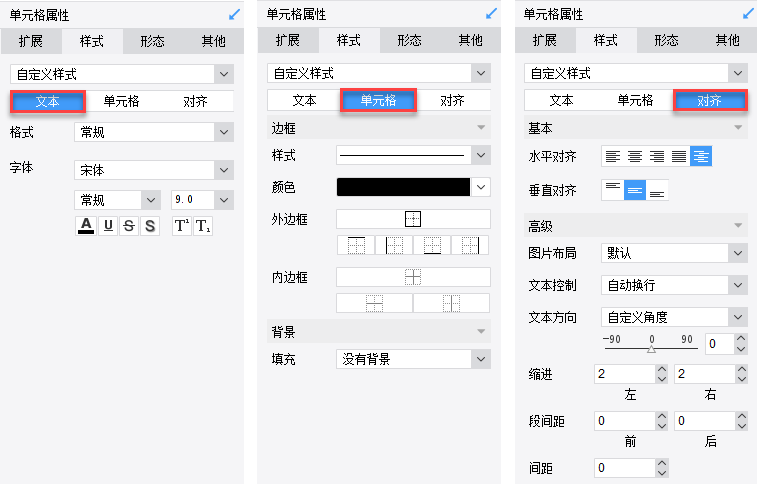
选中单元格后,点击单元格属性>样式,默认设置为自定义样式,用户可对文本样式、单元格样式和对齐方式进行设置,如下图所示:

2.1 文本
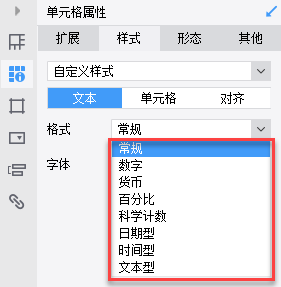
2.1.1 格式
可对数字、时间等数据,设置显示格式,如下图所示:
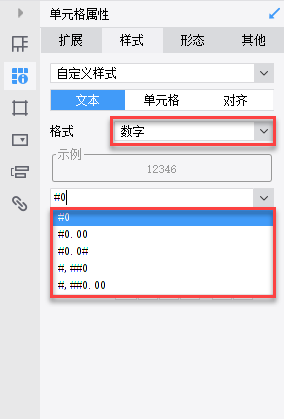
1)数字样式
| 格式符 | 定义 | 示例 |
|---|---|---|
| 0 | 占位格式符,不足补 0 | 格式:0.0 实际数据:1、2.2、3.33 显示数据:1.0、2.2、3.3 |
| # | 占位格式符,不足不补 0 | 格式:0.# 实际数据:1、2.2、3.33 显示数据:1、2.2、3.3 |
设计器中内置的一些常用格式,如下图所示:

用户也可手动编辑,自定义相关格式,例如:
格式:#0.0m
实际数据:1、2.2、3.33
显示数据:1.0m、2.2m、3.3m
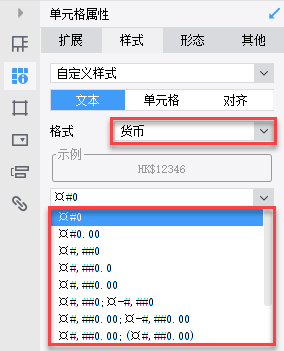
2)货币样式
货币部分 ¤0 表示在整数前面加一个¥,其 ¤#,##0.00 跟数字部分原理类似。
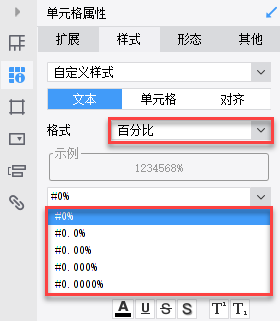
3)百分比样式
百分比中,可选择显示小数后多少位,也可以自己进行添加位数以及其他字符。如下图所示:
注:百分比样式中,取小数位数时,遵循奇进偶不进规则。

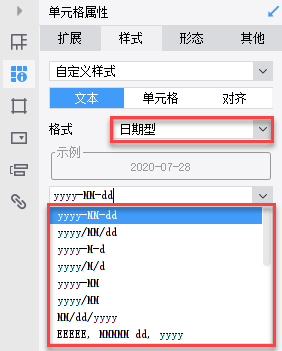
4)日期型样式
日期型中可以设置日期的显示样式,例如希望日期型的数据显示成「20110101」这样的格式,则设置样式为「yyyyMMdd」即可,日期样式如下图所示:
注1:月份必须为大写的 M ,小写的 m 无法识别。
注2:设置日期格式时可手动输入。

其他部分格式就不再赘述。
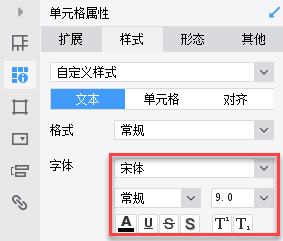
2.1.2 字体
字体部分设置可以选择字体类型、字形、字体大小、颜色、下划线、删除线、阴影、上下标。其中上下标默认为既无上标也无下标,如下图所示:
注1:由于 Chrome 浏览器的限制,在 Chrome 浏览器下查看报表,最小字体为 9,就算设置了更小号的字体也会显示为 9。
注2:IE 浏览器不支持阴影效果。
2.2 单元格
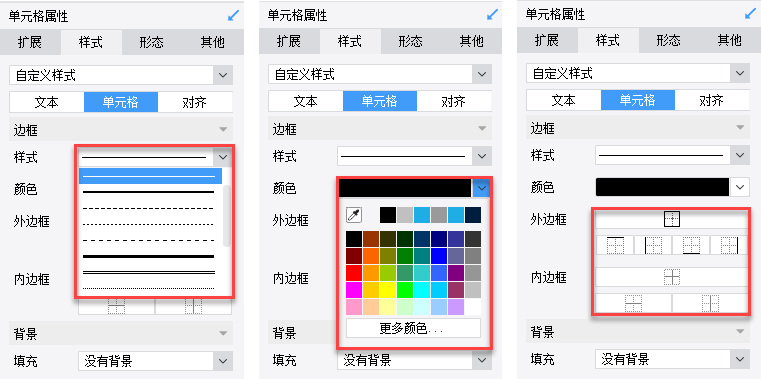
2.2.1 边框
对于单元格的边框,可设置内外边框的线条样式和颜色。如下图所示:
注:单元格设置边框后,最终显示效果和浏览器渲染方式有关,同一设置,不同的浏览器可能会表现出不同的效果。
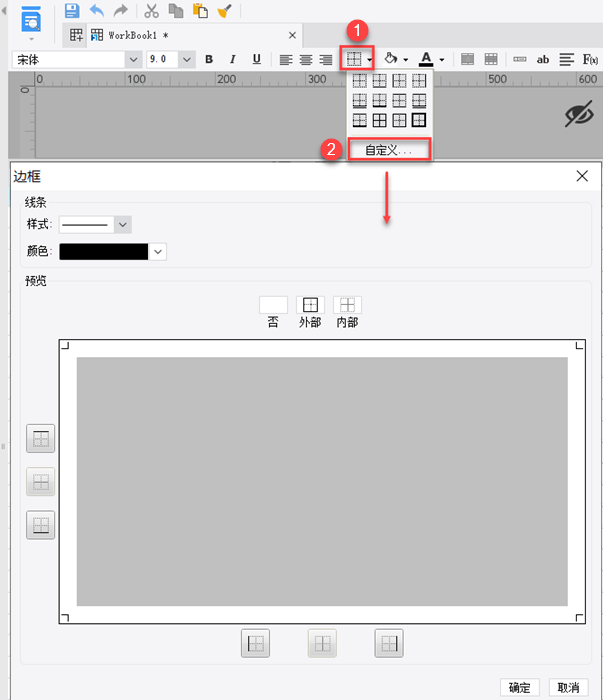
注:用户也可点击工具栏上的边框按钮,对单元格边框进行自定义设置,如下图所示:

2.2.2 背景
单元格背景可以选择纹理和图片以及设置颜色,设置方法与纸张背景类似,详情 请参见:纸张背景
2.3 对齐
2.3.1 基本对齐
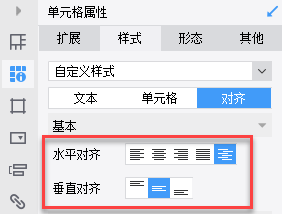
对齐方式是指单元格中文本的对齐方式,可分别设置水平对齐和垂直对齐方式,如下图所示:
水平对齐:靠左、居中、靠右、分散对齐、默认。默认数字右对齐,非数字左对齐。
垂直对齐:靠上、居中、靠下。默认居中。

2.3.2 高级对齐
1)图片布局
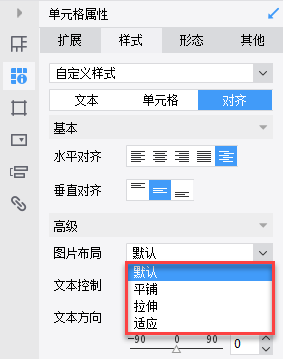
单元格内容为图片时,可设置图片布局为:默认、平铺、拉伸、适应,如下图所示:
注:单元格插入图片可参见:单元格显示图片(Toimage 函数)

2)文本控制
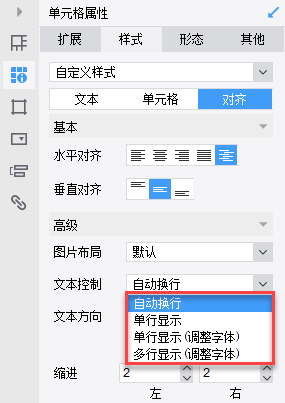
单元格文本控制格式有四种:自动换行、单行显示、单行显示(调整字体)、多行显示(调整字体)。如下图所示:

四种文本控制方式的具体区别如下:
| 方式 | 定义 | 示例 |
|---|---|---|
| 自动换行 | 不调整字体大小 根据单元格大小显示,显示不完就自动换行 |  |
| 单行显示 | 不调整字体大小 根据单元格大小显示,显示不完就不再显示 |  |
| 单行显示(调整字体) | 调整字体大小 默认一行显示完所有文字 |  |
| 多行显示(调整字体) | 调整字体大小 默认多行显示完所有文字 |  |
注:单元格必须已设置自动调整行高,再设置自动换行才有效果的。仅设置自动换行是没有效果的。
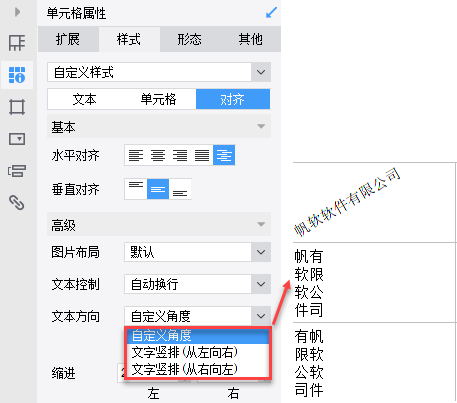
3)文本方向
文字排列方式有三种:自定义角度、文字竖排(从左向右)、文字竖排(从右向左),如下图所示:

注1:除了自定义角度为 0 时,其他情况下,浏览器端预览时,单元格内容以图片格式显示。
注2:特殊字符也能实现文字竖排。
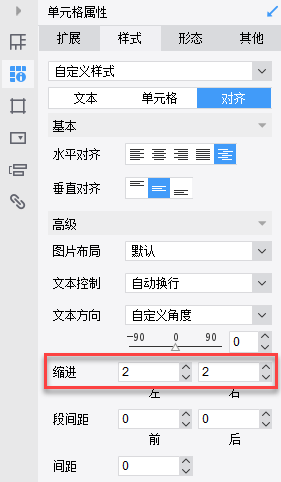
4)缩进
用户可设置单元格文字左右缩进距离,默认左右各缩进 2px。如下图所示:
5)间距
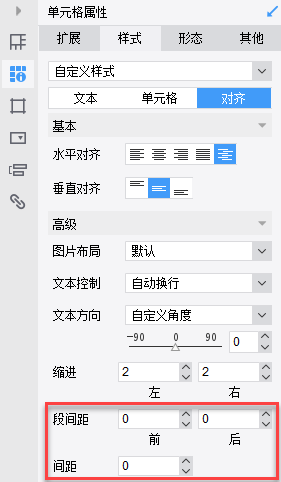
用户可设置单元格段前间距、段后间距、行间距,如下图所示:
段前间距:单元格内文字的段前距。
段后间距:单元格内文字的段后距。
行间距:单元格内每行文字之间的距离。

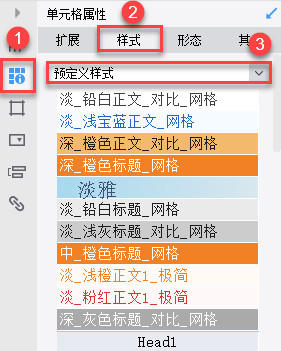
3. 预定义样式编辑
4. 移动端编辑
移动端支持所有预定义样式,部分自定义单元格格式不支持,详情如下:
1)单元格-边框:移动端 9.0 及以上版本支持实线和等距虚线,其他线型不支持。
2)对齐-水平对齐 :App9.0 及以上版本支持默认格式。
3)对齐-文本控制 :支持单行显示(调整字体)、多行显示(调整字体)。
4)对齐-段间距:不支持。
5)对齐-行间距:V10.4.84 及之后版本的 App 和 HTML5 版本,支持移动端行间距。