1. 概述编辑
1.1 版本说明
| 报表服务器版本 | JAR包版本 |
|---|---|
| 10.0.10 | 2020-11-02 |
注:11-02 JAR 包版本做的图表模板若放到旧 JAR 包版本的报表服务器中预览,标签会存在兼容问题,例如标签格式变成百分比、标签字符样式改变等,建议保持本地和远程 JAR 包一致。
1.2 应用场景
以往用户想要 自定义标签 或 自定义提示 时,只能通过 JavaScript 代码实现,这样既增加了报表开发难度,又对代码能力有较高的要求。
针对自定义个性化标签或提示的痛点,10.0.10 版本官方推出了富文本自定义标签或提示功能,用户在富文本编辑界面即可对标签或提示的文字内容样式进行修改。
1.3 功能入口
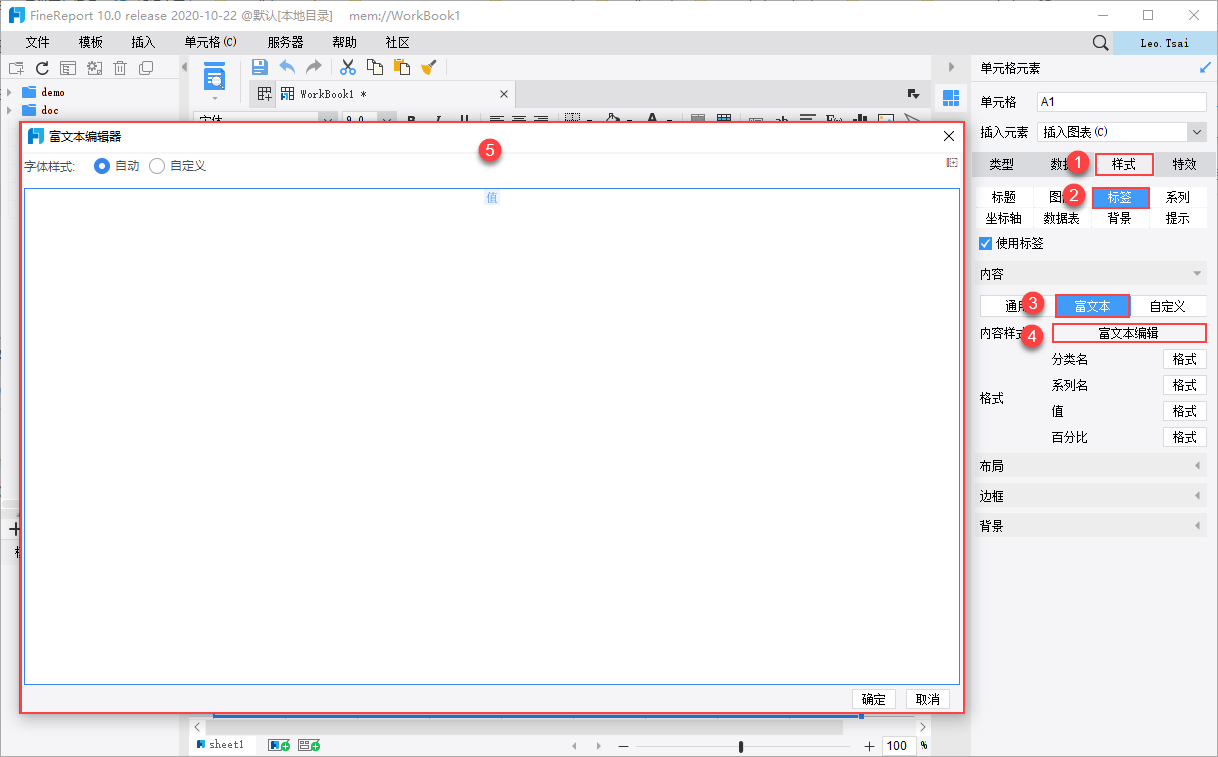
以标签为例,其编辑文本的功能入口如下图所示:

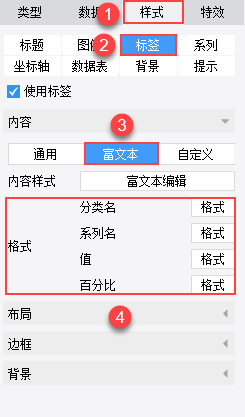
富文本里面参数格式的设置入口如下图所示:

注:参数指的就是分类名、系列名、值、百分比这些内置的指标。
1.4 功能介绍
不支持富文本自定义标签的图表类型:仪表盘、甘特图、框架图
所有图表都支持富文本自定义提示
支持添加说明文字,跟参数组合使用
提供选择参数按钮,可自由添加或删除参数
支持修改文字样式
2. 编辑界面编辑
2.1 字体样式
富文本编辑界面可以选择 2 种设置字体样式的方式,分别如下:
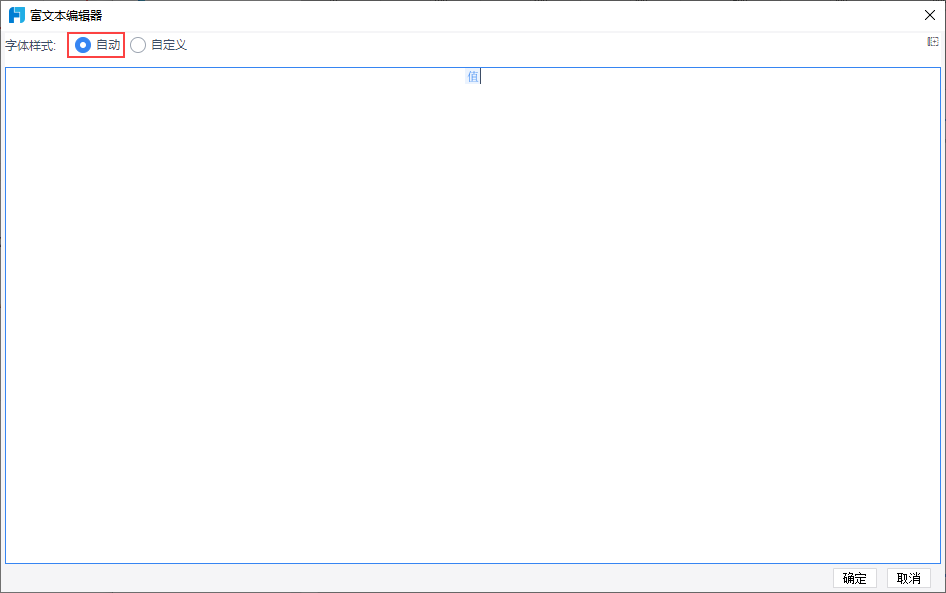
1)自动:只需要编辑文本内容即可,字体样式采用系统默认逻辑。

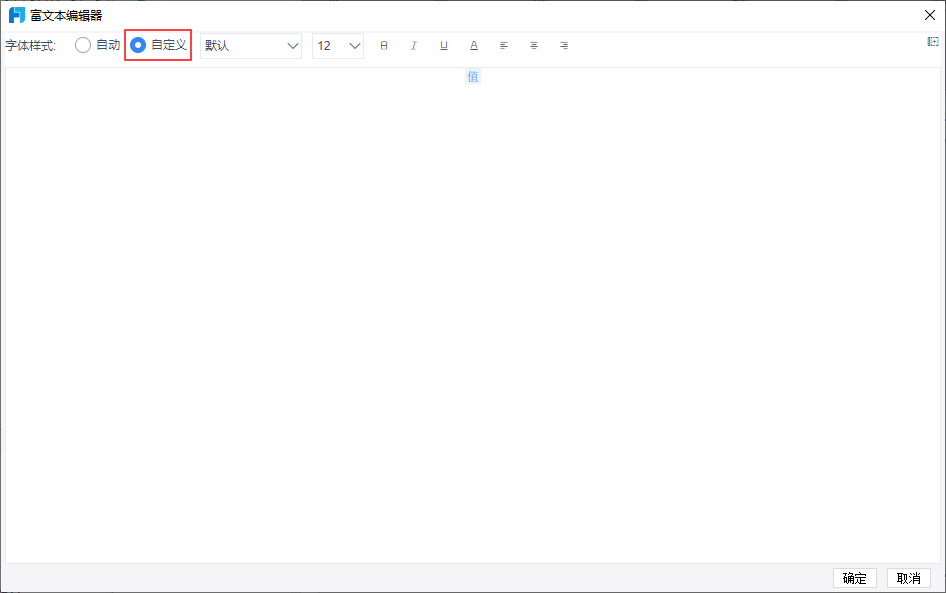
2)自定义:右侧有字体样式设置面板,用户可以自定义文本的字号、字体、对齐方式等。

注:这里字号的单位是 px,并不是 pt。
2.2 编辑面板
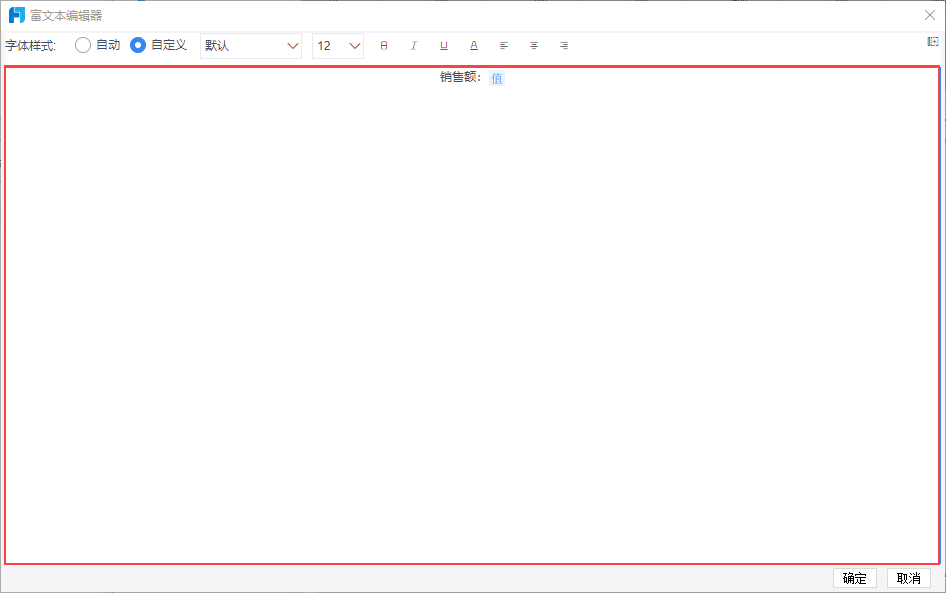
富文本编辑界面的中间部分即为编辑面板,用户可键入光标后编辑文本内容,如下图所示:

2.3 添加参数按钮
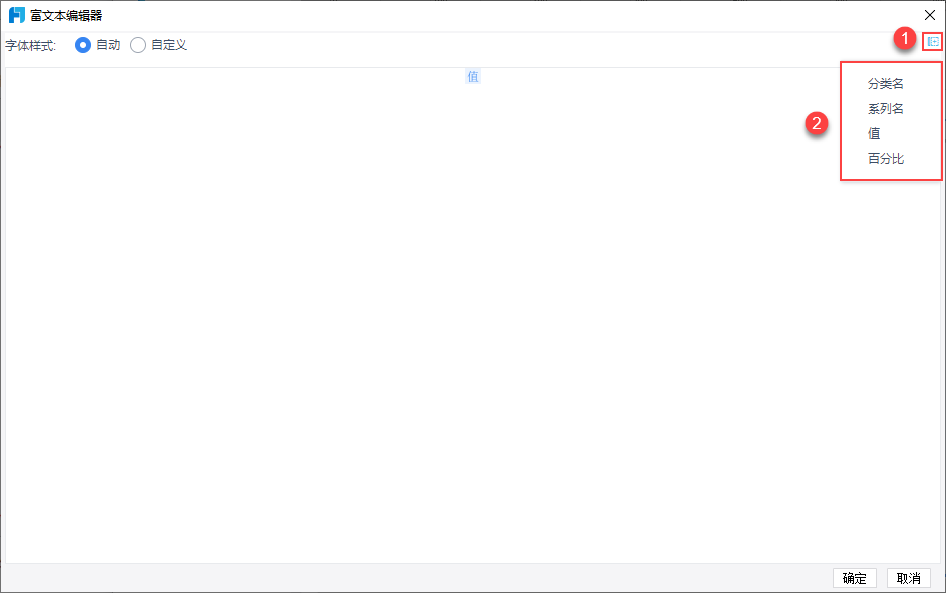
富文本编辑界面右上角有个添加参数按钮,点击后可显示参数列表,选择某个参数可添加到编辑面板。
如果想删除参数,直接在编辑面板用按键删除即可。

3. 示例编辑
下面以富文本自定义提示为例,介绍如何使用该功能。
3.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\堆积柱形图.cpt
3.2 自定义提示
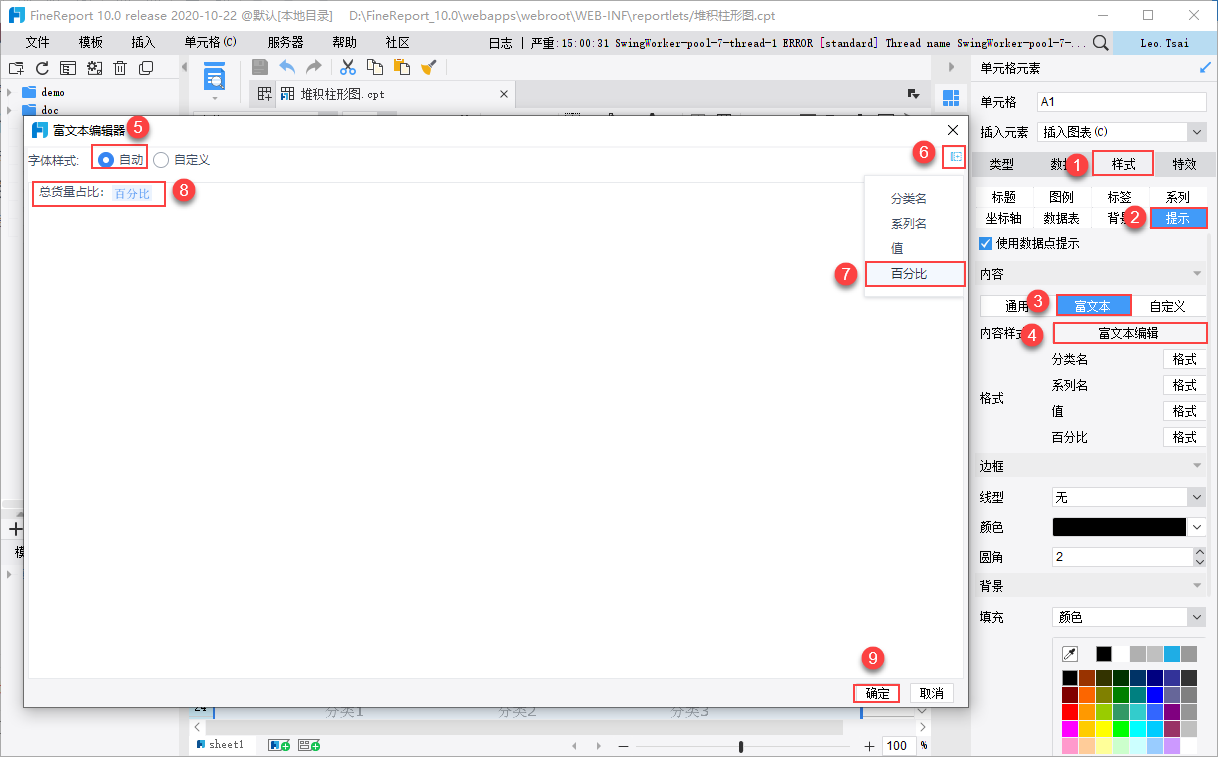
选中堆积柱形图,图表属性面板选择样式>提示>富文本,点击富文本编辑,字体样式选择自动,将百分比参数添加到编辑面板,并配上说明文字,点击确定即可,如下图所示:

3.3 修改参数格式
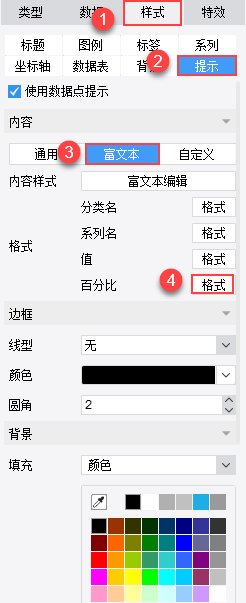
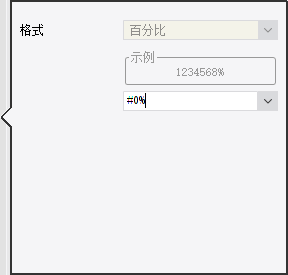
同样是在富文本设置项下,点击百分比右侧的格式按钮。

将百分比格式改为:#0%,如下图所示:

3.4 效果预览
1)PC 端
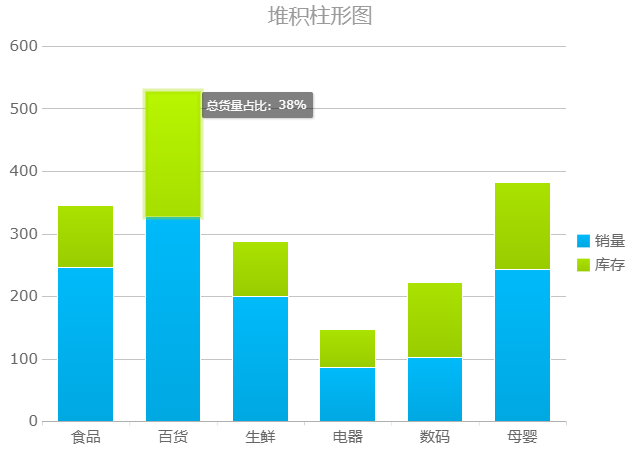
保存报表,点击分页预览,提示效果如下图所示:

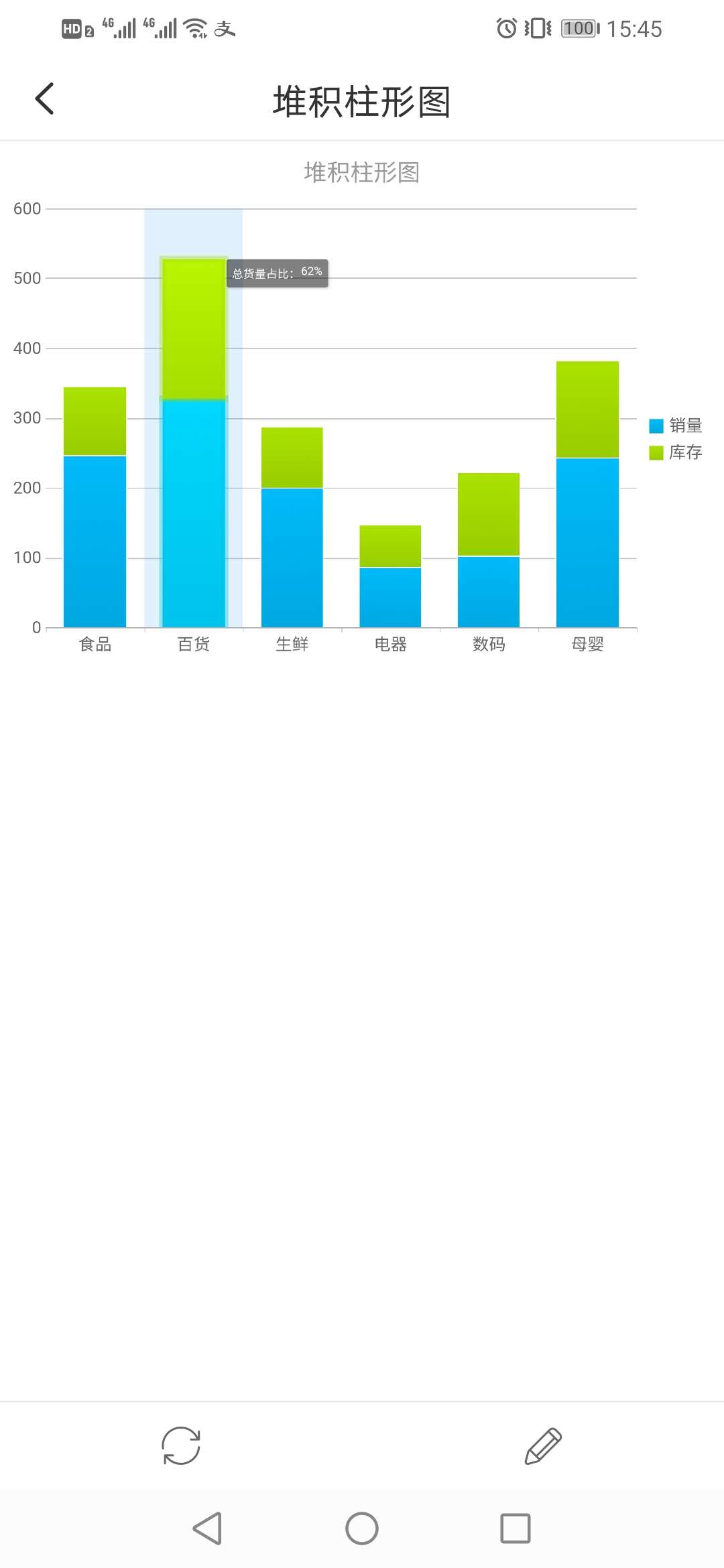
2)移动端
同时支持 App 端和 H5 端,效果如下图所示:

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\Chart\富文本自定义提示.cpt
点击下载模板:富文本自定义提示.cpt
5. 注意事项编辑
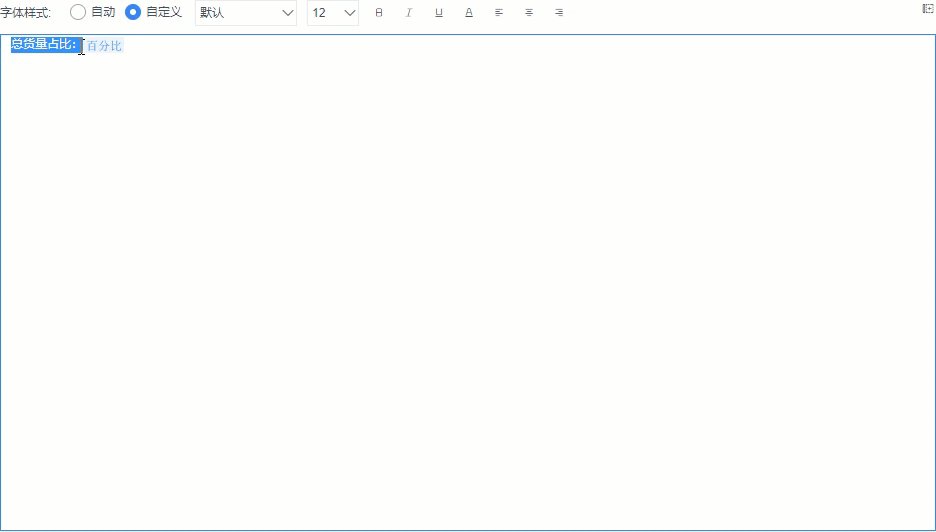
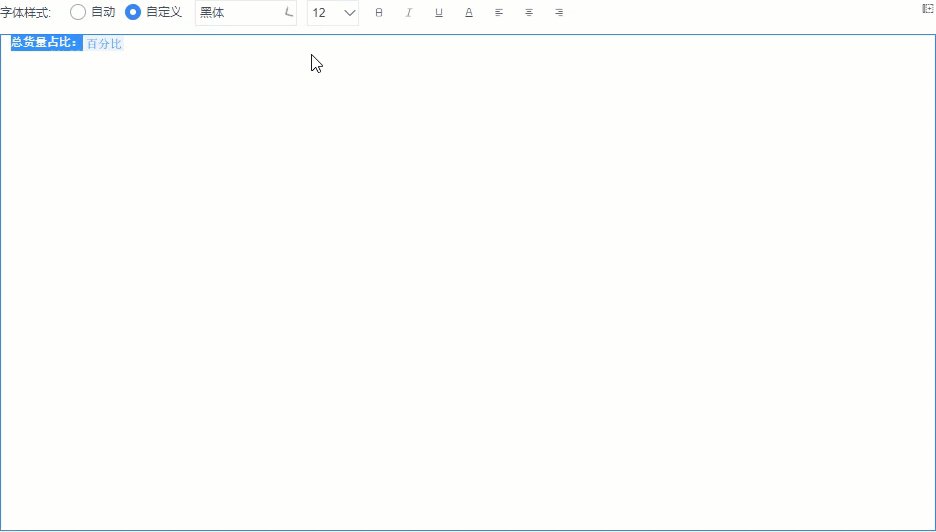
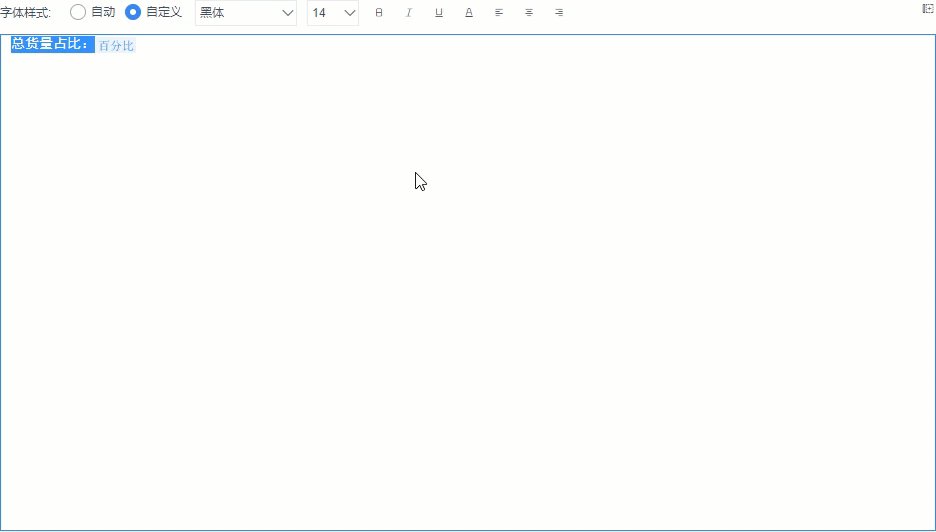
字体样式选择自定义时,如果想修改文字样式,一定要先选中对应的文字,如下图所示: