1. 概述编辑
1.1 问题描述
在开发大屏报表的时候,有时我们会加入多张大屏轮播的功能,这时我们希望在特定的情况下能停止轮播,特定情况下又继续轮播。若是设置按钮来控制轮播的暂停和继续,但是无端的多出一个按钮会使大屏的美观度大打折扣。
1.2 解决思路
可以通过 JS 设置在某一个控件上加入鼠标移入移出效果,以及 FR 自带的 JavaScript 延时函数,使页面在规定时间后执行跳转到另一不同页面来实现轮播。如下图所示:

2. 示例编辑
2.1 模板设置
2.1.1 新建数据连接
新建一个决策报表:01-JS 实现暂停和继续轮播 frm 报表 2.frm
新建数据连接 ds1:SELECT * FROM 销量
2.1.2 报表块设置
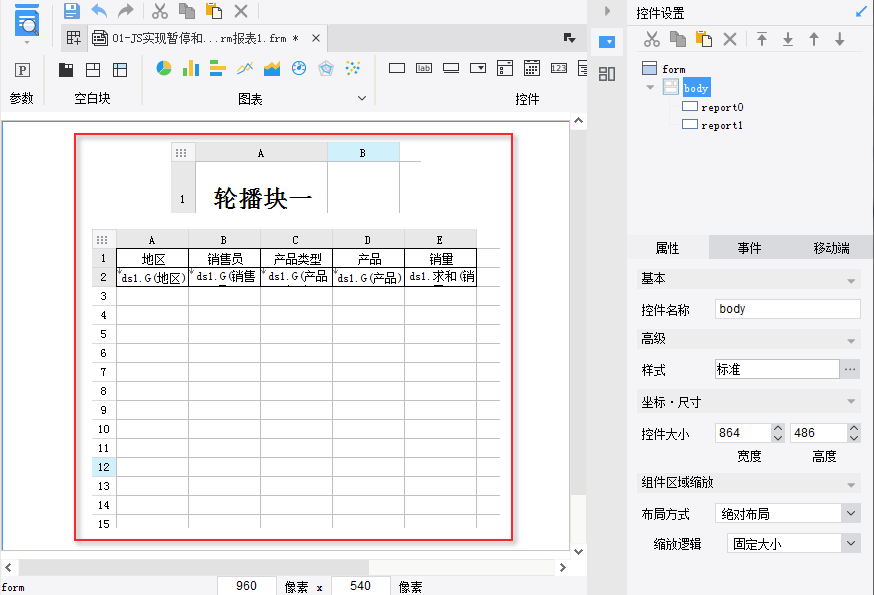
拖入两个报表块,设置如下图所示:

2.2 添加初始化后事件
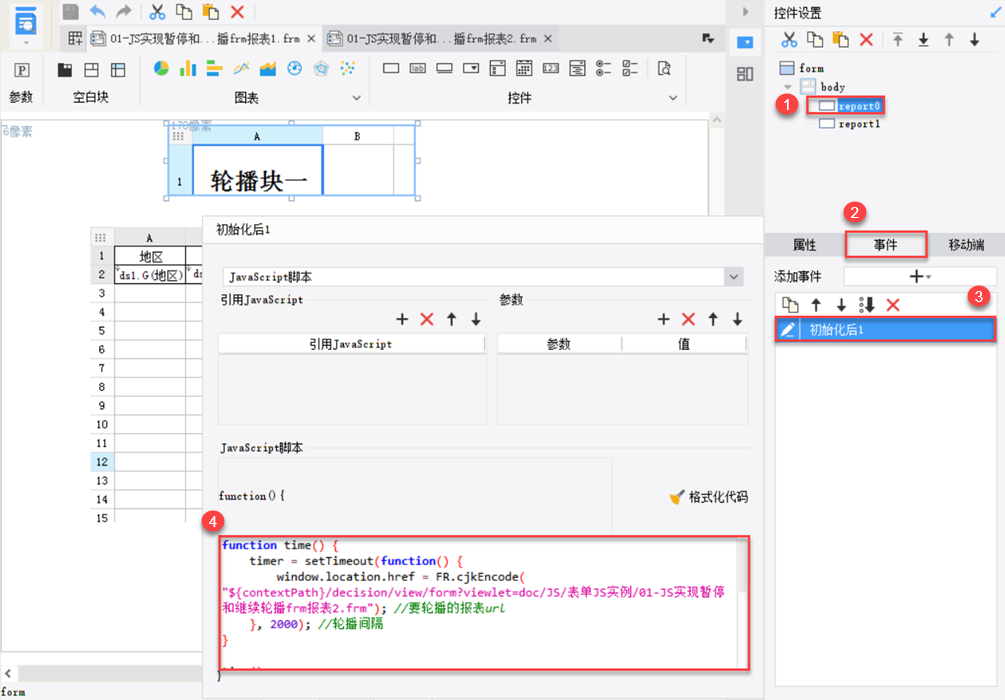
选中 report0 控件,添加初始化后事件,如下图所示:
JS 代码如下:
function time() {
timer = setTimeout(function() {
window.location.href = FR.cjkEncode("${contextPath}/decision/view/form?viewlet=doc/JS/表单JS实例/01-JS实现暂停和继续轮播frm报表2.frm"); //要轮播的报表url
}, 2000); //轮播间隔
}
time();
setTimeout(function() {
//这里的控件名要全用大写
$("[widgetname=REPORT0]").mouseover(function() {
clearTimeout(timer);
})
$("[widgetname=REPORT0]").mouseleave(function() {
time();
})
})将决策报表保存到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\表单JS实例路径下。
注:当把鼠标移到 report0 标题报表块时,停止轮播,鼠标移开后,又继续轮播。
2.3 报表 2 制作
在%FR_HOME%\webapps\webroot\WEB-INF\reportlets\表单JS实例路径下再新建一个决策报表:01-JS实现暂停和继续轮播frm报表2.frm
同第一个报表一样做相应的设置,报表块的初始化事件中 URL 需要改为:"${contextPath}/decision/view/form?viewlet=表单JS实例/01-JS实现暂停和继续轮播frm报表1.frm"。
3. 预览效果编辑
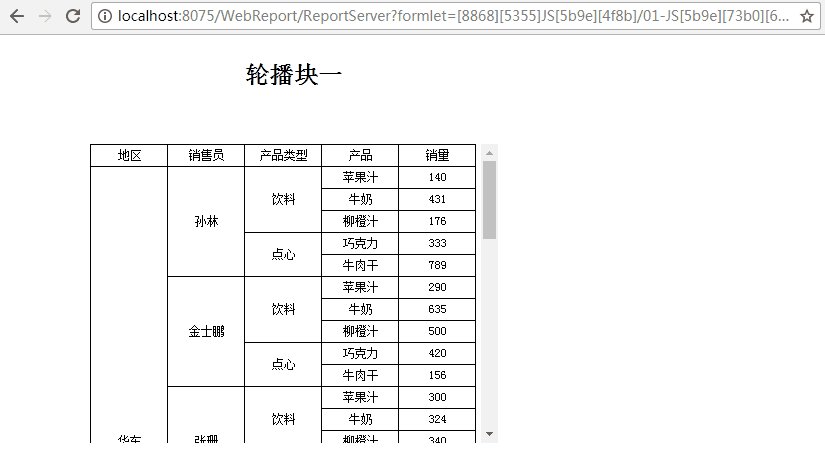
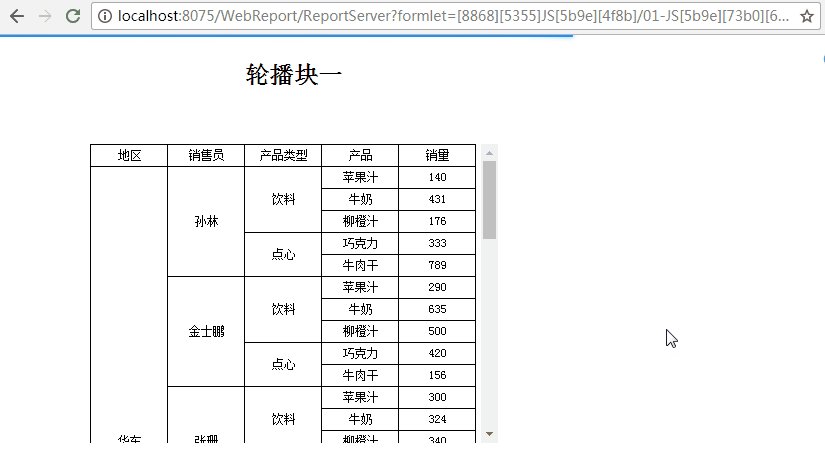
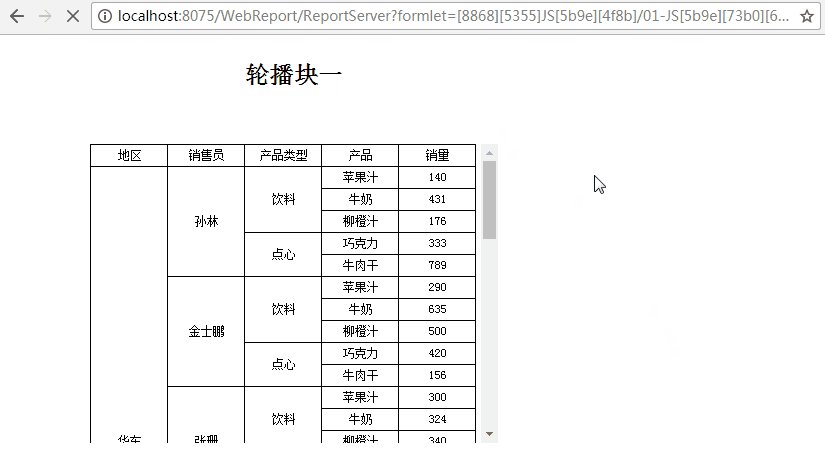
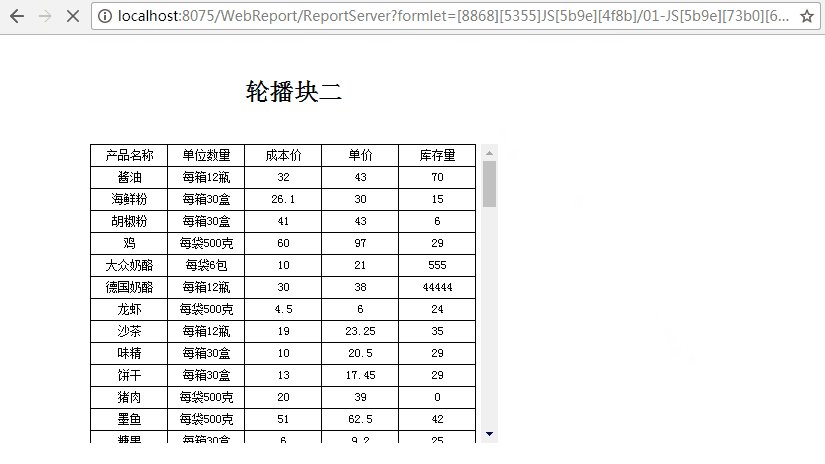
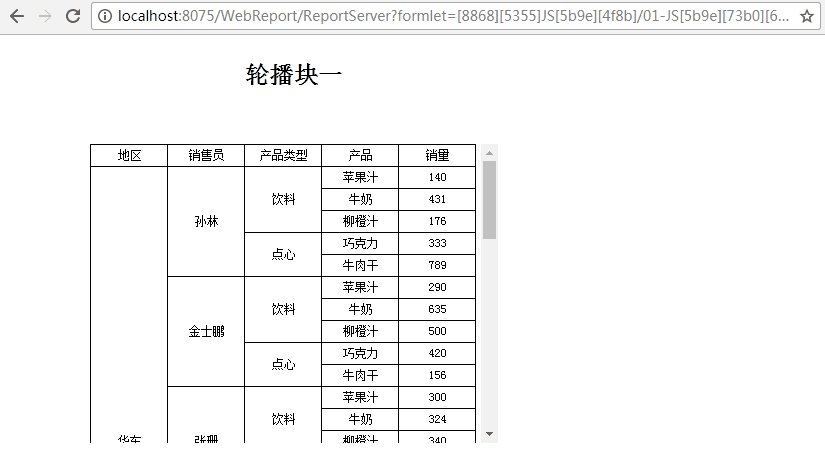
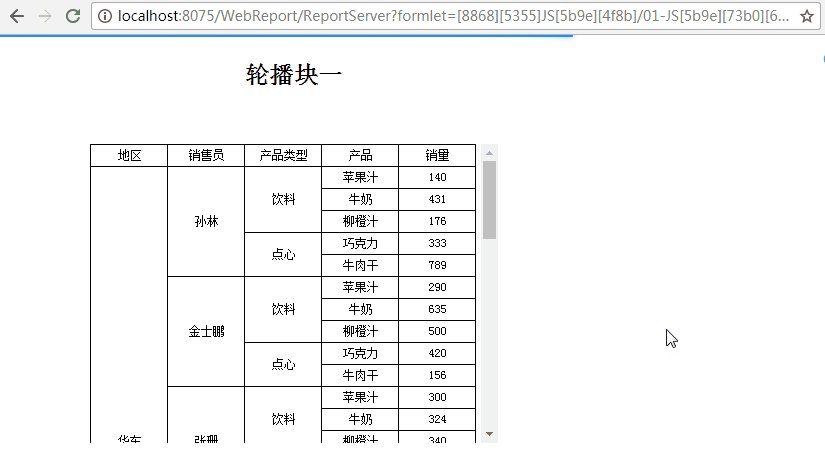
保存模板,点击预览,效果如下图所示:

注:不支持移动端。
4. 已完成模板编辑
已完成的模板,可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\01-JS实现暂停和继续轮播frm报表1.frm
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\01-JS实现暂停和继续轮播frm报表2.frm
点击下载模板:

