1. 概述编辑
1.1 预期效果
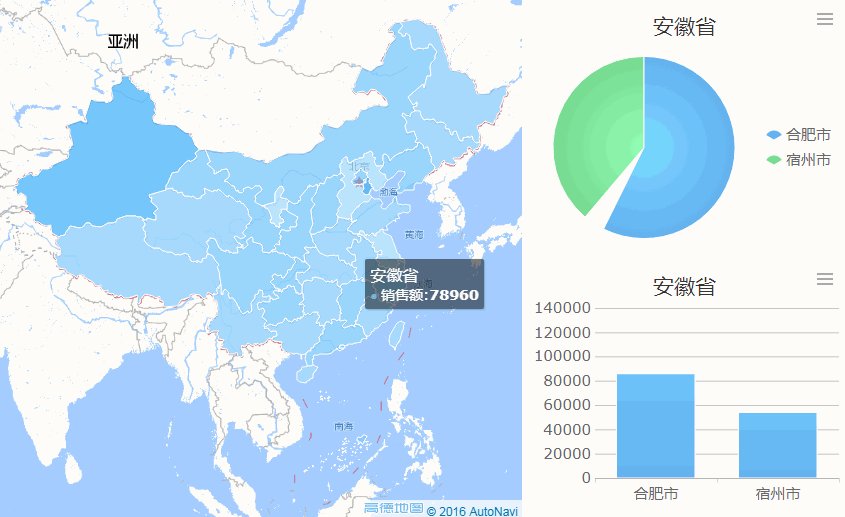
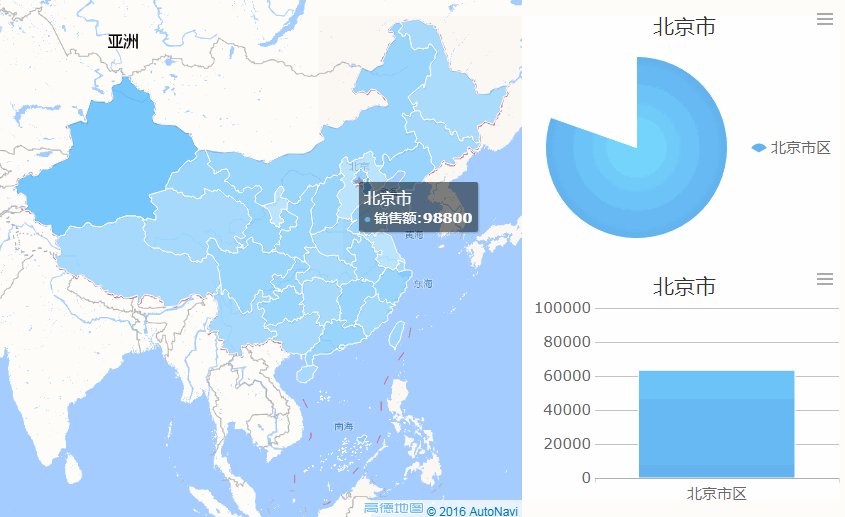
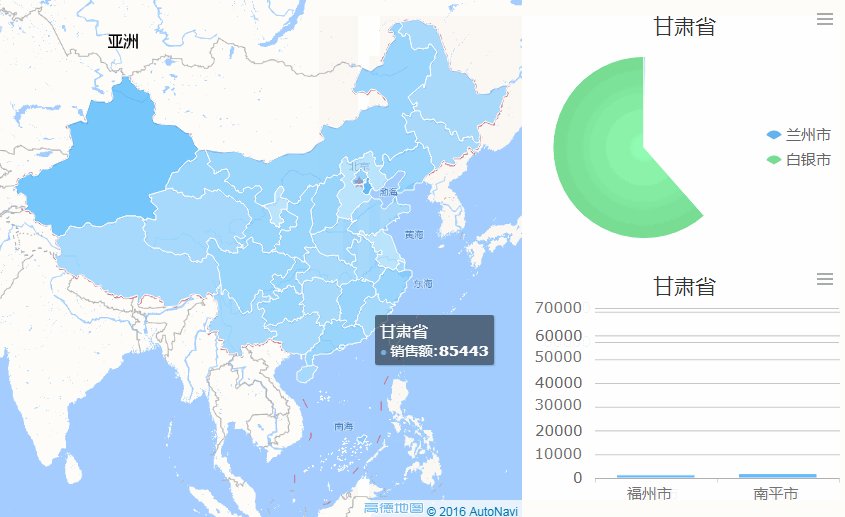
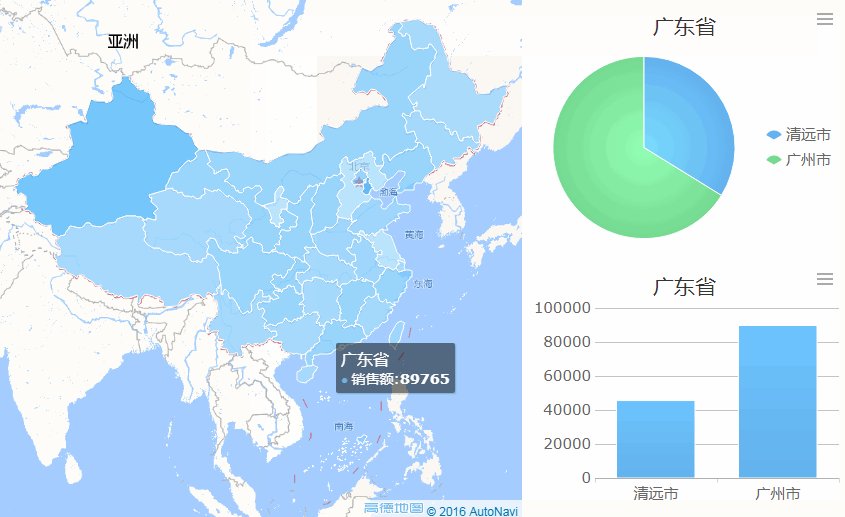
地图自动播放数据点提示时,可以联动其他图表显示对应区域的数据,如下图所示:

1.2 实现思路
通过 sql() 函数获取地图数据的所有区域值并赋值给 window.area,通过 图表接口 获取地图的的所有数据点 allPoints。
使用 setInterval() 函数循环 window.area,将当前 window.area[window.temp] 区域值传给图表实现图表的数据刷新,并判断 allPoints 数据点。
当数据点的区域名称等于当前 window.area[window.temp] 区域值,则显示相应区域的数据点提示。
1)获取地图 chart0 所有数据点:
var vanchart = FR.Chart.WebUtils.getChart('chart0').vanCharts.charts[0];
var series = vanchart.series,allPoints = [];// 获取地图(chart0)下的所有系列和所有数据点
for (var i = -1; ++i < series.length;) {
allPoints = allPoints.concat(series[i].points);
}
FR.Chart.WebUtils.changeParameter('chart1', {"area": window.area[window.temp]});
//图表(chart1)传递area参数值刷新数据js
2)地图显示数据点提示 JS:
vanchart.showTooltip(allPoints[j]);
2. 示例编辑
2.1 新建数据集
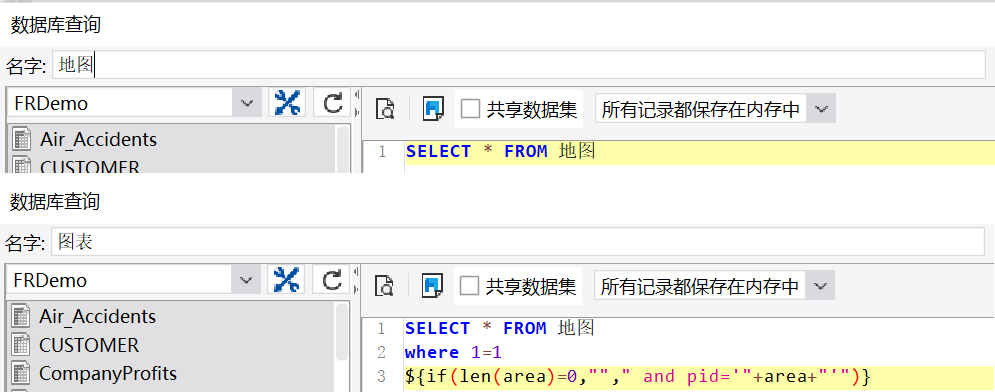
新建决策报表,新建两个数据集,如下图所示:
1)地图:SELECT * FROM 地图
2)图表:SELECT * FROM 地图 where 1=1 ${if(len(area)=0,""," and pid='"+area+"'")}
注:「图表」数据集中的 area 参数是联动的关键,地图轮播时通过 area 参数传递地区,使图表数据集中 sql 获取到该地区的数据。

2.2 图表设置
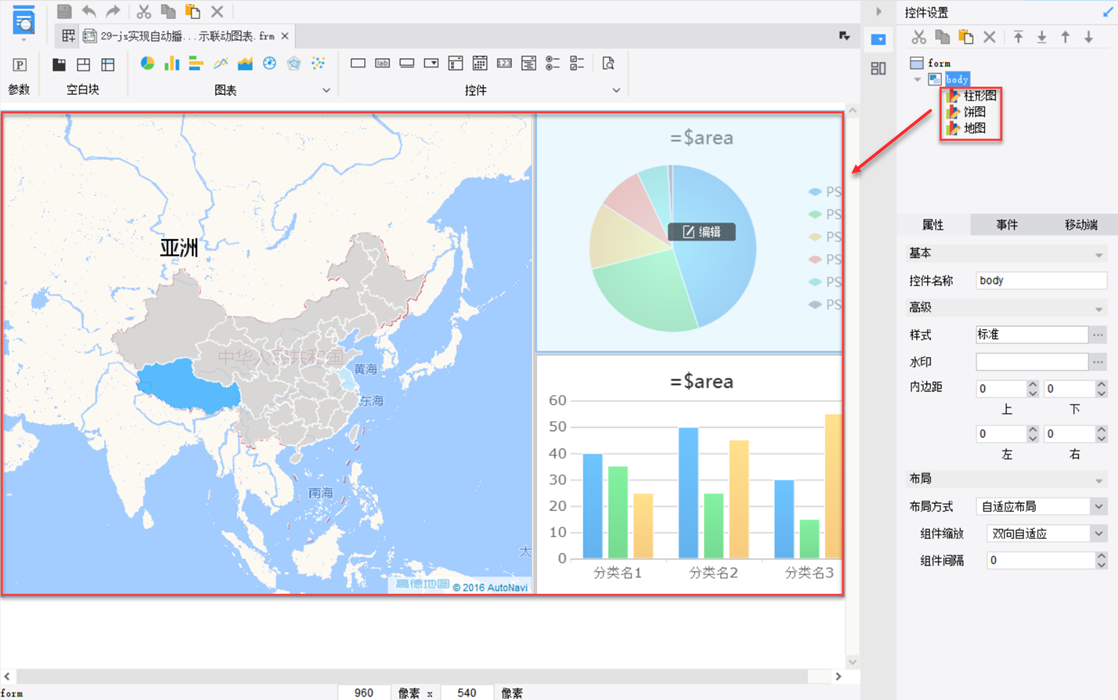
1)添加三个图表:地图、饼图、柱形图,如下图所示:

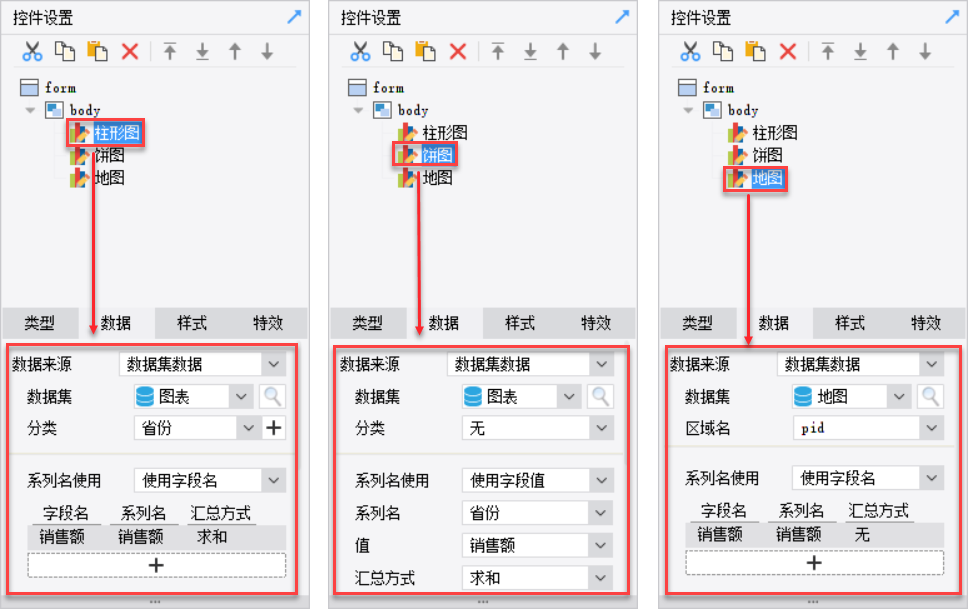
2)柱形图、饼图、地图属性数据设置,如下图所示:

2.3 添加初始化后事件
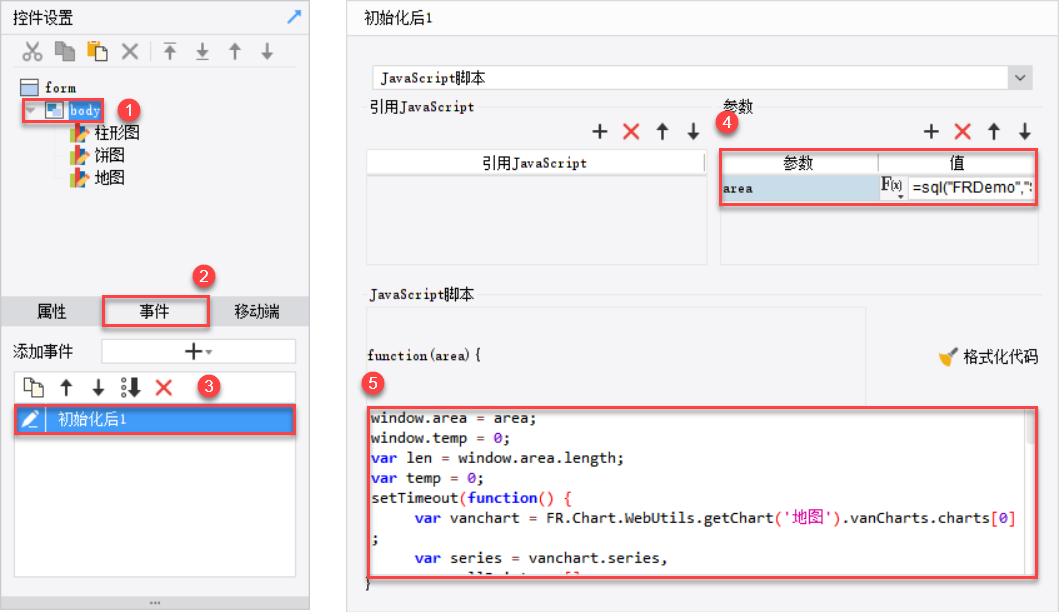
控件列表选择 body,添加初始化后事件。
在初始化界面的参数界面,新建一个 area 参数,参数值使用公式:sql("FRDemo","SELECT distinct pid FROM 地图 where pid!=''",1)
如下图所示:

JS 代码如下:
window.area = area;
window.temp = 0;
var len = window.area.length;
var temp = 0;
setTimeout(function() {
var vanchart = FR.Chart.WebUtils.getChart('地图').vanCharts.charts[0];
/*获取chart下的所有系列和所有数据点*/
var series = vanchart.series, allPoints = [];
for (var i = -1; ++i < series.length;) {
allPoints = allPoints.concat(series[i].points);
}
setInterval(function() {
/*将当前地图点传给饼图的area参数*/
FR.Chart.WebUtils.changeParameter(
'饼图', {
"area": window.area[window.temp]
}
);
/*将当前地图点传给柱形图的area参数*/
FR.Chart.WebUtils.changeParameter(
'柱形图', {
"area": window.area[window.temp]
}
);
for (var j = 0; j < allPoints.length; j++) {
if (allPoints[j].name == window.area[window.temp]) {
/* 使用vanchart.showTooltip展示地图数据点 */
vanchart.showTooltip(allPoints[j]);
}
}
/*window.temp表示当前展示的地图点的序号,每次自增1,展示到最后一个地图点后,置为0*/
if (window.temp == (window.area.length - 1)) {
window.temp = 0;
} else {
window.temp = window.temp + 1;
}
}, 2000); /* 每两秒执行一次 */
}, 1000);
2.4 预览效果
保存模板,点击「表单预览」,效果如 1.1 节预期效果所示。
注:不支持移动端。
3. 已完成模板编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\29-js实现自动播放数据点提示联动图表.frm
点击下载模板:29-js实现自动播放数据点提示联动图表.frm

