1. 概述编辑
1.1 应用场景
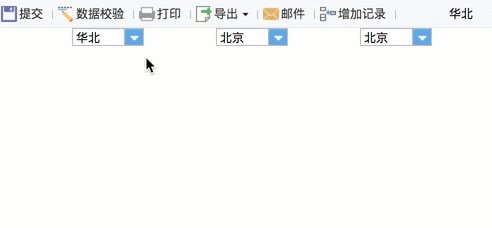
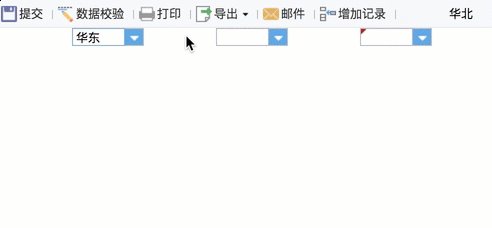
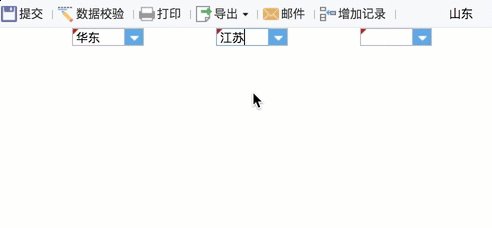
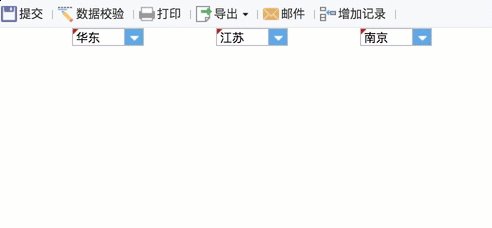
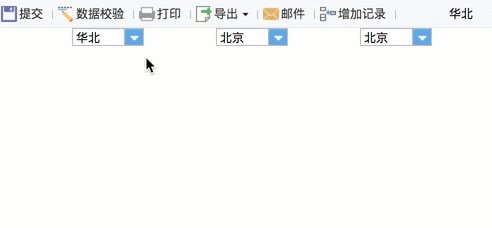
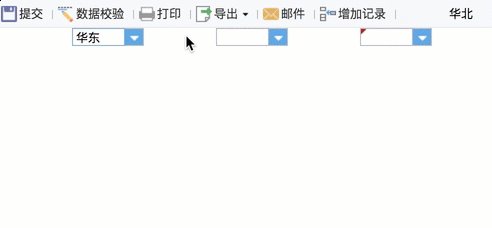
在实现填报联动的基础上,选择第一个控件值后,其他联动控件可以跟随选择可选范围内的第一个值,效果如下图所示:

1.2 解决思路
在填报页面中,单元格无法使用常规的数据集方式获取动态参数的变化,须以 SQL 函数来获取,并且通过 JS 方法对控件进行赋值。
2. 示例编辑
2.1 设计表格
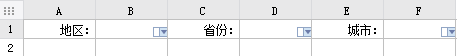
B1、D1、F1 单元格添加下拉框控件,如下图所示:

2.2 控件添加数据字典
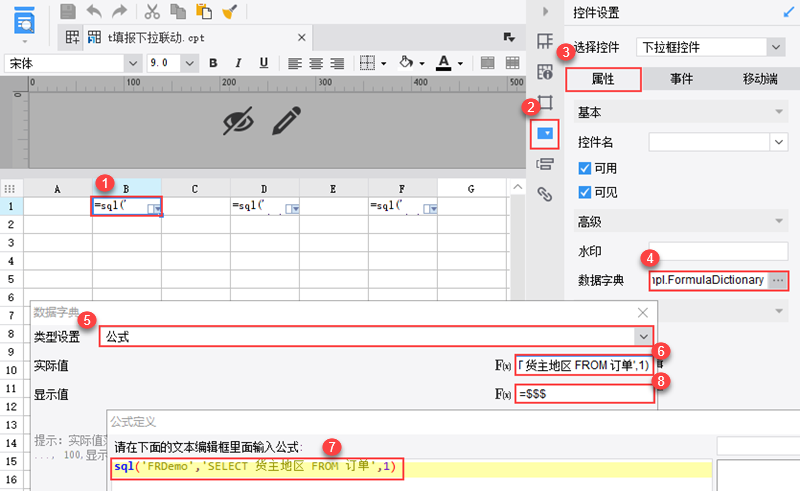
给三个控件分别设置下拉框数据字典,类型设置选择公式,输入实际值与显示值,如下图所示:

三个控件仅实际值不同,显示值都为 $$$,实际值分别为:
B1:sql('FRDemo','SELECT 货主地区 FROM 订单',1)
D1:sql('FRDemo','SELECT 货主省份 FROM 订单 where 货主地区="'+B1+'"',1)
F1:sql('FRDemo','SELECT 货主城市 FROM 订单 where 货主地区="'+B1+'" and 货主省份="'+D1+'"',1)
2.3 控件设置默认值
如果控件需要添加默认值,可以通过输入公式的方式为控件添加默认值,如下图所示:
![]()
单元格公式分别为:
B1:sql('FRDemo','SELECT 货主地区 FROM 订单',1,1)
D1:sql('FRDemo','SELECT 货主省份 FROM 订单 where 货主地区="'+B1+'"',1,1)
F1:sql('FRDemo','SELECT 货主城市 FROM 订单 where 货主地区="'+B1+'" and 货主省份="'+D1+'"',1,1)
2.4 控件添加事件
B1、D1 下拉框控件添加编辑结束(亦可使用编辑后事件)事件。
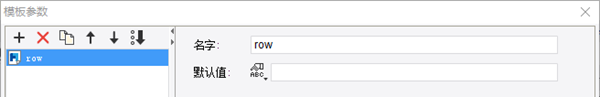
1)首先点击模板>模板参数,定义一个参数row,如下图所示:

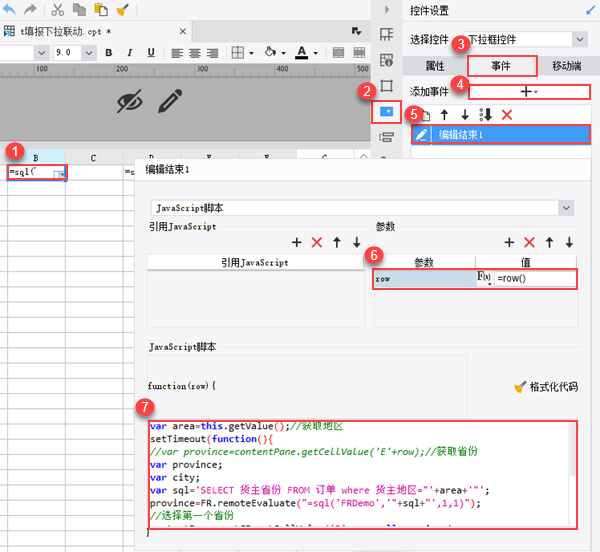
2)给 B1 控件添加编辑结束事件,设置参数row,值为公式row(),如下图所示:

B1 中的 JavaScript 代码如下:
var area=this.getValue();//获取地区
setTimeout(function(){
//var province=contentPane.getCellValue('E'+row);//获取省份
var province;
var city;
var sql='SELECT 货主省份 FROM 订单 where 货主地区="'+area+'"';
province=FR.remoteEvaluate("=sql('FRDemo','"+sql+"',1,1)");
//选择第一个省份
contentPane.curLGP.setCellValue('D'+row,null,province);
var sql1='SELECT 货主城市 FROM 订单 where 货主地区="'+area+'" and 货主省份="'+province+'"';
city=FR.remoteEvaluate("=sql('FRDemo','"+sql1+"',1,1)");
//选择第一个城市
contentPane.curLGP.setCellValue('F'+row,null,city);
},200);2)同样给 D1 控件也添加编辑结束事件,设置参数row,值为公式row()。
D1 中的 JavaScript 代码如下:
var province=this.getValue();
var city;
setTimeout(function(){
var area=contentPane.curLGP.getCellValue('B'+row);
var sql='SELECT 货主城市 FROM 订单 where 货主地区="'+area+'" and 货主省份="'+province+'"';
city=FR.remoteEvaluate("=sql('FRDemo','"+sql+"',1,1)");
//选择第一个城市
contentPane.curLGP.setCellValue('F'+row,null,city);
},300);2.5 设置填报页面
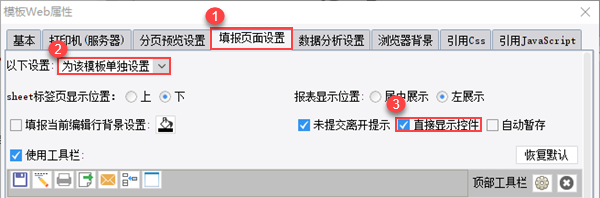
设计器菜单栏点击模板>模板Web属性,选择填报预览设置,勾选直接显示控件,如下图所示:

2.6 关闭脚本调用公式限制
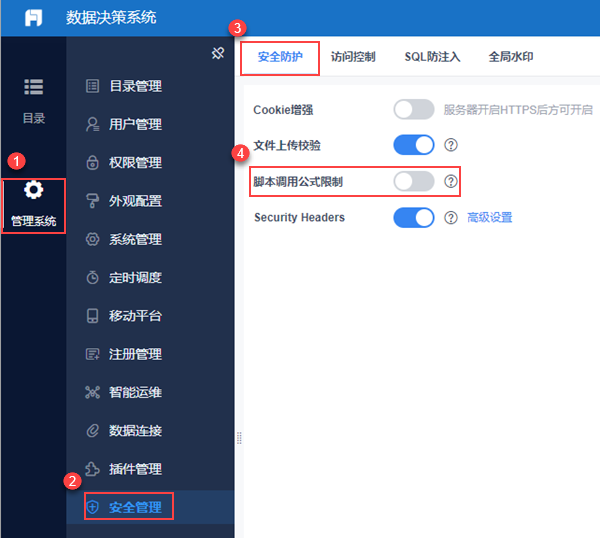
由于示例中使用脚本调用了一些公式,需要打开数据决策系统,点击管理系统>安全管理,将脚本调用公式限制右边的按钮关闭掉,如下图所示:

2.7 效果预览
保存报表,点击填报预览,最终的效果下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\填报下拉联动.cpt
点击下载模板:填报下拉联动.cpt

