历史版本20 :JS实现复选按钮控件全选和批量操作 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在使用我们的复选框控件的时候,如何实现点击全选,则下面的所有信息都被选中呢?效果如下图所示:

1.2 实现思路
在复选框中的初始化事件中把控件加入到一个全局数组里,然后在全选复选框里对数组里的控件进行遍历赋值。
2. 示例编辑
2.1 准备数据
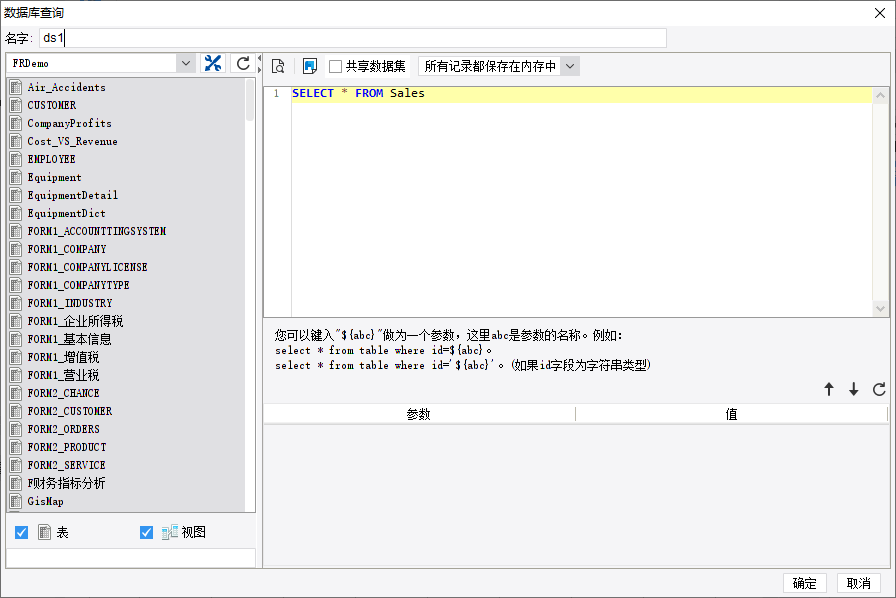
新建普通报表,新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

2.2 设计表格
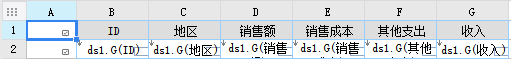
如下图设计填报模板的表格样式,其中 A2 单元格的左父格为 B2。
A1、A2 单元格中添加「复选按钮控件」,B2、C2、D2、E2、F2、G2 单元格中添加「文本控件」。

2.3 添加事件
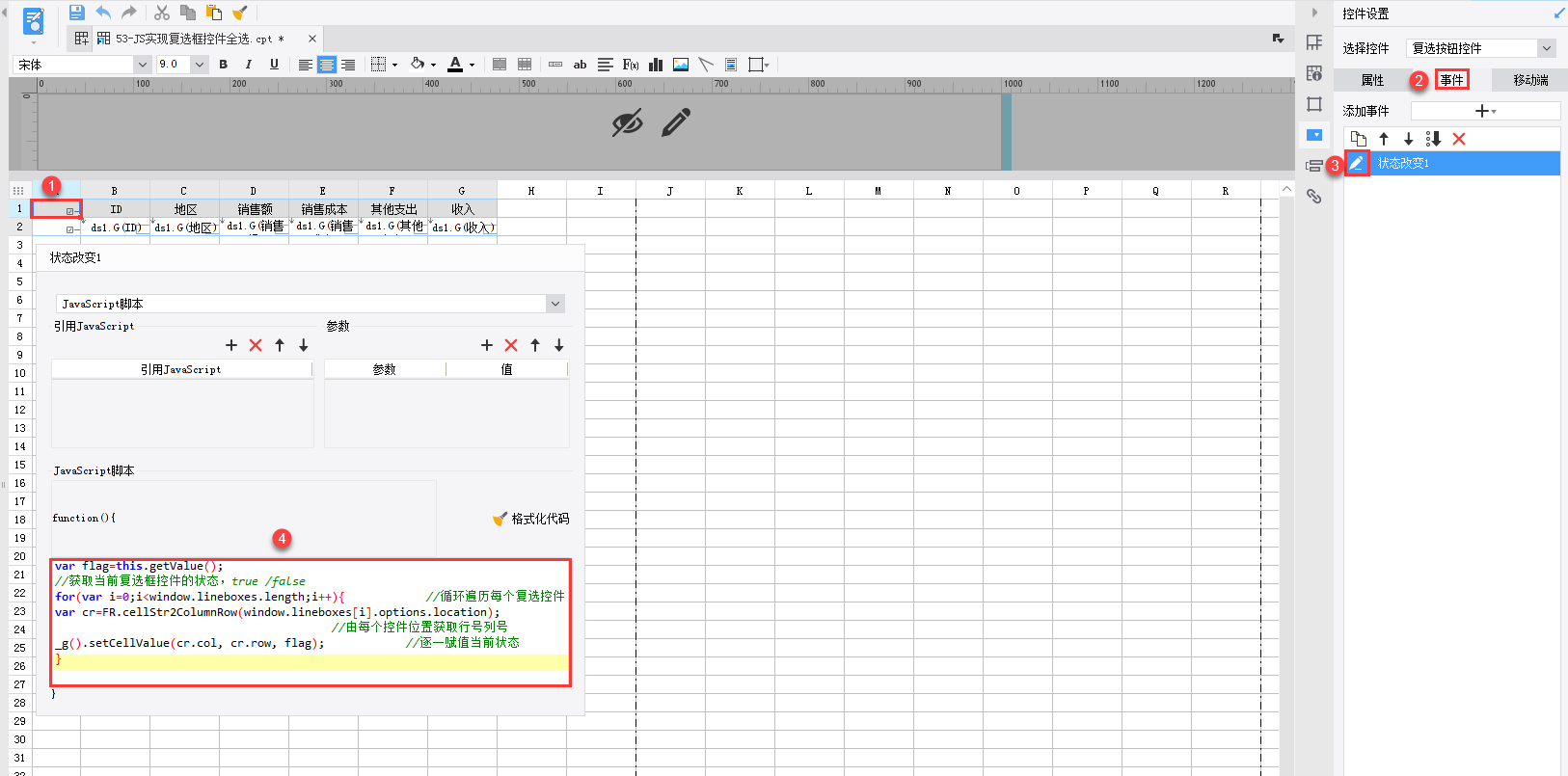
1)选中 A1 单元格(全选复选框),添加一个状态改变事件,如下图所示:

JavaScript 代码如下:
var flag=this.getValue(); //获取当前复选框控件的状态,true /false
for(var i=0;i<window.lineboxes.length;i++){ //循环遍历每个复选控件
var cr=FR.cellStr2ColumnRow(window.lineboxes[i].options.location);
//由每个控件位置获取行号列号
_g().setCellValue(cr.col, cr.row, flag); //逐一赋值当前状态
}
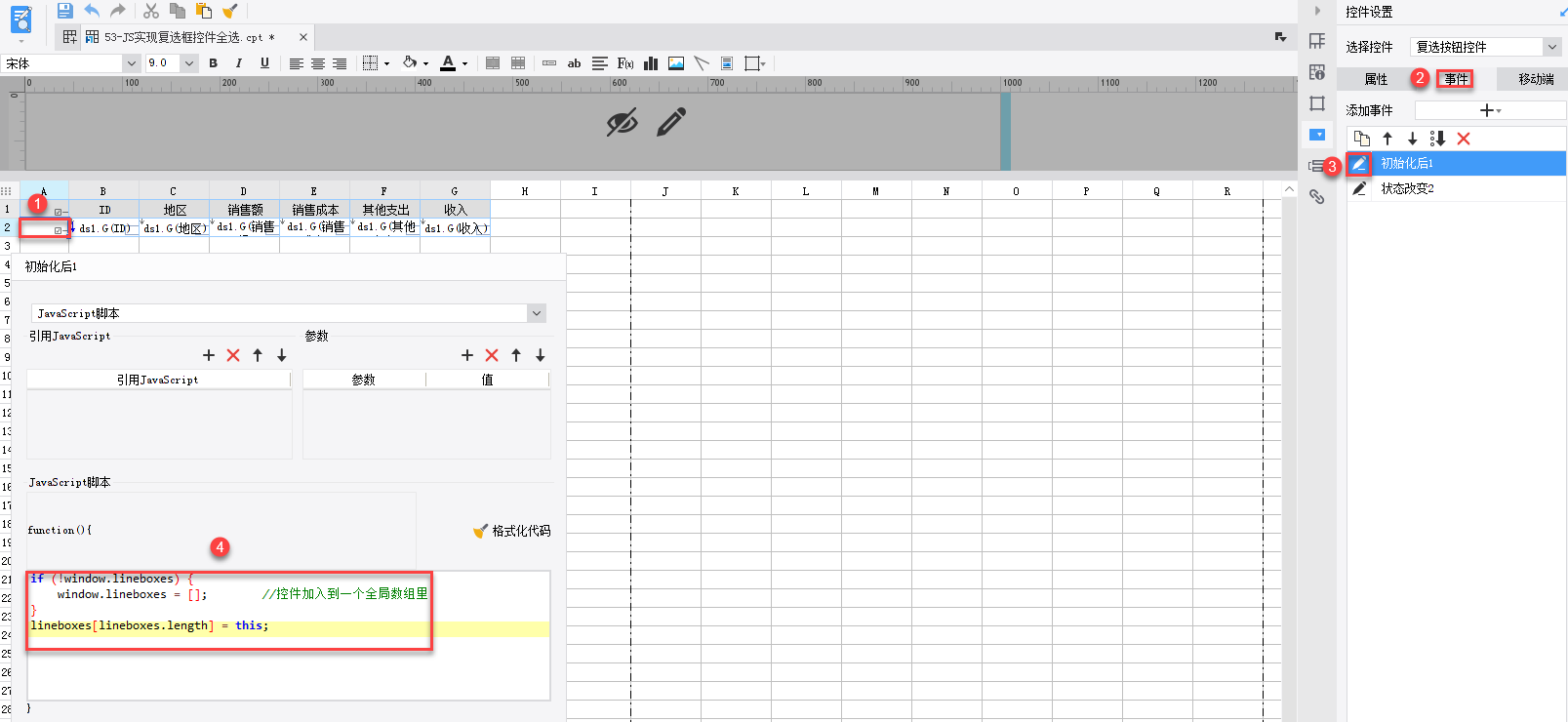
2)选中 A2 单元格(单选复选框),添加一个初始化后事件,如下图所示:

JavaScript 代码如下:
if (!window.lineboxes) {
window.lineboxes = []; //控件加入到一个全局数组里
}
lineboxes[lineboxes.length] = this;
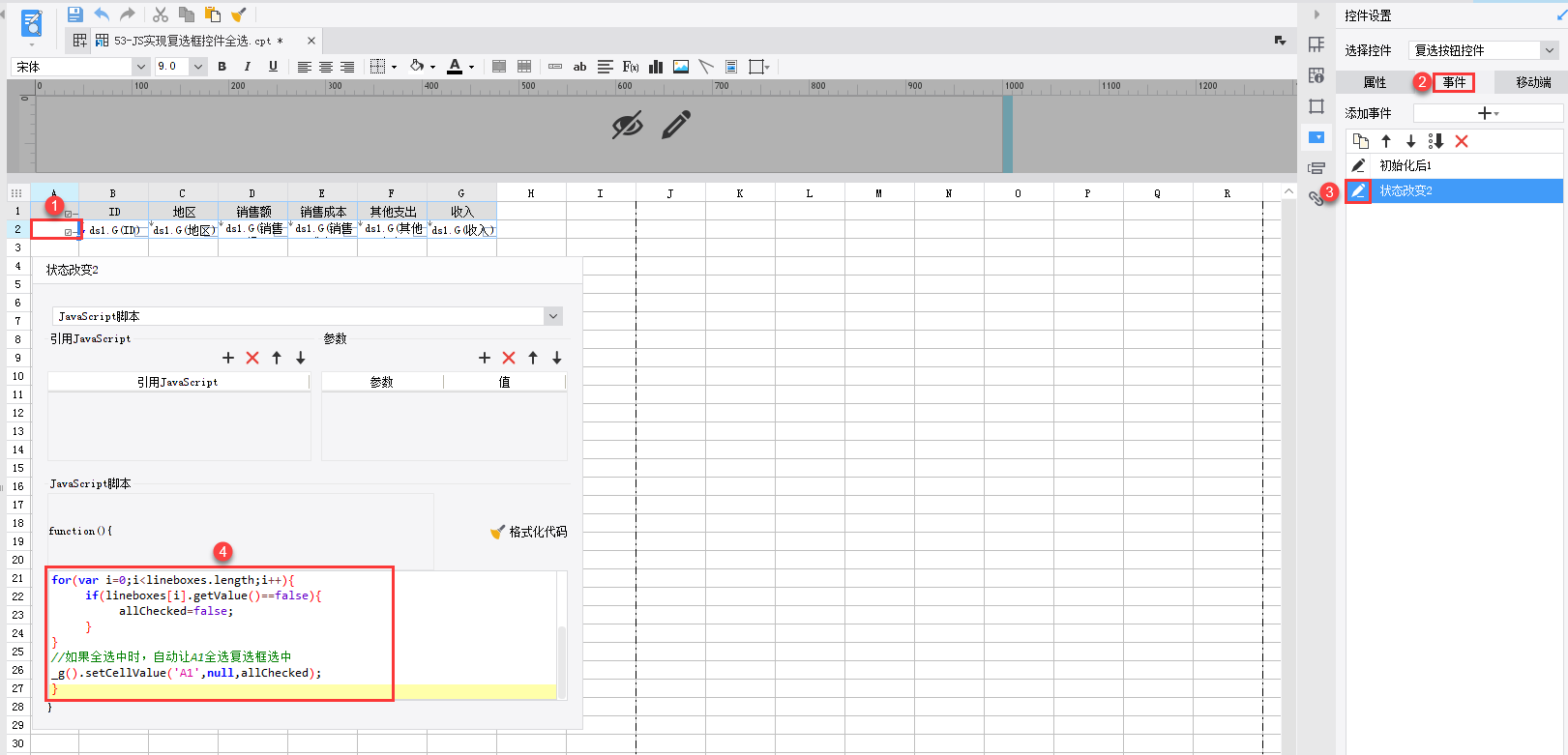
3)通过上面的设置,可以在点击全选复选框时,实现底下所有复选框被选中,取消全选,所有的复选框全不选。但是存在一个问题,如果单独复选或不选中其中一个时,全选复选框不会自动判断当前是否全选还是全不选。需要对单选复选框的值改变后进行设置,添加状态改变后事件,如下图所示:

JavaScript 代码如下:
//A1为一键全选按钮的位置,可根据实际情况修改
//当前复选框未选择时,设置全选不选中
if(this.getValue()==false){
_g().setCellValue('A1',null,false);
} else {
var allChecked=true;
//循环判断所有复选框都选中时,将全选复选框选中
for(var i=0;i<lineboxes.length;i++){
if(lineboxes[i].getValue()==false){
allChecked=false;
}
}
//如果全选中时,自动让A1全选复选框选中
_g().setCellValue('A1',null,allChecked);
}
2.4 效果预览
保存模板,点击填报预览,PC 端效果如下所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\53-JS实现复选框控件全选.cpt
点击下载模板:53-JS实现复选框控件全选.cpt

