1. 概述编辑
2. 控件介绍编辑
1)网页框控件在「填报预览」和「分析预览」下才能显示。
2)「参数面板」不支持网页框控件。
3)网页框控件不支持流媒体。
2.1 嵌入内容地址
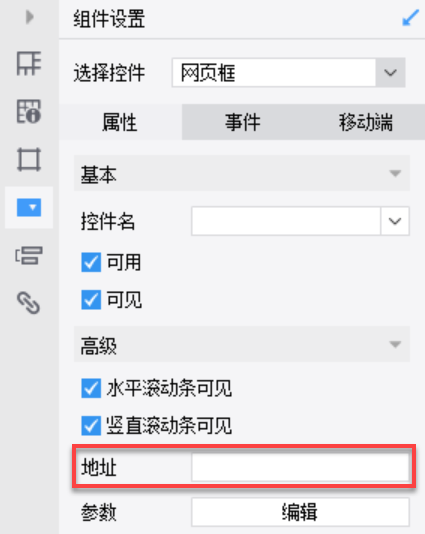
地址栏用于输入「网页框」需要嵌入的「网页」、「报表」、「页面」的地址,如下图所示:

2.1.1 跨域页面
在地址栏输入网址例如:http://www.fanruan.com
「填报预览」时,效果如下图所示:

2.1.2 当前应用下的报表
1) cpt 报表嵌入 cpt 报表
地址栏输入:${servletURL}?viewlet=模板名.cpt
例如:${servletURL}?viewlet=GettingStarted.cpt
注:路径在 %FR_HOME%\webapps\webroot\WEB-INF\reportlets 下
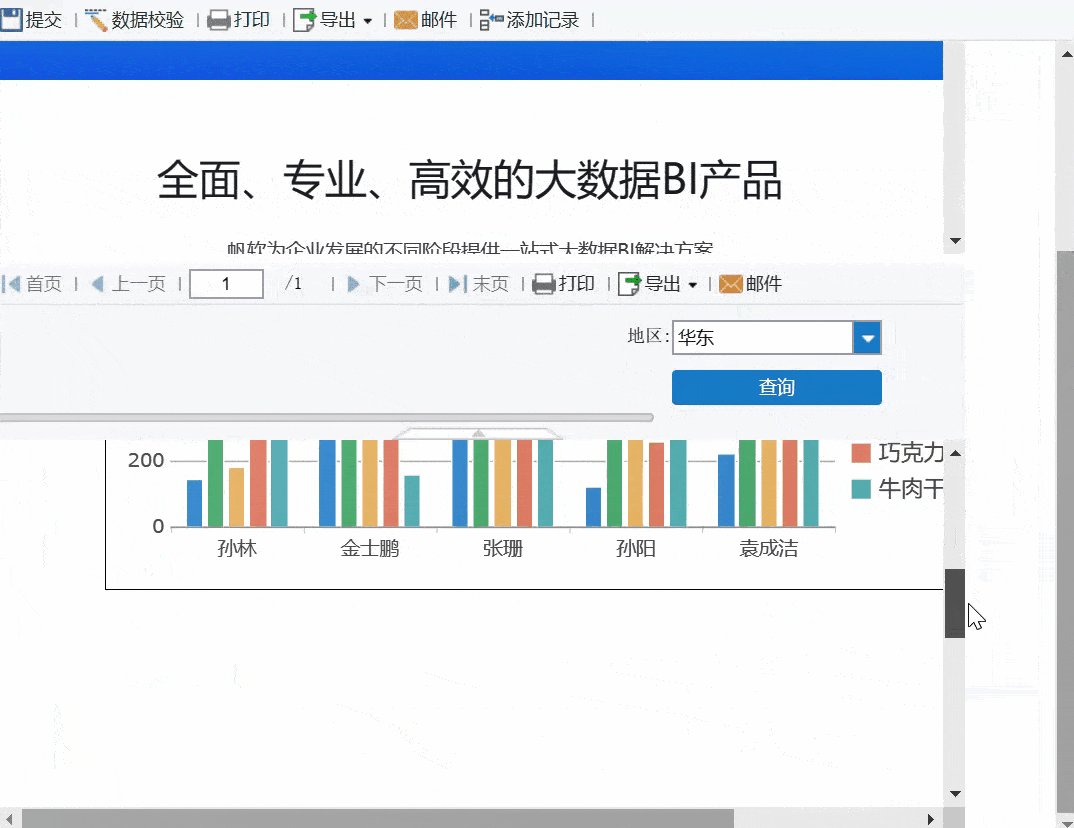
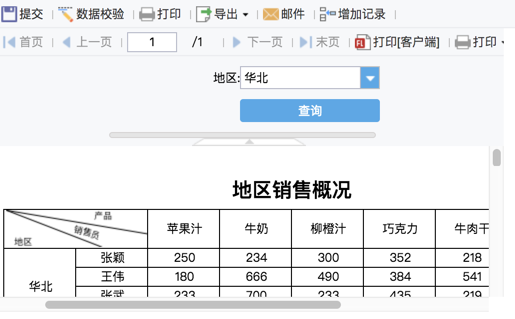
「填报预览」时,效果如下图所示:

cpt 嵌入 cpt 的典型应用可以查看 数据钻取到当前模板 实例。
2)cpt 报表嵌入 frm 报表
地址栏:${servletURL}?viewlet =模板名.frm
例如:${servletURL}?viewlet=doc/Form/FormFilling.frm
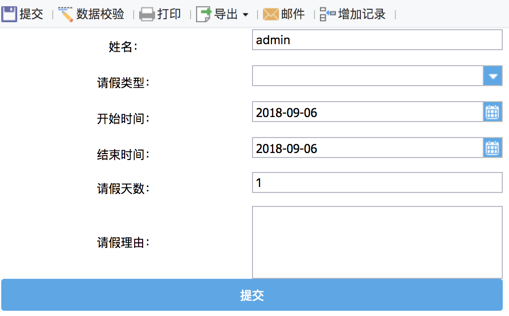
「填报预览」时,效果如下图所示:

2.1.3 当前应用下的页面
在地址栏输入:${contextPath}/页面名称
contextPath 意指 /webroot,绝对路径的服务器别名,即虚拟目录。将页面保存在%FR_HOME%\webapps\webroot,输入地址如下所示:${contextPath}/1.html。
2.2 滚动条
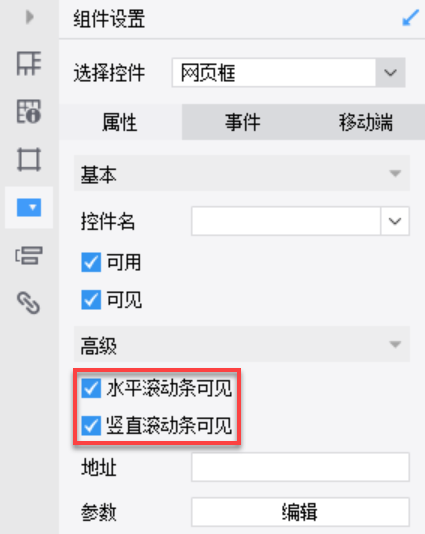
「网页框」的宽高就是所在单元格的宽和高,当嵌入的网页的宽或高超过网页框的宽高值时,就会出现相应的「水平滚动条」与「竖直滚动条」。属性设置中,「水平滚动条可见」与「垂直滚动条可见」默认勾选,如下图所示:

若取消勾选,预览模板时,不可见滚动条且无法滚动,超出「网页框」大小的内容会被截断不显示。
2.3 设置参数
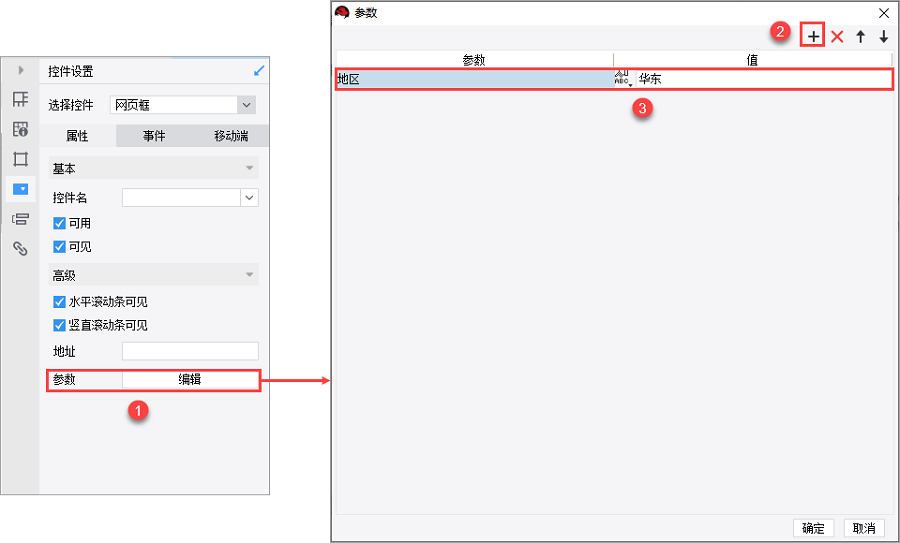
用户可以给嵌入的网页传递参数,如下图所示:

3. 示例编辑
3.1 模板准备
1)在 FineReport 设计器中,点击文件>新建普通报表。
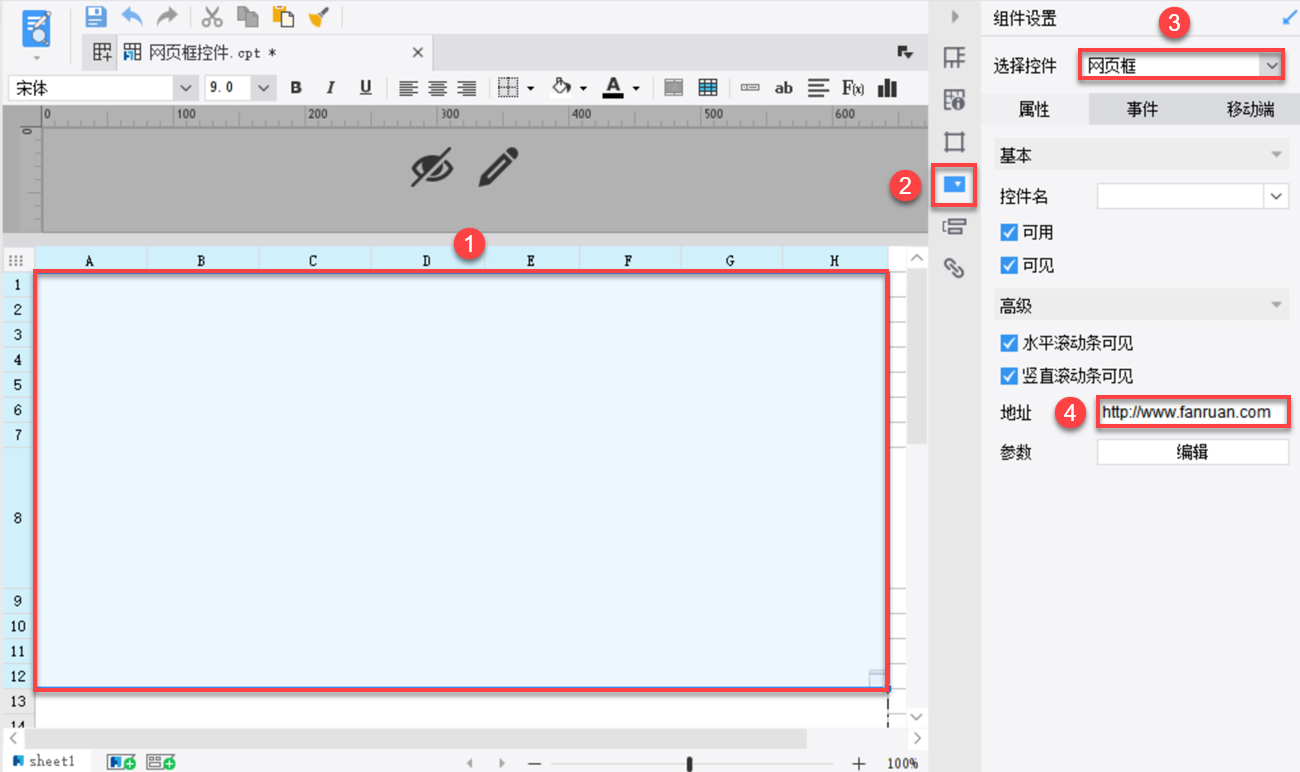
2)合并一片单元格,选中 A1 单元格,插入「网页框控件」,在「地址」中输入http://www.fanruan.com。如下图所示:

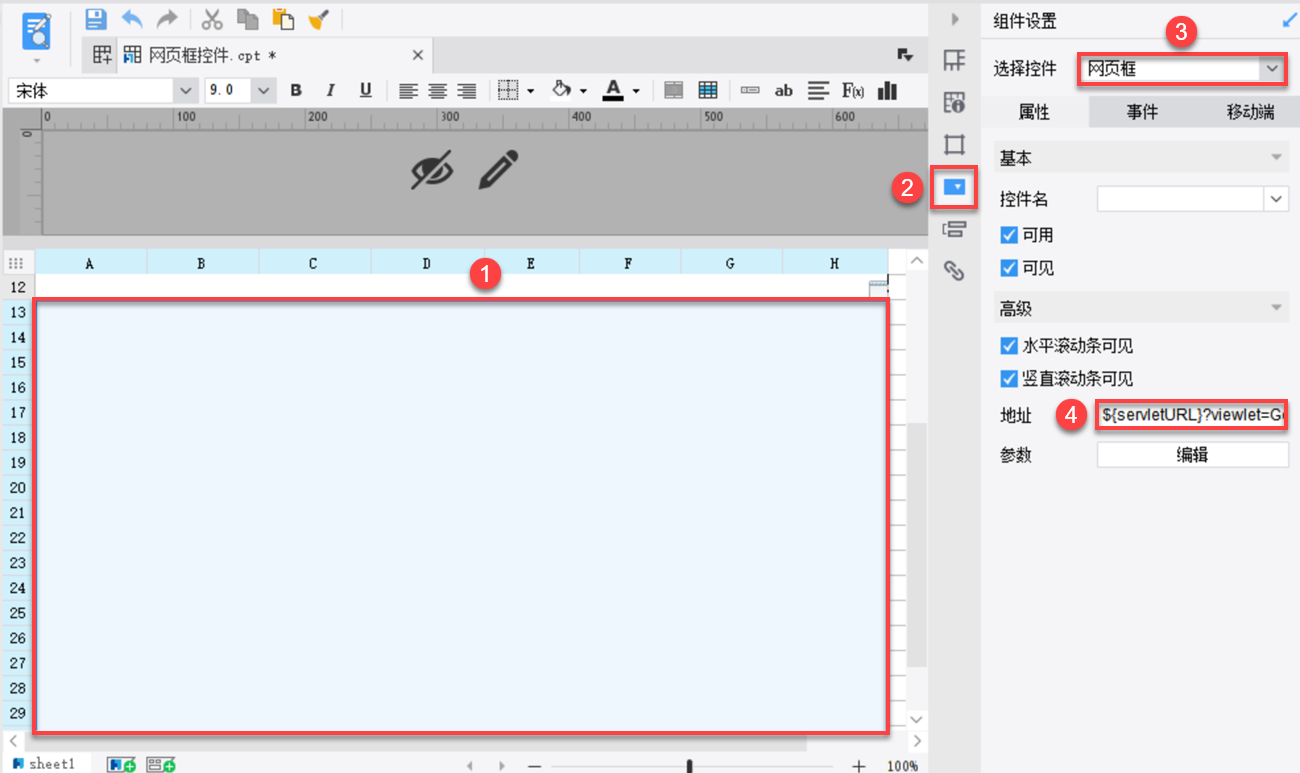
3)合并一片单元格,选中 A13 单元格,插入「网页框控件」,在「地址」中输入${servletURL}?viewlet=GettingStarted.cpt。如下图所示:
注:路径在 %FR_HOME%\webapps\webroot\WEB-INF\reportlets 下。

3.2 效果查看
点击「填报预览」,效果与本文 1.1 节预期效果相同。
注:普通报表中「网页框控件」不支持移动端,决策报表中「网页框控件插件」版本在 10.4.61 及之后时,支持在移动端使用。
4. 已完成模板编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\other\网页框控件.cpt
点击下载模板:网页框控件.cpt