1. 概述编辑
1.1 版本
| 网页框控件插件 | App | HTML5 移动端展现插件 | 新增功能 |
|---|---|---|---|
| - | 10.4.90 | 10.4.90 | 移动端预览时,网页框根据内嵌的模板自适应高度 |
1.2 问题描述
决策报表中,没有提供网页框控件。这使得在嵌入引用其他网页或者报表的时候,很不方便。
1.3 解决方案
为了解决在决策报表中引用其他 Web 链接的问题,用户可以使用「网页框控件插件」。
注:网页框控件插件不支持流媒体。
2. 插件介绍编辑
2.1 安装插件
点击下载插件: 网页框控件插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 添加网页框控件
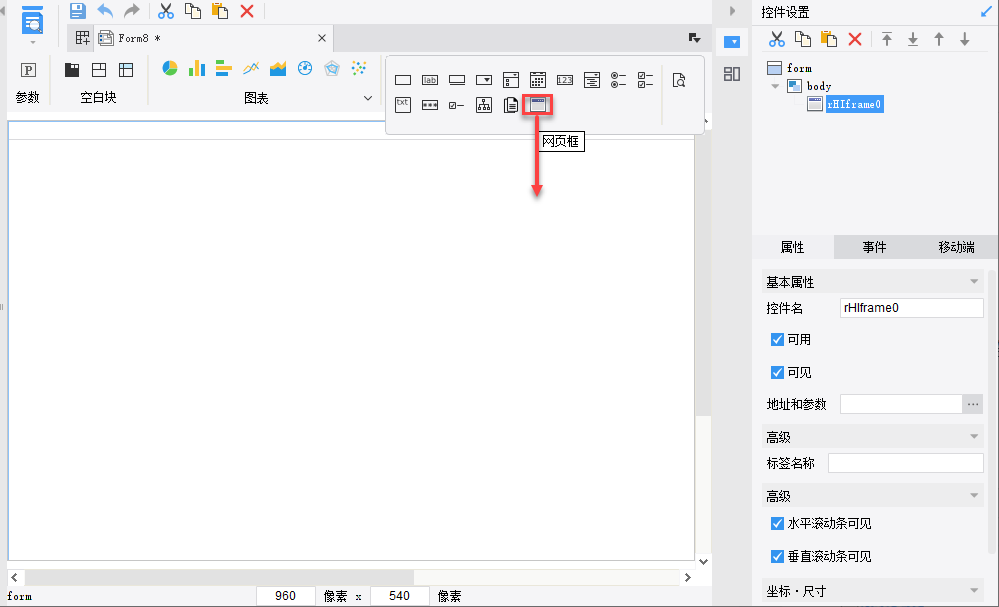
插件安装完毕后,新建决策报表,点击「控件栏」,新增了「网页框控件」,拖动到决策报表 body 界面,即可添加。如下图所示:

2.3 地址和参数
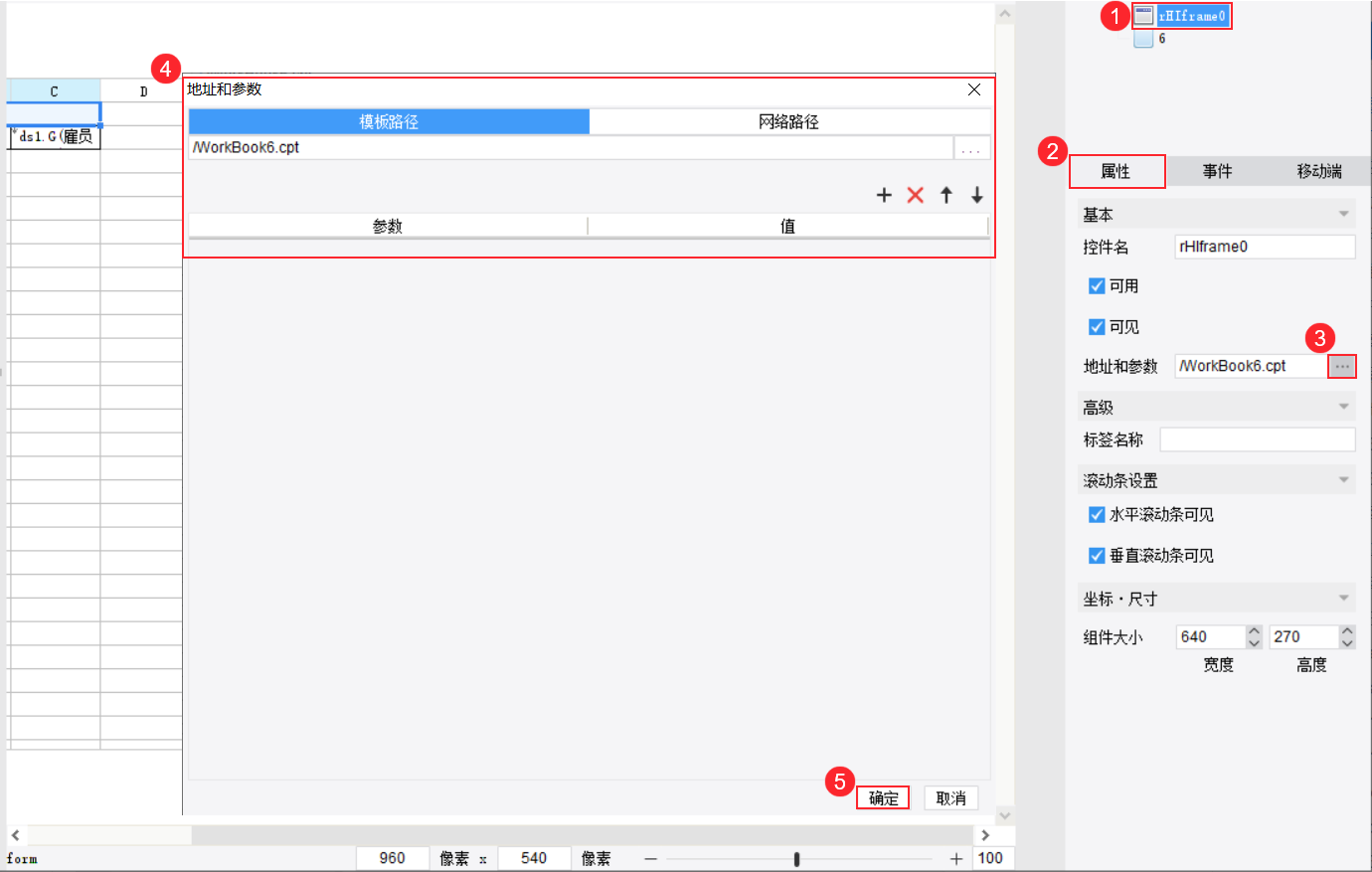
选中「网页框控件」,可以设置「地址和参数」,步骤如下图所示:

2.3.1 地址
支持添加两种类型的链接。
1)模板路径
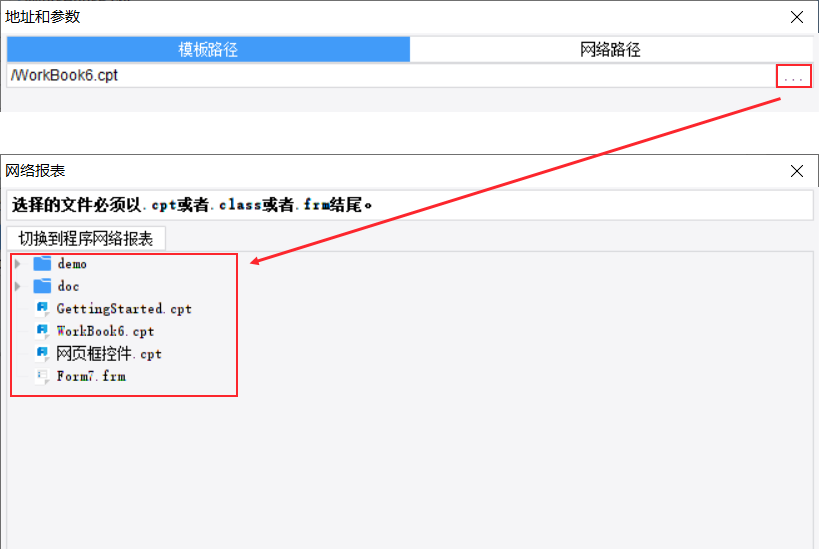
「模板路径」为相对路径,点击「···」,出现模板选择,选中需要的模板即可,如下图所示:

2)网络路径
「网络路径」为绝对路径。「网络路径」的应用场景及方法如下表所示:
注:网络路径公式状态下,直接输入链接即可,链接前不能有「=」。
| 应用场景 | 备注 |
|---|---|
| 预览模板 | 输入模板预览链接 http://IP:端口号/工程名,如下所示:http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt |
| 预览视频 | 方法一: 输入完整视频网页 URL ,如下所示: https://www.iqiyi.com/v_19rxqx1kww.html?vfrm=pcw_home&vfrmblk=B&vfrmrst=fcs_0_p11 方法二: 将下载后的视频保存在%FR_HOME%\webapps\webroot,输入链接http://IP:端口号/工程名/视频名称,如下所示: http://localhost:8075/webroot/6.gif |
| 预览自定义 HTML 页面 | 将自定义的 HTML 页面保存在%FR_HOME%\webapps\webroot,输入链接http://IP:端口号/工程名/HTML页面名称,如下所示:http://localhost:8075/webroot/1.html |
2.3.2 参数
示例:
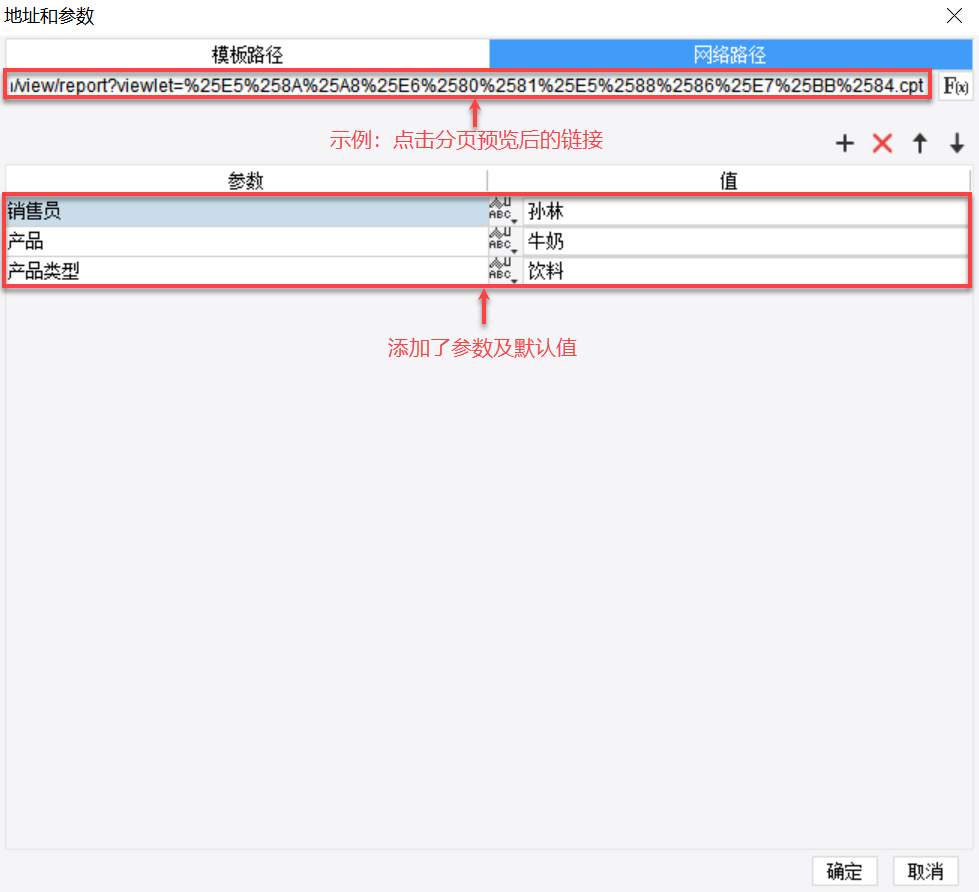
1)「网络路径」下若添加了参数及默认值,链接使用 模板预览 链接,示例链接为:http://localhost:8075/webroot/decision/view/report?viewlet=doc%252Fphone%252F%25E5%258A%25A8%25E6%2580%2581%25E5%2588%2586%25E7%25BB%2584.cpt如下图所示:

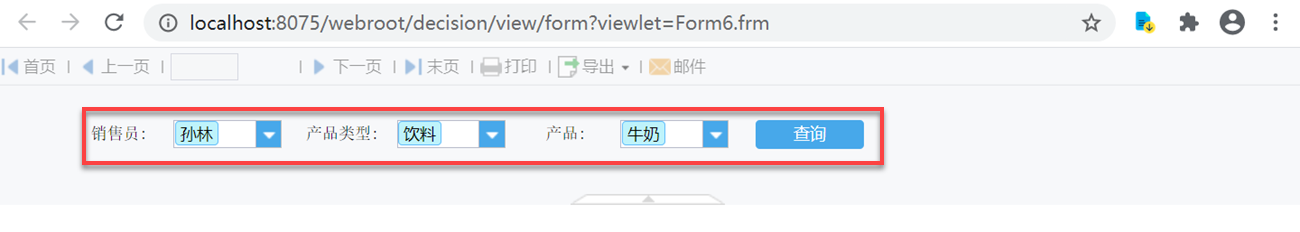
效果如下图所示:

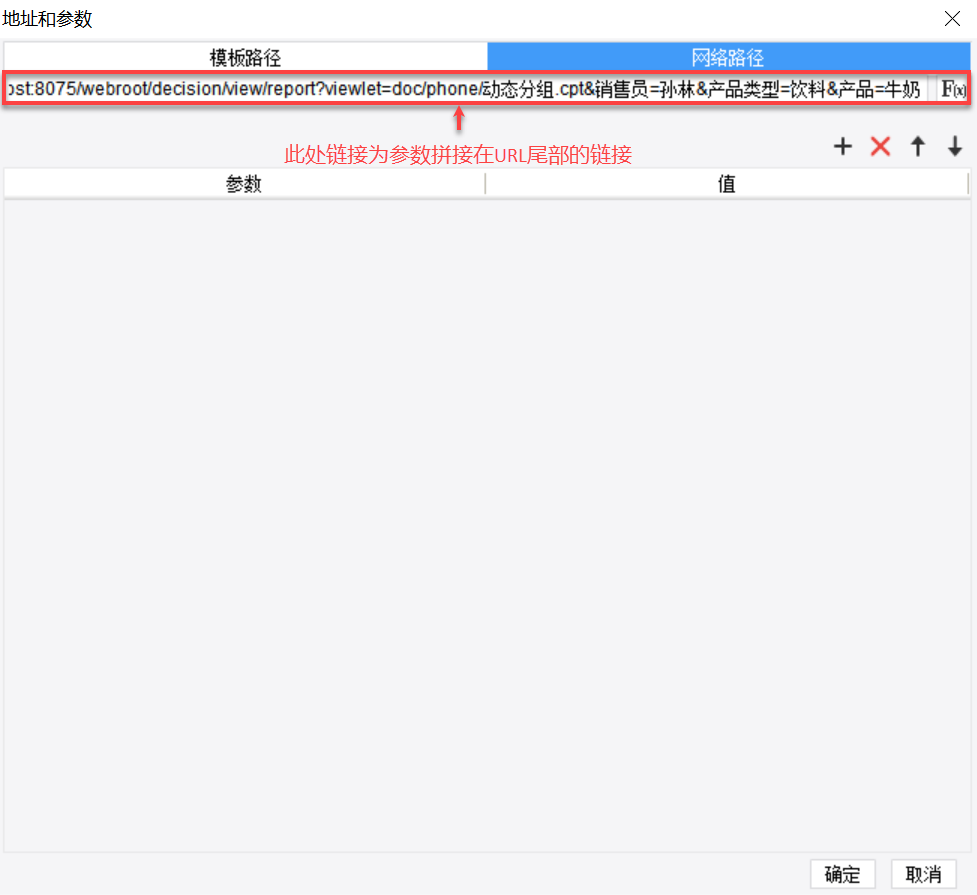
2)若参数拼接在模板链接 URL 尾部,「网络路径」示例链接为:http://localhost:8075/webroot/decision/view/report?viewlet=doc/phone/动态分组.cpt&销售员=孙林&产品类型=饮料&产品=牛奶
如下图所示:

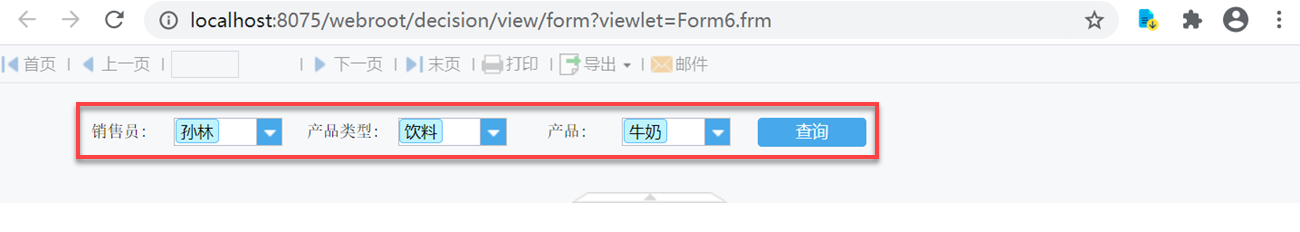
效果如下图所示:

注1:同模板多个「网页框」配置同一个链接,会相互影响(不同参数视为不同链接)。
注2:网页框里挂载 BI 模板链接时,参数需要拼接到链接后 。
2.4 滚动条
「网页框」的宽高就是所在单元格的宽和高,当嵌入的网页的宽或高超过网页框的宽高值时,就会出现相应的「水平滚动条」与「垂直滚动条」。
属性设置中,「水平滚动条可见」与「垂直滚动条可见」默认勾选。
若取消勾选,预览模板时,不可见滚动条且无法滚动,超出「网页框」大小的内容会被截断不显示。
2.5 组件大小
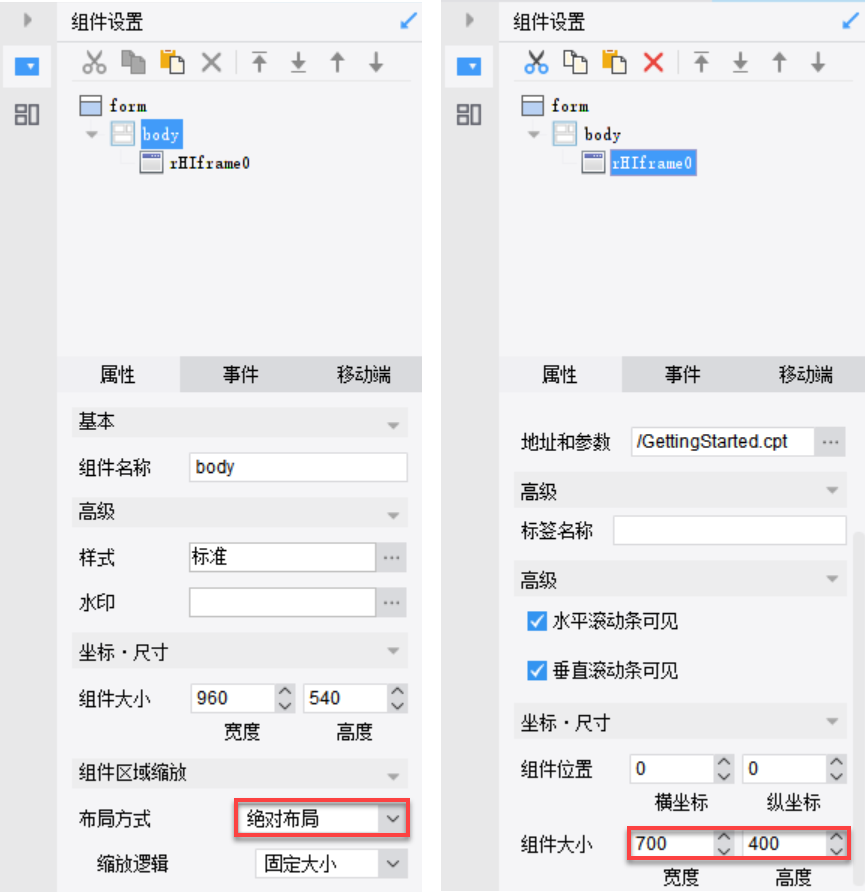
当 body 布局方式设置为「绝对布局」时,可自定义组件大小。如下图所示:

2.6 支持自适应高度
移动端自适应规则如下表所示:
| 所在模板类型 | 所在模板布局 | 内嵌模板类型 | 内嵌模板布局 |
|---|---|---|---|
| frm 模板 | 移动端手机重布局(body 内/ Tab 内) | FR 模板 | cpt 模板不自适应 |
| cpt 模板横向自适应 | |||
| frm 模板 body 的移动端 Tab 页下勾选 手机重布局 | |||
| frm 模板 body 的移动端 Tab 页下不勾选 手机重布局 ,且 组件缩放 选择横向自适应 | |||
| 不勾选 手机重布局,且缩放逻辑为固定大小 |
需注意以下几点:
「网页框控件」自适应时,冻结不生效。
「网页框」内配置跨域的链接,「网页框」自适应不生效 。
Android App 上,模板 A 的「网页框控件」中内嵌模板 B ,外部手势(滑动模板 A )与内部手势(滑动模板 B ),每次只能响应一个,另一个禁用。
3. JavaScript 接口编辑
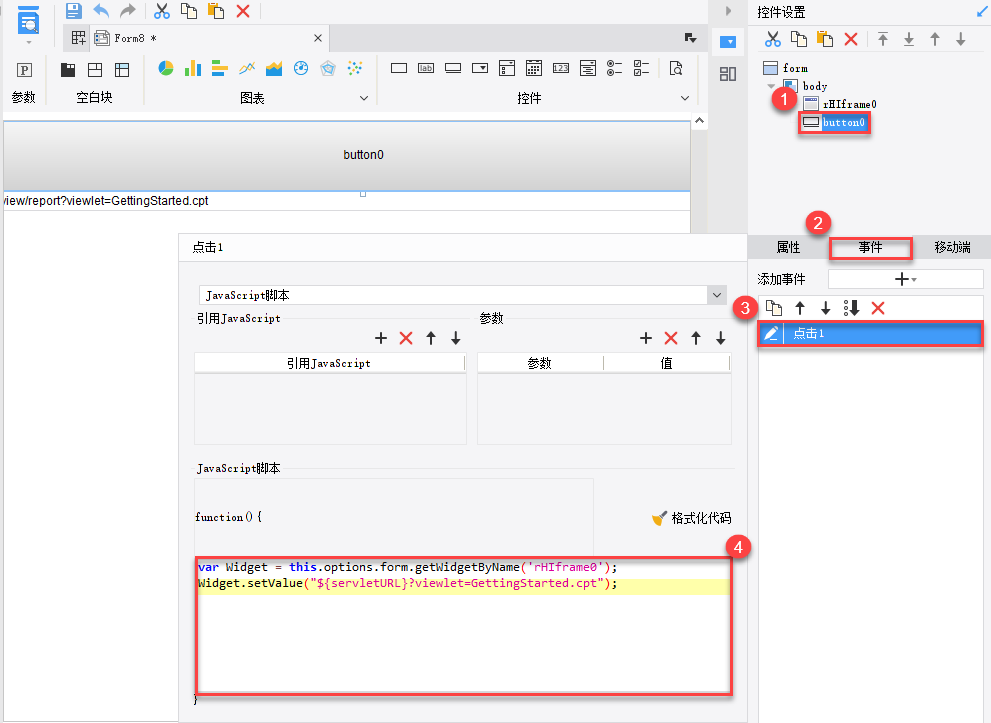
决策报表里有一个网页框控件 「rHIframe0」,用户可新增「按钮控件」,添加不同的「点击事件」,以达到不同的效果。如下图所示:

3.1 setValue(String)
设置并刷新「网页框控件」的地址(保留原参数)
3.1.1 模板路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.setValue("${servletURL}?viewlet=GettingStarted.cpt");3.1.2 网络路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.setValue("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt");
3.2 reload()
重新刷新网页框:
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.reload();3.3 loadUrl(String)
加载指定的 URL 链接地址。
3.3.1 模板路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.loadUrl("${servletURL}?viewlet=GettingStarted.cpt");3.3.2 网络路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.loadUrl("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt");4. 移动端编辑
App 和 H5 插件版本在 10.4.61 及之后时,「网页框控件插件」支持在移动端使用。
注1:移动端不支持 JavaScript 接口。
注2:通过「网页框控件插件」预览模板时,移动端不支持显示模板中的参数面板。
5. 注意事项编辑
5.1 不需要网页框自适应
当缩放或拖拉浏览器窗口时,新版本的「网页框控件插件」会因自适应而自动刷新网页框引用的模板,若不需要刷新,暂时请使用更新日期为2020-02-07(版本号为 7.6)及之前的网页框控件插件版本。
点击下载插件:网页框控件插件 7.6 版本
5.2 内嵌 BI 模板报错
当「网页框控件」内嵌 BI 模板,点击预览时,出现如下报错:

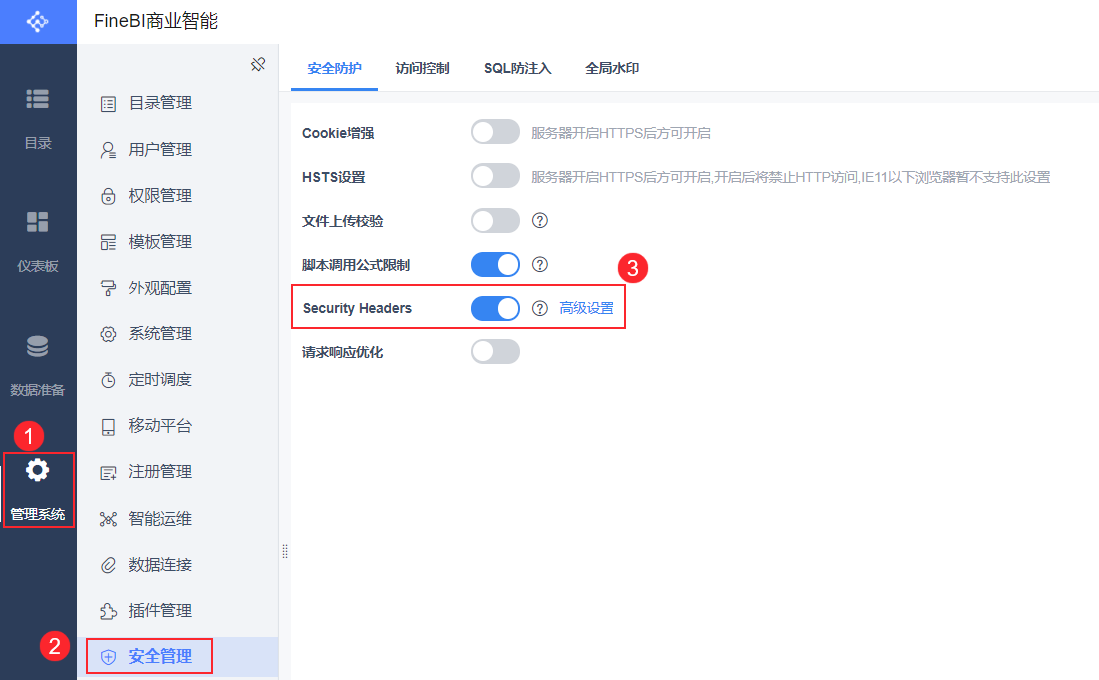
打开 FineBI 服务器,用管理员账号登录,点击管理系统>安全管理>安全防护,关闭 Security Headers 即可。
注:Security Headers 默认开启。