历史版本13 :JS给文本框赋多个值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
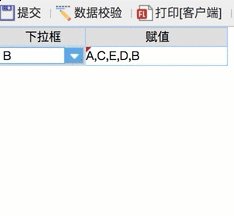
对于填报模板,希望某个单元格的数据是数据库表中某列的多个值(同一个值允许出现多次)且可以自己决定显示顺序,如数据库中的值为'A','B','C','D','E',单元格中显示的是 'A,B,B,C,C,C',如下图所示,此时要如何实现呢?

1.2 实现思路
添加一个下拉框,下拉框绑定数据库数据列,给下拉框控件添加「编辑后」事件,使下拉框每次选择值后,都将值拼接到文本框内容之后。
2. 示例编辑
2.1 模板设计
添加一个下拉框控件和一个文本控件,如下图所示:

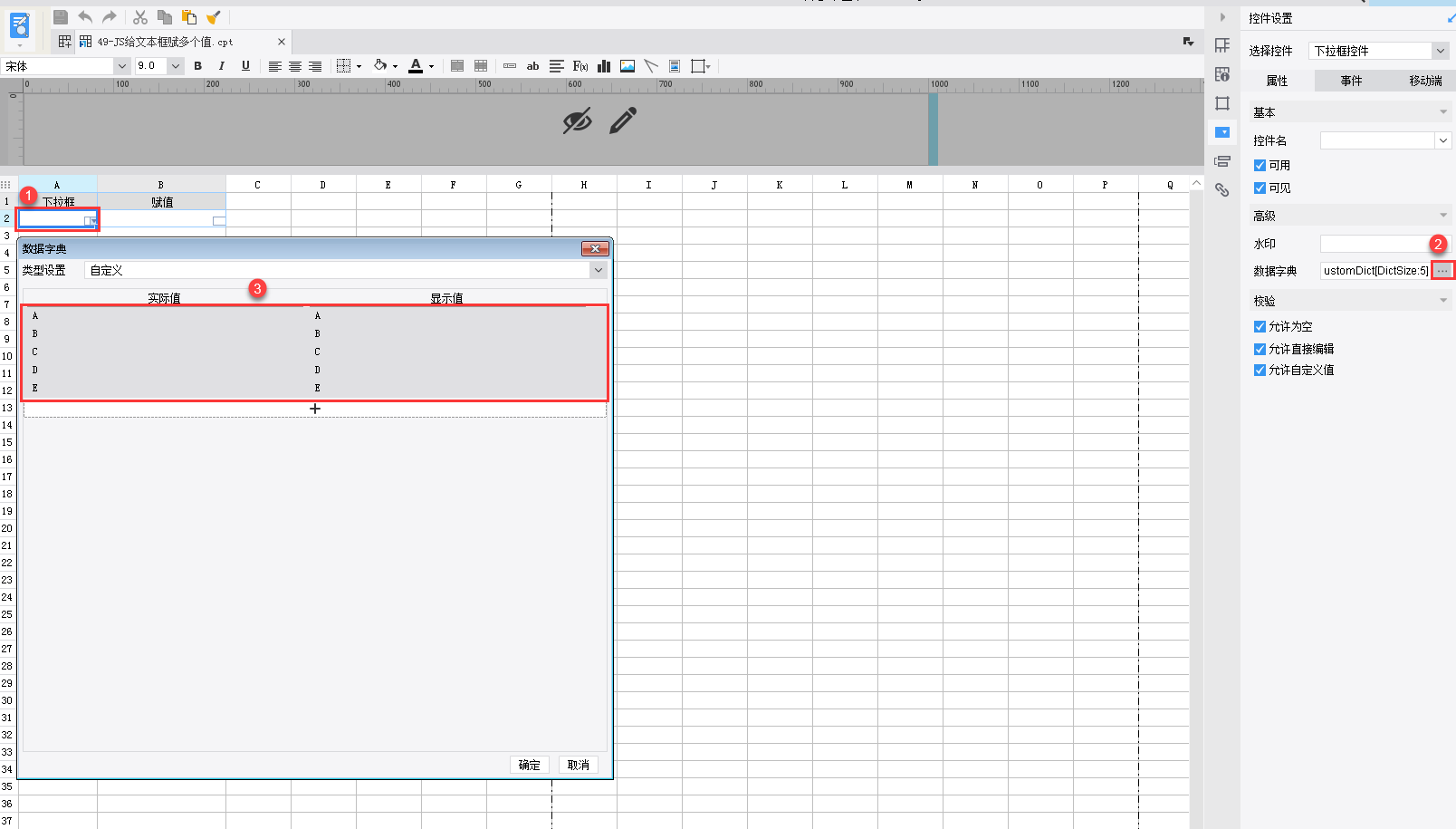
2.2 设置下拉框数据字典

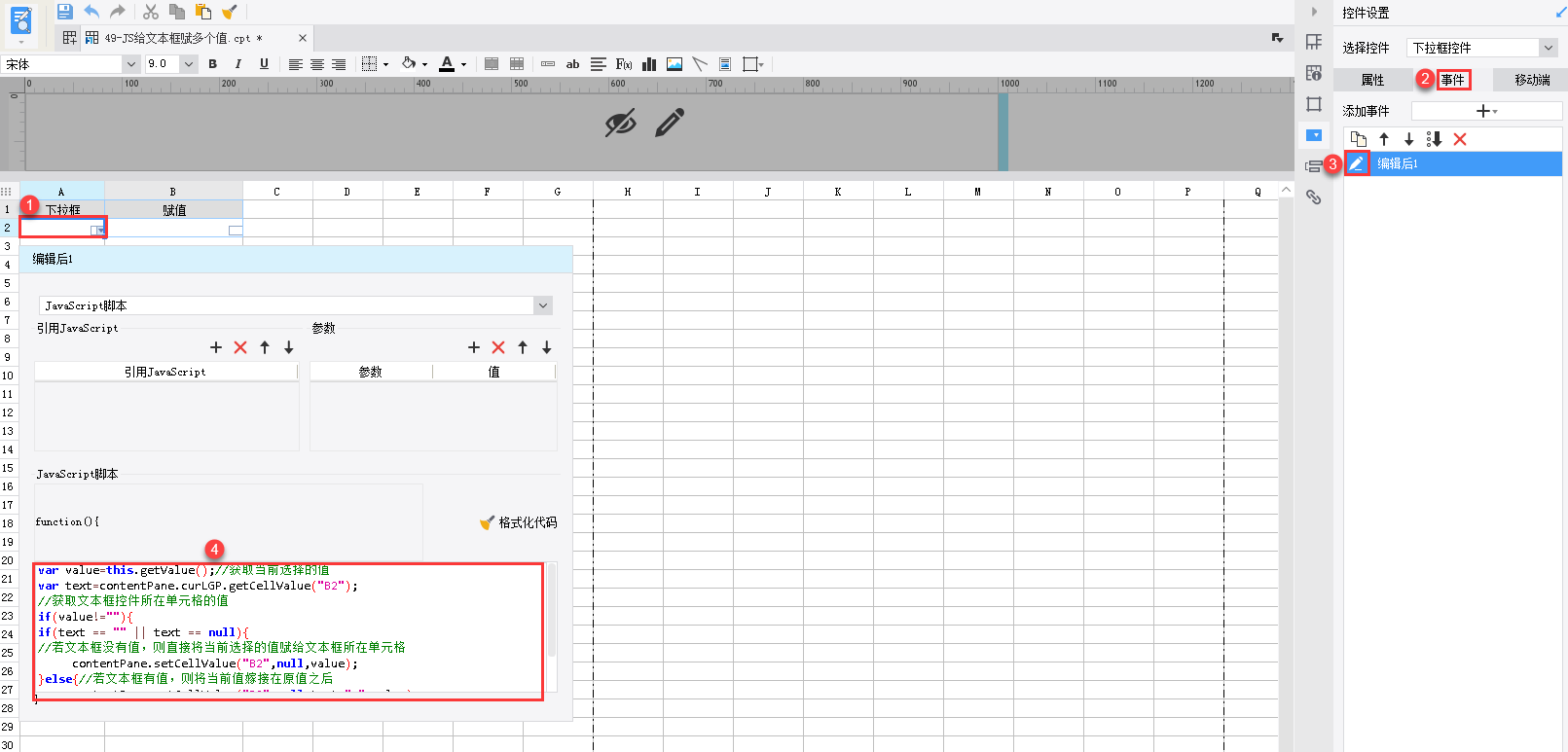
2.3 添加编辑后事件

JavaScript 代码如下:
var value=this.getValue();//获取当前选择的值
var text=contentPane.curLGP.getCellValue("B2");//获取文本框控件所在单元格的值
if(value!=""){
if(text == "" || text == null){//若文本框没有值,则直接将当前选择的值赋给文本框所在单元格
contentPane.setCellValue("B2",null,value);
}else{//若文本框有值,则将当前值拼接在原值之后
contentPane.setCellValue("B2",null,text+","+value);
}
}2.4 预览效果
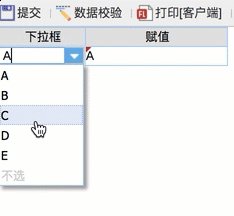
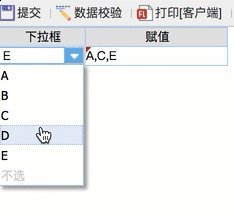
保存模板,点击填报预览,PC 端效果如下所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\49-JS给文本框赋多个值.cpt
点击下载模板:49-JS给文本框赋多个值.cpt

