历史版本13 :数据只剩一行不允许删除 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
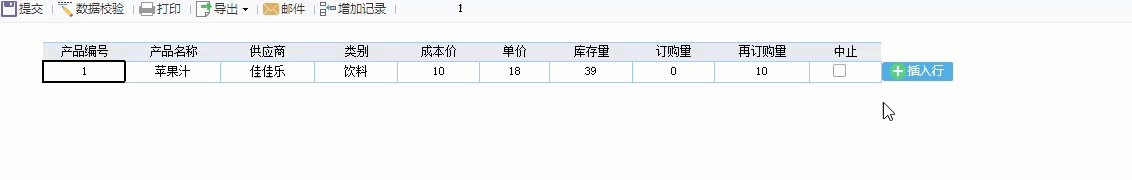
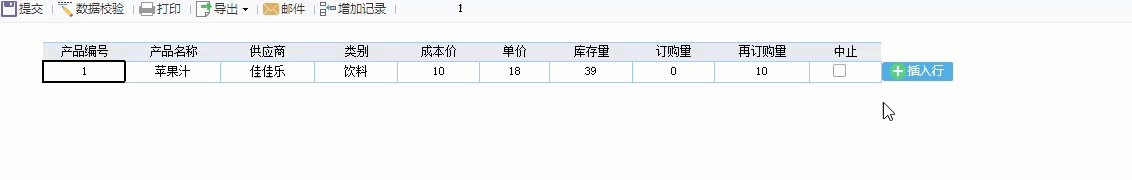
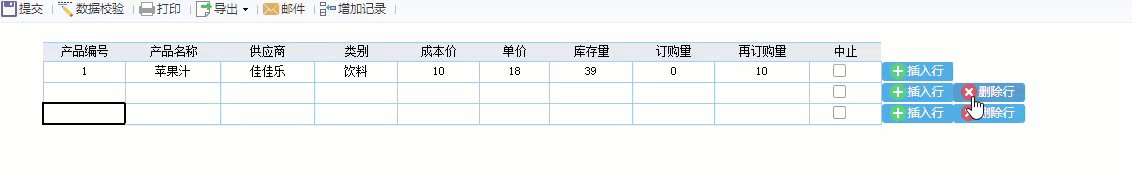
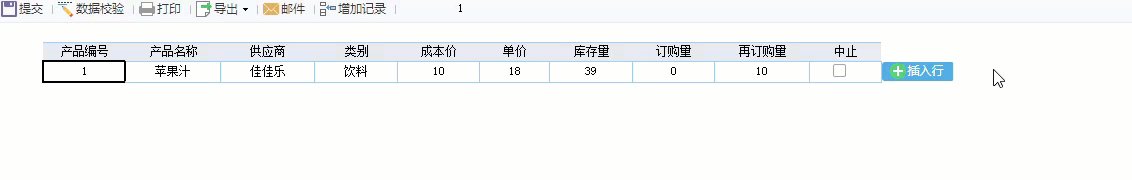
填报时如果只剩一行数据,那么该行数据不可删除,效果如下图所示:

1.2 实现思路
可以通过设置条件属性来实现。
2.示例编辑
2.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\填报控件.cpt
点击可下载模板:填报控件.cpt
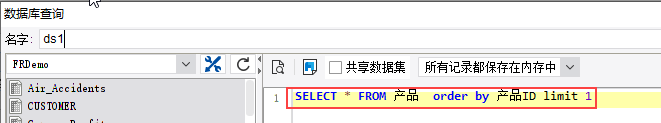
将数据集修改为:SELECT * FROM 产品 order by 产品ID limit 1,只取出其中的一条数据,如下图所示:

2.2 添加按钮
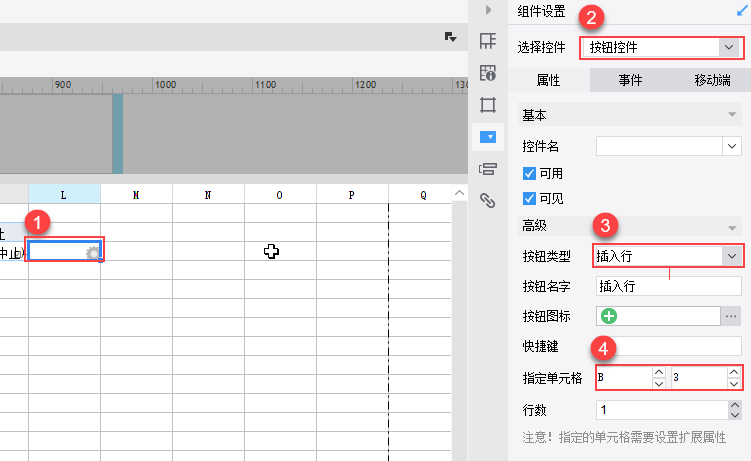
1)在 L3 单元格中添加按钮控件,按钮类型为:插入行,指定单元格为:B3,如下图所示:

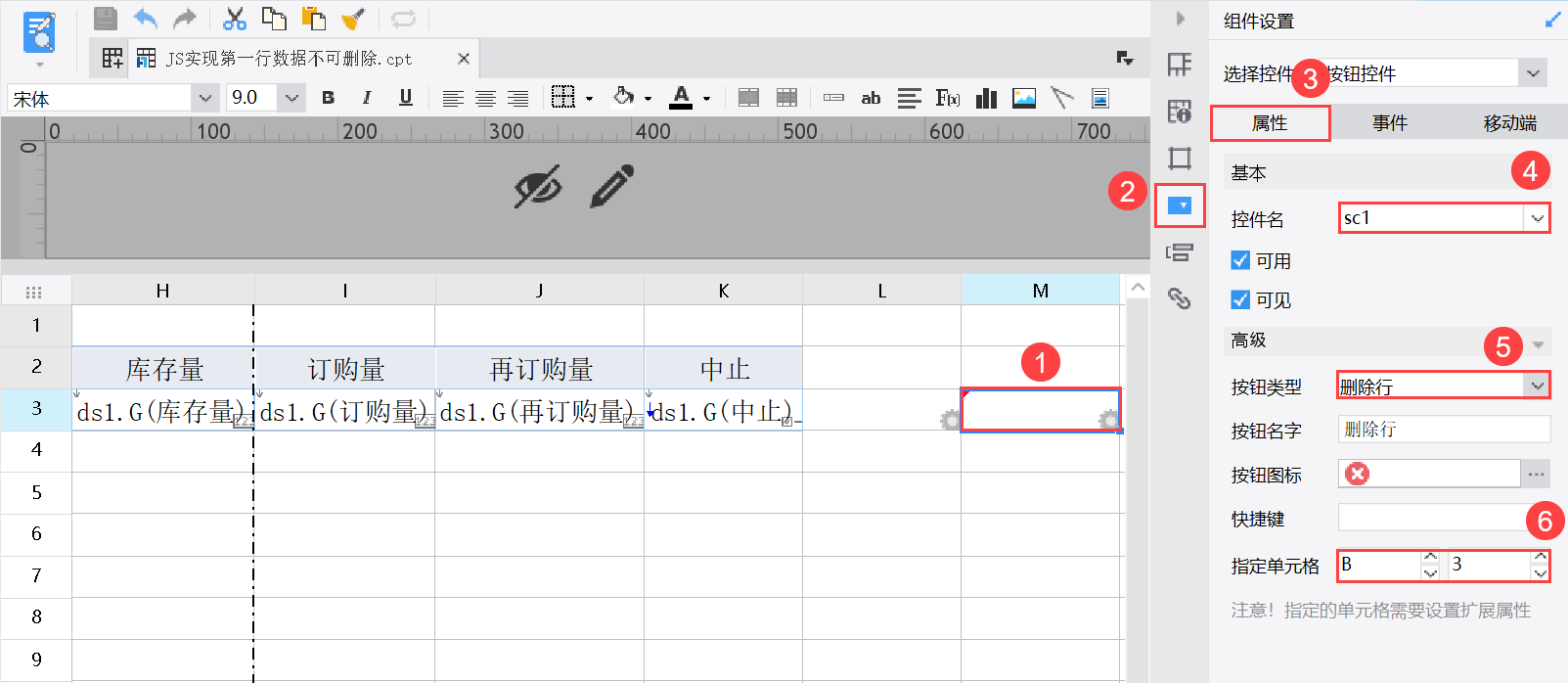
2)同理 M3 中也添加按钮控件,类型为:删除行,设置控件名为 sc1,制定单元格为:B3,如下图所示:

注:如果模板里还有其他的删除行按钮,也要实现相同的效果,依次命名为 sc2、sc3 等等。
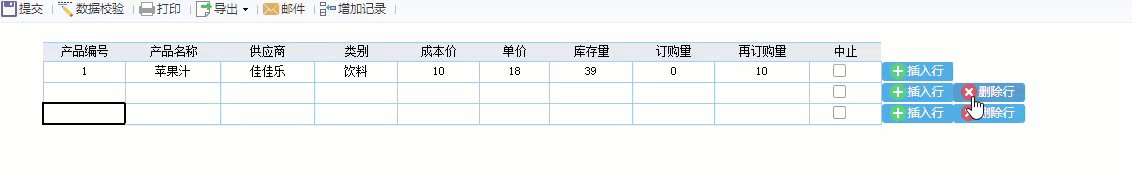
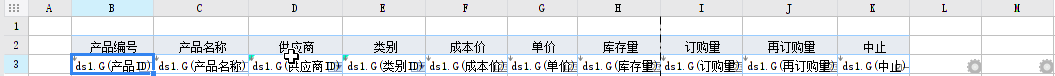
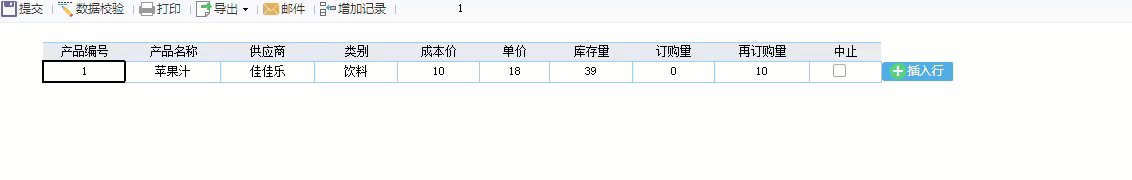
最终报表样式如下图所示:

2.3 添加条件属性
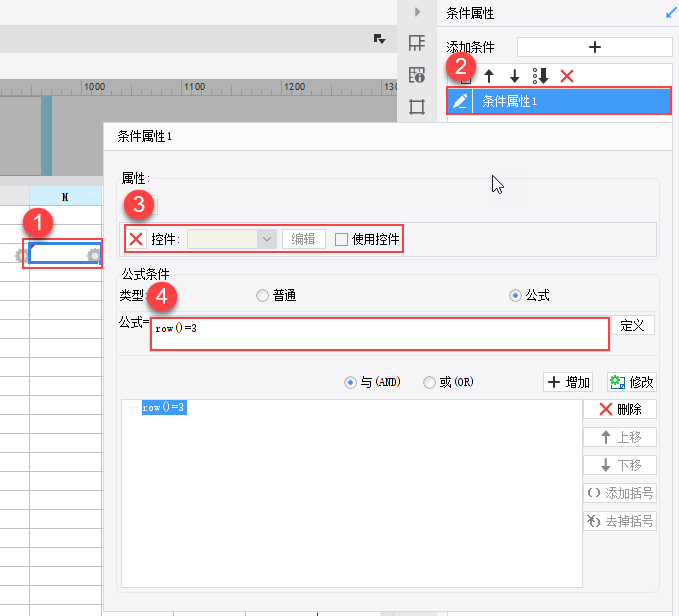
为 M3 单元格的删除控件添加条件属性。条件属性的类型为:控件,默认不使用控件,设置公式为:row()=3,代表第三行删除按钮不可用,即该行固定不可删除,如下图所示:

2.4 效果预览
1)PC 端
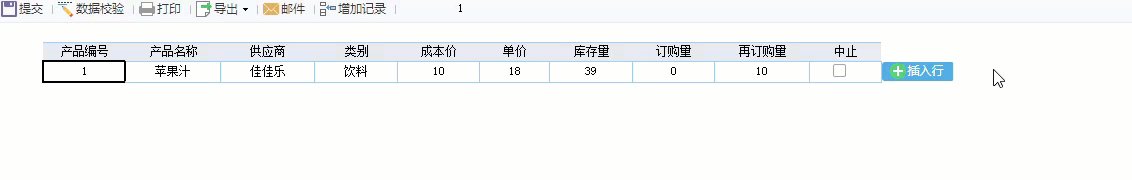
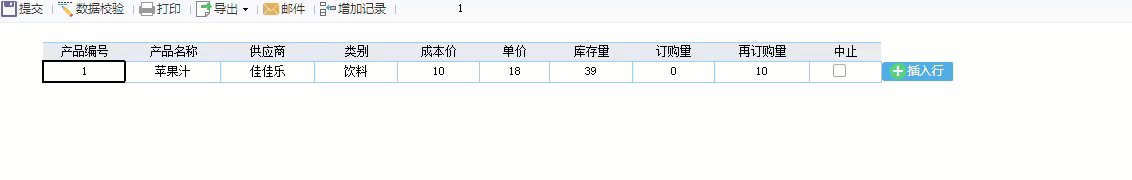
保存报表,点击填报预览,两种方法实际效果如下所示:

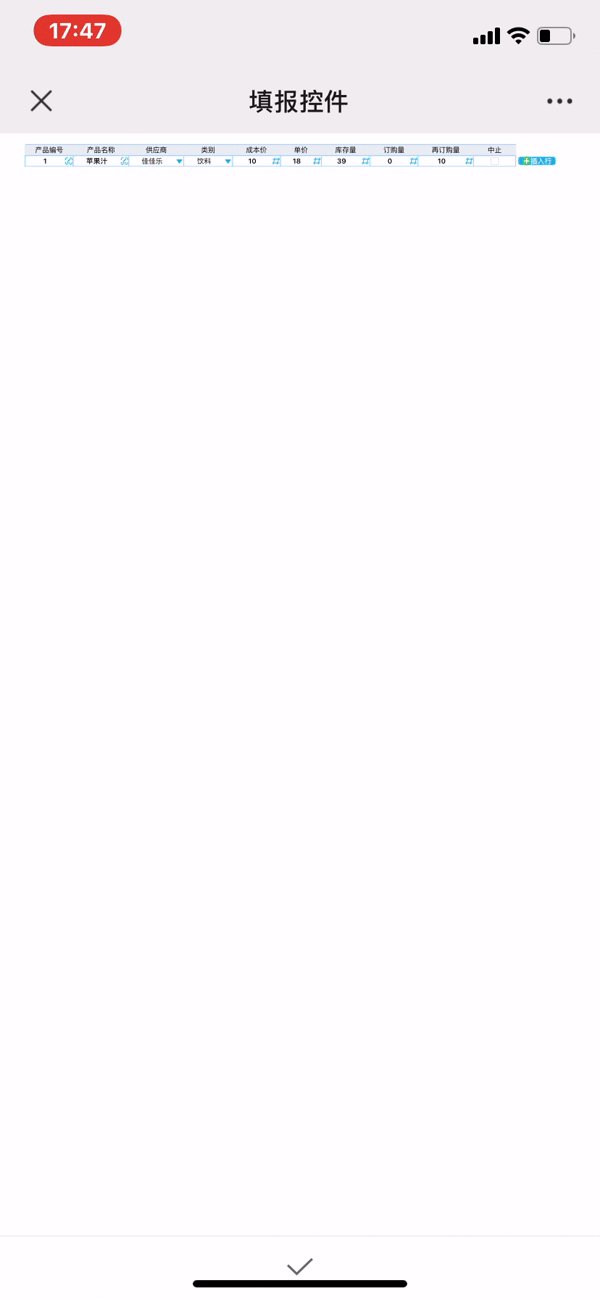
2)移动端
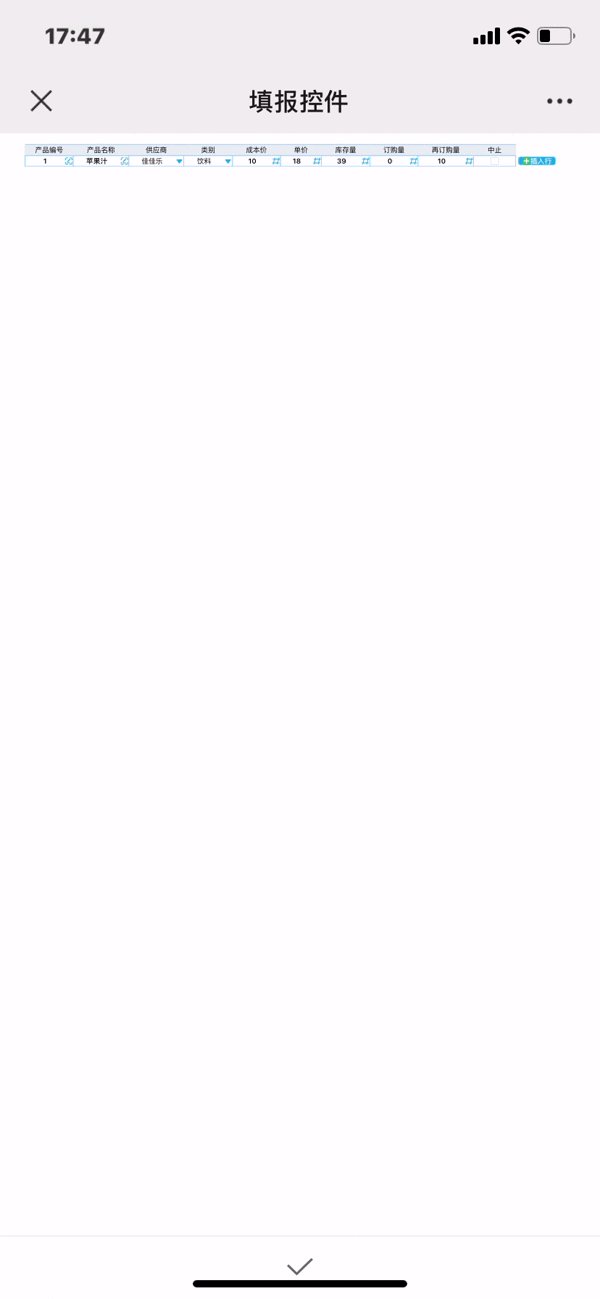
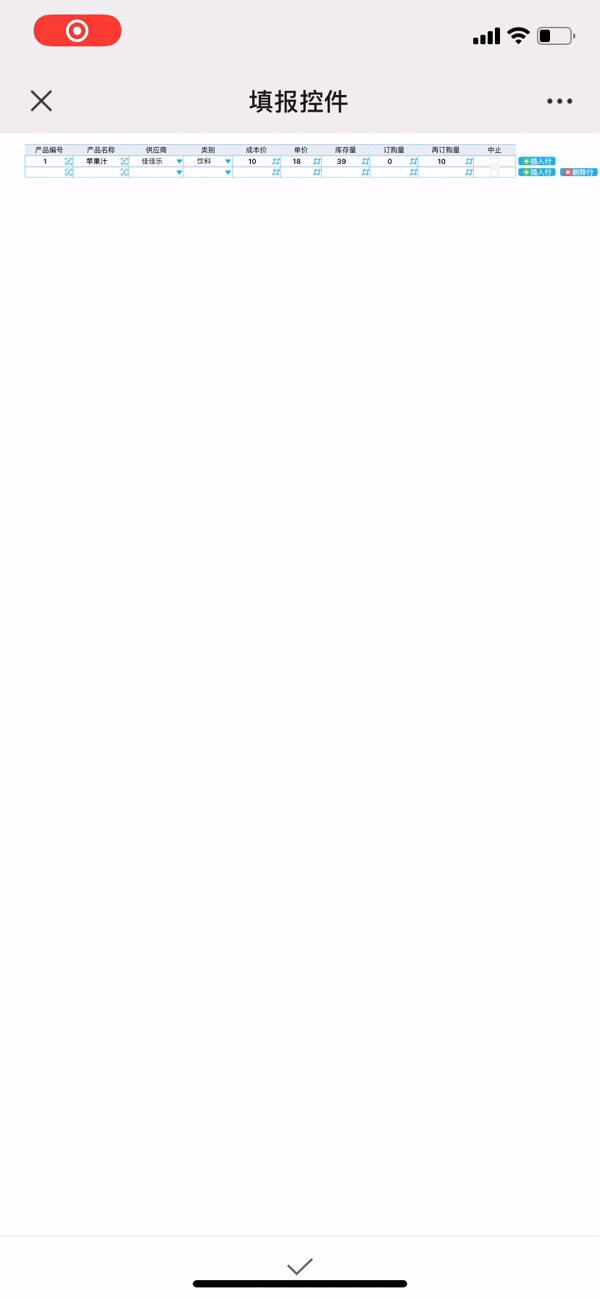
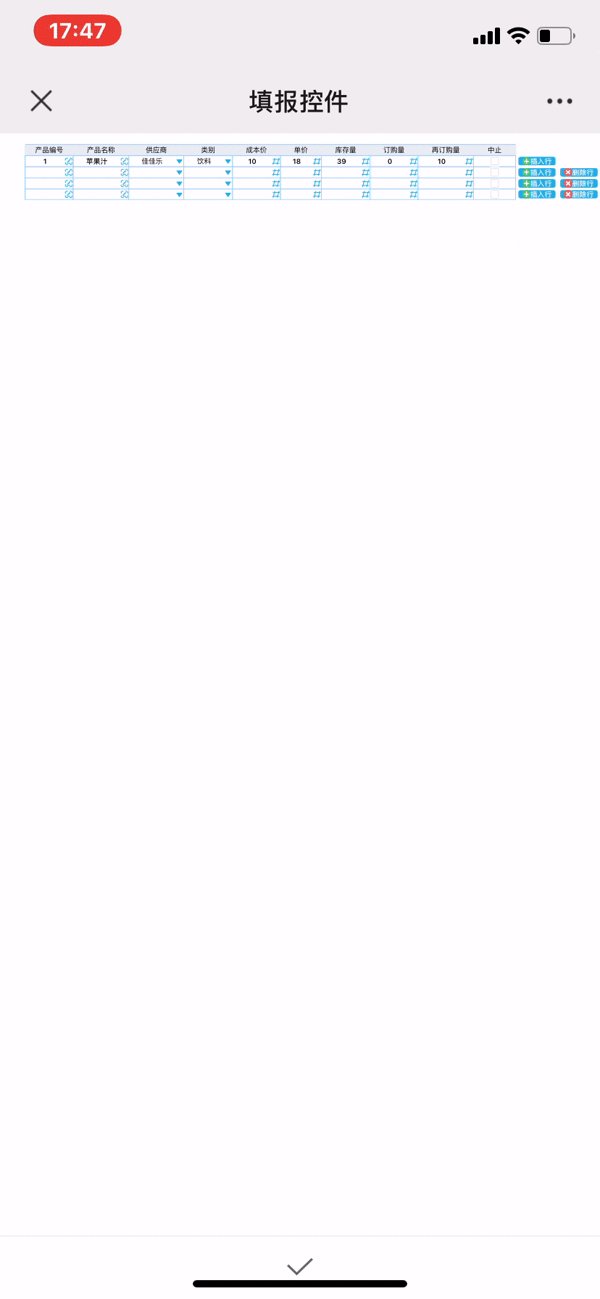
App 及 HTML 5效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\第一行数据不可删除.cpt
点击下载模板:第一行数据不可删除.cpt

