历史版本2 :JS实现点击单元格弹框展示可旋转图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
finereport 自带的 toimage 并不能解决 图片旋转的问题,且不美观,但需求是点击单元格能弹框展示图片并可旋转、放大,弹框可拖拽)

1.2 解决思路
finereport 支持引入外部js,单元格支持html展示 (本章提供相应js、css文件)
2. 示例编辑
2.1 准备数据
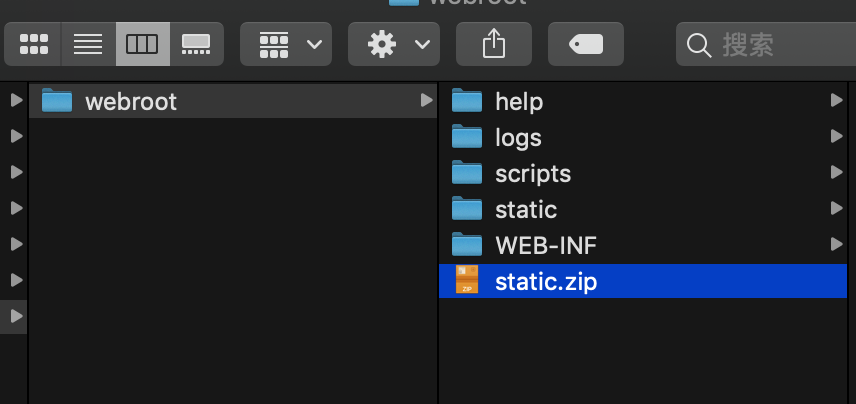
下载此文件夹,解压放置在 webroot目录下

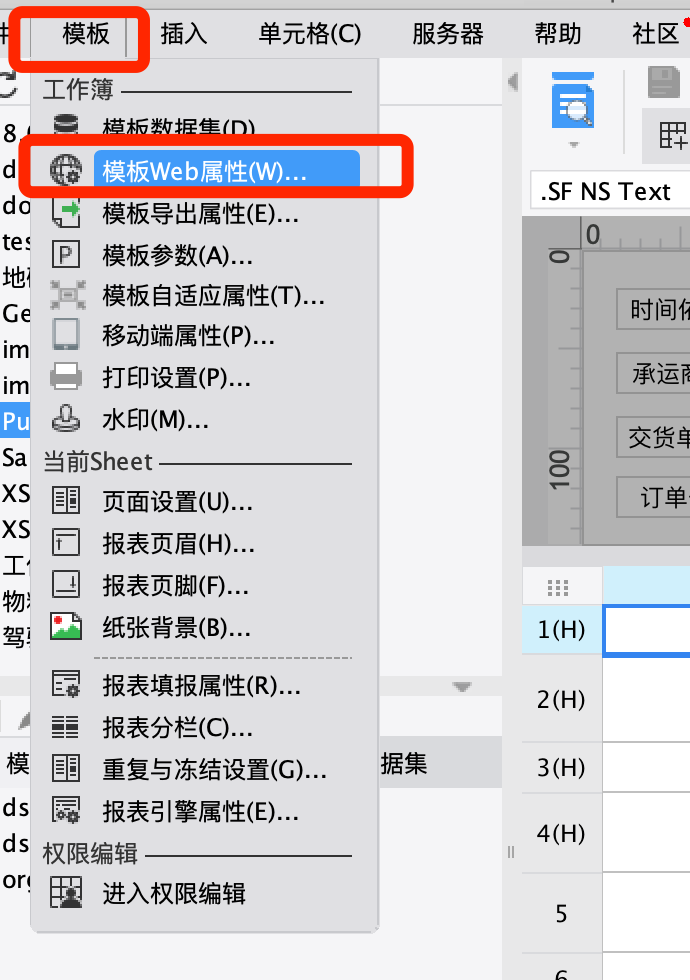
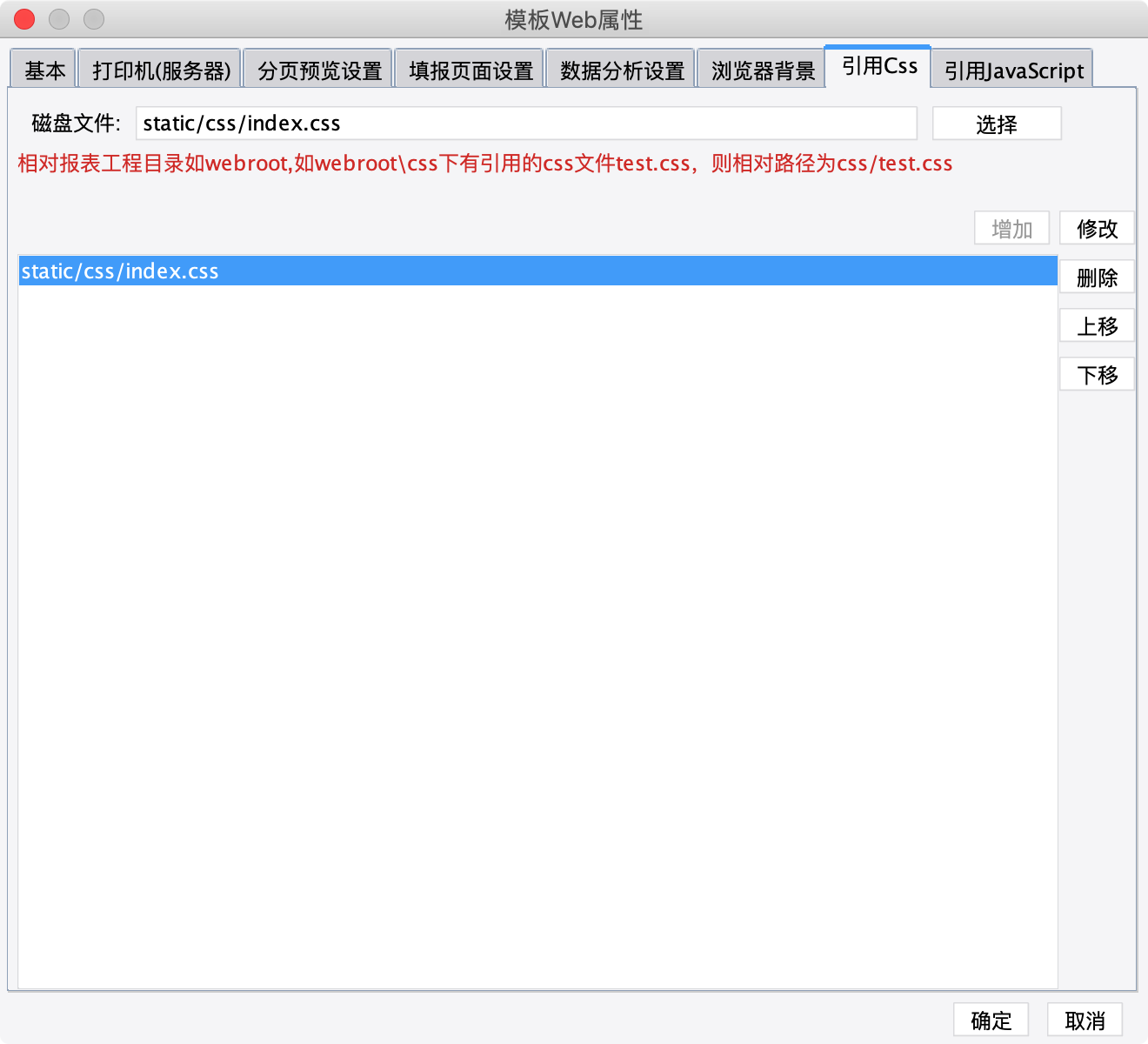
引用css,选择所下载放置在webroot目录下的css文件(选择好后记得点击添加)


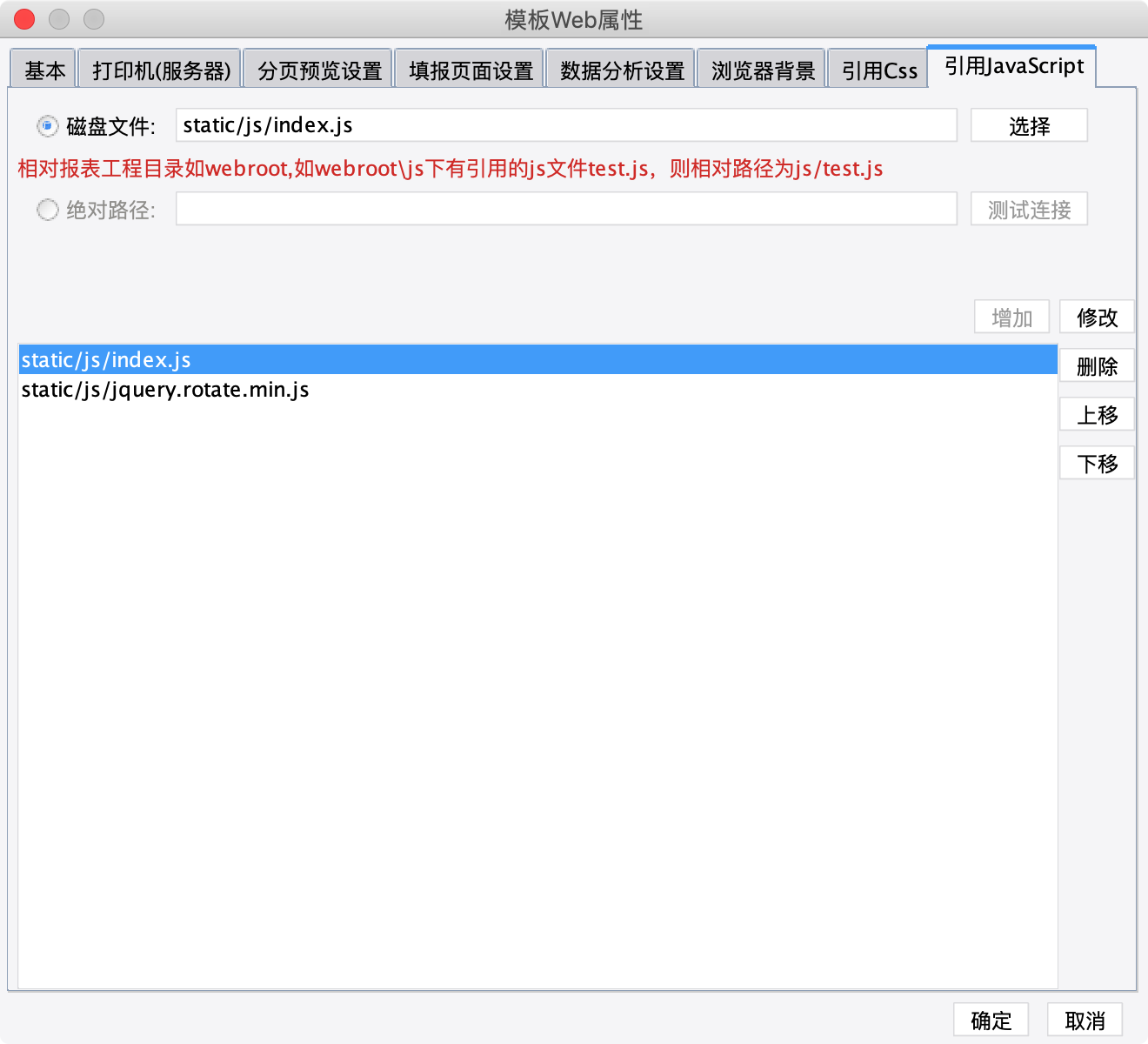
引用js文件,选择所下载放置在webroot目录下的js文件

2.2 设计模板
可根据业务自行设计
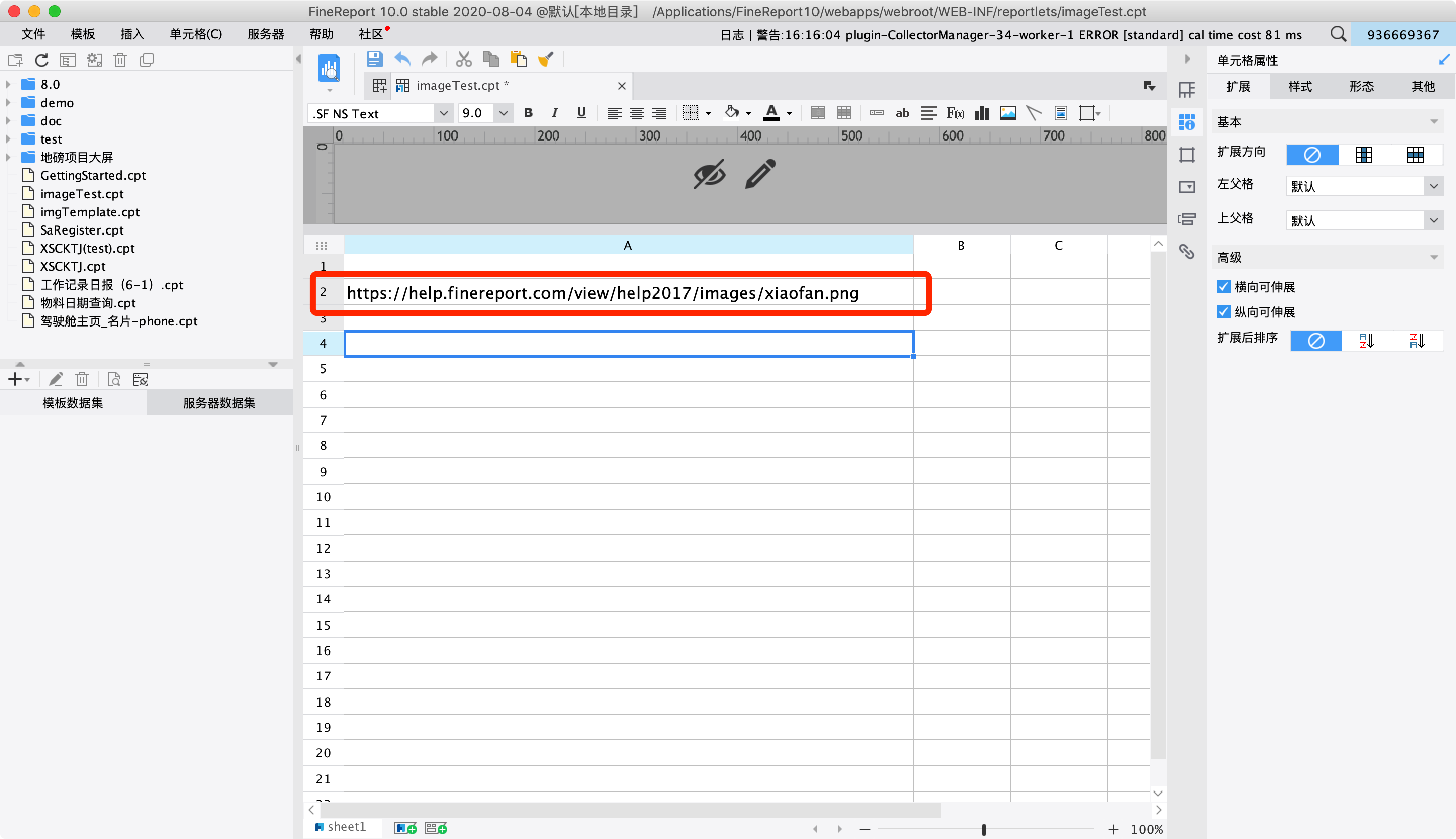
测试图片url地址

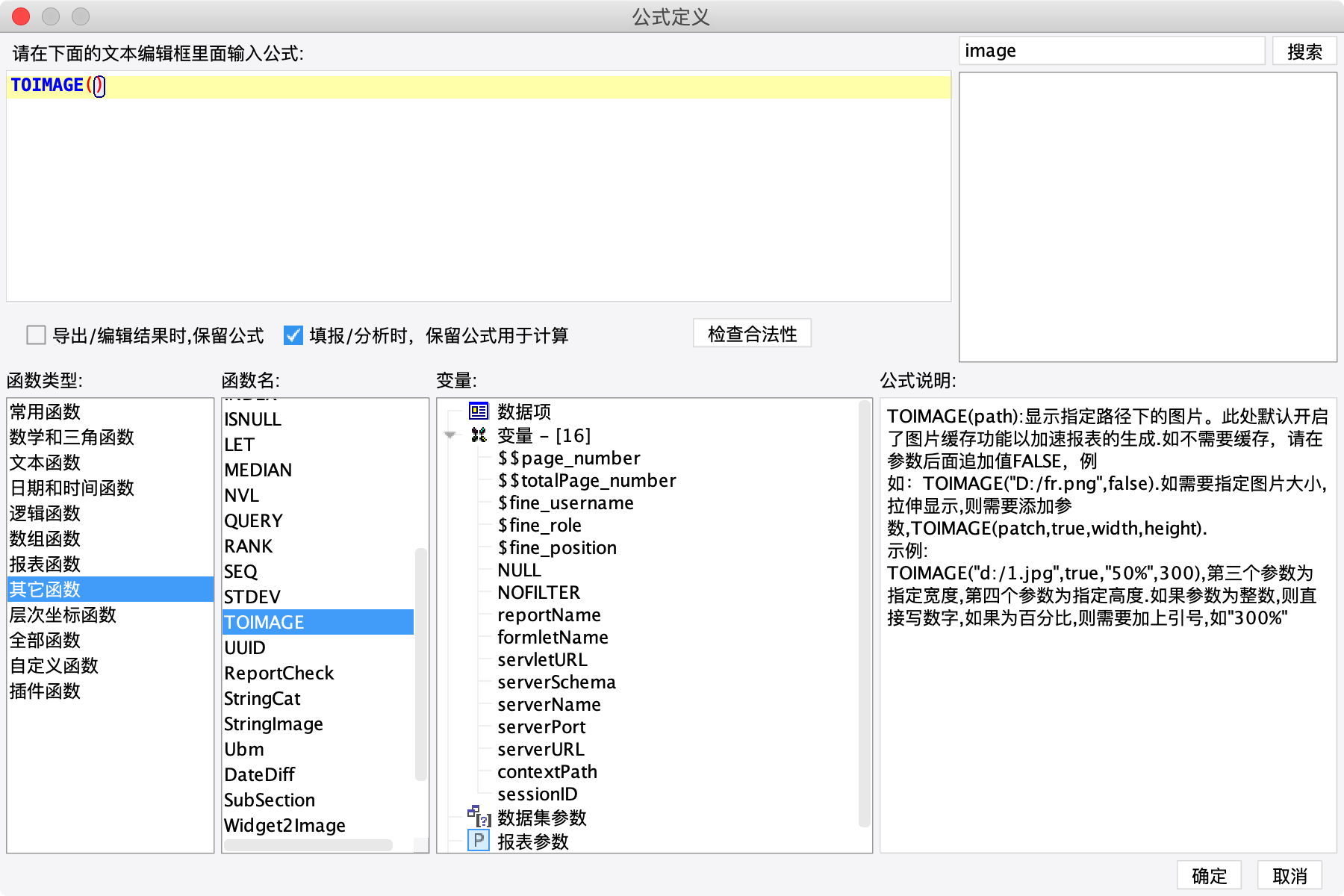
在b2单元格插入公式
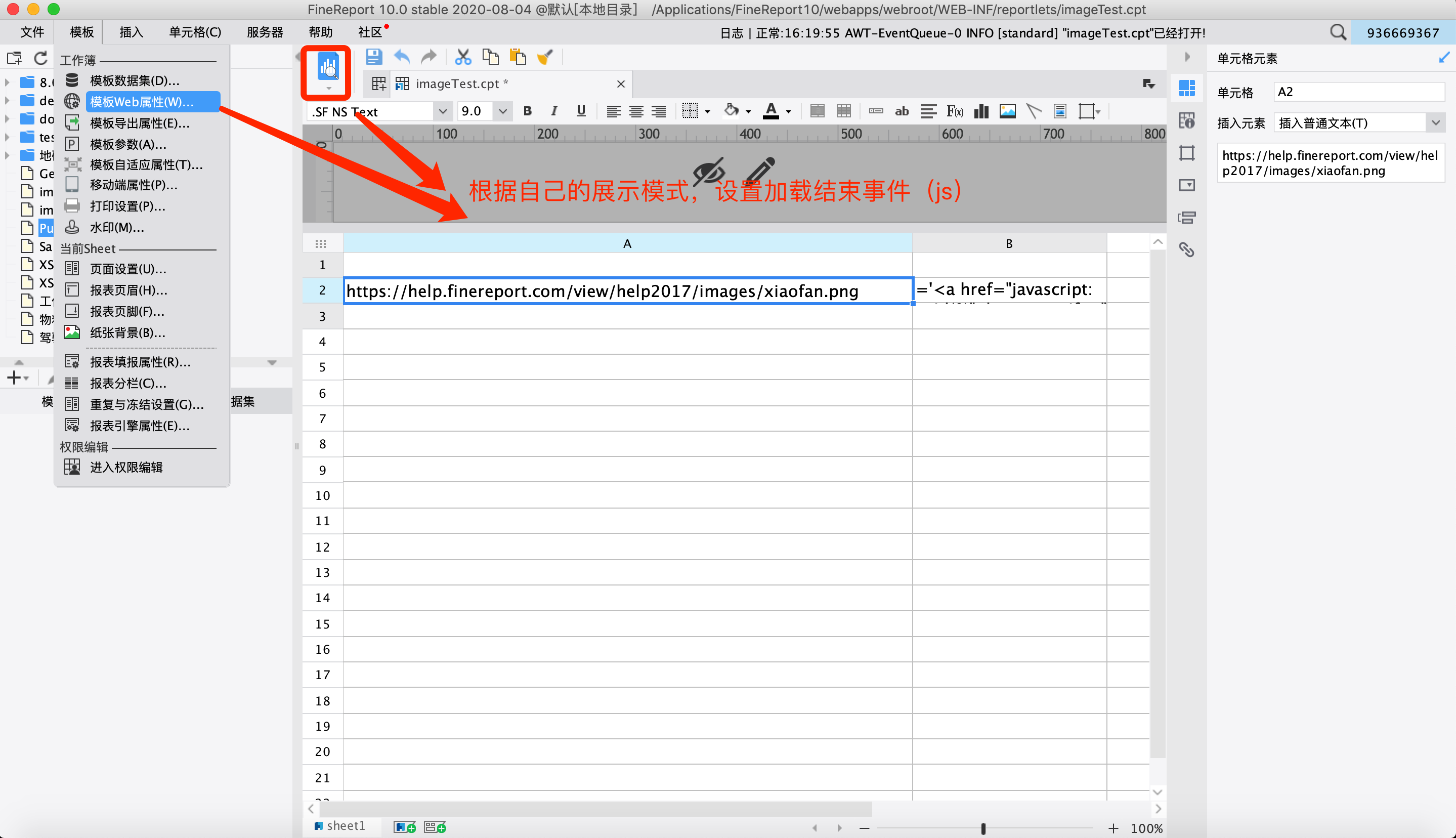
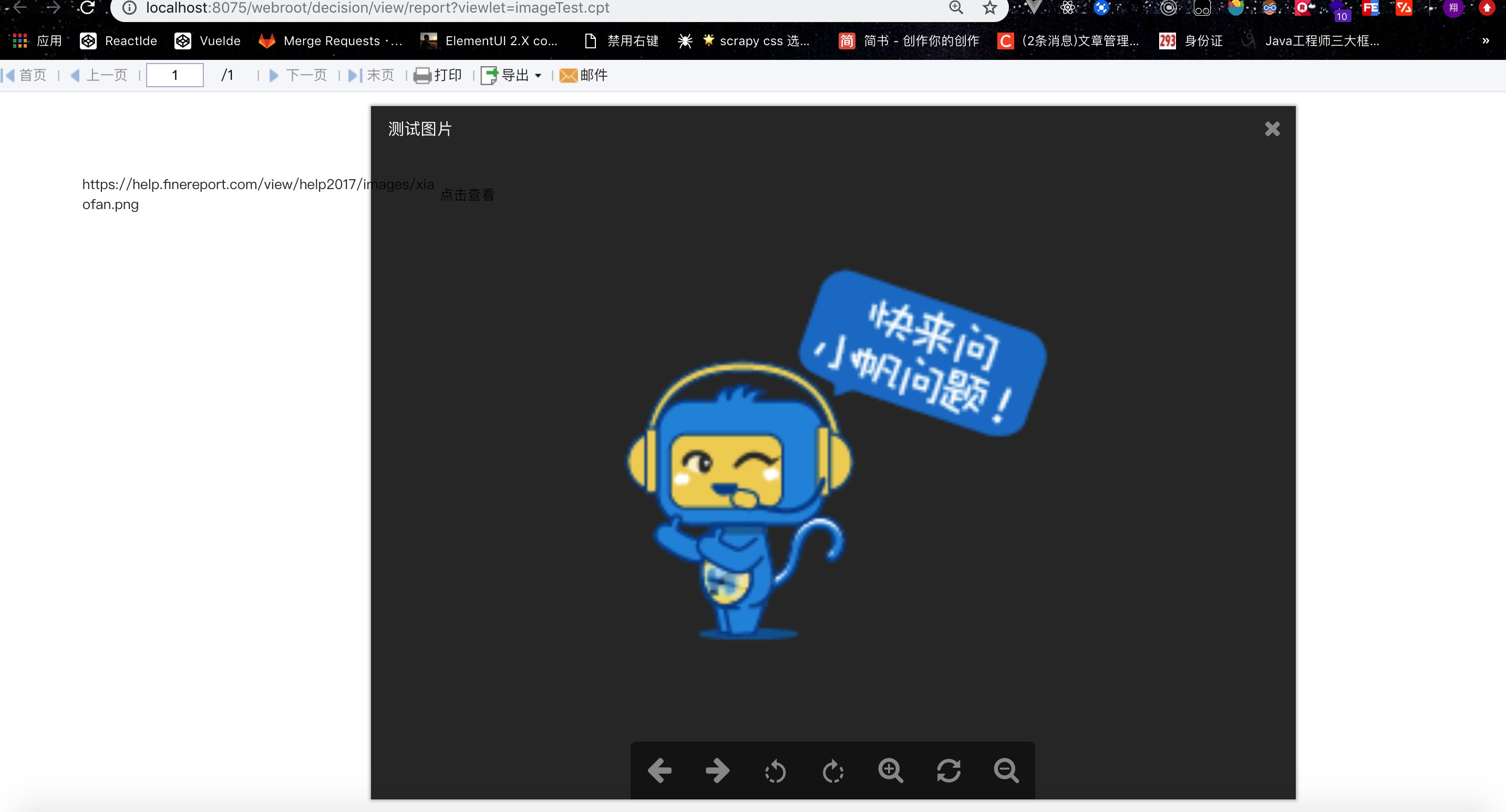
'<a href="javascript:void(0)" data-magnify="gallery2" data-group="g2" data-src="' + a2 + '" data-caption="测试图片"> 点击查看 </a>'
2.3 添加事件
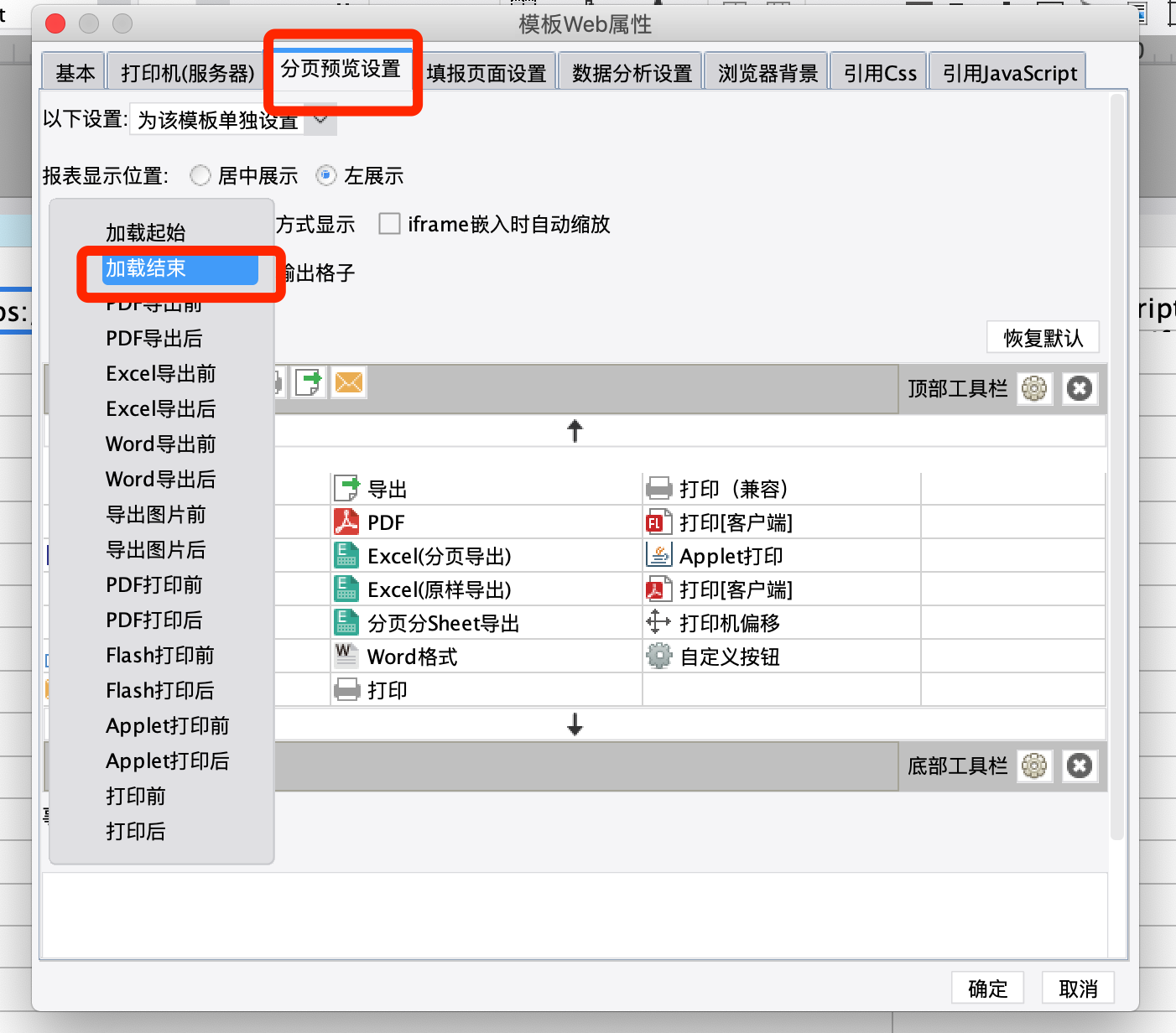
设置加载结束事件


添加以下js脚本
$(function () {
$('[data-magnify]').Magnify({
Toolbar: [
'prev',
'next',
'rotateLeft',
'rotateRight',
'zoomIn',
'actualSize',
'zoomOut'
],
keyboard:true,
draggable:true,
movable:true,
modalSize:[800,600],
beforeOpen:function (obj,data) {
console.log('beforeOpen')
},
opened:function (obj,data) {
console.log('opened')
},
beforeClose:function (obj,data) {
console.log('beforeClose')
},
closed:function (obj,data) {
console.log('closed')
},
beforeChange:function (obj,data) {
console.log('beforeChange')
},
changed:function (obj,data) {
console.log('changed')
}
});
})
2.4 效果预览

暂不支持移动端

