历史版本10 :JS通过判断用户名控制工具栏的显示与隐藏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
数据决策系统中,不同角色查看同一张模板,所看到工具栏按钮或工具栏是否显示效果不同,可通过 权限细粒度之工具栏控制 来实现。
但相同角色的不同用户该如何来实现这一功能呢?
1.2 解决方案
报表添加加载起始事件,判断同一角色下,登录用户名的不同,来对工具栏实现显示或隐藏效果。
2. 示例编辑
2.1 打开模板
打开报表:%FR_HOME%\WebReport\WEB-INF\reportlets\demo\form\简单自由填报.cpt。
2.2 添加加载起始事件
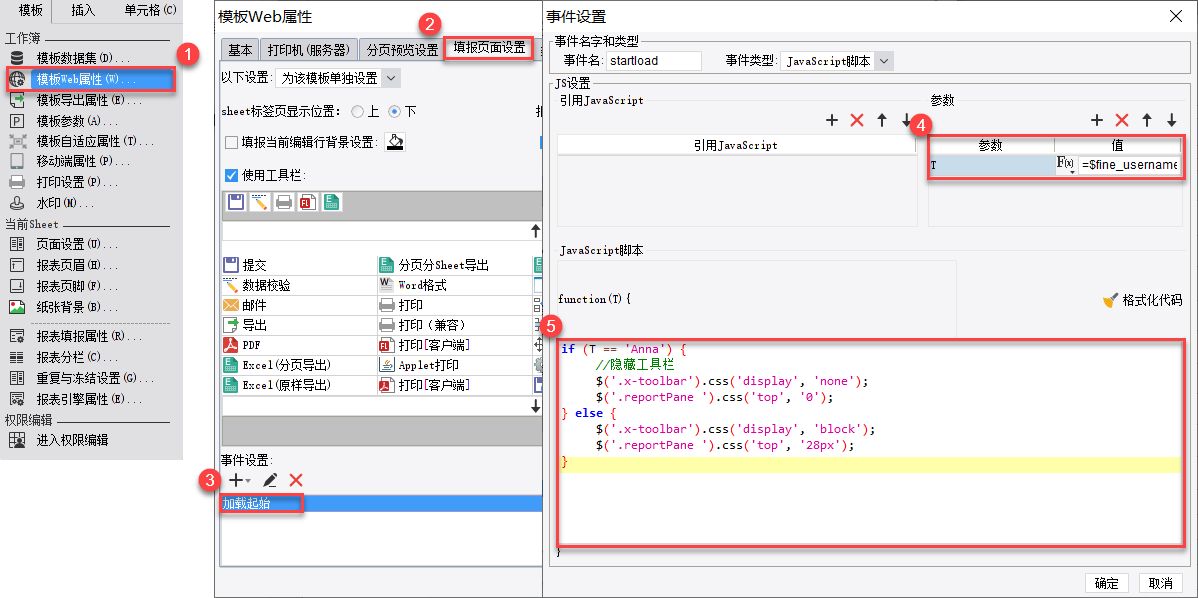
选择模板>模板Web属性>填报页面设置,添加一个加载起始事件。
设置参数 T=$fine_username,添加 JavaScript 代码,如下图所示:

JavaScript 代码如下:
if (T == 'Anna') {
//隐藏工具栏
$('.x-toolbar').css('display', 'none');
$('.reportPane ').css('top', '0');
} else {
$('.x-toolbar').css('display', 'block');
$('.reportPane ').css('top', '28px');
}
2.3 效果预览
保存模板,同一角色(一线技术支持),安娜(Anna)和王国强(Cherry)分别登录数据决策系统,访问该报表。
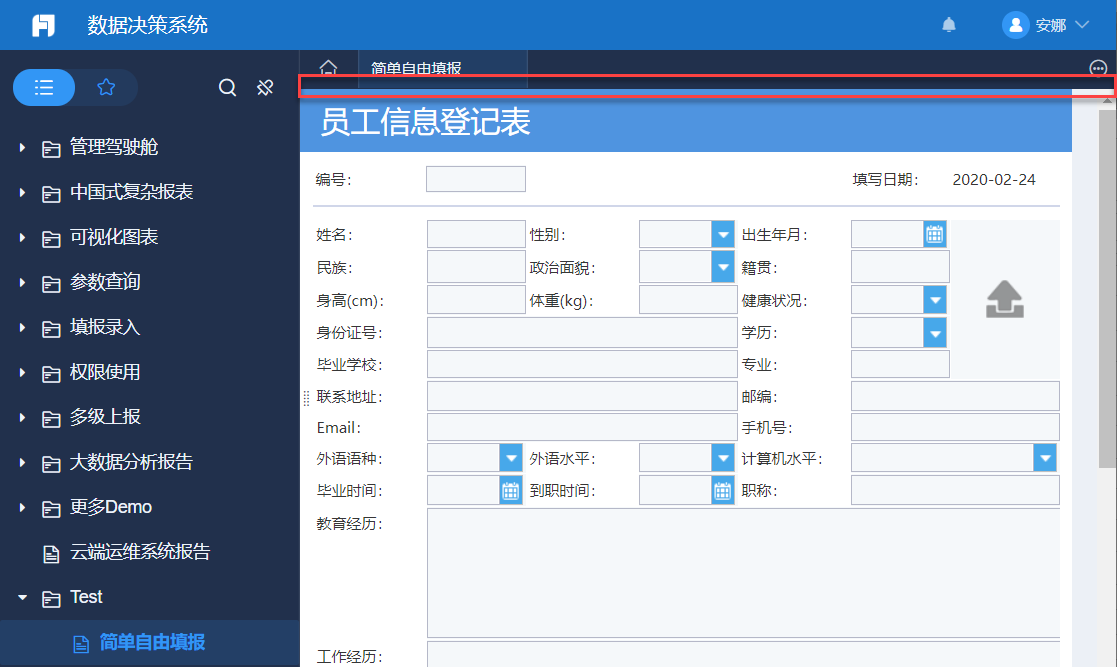
安娜不能看到工具栏,如下图所示:

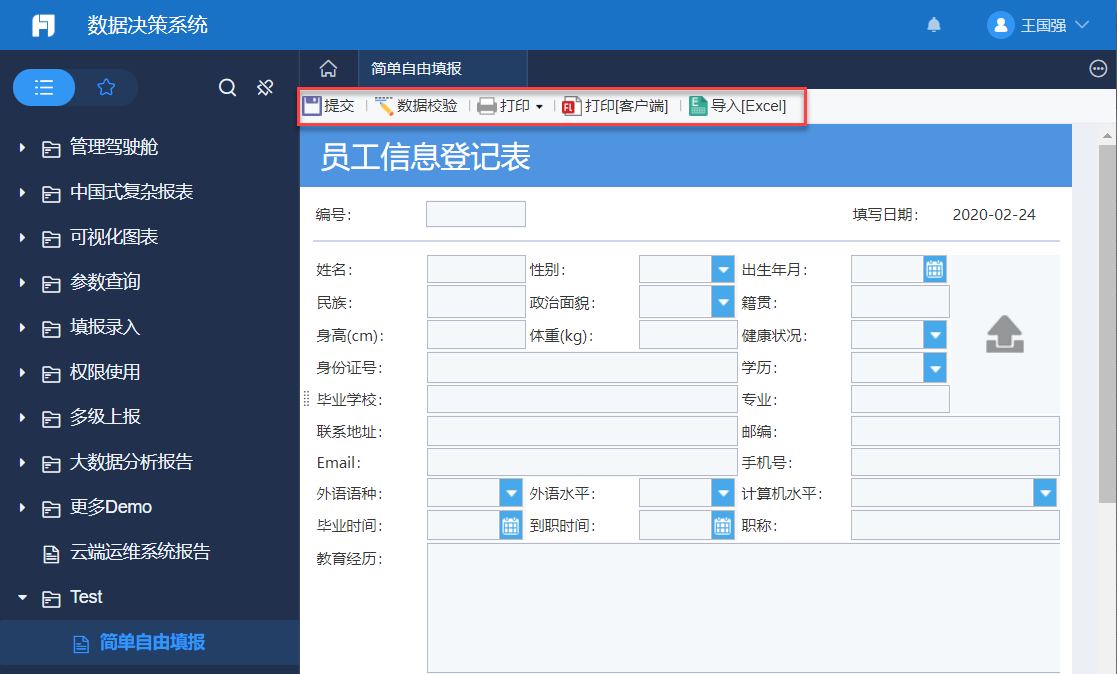
王国强可以看到工具栏,如下图所示:

注:不支持移动端。
3. 已完成模板编辑
已完成模板请参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\工具栏JS实例\09-JS通过判断用户名控制工具栏的显示与隐藏
点击下载模板:09-JS通过判断用户名控制工具栏的显示与隐藏.cpt

