历史版本2 :移动端单元格圆角插件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本说明
| 报表服务器版本 | JAR 包版本 | App 版本 | HTML5 移动端展现插件版本 | 插件版本 |
|---|---|---|---|---|
| 10.0 | 2020-10-23 | V10.4.975 | V10.4.975 | V10.4.975 |
1.2 应用场景
安装插件后可以设置单元格圆角效果,目前只支持移动端,效果如下图所示:

2. 插件介绍编辑
2.1 插件安装
插件下载请点击:
设计器插件安装方法参见:设计器插件管理
服务器安装插件方法参见:服务器插件管理
2.2 功能入口
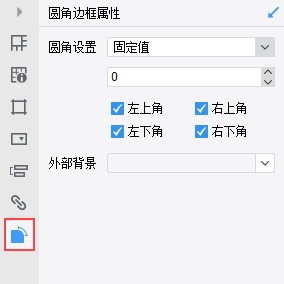
插件安装后,选中单元格后,右边属性面板新增一个功能入口:圆角边框属性。如下图所示:

2.3 功能介绍
2.3.1 圆角设置
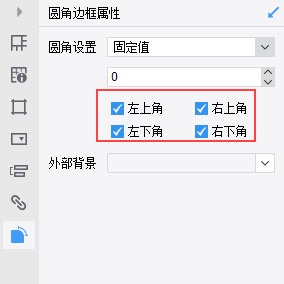
此处可对圆角边框的弧度半径进行设置,可分别对边框的四个边角进行设置,想要设置哪些角,复选即可。

设置弧度半径的方法有两种,分别如下:
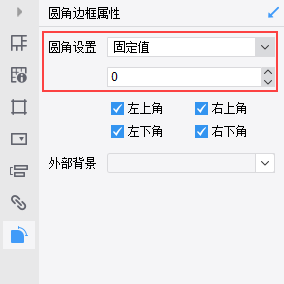
固定值:手动输入固定的圆角半径,默认为 0 。

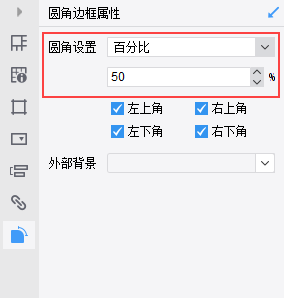
百分比:手动输入圆角半径百分比,默认为 50% 。

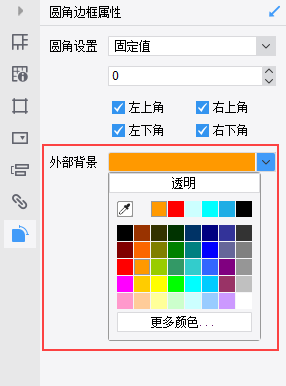
2.3.2 外部背景
可以设置圆角的颜色。

实际效果如下图所示:

3. 示例编辑
3.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\basic\产品明细-phone.cpt
3.2 设置圆角
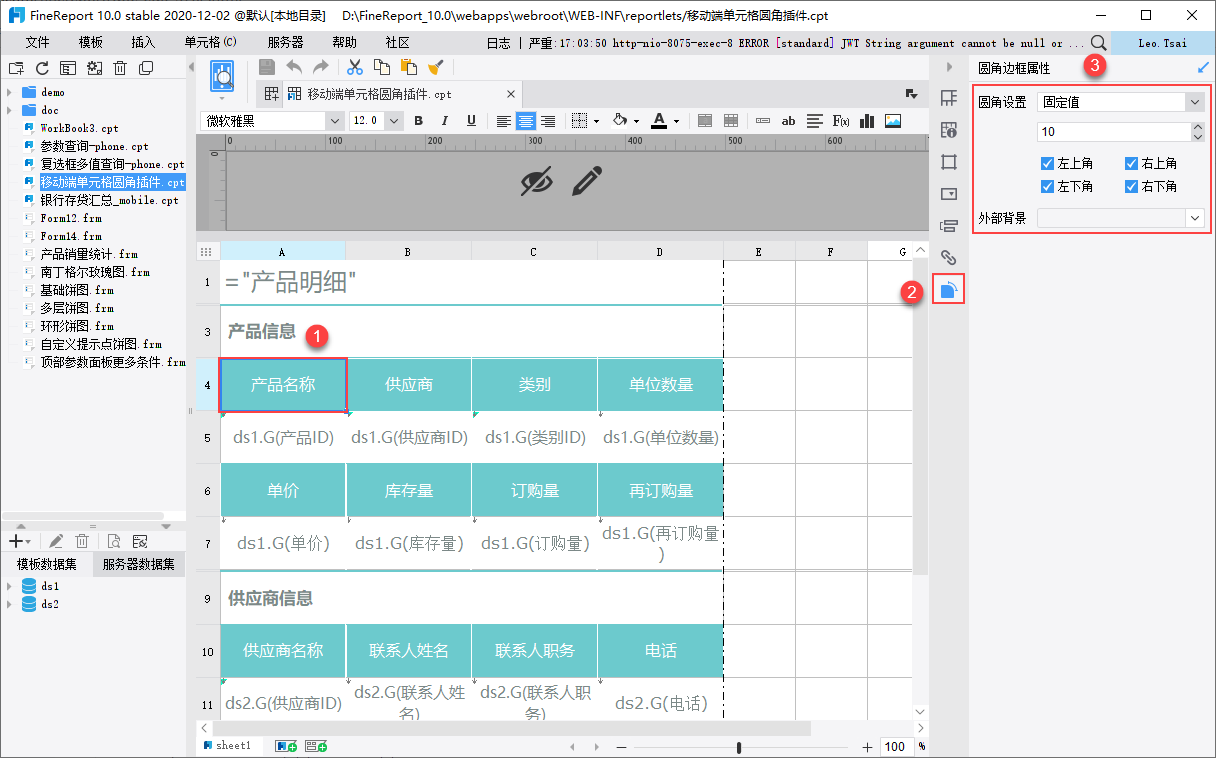
将所有蓝底的单元格圆角设置为固定值 10,如下图所示:

3.3 效果预览
保存报表,选择移动端预览,圆角效果如下图所示:

4. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\FreeReport\移动端单元格圆角插件.cpt
点击下载模板:移动端单元格圆角插件.cpt

