1. 版本编辑
| 报表服务器版本 | 插件版本 |
|---|---|
| 10.0 | 1.1 |
| 9.0 | 1.0 |
2. 描述编辑
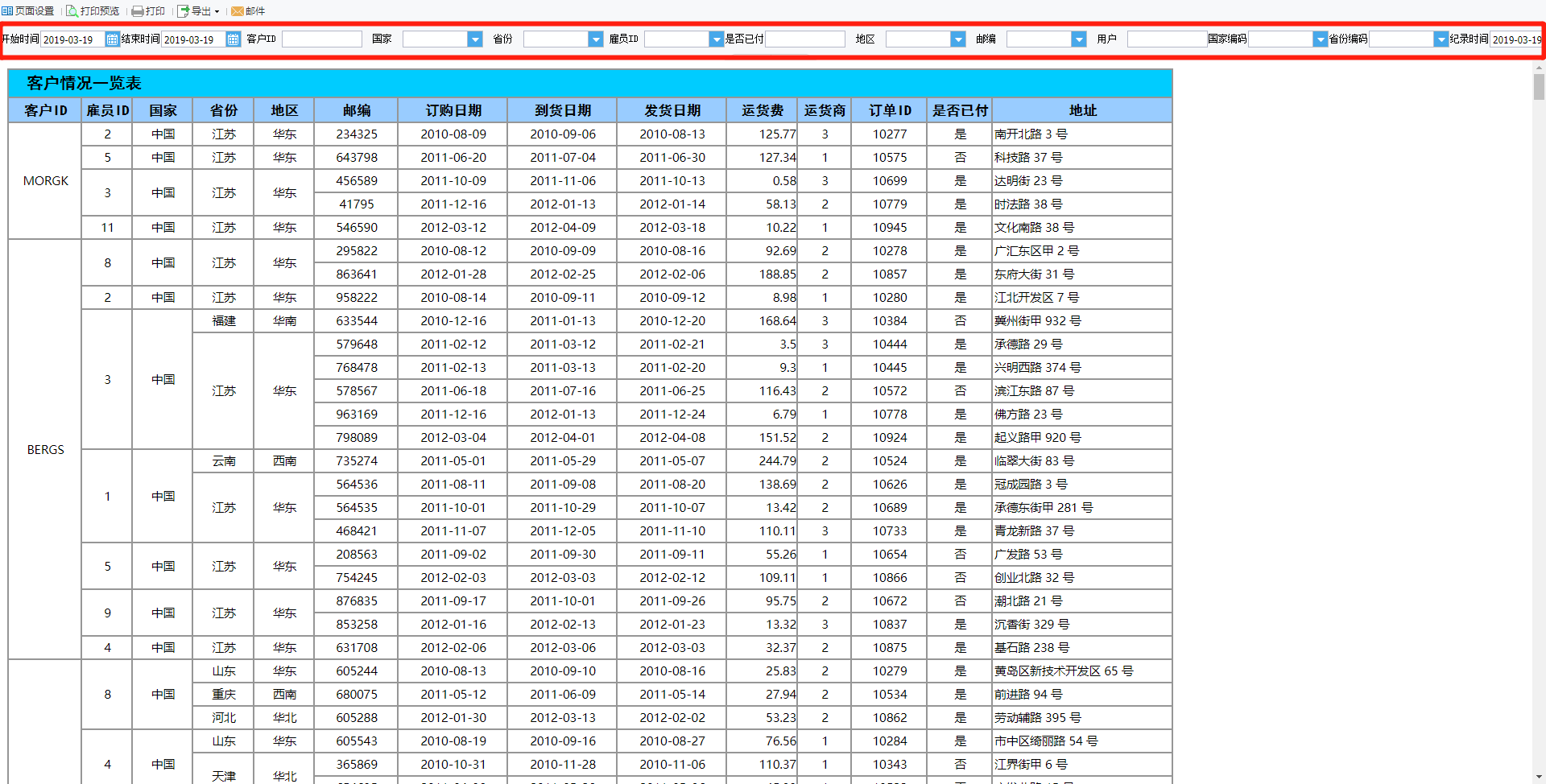
在制作含有参数的报表时,往往由于实际需要筛选的字段过多,在参数面板中一行显示不下,而且参数面板像下图一样以细长的一行展示出来给报表使用者带来的视觉效果也很差,在只需限制某几个筛选条件时也不便快速找出所需的参数。
于是我们往往会将一行参数拆成多行展示,这样能显示全所有的参数,并且有效参数面板区域稍变短、变高了些,视觉效果得到改善,也便于找到所需参数。
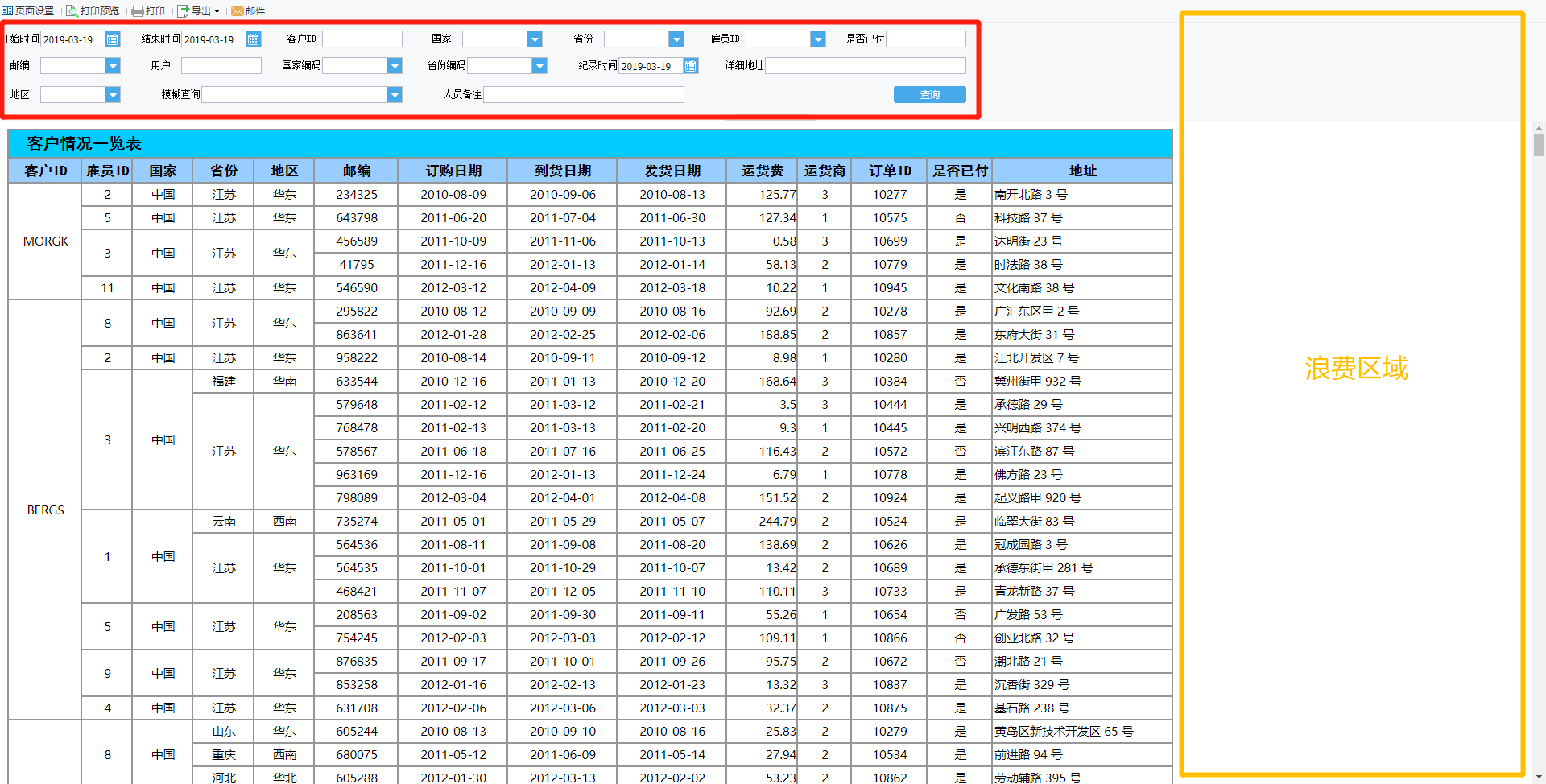
可实现这样的效果带来的是数据展示区的长宽比进一步扩大:长度不变,高度减小,不仅损失了页面上可展示数据的条数,还形成了一大片浪费的区域。国画才讲究“留白”,需要给看画者以感性的遐想空间,但是报表追求效率,需要在有限的空间里展示更多的信息。但现在参数面板和数据展示区共同分割整个页面的高度,所以要兼顾两者的视觉效果似乎对立了起来。

换个角度,让两者共享同样的高度而分割长度是不是可以解决这个矛盾?
有了参数面板位置调整(9.0 参数面板位置调整)插件,上面的想法便可实现。
3. 安装插件编辑
4. 操作步骤编辑
4.1 设置【参数面板属性】
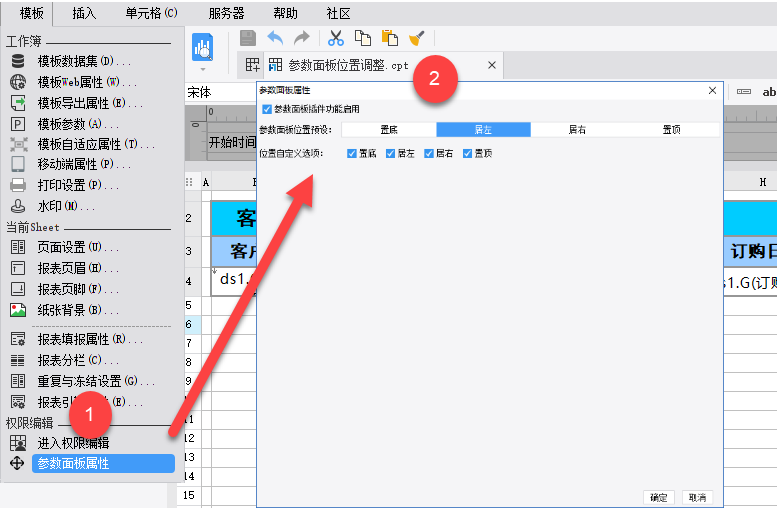
安装“参数面板位置调整”插件。打开需要调整参数面板位置的 cpt 文件,点击“模板”——“参数面板属性”,在弹出的页面中勾选“参数面板插件功能启用”,在预设中选择需要默认展示的位置(这里我们选“居左”),位置自定义选项是在预览时即时可调整的位置,可以都勾上,点击确定。

4.2 预设效果预览
点击预览,参数面板就在整个显示页面的左边。
4.3 前端即时调整设置
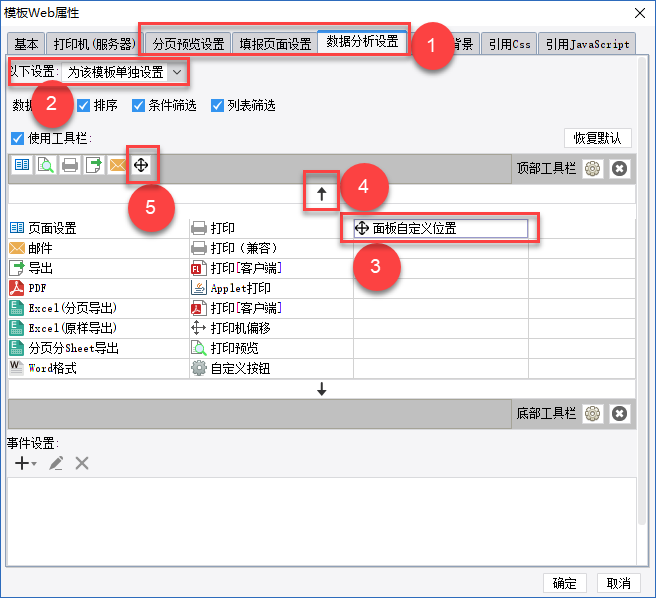
若想在预览时能够即时调整参数面板位置,还需在“模板”——“模板 Web 属性”中,将“分页预览设置/填报预览设置/数据分析设置“(三者均可,选择对应的预览方式)的“以下设置”:”修改为“为该模板单独设置”,选中“面板自定义位置”,点击向上的箭头,添加至工具栏。

4.4 前端即时调整预览
此时再用调整的方式预览,可看见页面的工具栏上多了参数面板自定义位置的图标,点击选择想要展示的位置即可调整。
5. 效果及场景编辑
可以明显看出,设置参数面板居左/居右后,这种参数较多的情况下,页面整体的布局要合理很多。鉴于现代人阅读时从上到下、从左到右的顺序,可以在必选参数的模板中将参数面板预设为居左/居上,而需查看整体数据、不常用参数筛选时可将参数面板预设为居右、居下。
6. 移动端编辑
移动端不支持

