目录:
1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2019-12-04 | V1.6 |
| 9.0 | 2017-01-01 | V1.2 |
1.2 应用场景
插件实现了所有的编辑功能,能够插入图片,能够实现所见即所得的富文本编辑功能。
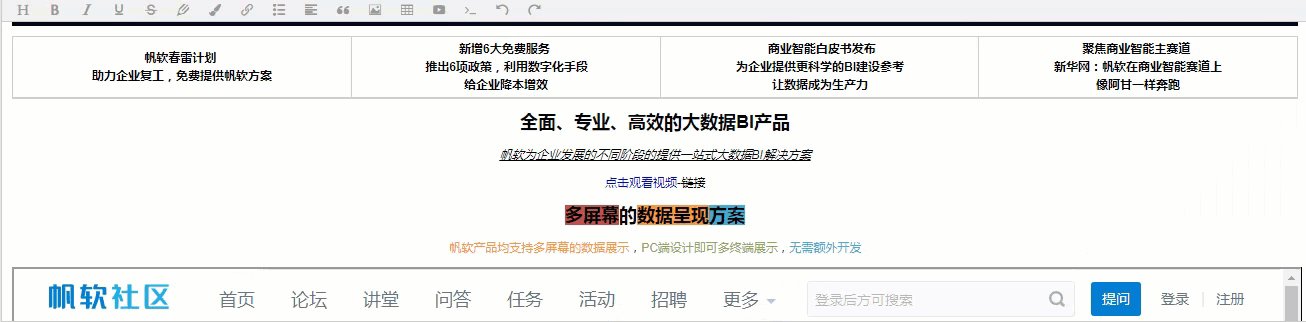
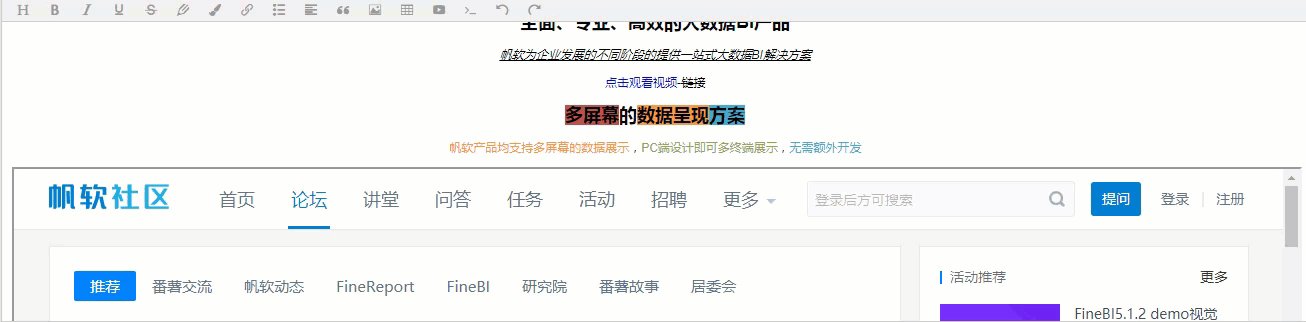
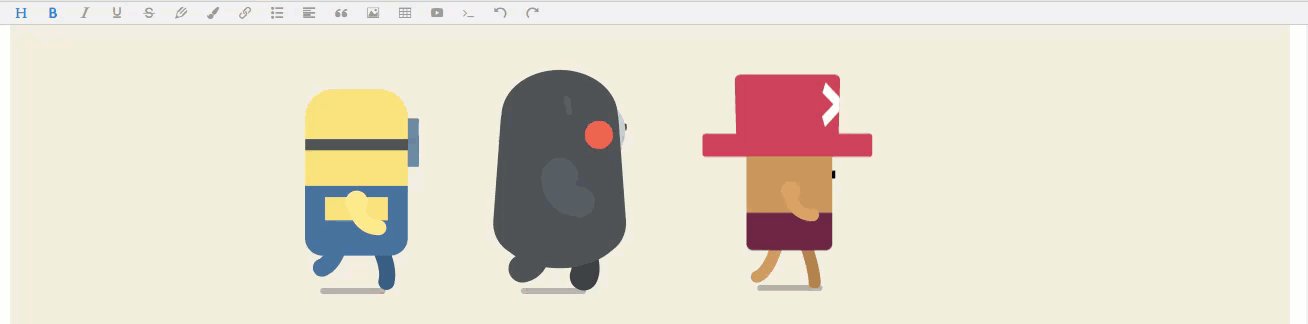
图片插入是使用的 base64 的方式进行存储的(2.0以下版本) 从2.0版本开始使用FR的Asseset进行存储减少数据库存储成本,所以最好将数据库字段设置大文本的类型,否则可能导致出现提示成功,但是无法存储到数据库中。编辑器效果如下图所示:

1.3 功能介绍
支持普通报表填报。
给报表 UI 提供了新的美化方案,给用户更多的选择。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:WangEditor富文本控件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作步骤
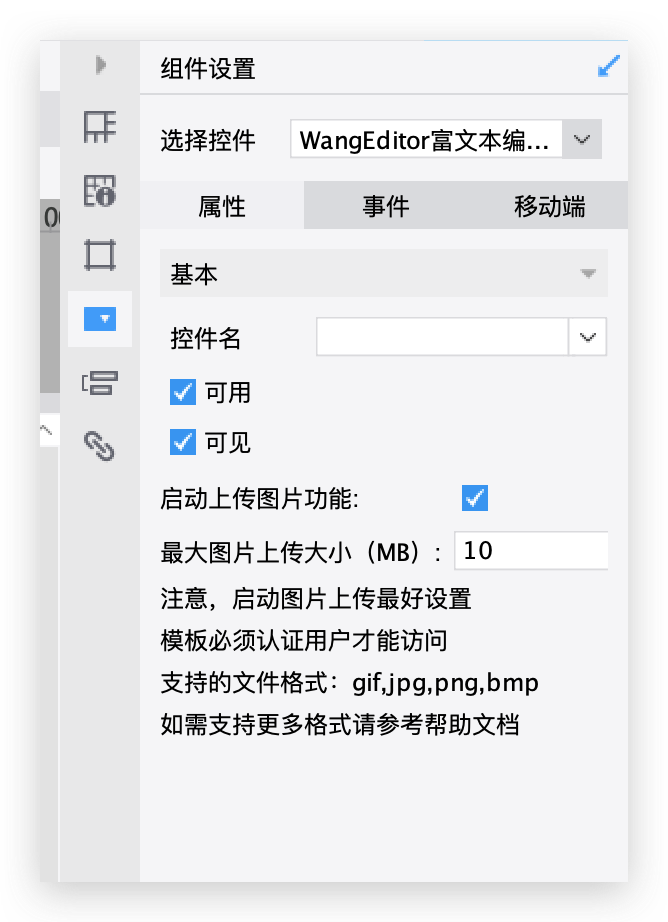
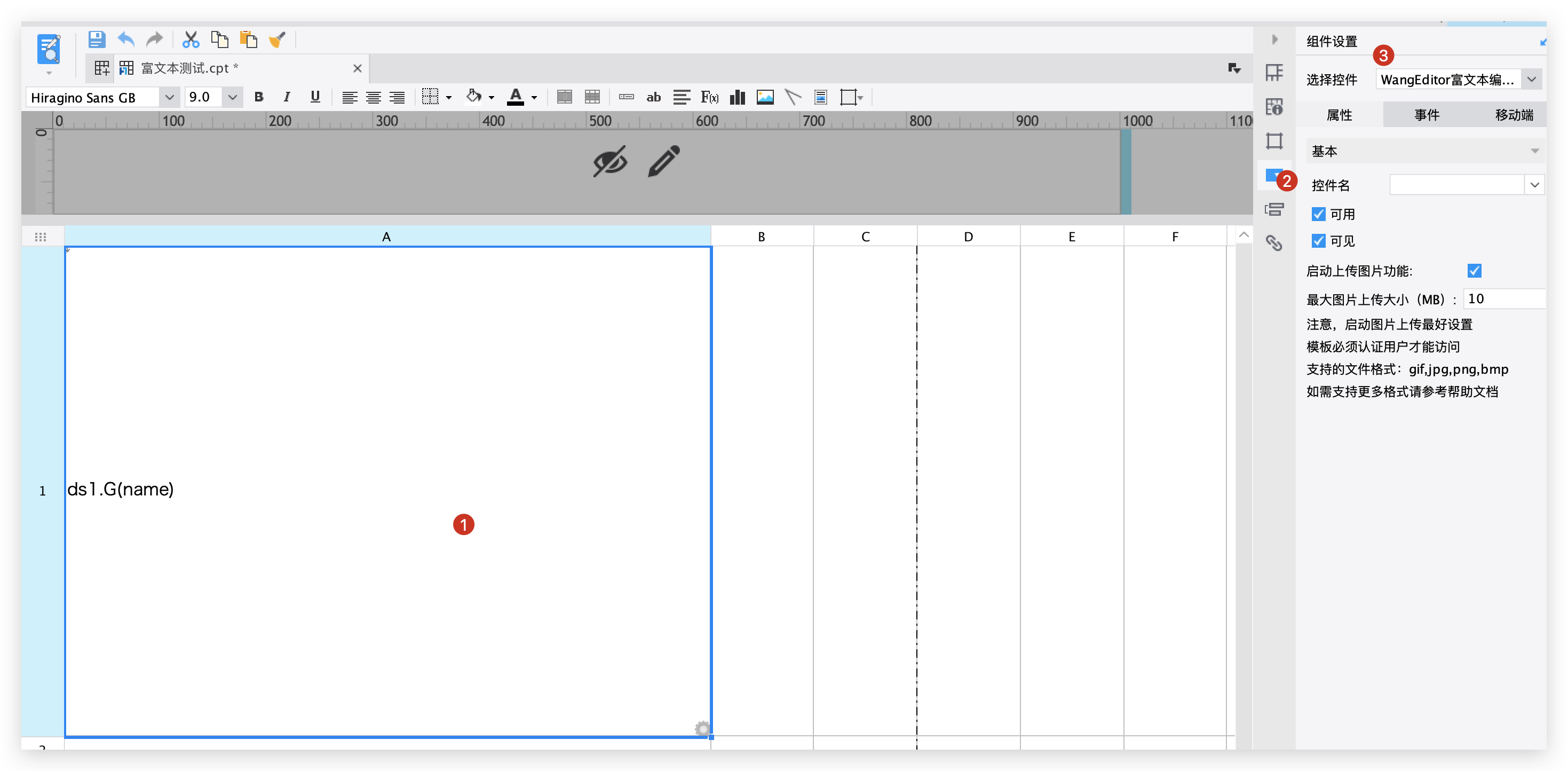
插件安装后,新报表,在右侧组件设置中找到WangEditor富文本编辑器选择即可,如下图所示:

注:从2.0版本开始不再支持决策报表和参数查询界面使用。
2.3 属性设置
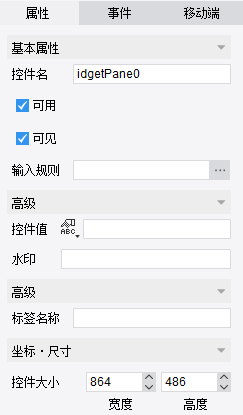
2.3.1 属性设置
控件名:编写插件名字。
输入规则:长度的限定。
控件值:控件值的设定。
水印:控件水印。
标签名称:标签名称设置。
控件大小:设置控件的高度和宽度。

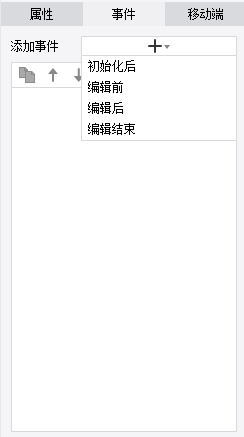
2.3.2 事件设置
可用 JS 设置,该插件的初始化后、编辑前、编辑后、编辑结束事件。

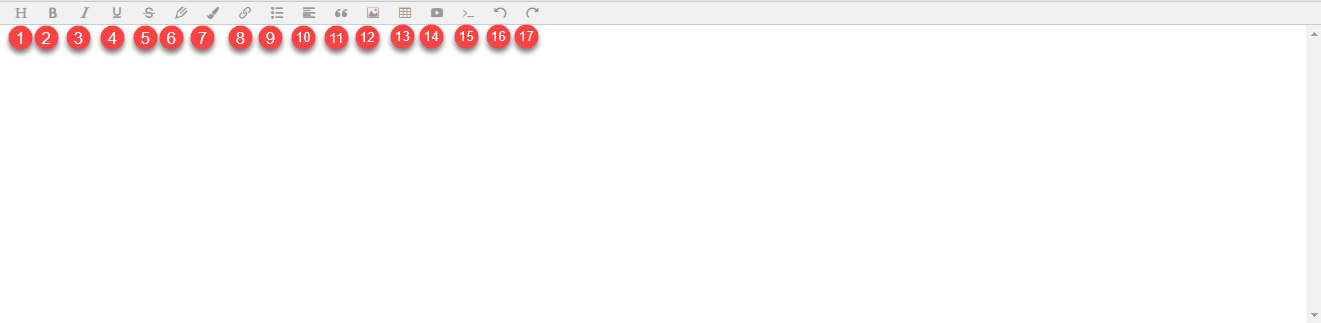
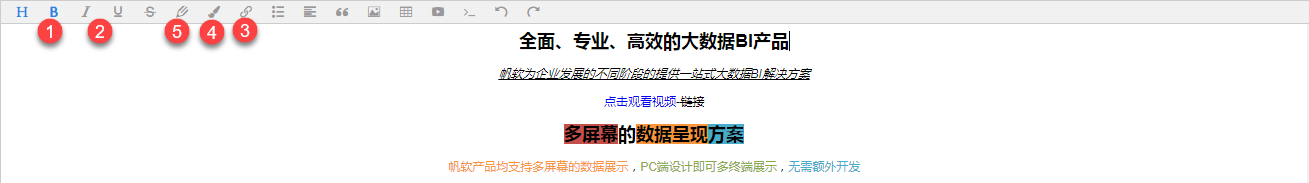
2.4 编辑器工具栏介绍
该插件不支持在设计器内编辑,所有的富文本编辑功能都在 Web 端实现。如下图所示:
1)设置标题:可设置文本为哪类标题大小。
2)加粗:字体加粗。
3)斜体:字体倾斜。
4)下划线:字体加下划线。
5)中线:字体加中线。
6)文本颜色:文本颜色变更。
7)文本背景颜色:文本背景颜色变更。
8)链接:文本可加超链接,图片不支持超链接。
9)序号:有序列表,无序列表可供选择。
10)对齐方式:居左,居中,居右三种对齐方式供选择。
11)段落:插入一个段落。
12)图片:支持静态图和动态图的插入。
13)表格:可插入表格,插入时先选择几行几列。
14)视频:直接插入对应视频的网页窗体,窗体大小可JS设置。
15)代码插入:支持代码的插入。
16)回退:回退上一步操作。
17 )前进:前进上一步操作。

3. 示例编辑
3.1 报表设计
新建普通报表,在右侧组件设置中选择WangEditor富文本编辑器,如下图所示:

3.2 效果预览
点击表单预览,进入富文本设计界面。
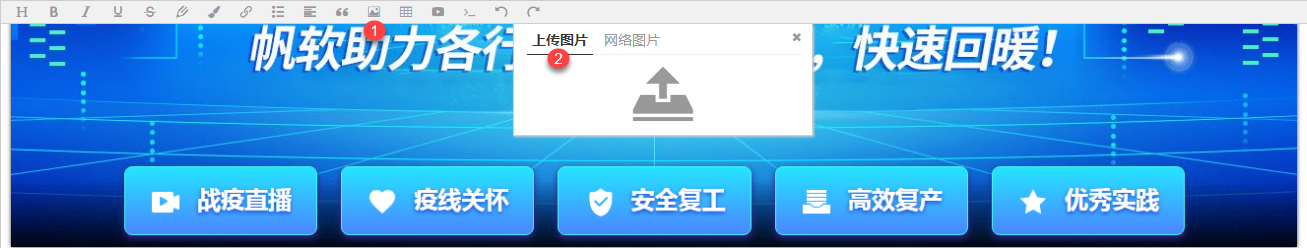
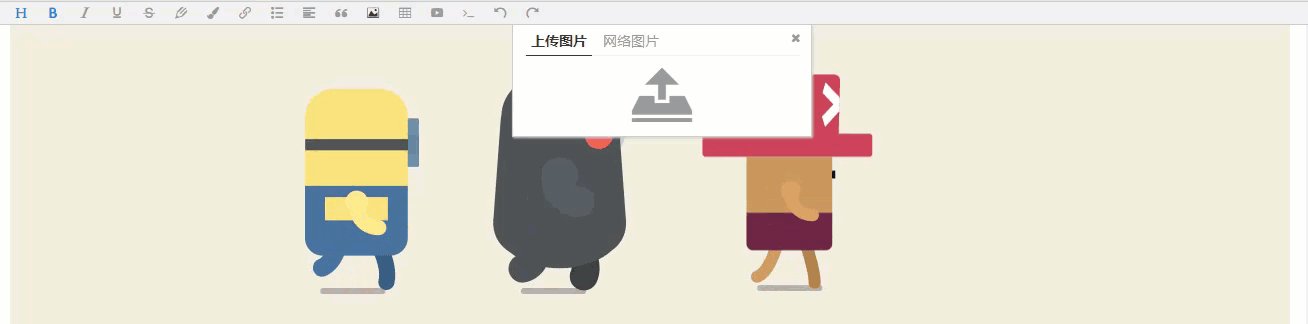
1)点击图片按钮,上传图片 5.png ,如下图所示:

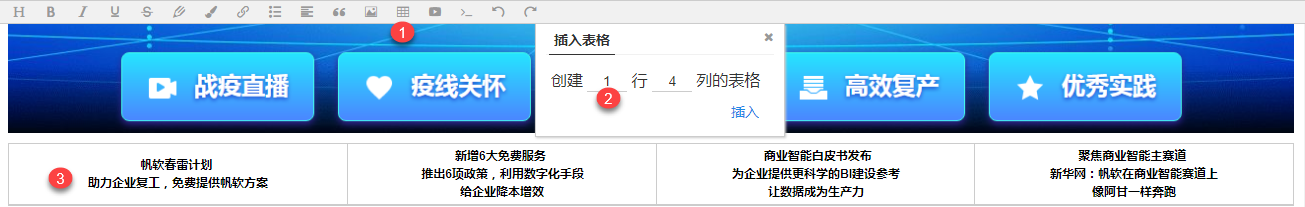
2)点击插入表格,选择创建 1 行 4 列的表格,并在表格内填入相应文字,如下图所示:

3)在富文本框输入相应文字,如下图所示:
给第一行文本加上“加粗”效果。
给第二行文本加上“斜体和下划线”效果。
给第三行文本加上“超链接”效果。
给第四行文本加上“文字背景颜色”效果。
给第五行文本加上“文字颜色”效果。

4)点击插入视频,输入 JS 代码:格式如<iframe src= ></iframe>,示例中调整了窗口大小,插入了帆软帖子的链接,如下图所示:

示例JS<iframe src=https://bbs.fanruan.com/thread-126638-1-1.html width="1280" height="360" ></iframe>
5)点击插入图片,插入动图 6.gif ,效果如下所示:

4. 图片填报入库失败编辑
4.1 问题描述
CPT 报表设置 WangEditor 富文本控件填报图片,上传图片点击提交,显示成功入库,但是数据库表刷新后,显示是没有数据的。
4.2 原因分析
图片入库的方式是将图片转为 base64 编码后存入数据库表中,如果编码后大小超出了 Web 应用服务器的 maxPostSize ,那么就会导致图片入库失败。
4.3 解决方案
4.3.1 内置服务器
如果用户使用的是本地设计器的内置 Tomcat 服务器,那么需要将设计器 JAR 包更新到 2020-06-08 版本。
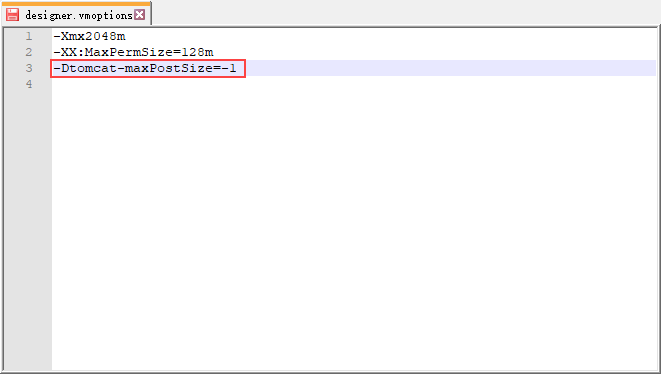
Windows 版设计器在%FR_HOME%\bin\路径下的designer.vmoptions文件中添加-Dtomcat-maxPostSize=-1,如下图所示:
注:Mac 版设计器在vmoption.txt文件内。

4.3.2 远程服务器
如果部署了远程服务器,需要设置 maxPostSize 使 post 内容大小不受限制,如下所示:
1)Tomcat 服务器
Tomcat 启动可以直接在 Connector 节点中加入 maxPostSize,maxPostSize 的默认大小为 2M。
Tomcat7.0.63 之前的版本,maxPostSize 设置为 0 或者负数,Connector 节点中加入maxPostSize="0"或者maxPostSize="-1"。
Tomcat7.0.63 之后的版本,maxPostSize 需要设置为负数,Connector 节点中加入maxPostSize="-1"。
2)WebLogic 服务器
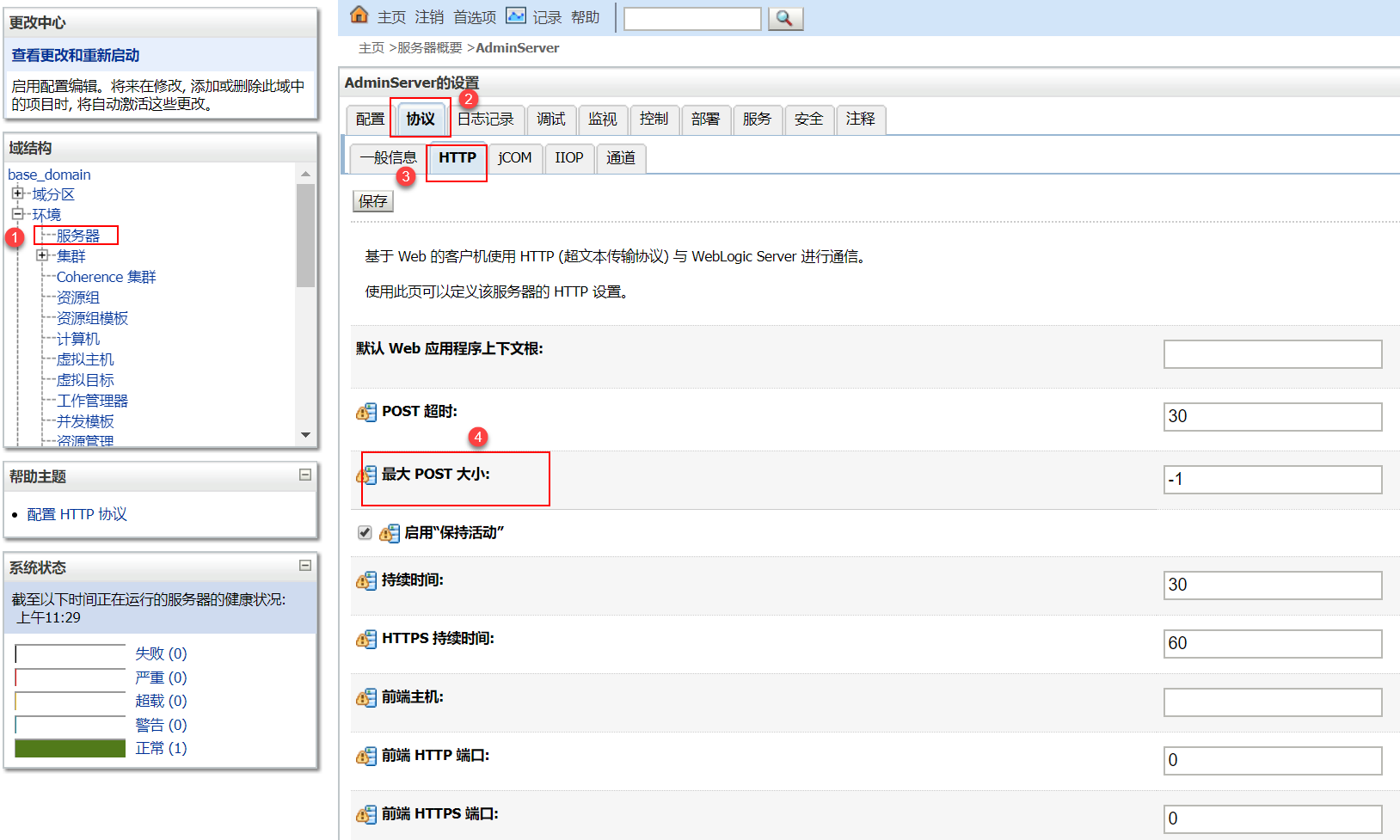
域结构选择服务器,点击协议>HTTP,设置最大POST大小为-1,如下图所示:

3)WebSphere 服务器
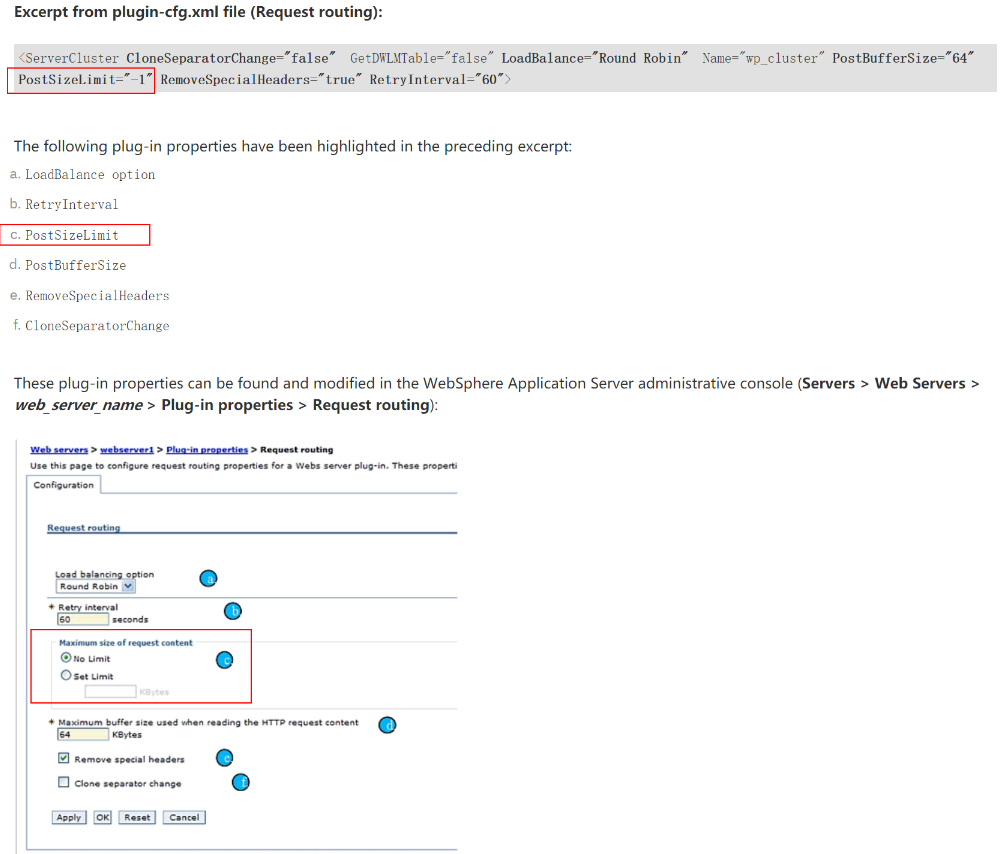
如下图修改 WebSphere 服务器的 maxPostSize。

更新日志编辑
2.0正式版更新日志:
更新了上传图片功能,图片上传到FR的的web-info下的assests\temp_attach\holder持久存储,请确保服务器上的文件对应路径有足够的存储空间,后续迁移服务器也需要迁移这一块内容。
在老版本的插件中是将图片转成base64然后入库到数据库中,所以需要数据库这个字段足够的大。在新版本中不再使用base64进行存储,而是直接存储的FR服务器的一个地址。(减少数据库压力)
注意:由于本插件涉及到上传所以请将使用了本控件的模板设置认证后才能访问
本控件上传图片支持PNG,JPG,BMP,GIF这几种格式,如还需要其他格式支持请留言。
需要注意:
本次更新后本控件只支持CPT填报使用,不再支持FRM,参数查询使用。
备注:
在开启自适应的模板中使用本控件当屏幕分辨率较高时可能导致编辑器中的有序列表显示为无序列表样式。
通过本插件插入的表格,在导出之后没有表格线,编辑时的表格线只是辅助观看。具体原因是FR目前不支持导出富文本中的表格线。

