历史版本3 :决策报表导出常见问题 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
通过 决策报表导出插件,用户可以实现导出决策报表。
本文将简单概括导出决策报表时遇到的相关问题和解决方案。
2. 导出后不自适应编辑
2.1 问题描述
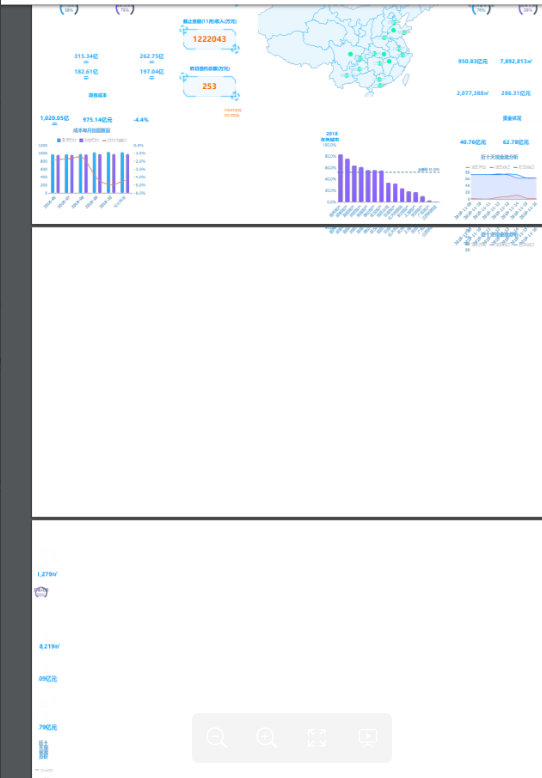
预览时决策报表有自适应效果,但是导出却没有,如下图所示:
预览时:

导出后:

2.2 原因分析
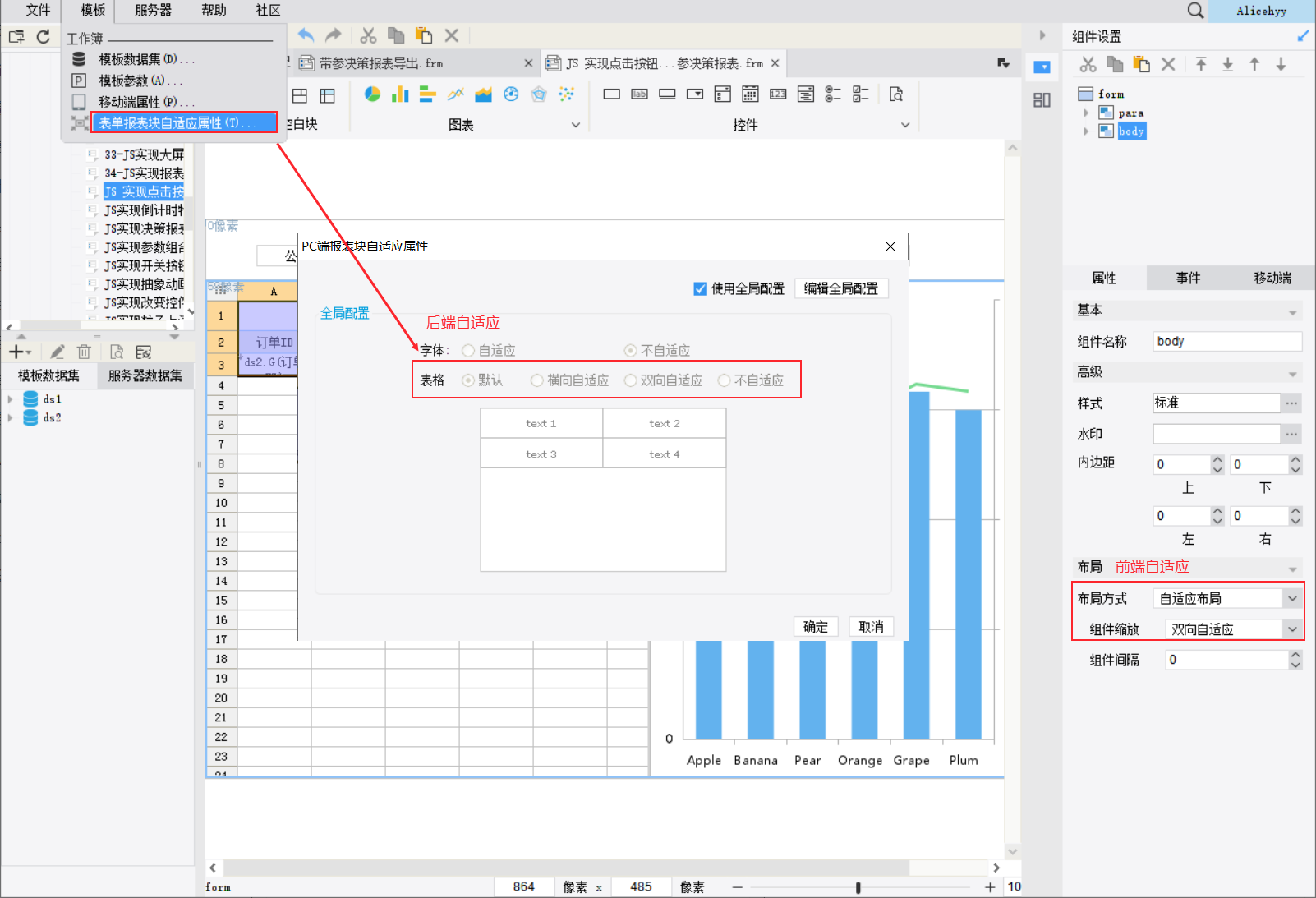
预览时为前端自适应效果,由决策报表 body 的「布局方式」决定,但导出的是后端自适应效果,由「模板>表单报表块自适应属性」决定。如下图所示:

2.3 解决方案
设置「表单报表块自适应属性」即可。具体如下表所示:
| 表单报表块自适应属性 | URL+参数导出 | 使用 SessionID 导出 | 使用自定义控件导出 |
|---|---|---|---|
| 默认 | 导出结果不自适应 | ||
| 其他 | 支持自适应 若存在隐藏报表块,导出后会预留出隐藏的报表块的位置 | 支持自适应 | 不支持自适应 |
3. 导出的参数值不正确编辑
3.1 问题描述
含有参数的决策报表,导出的结果与选择的参数值不一致。
3.2 原因分析
含参决策报表导出有两种方式:通过URL拼接sessionID进行导出,通过控件的JS事件获取sessionID导出
两种导出方式会导致不同的导出结果,如下表所示:
| 场景 | URL 拼接导出参数进行导出 | URL 拼接 SessionID 进行导出 | 控件获取 SessionID 导出 |
|---|---|---|---|
| 预览模板,不进行参数查询,直接导出 | 不支持传递参数 | ||
| 预览模板,进行参数查询后,导出模板 | 不支持传递参数 | 支持传递参数 | 支持传递参数 |
3.3 解决方案
含参决策报表导出前,先进行参数查询,再使用 URL 拼接 SessionID 进行导出即可。