1. 概述编辑
1.1 预期效果
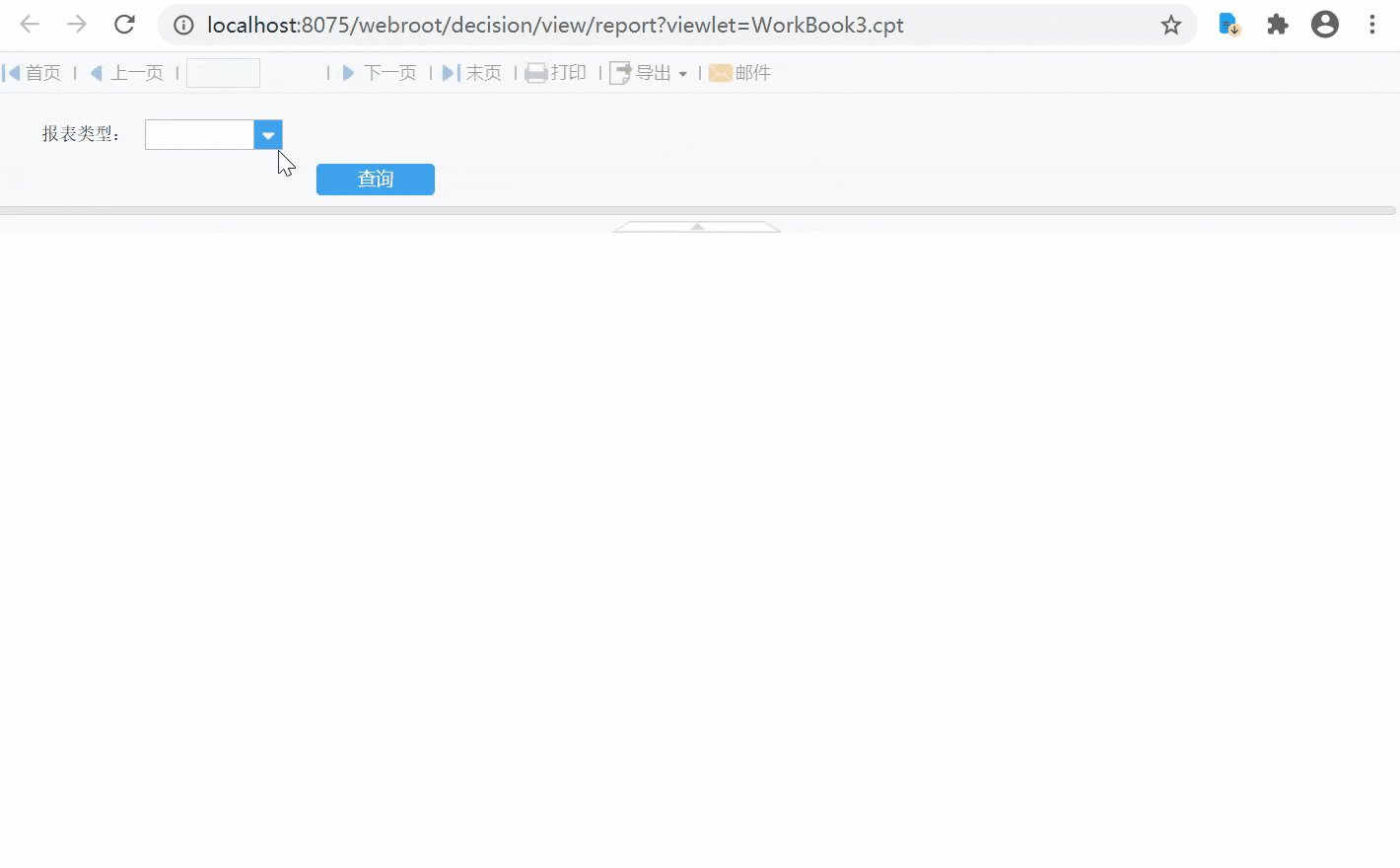
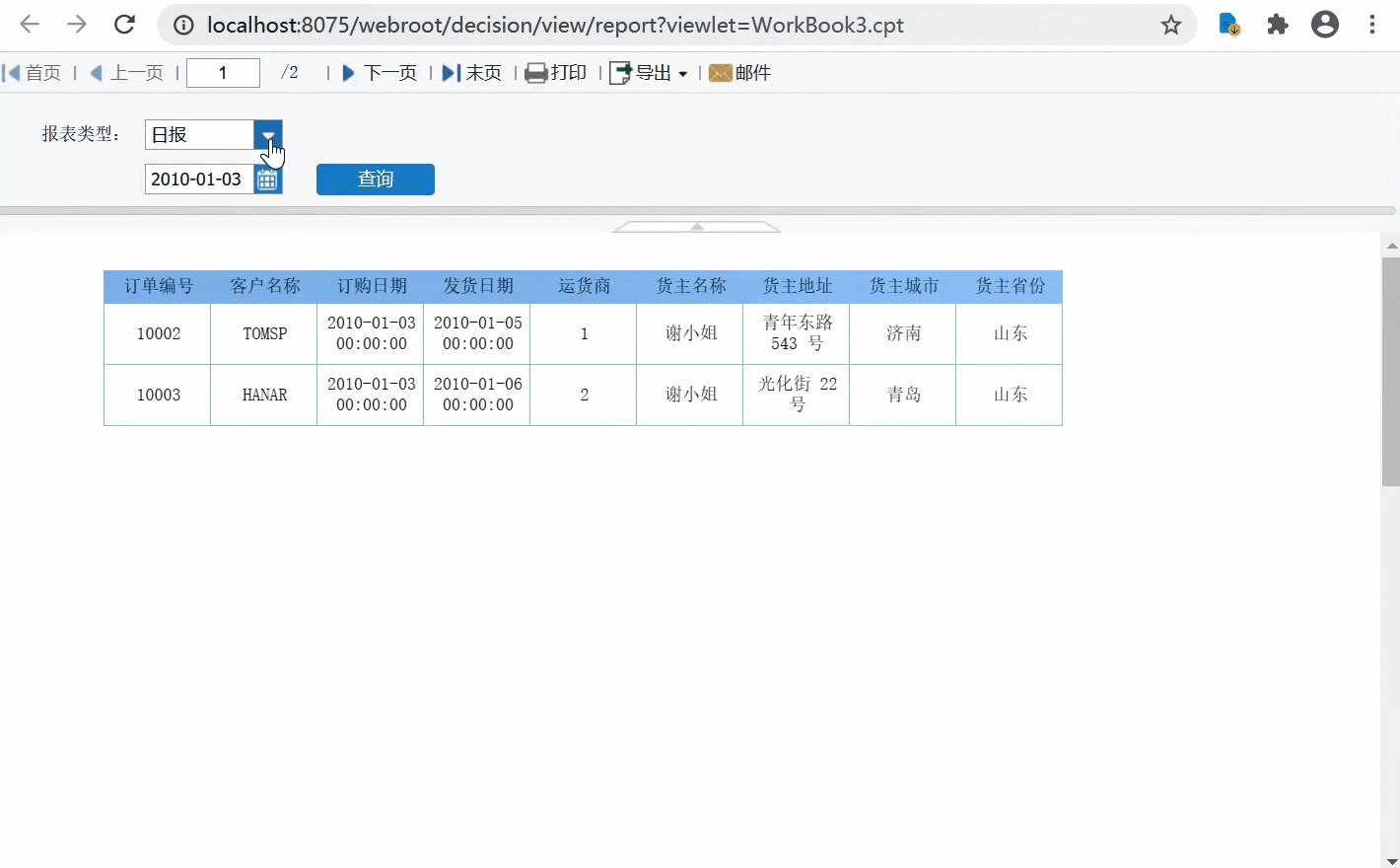
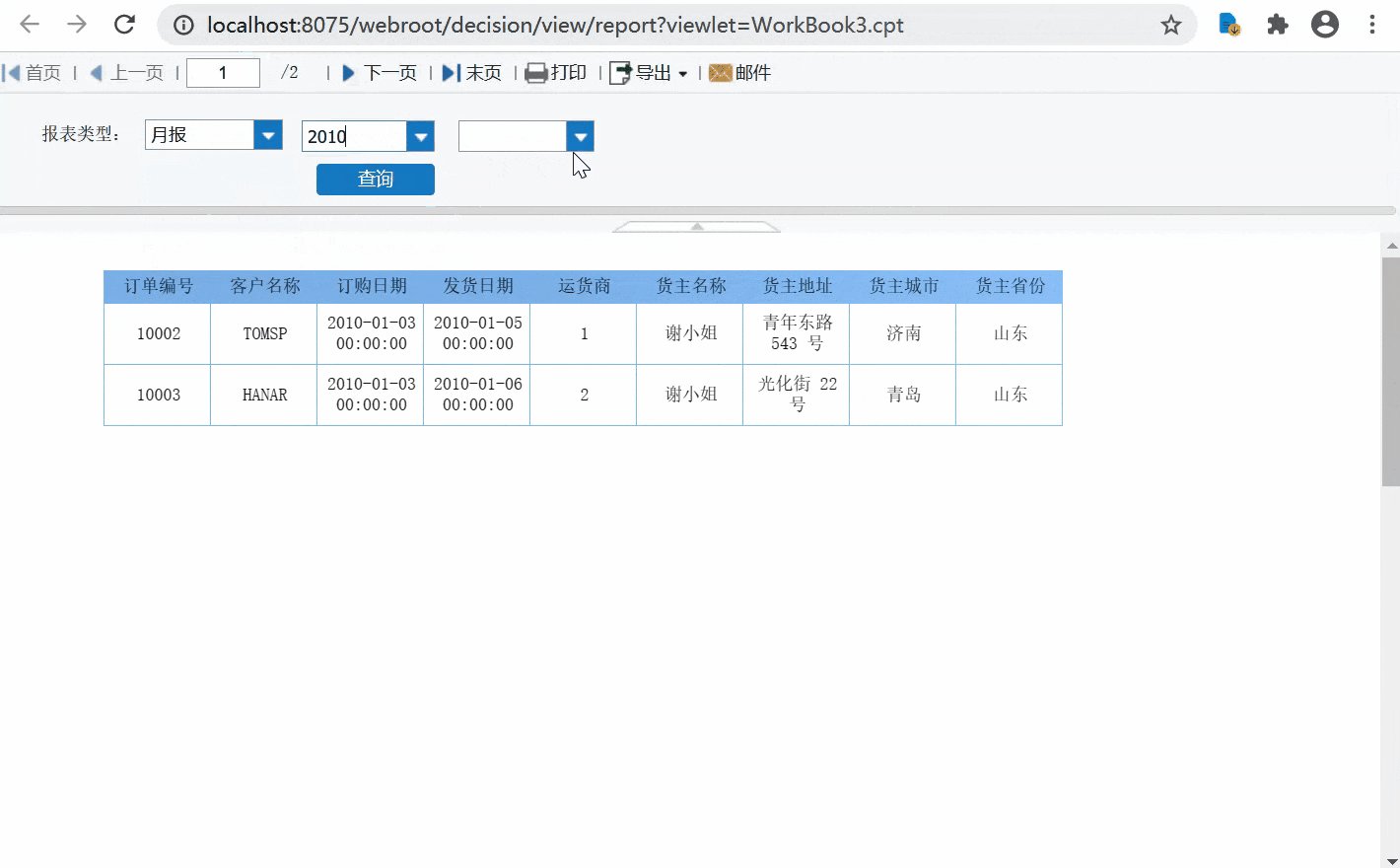
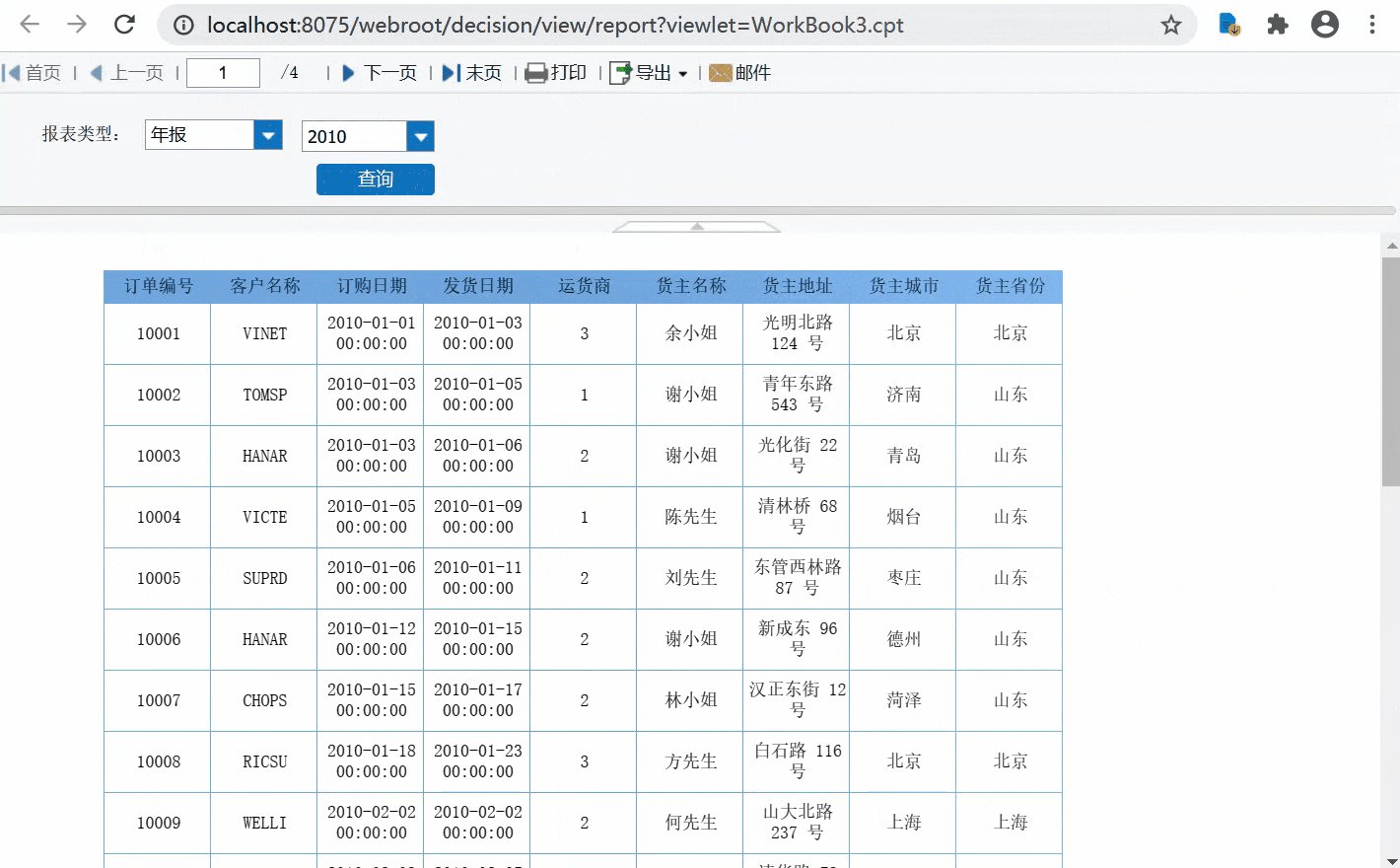
由于业务的需要,很多情况下需要当满足某个条件时,某些查询条件才显示出来,如下图所示:

1.2 实现思路
通过 JS 来控制的 visible()、invisible() 属性来控制控件的可见与不可见:
var Widget = form.getWidgetByName("[ParaName]"); //通过控件名获取控件,其中ParaName为控件名
Widget.setVisible(true);//设置该控件可见
Widget.setVisible(false);//设置该控件不可见
2. 示例编辑
2.1 模板准备
1)在 FineReport 设计器中点击「文件>新建普通报表」,新建模板数据集 ds1,SQL 语句为:
SELECT * FROM 订单 where 1=1 ${if(type=="日报"," and date(订购日期)='"+ date +"'",
if(type=="月报"," and strftime('%m',订单.订购日期)='"+ month+"'"+" and strftime('%Y',订单.
订购日期)='"+ year+"'"," and strftime('%Y',订单.订购日期)='"+ year+"'"))}
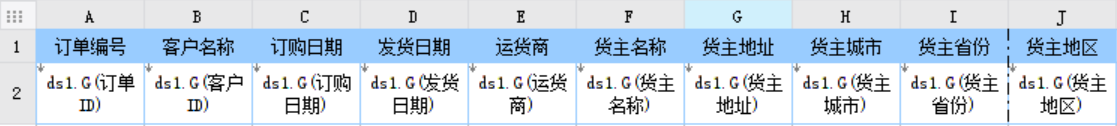
2)表格设计如下图所示:

2.2 添加控件
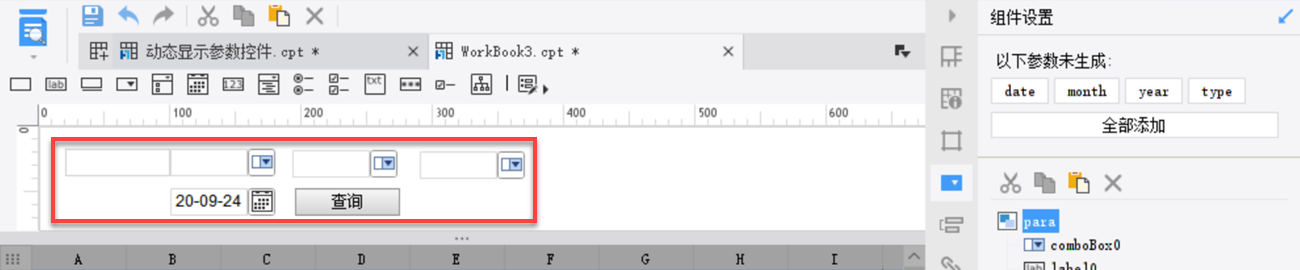
进入参数面板,添加一个标签控件、三个下拉框控件、一个日期控件、一个查询控件,如下图所示:

2.3 组件设置
2.3.1 标签控件设置
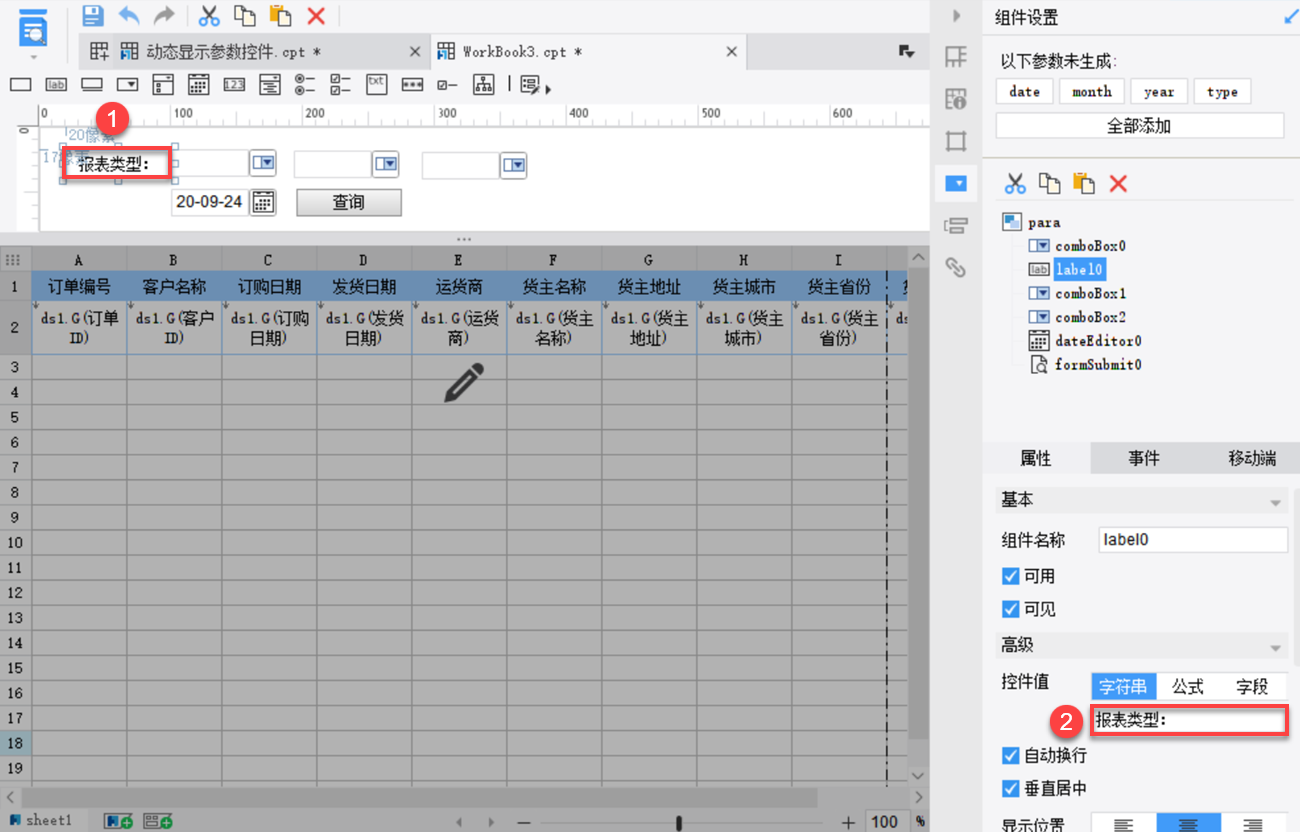
选中「标签控件」,控件值为「报表类型:」,如下图所示:

2.3.2 下拉框控件设置
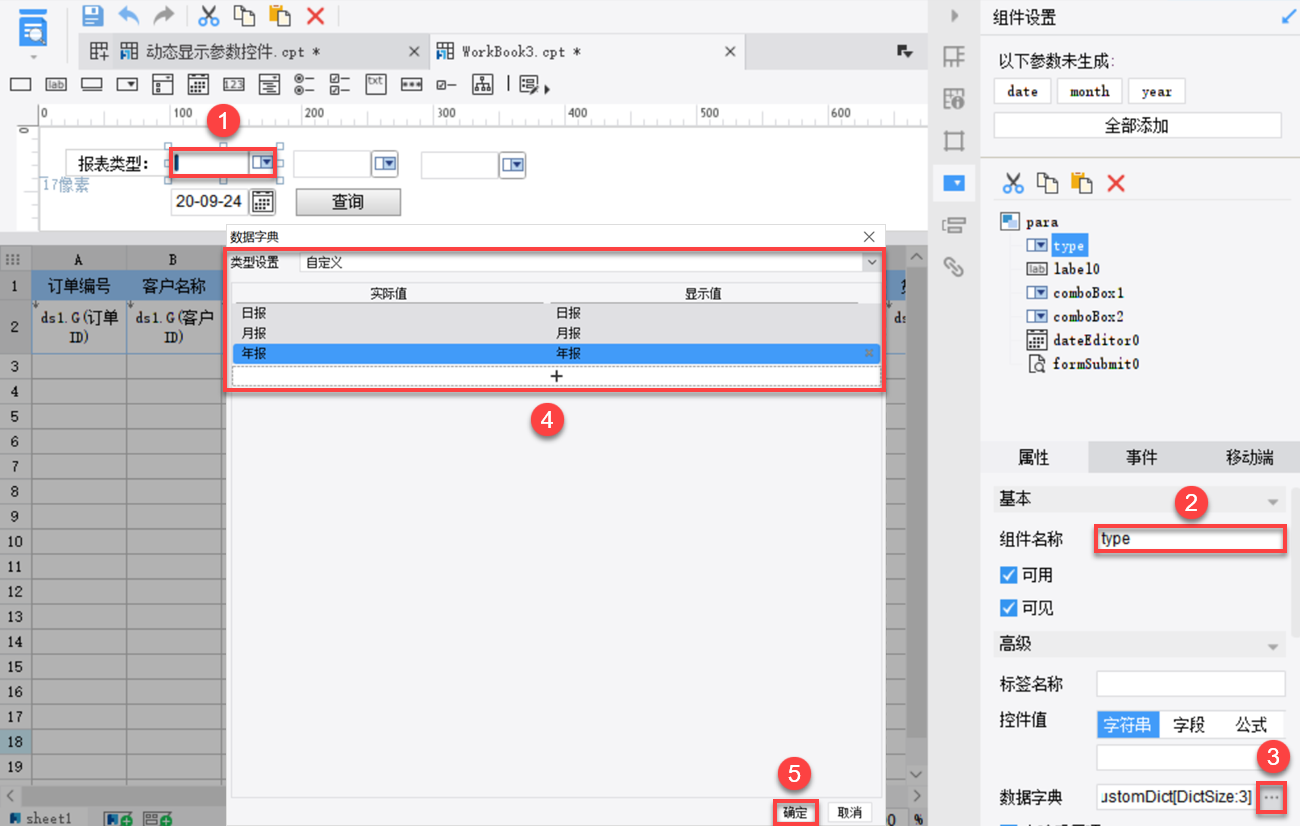
1)从左到右选中第一个下拉框控件,组件名称为「type」,数据字典类型设置为「自定义」,实际值和显示值相同,分别为日报,月报,年报。如下图所示:

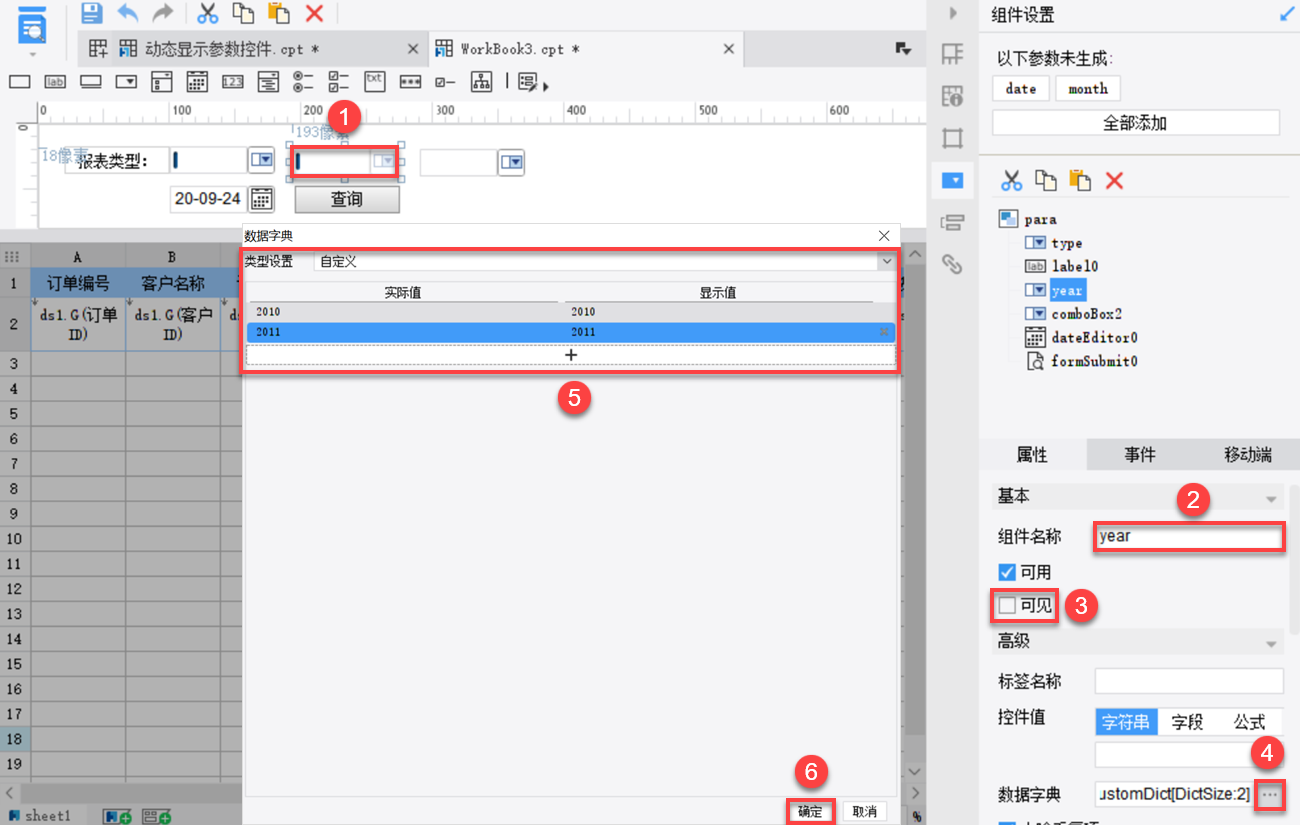
2)从左到右选中第二个下拉框控件,组件名称为「year」,不勾选「可见」按钮,数据字典类型设置为「自定义」,实际值和显示值相同,分别为2010、2011。如下图所示:

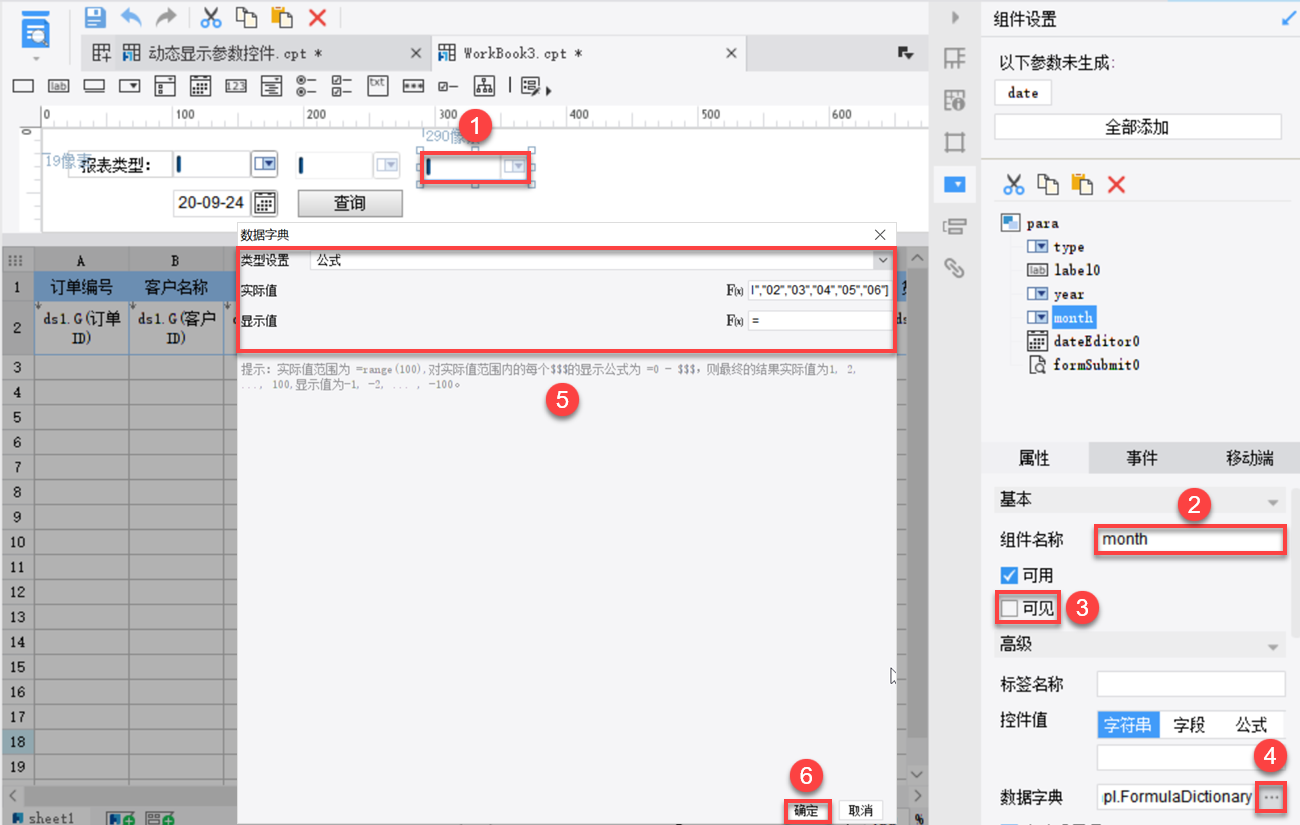
3)从左到右选中第三个下拉框控件,组件名称为「month」,不勾选「可见」按钮,数据字典类型设置为「公式」,实际值用公式表示为:["01","02","03","04","05","06"]。如下图所示:

2.3.3 日期控件设置
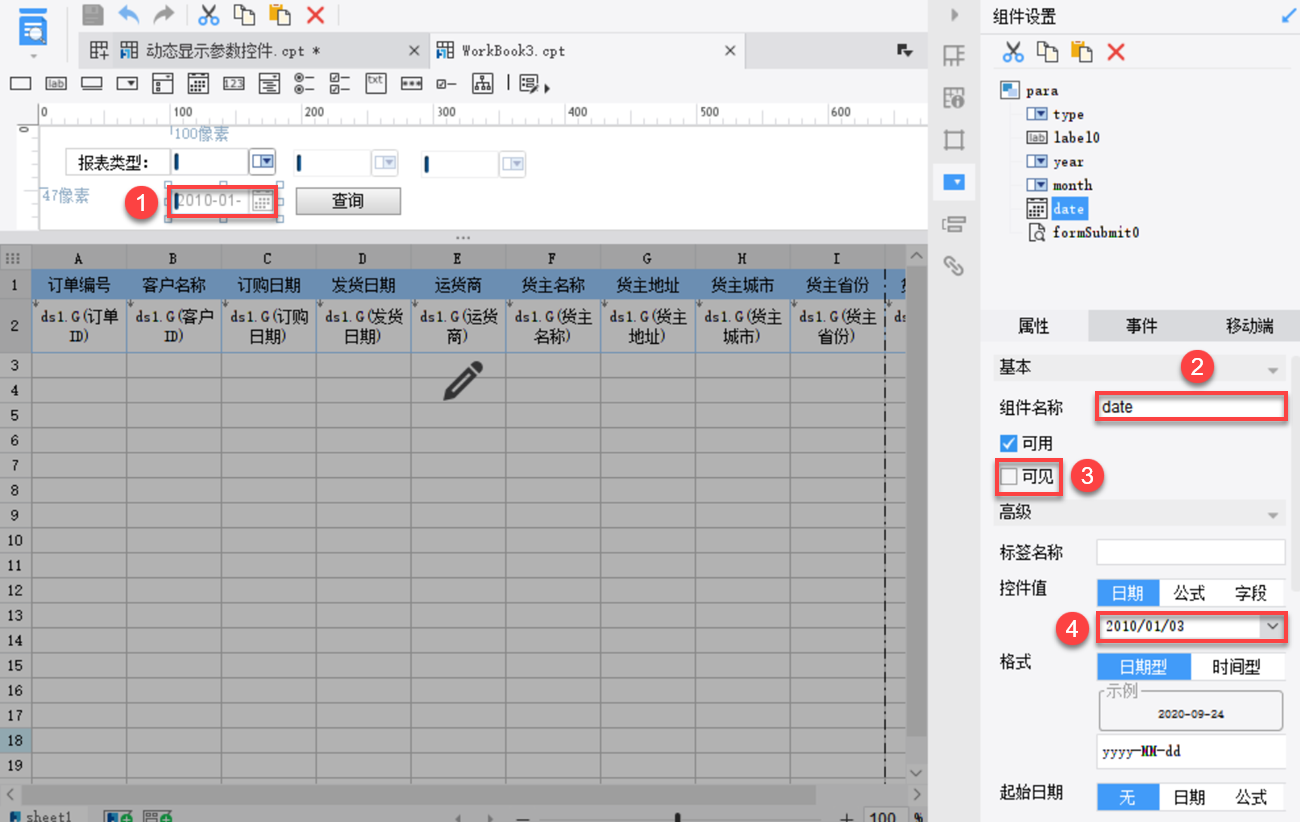
选中日期控件,组件名称为「date」,不勾选「可见」按钮,控件值为「2010/01/03」,如下图所示:

2.4 添加编辑后事件
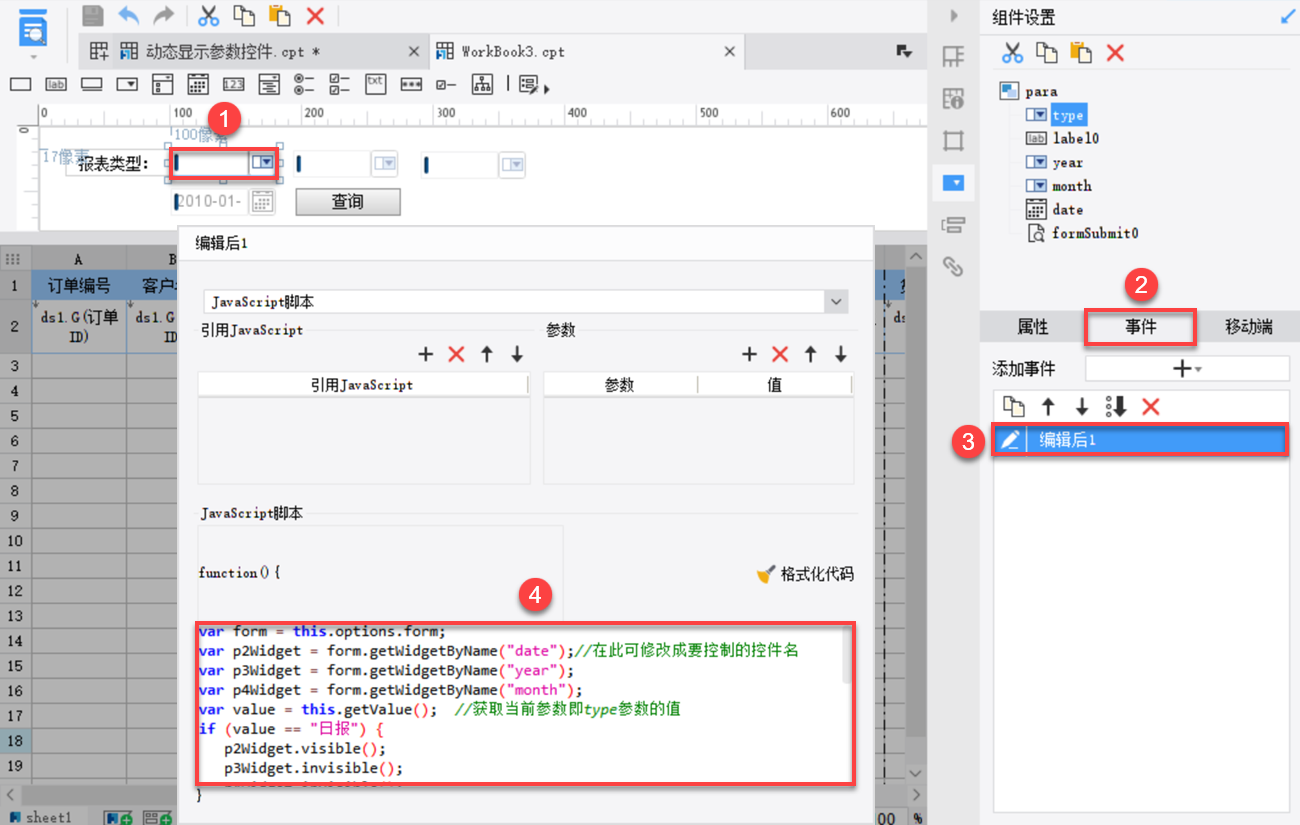
选中组件名称为 type 的下拉框控件,为其添加编辑后事件。如下图所示:

JavaScript 代码如下所示:
var form = this.options.form;
var p2Widget = form.getWidgetByName("date");//在此可修改成要控制的控件名
var p3Widget = form.getWidgetByName("year");
var p4Widget = form.getWidgetByName("month");
var value = this.getValue(); //获取当前参数即type参数的值
//判断当前控件的值,根据判断结果显示或隐藏其他控件
if (value == "日报") {
p2Widget.setVisible(true);
p3Widget.setVisible(false);
p4Widget.setVisible(false);
} else if (value == "月报") {
p2Widget.setVisible(false);
p3Widget.setVisible(true);
p4Widget.setVisible(true);
} else if(value == "年报"){
p2Widget.setVisible(false);
p3Widget.setVisible(true);
p4Widget.setVisible(false);
}else {
p2Widget.setVisible(false);
p3Widget.setVisible(false);
p4Widget.setVisible(false);
}
注:此段代码判断 type 参数的值,若是日报,则只显示 date 控件,若是月报,则显示 year 和 month 控件,若是年报,则只显示 year 控件。
2.5 效果查看
PC 端效果如本文 1.1 节预期效果所示。
注:该方法不支持移动端。
3. 模板下载编辑
已完成模板,可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\动态显示参数控件.cpt。
点击下载模板:动态显示参数控件.cpt

