历史版本7 :JS实现点击按钮切换Sheet页 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.概述编辑
1.1 问题描述
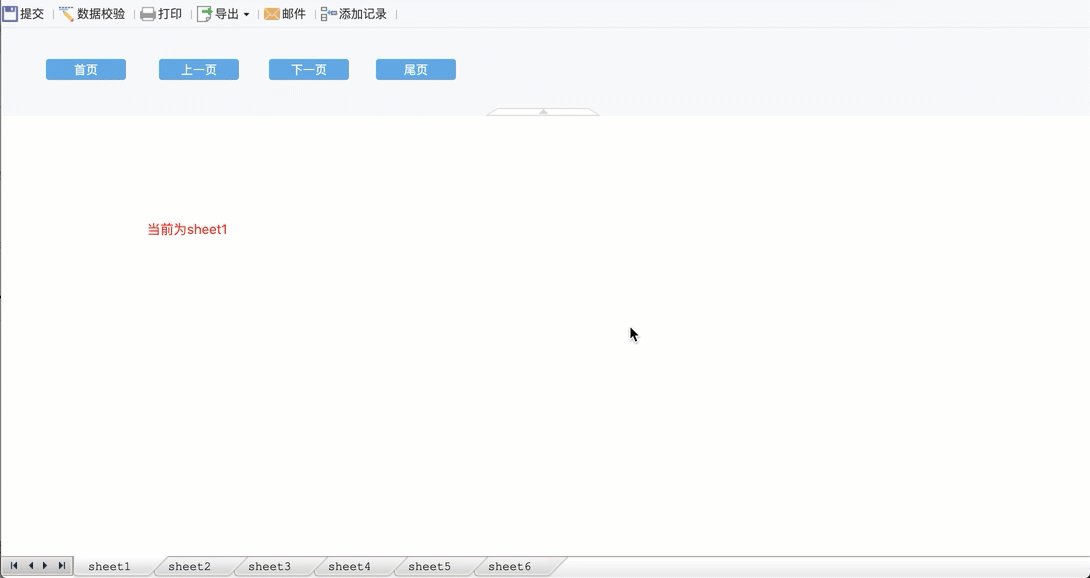
当报表有多个 Sheet 时,可以通过参数面板上按钮跳转到指定的 Sheet 页。如下图所示:

1.2 实现思路
通过给参数面板上按钮添加 JS 事件,事件中定位到对应 Sheet 实现。
2. 示例编辑
2.1 准备模板
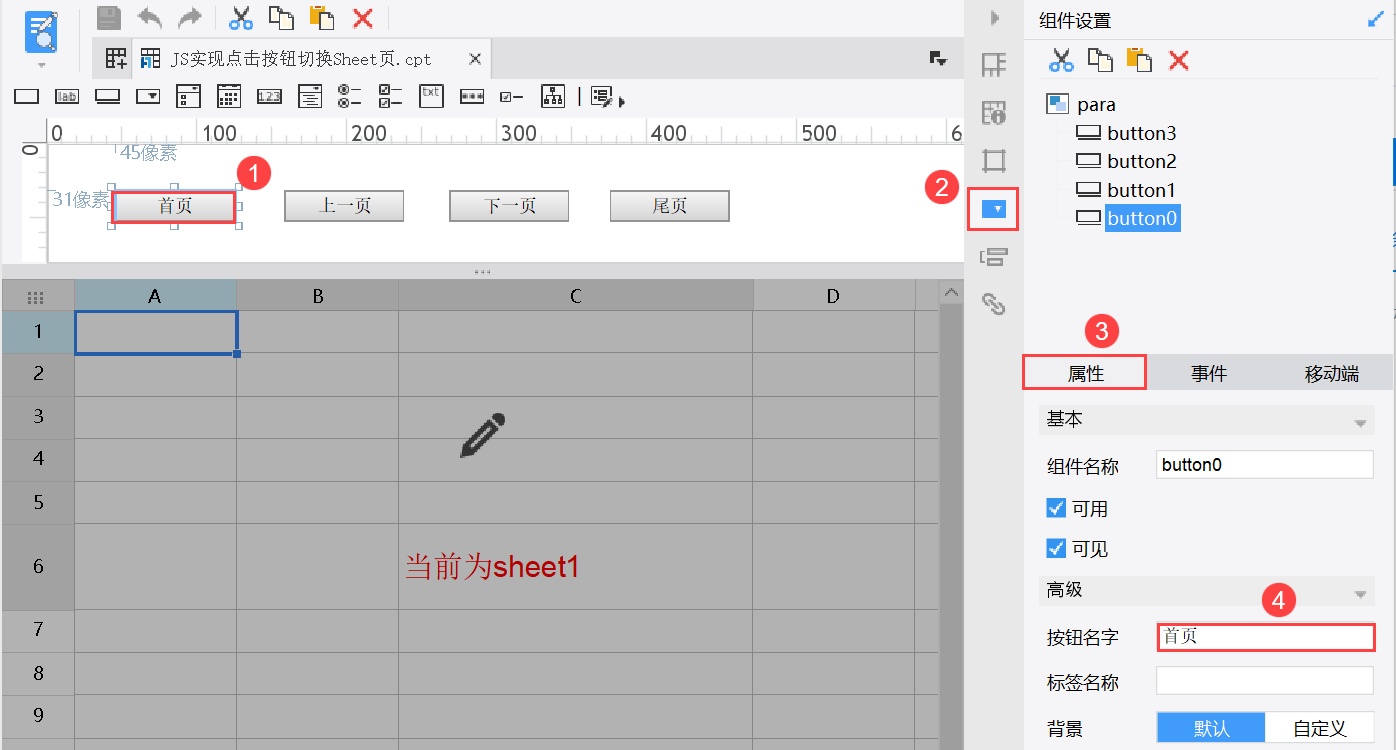
1)新建模板,在参数面板上添加 4 个「按钮控件」,控件名称分别为首页、上一页、下一页、尾页。如下图所示:

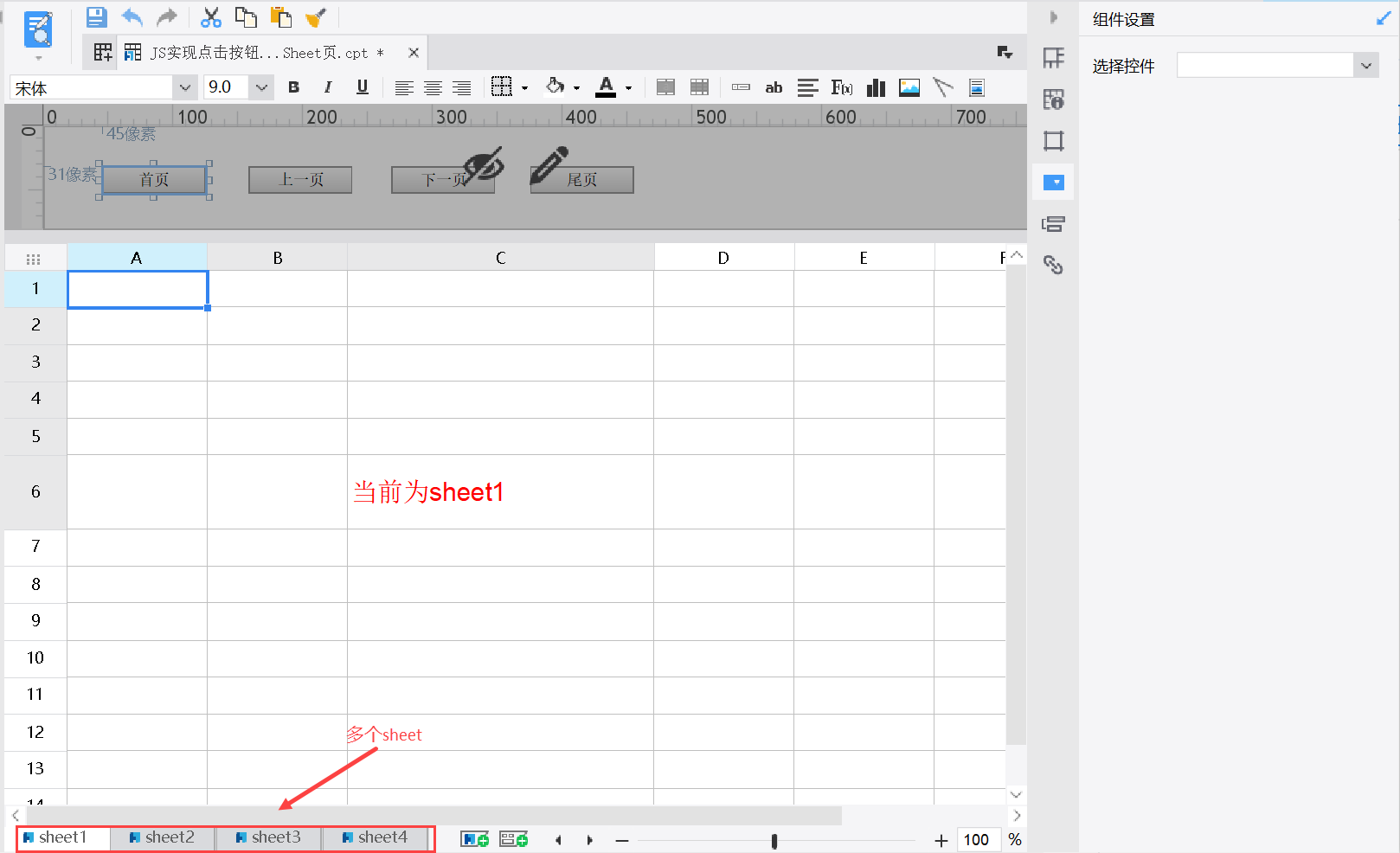
2)添加多个 Sheet 页,在每个 Sheet 页中添加红色辨识语句。如下图所示:

2.2 添加事件
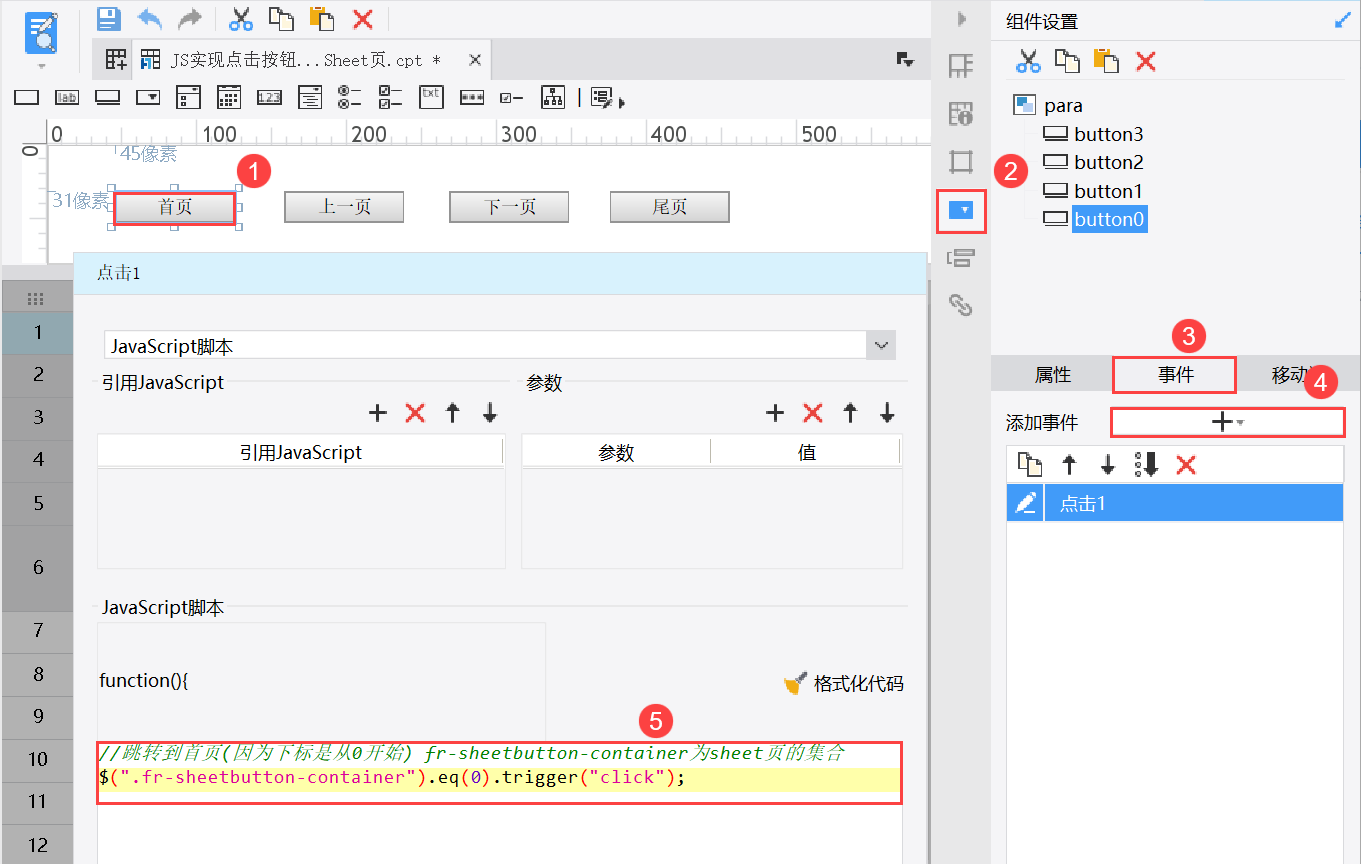
1)选中首页「按钮控件」,为其添加一个「点击」事件,实现点击按钮时跳转到 Sheet1 页。如下图所示:

JavaScript 代码如下:
//跳转到首页(因为下标是从0开始) fr-sheetbutton-container为sheet页的集合
$(".fr-sheetbutton-container").eq(0).trigger("click");2)同样的方法为上一页、下一页、尾页「控件按钮」添加「点击」事件。事件内容如下:
上一页 JavaScript 代码:
//fr-sheetbutton-container为sheet页的集合,获取集合长度
var len = $(".fr-sheetbutton-container").length;
//获取当前选中sheet所在下标位置
var index = $(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"));
//如果当前下标为0 表示为首页。
if(index > 0) {
//不是首页跳转到上一页
$(".fr-sheetbutton-container").eq(index - 1).trigger("click");
}else{
//当前为首页跳转到最后一页(因为下标从0开始,所以要长度减1)
$(".fr-sheetbutton-container").eq(len - 1).trigger("click");
}下一页 JavaScript 代码:
//fr-sheetbutton-container为sheet页的集合,获取集合长度
var len = $(".fr-sheetbutton-container").length;
//获取当前选中sheet所在下标(下标从0开始)
var index = $(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"));
if(index < len) {
//如果当前下标index比len长度小1 表示已经为最后一页。
if(index == (len - 1)) {
//当前为最后一页。跳转到首页
$(".fr-sheetbutton-container").eq(0).trigger("click");
} else {
// 不为最后一页。跳转到下一页
$(".fr-sheetbutton-container").eq(index + 1).trigger("click");
}
}尾页 JavaScript 代码:
//fr-sheetbutton-container为sheet页的集合,获取集合长度
var len = $(".fr-sheetbutton-container").length;
//跳转到尾页(因为下标是从0开始) 所以得长度减1
$(".fr-sheetbutton-container").eq(len-1).trigger("click");2.3 效果预览
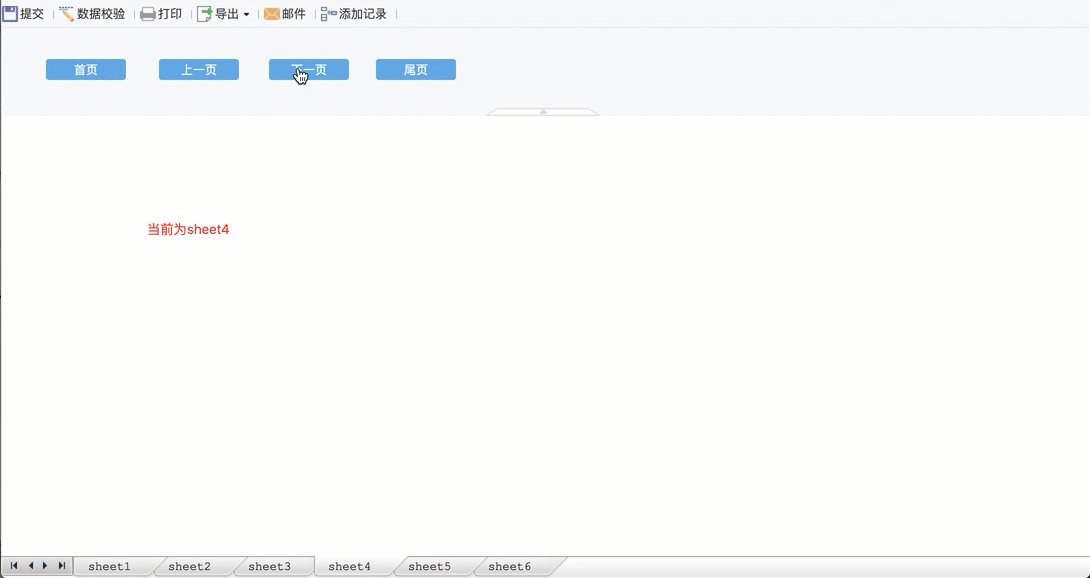
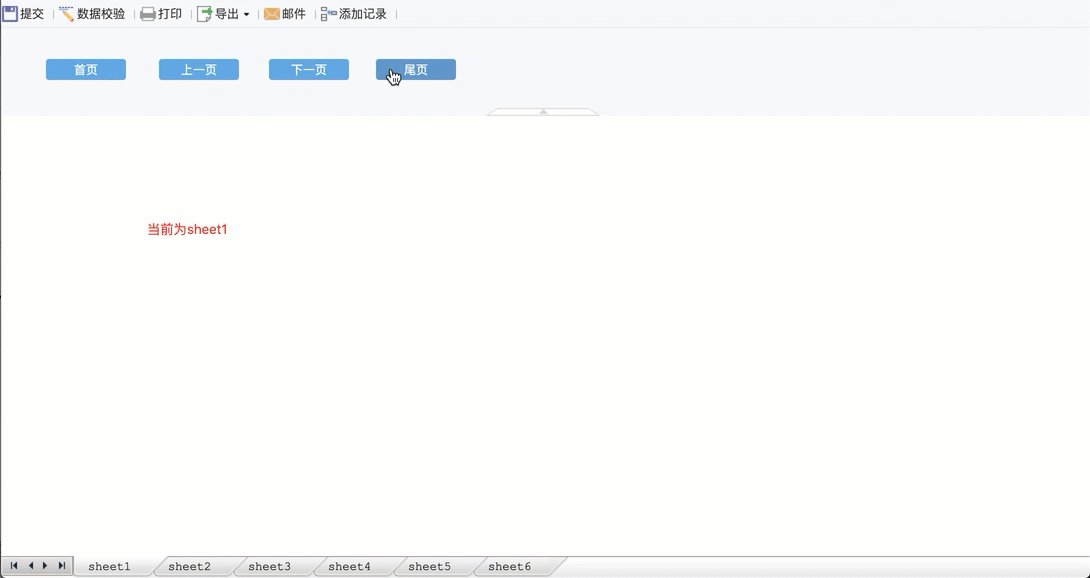
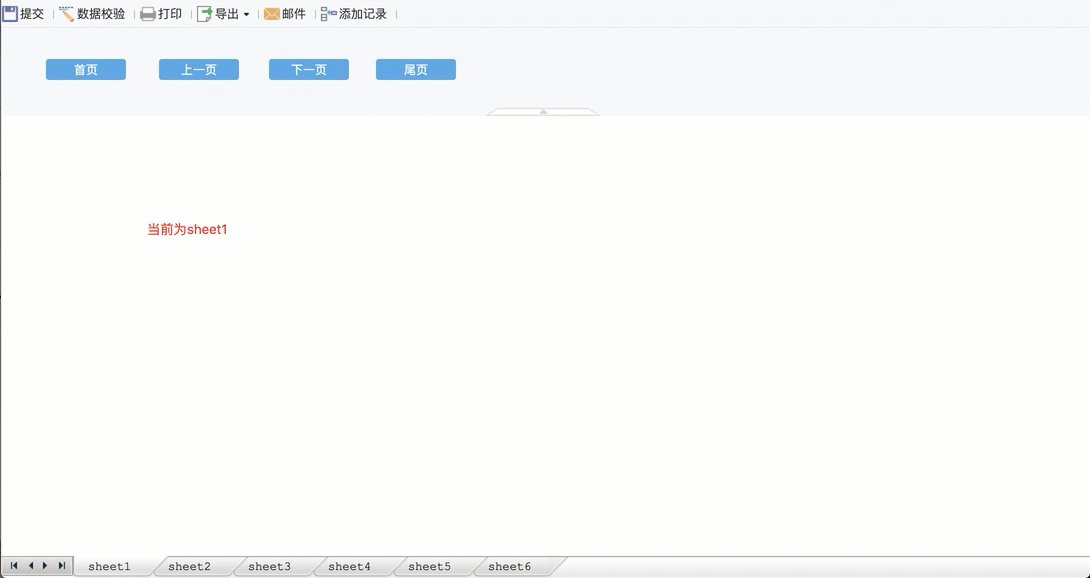
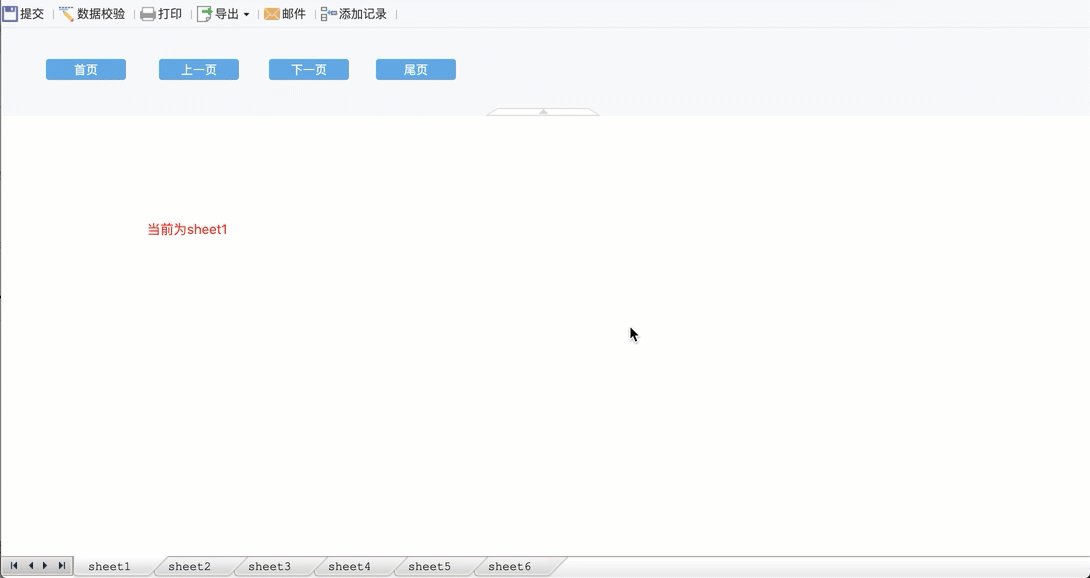
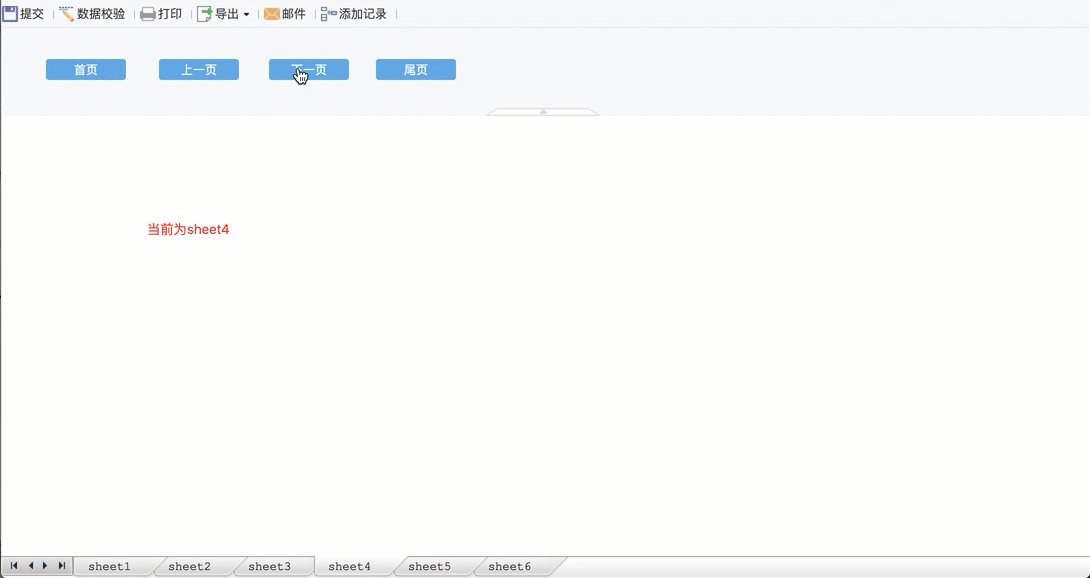
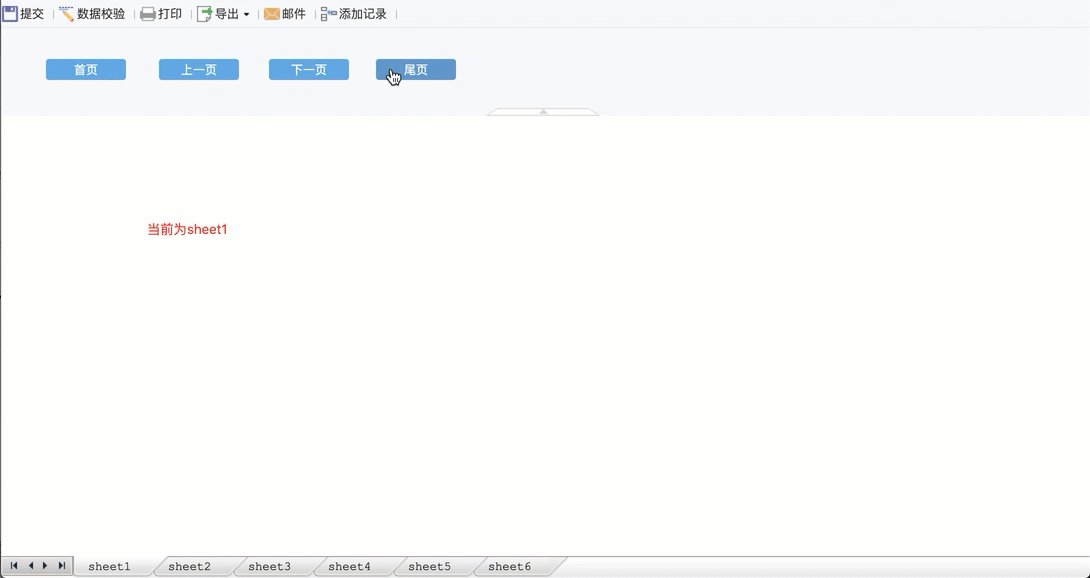
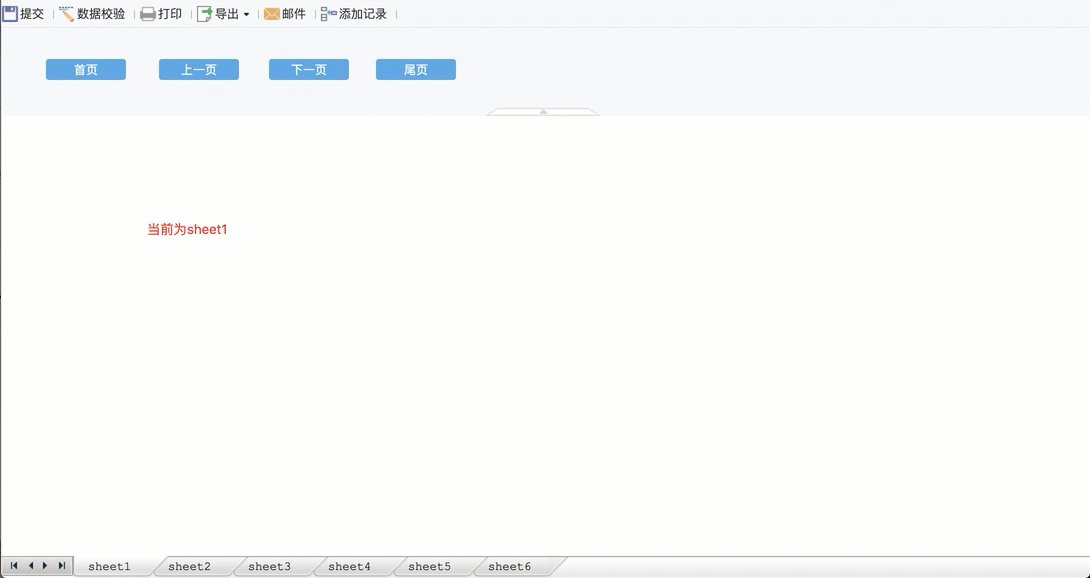
保存模板,点击「填报预览」或「数据分析」预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现点击按钮切换Sheet页.cpt
点击下载模板:JS实现点击按钮切换Sheet页.cpt

