历史版本8 :JS修改邮件格式选项 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.概述编辑
1.1 问题描述
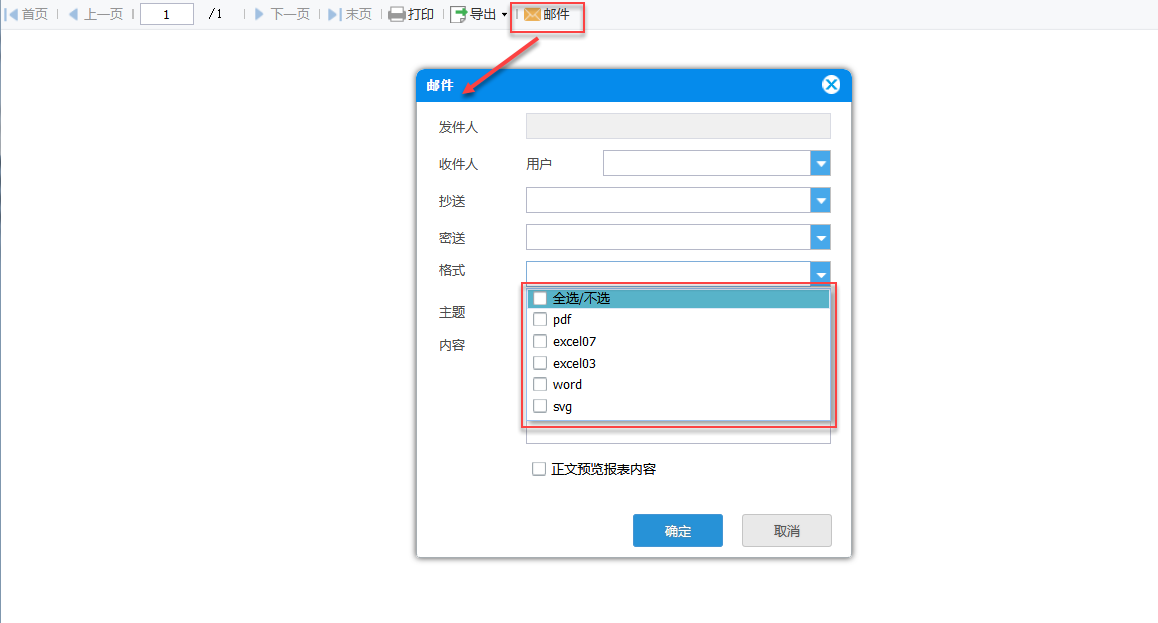
发邮件时,想去掉不需要的邮件格式。如下图所示:
默认支持的邮件格式:

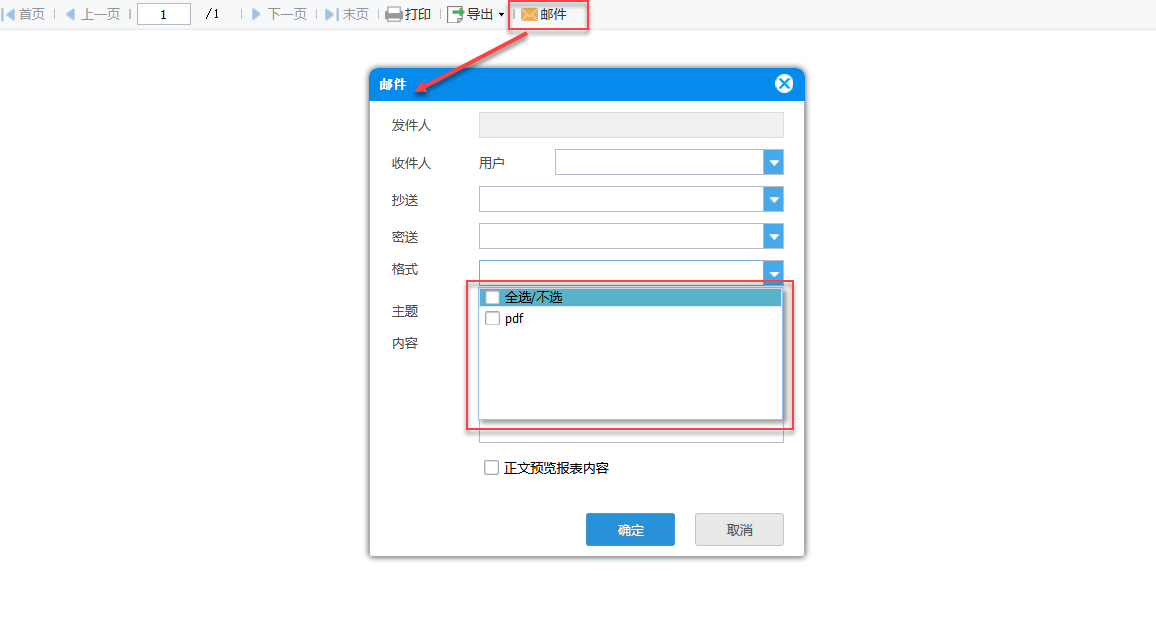
只保留需要的格式:

1.2 实现思路
通过添加 JS 事件,去除不需要的邮件格式。
2. 示例编辑
2.1 准备模板
新建空白模板。
2.2 添加事件
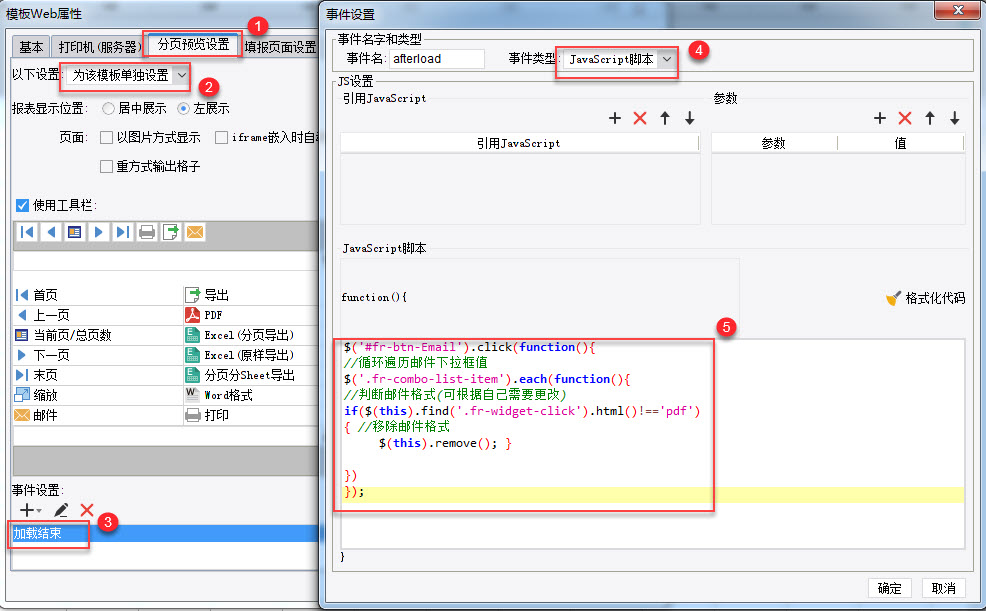
点击模板>模板 Web 属性>分页预览设置,选择为该模板单独设置,然后添加加载结束事件。如下图所示:
JavaScript 代码如下:
$('#fr-btn-Email').click(function(){
//循环遍历邮件下拉框值
$('.fr-combo-list-item').each(function(){
//判断邮件格式(可根据自己需要更改)
if($(this).find('.fr-widget-click').html()!=='pdf')
{ //移除邮件格式
$(this).remove(); }
})
});
2.3 效果预览
保存模板,点击「分页预览」,效果如 1.1 节所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\工具栏JS实例\JS修改邮件格式选项.cpt
点击下载模板:JS修改邮件格式选项.cpt

