历史版本32 :填报上传图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
我们在采集员工信息时,通常需要上传员工的照片。那么如何实现上传图片功能呢?
1.2 解决思路
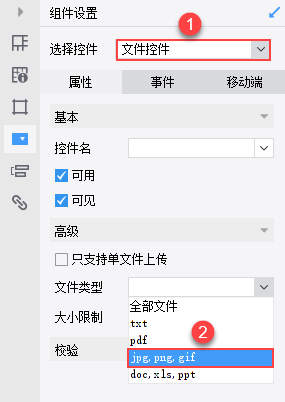
「文件控件」支持上传图片,支持的图片格式有:jpg、png、gif,如下图所示:
注:上传的图片以二进制编码的形式存储到数据库表中。

2. 示例编辑
2.1 准备模板
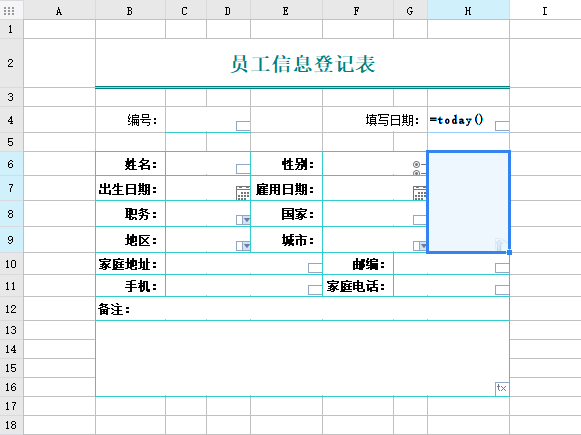
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeForm\自由填报模板.cpt ,模板制作过程可参见:自由报表填报,表格样式如下图所示:
2.2 控件设置
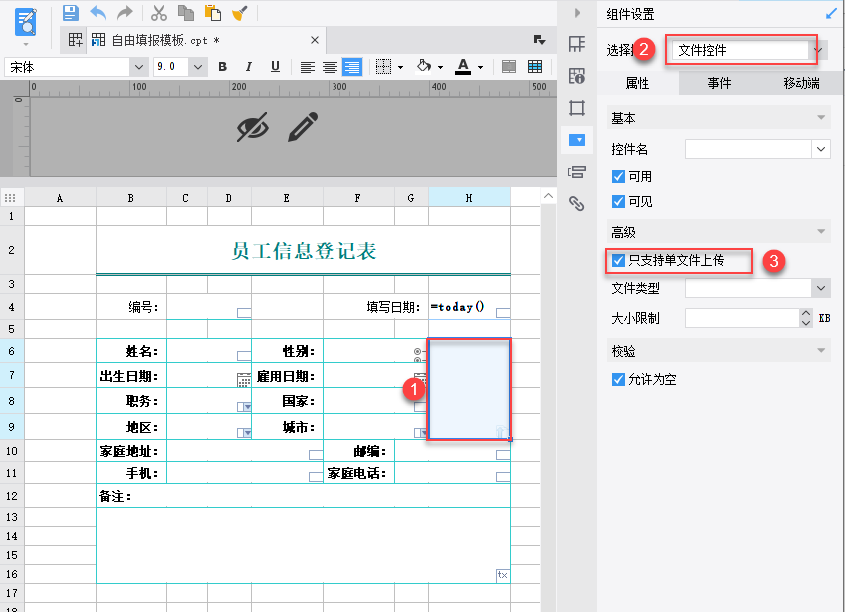
1)H6 单元格添加了一个「文件控件」,由于每个员工只需上传一张照片,因此勾选「只支持单文件上传」,如下图所示:

注:“只支持单文件上传”,勾选此按钮后,上传照片会直接显示图片和文件名;如果不勾选,上传后则不会直接显示图片,只显示文件名。
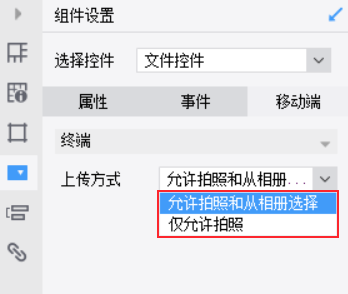
2)点击「组件设置>移动端」,可设置移动端预览时的图片上传方式,如下图所示:

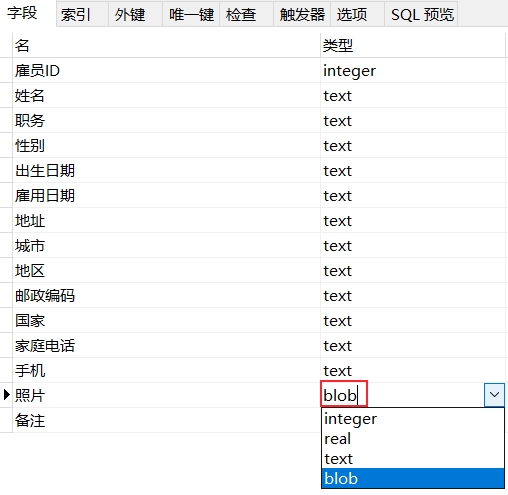
3)上传的图片会以二进制编码的形式存到雇员表的照片字段下,所以数据库表中「照片」的字段类型需修改为可存储二进制的类型,如下图所示:

2.3 效果预览
1)PC 端
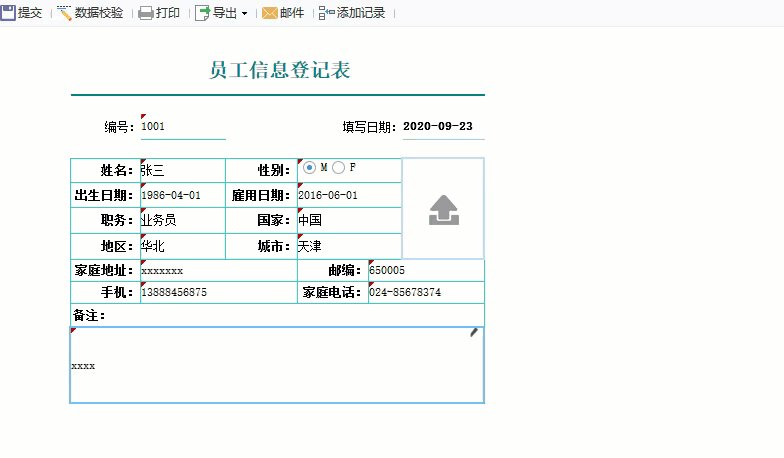
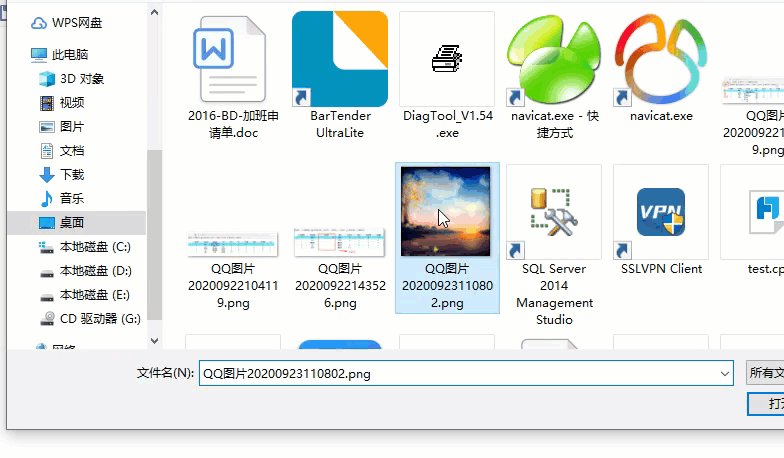
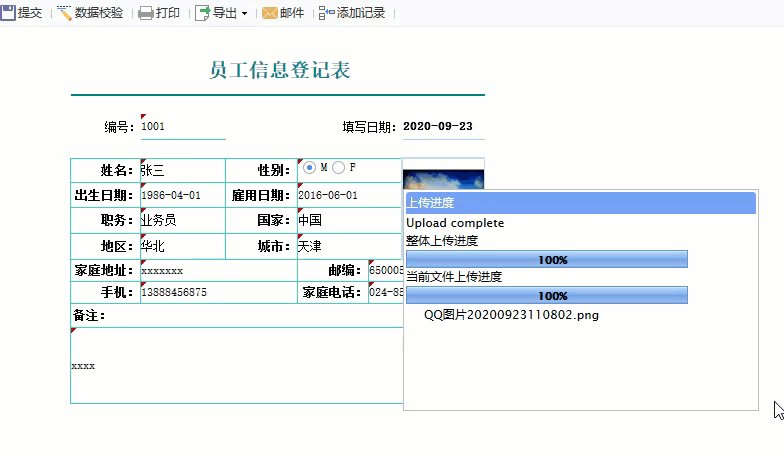
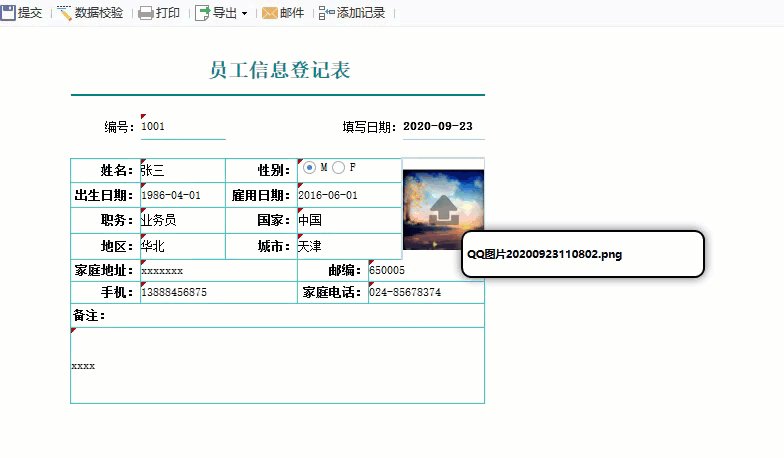
保存模板,点击「填报预览」,点击上传图片,效果如下图所示:

2)移动端
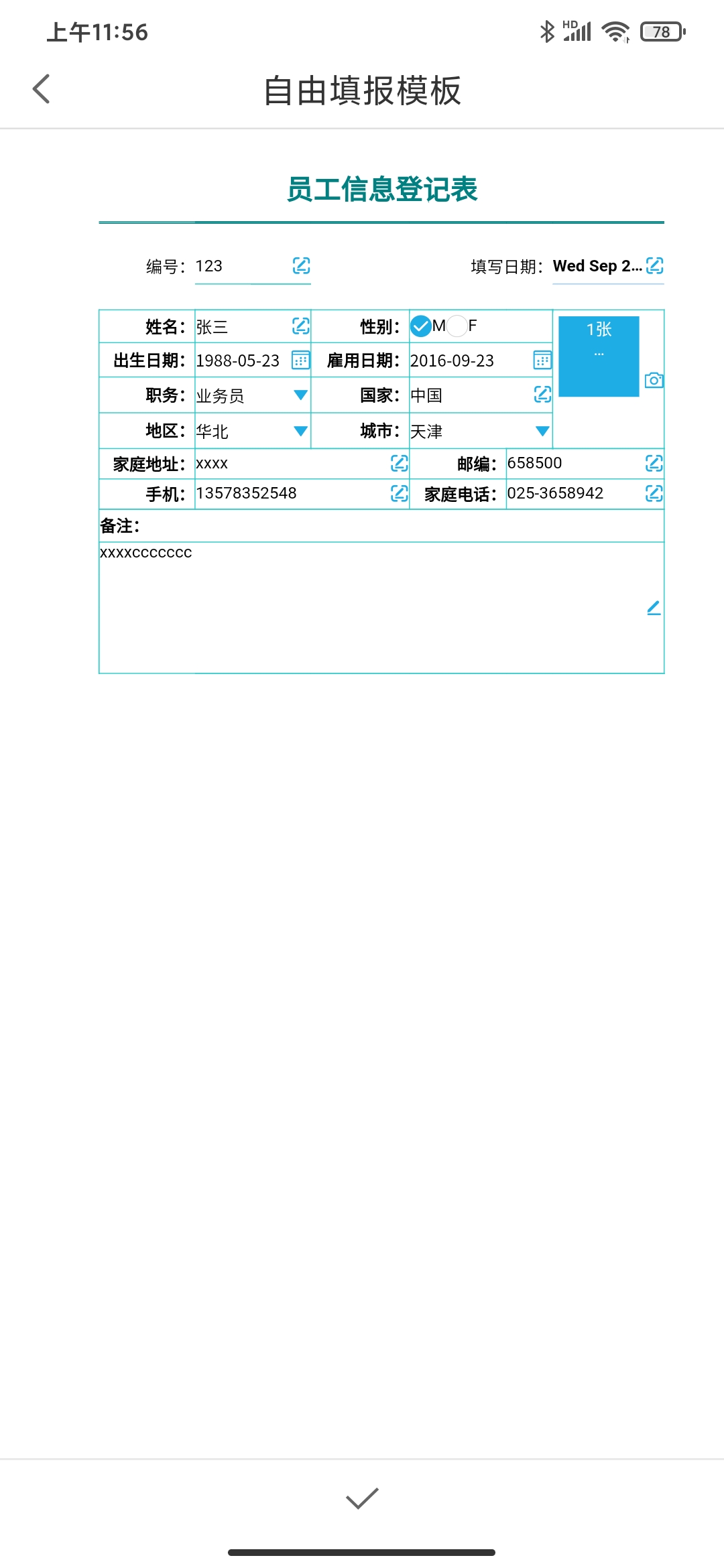
同时支持 App 端和 H5 端上传图片。效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeForm\自由填报模板.cpt
点击下载模板:自由填报模板.cpt
4. 注意事项编辑
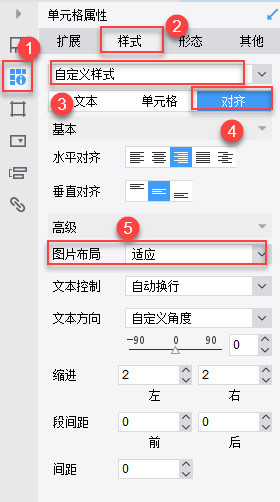
当图片太大,无法正常显示,其解决方法如下:
右击单元格,选择「样式>自定义样式>对齐」或者直接在报表右侧的单元格属性面板中选择「样式>自定义样式>对齐」,将图片布局的方式改为「适应」即可。如下图所示: