历史版本5 :JS实现点击超链打开对话框报表并传参 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
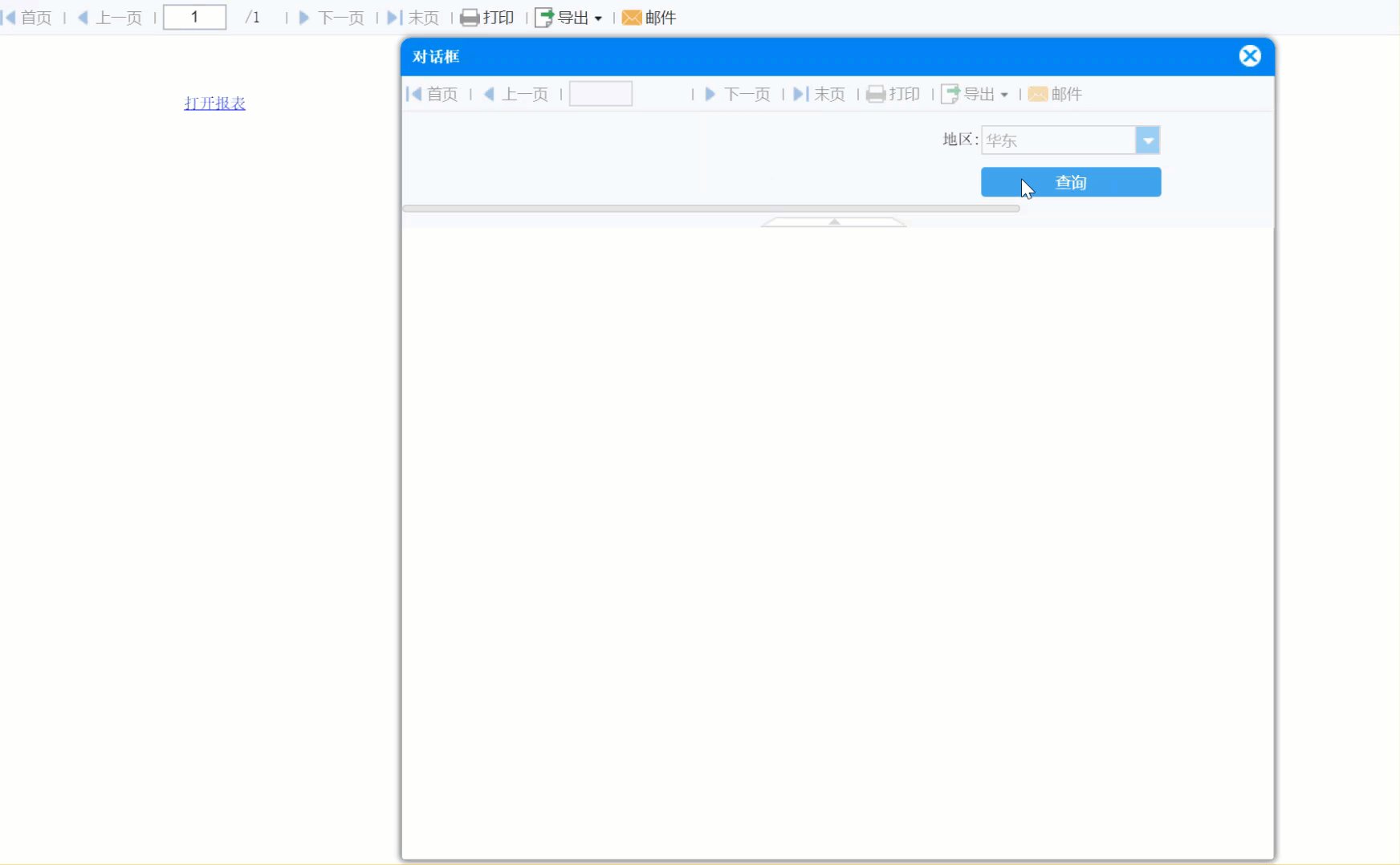
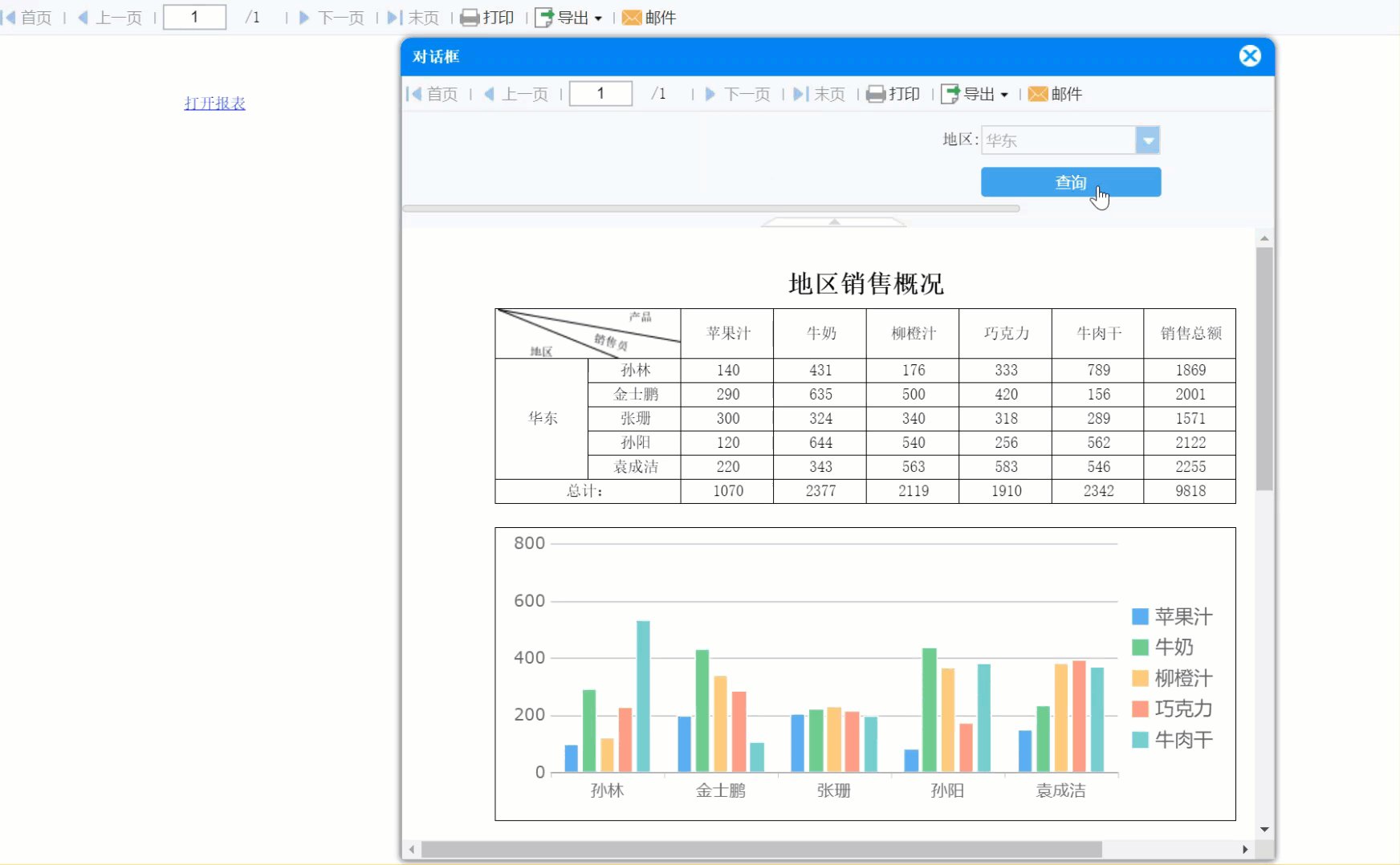
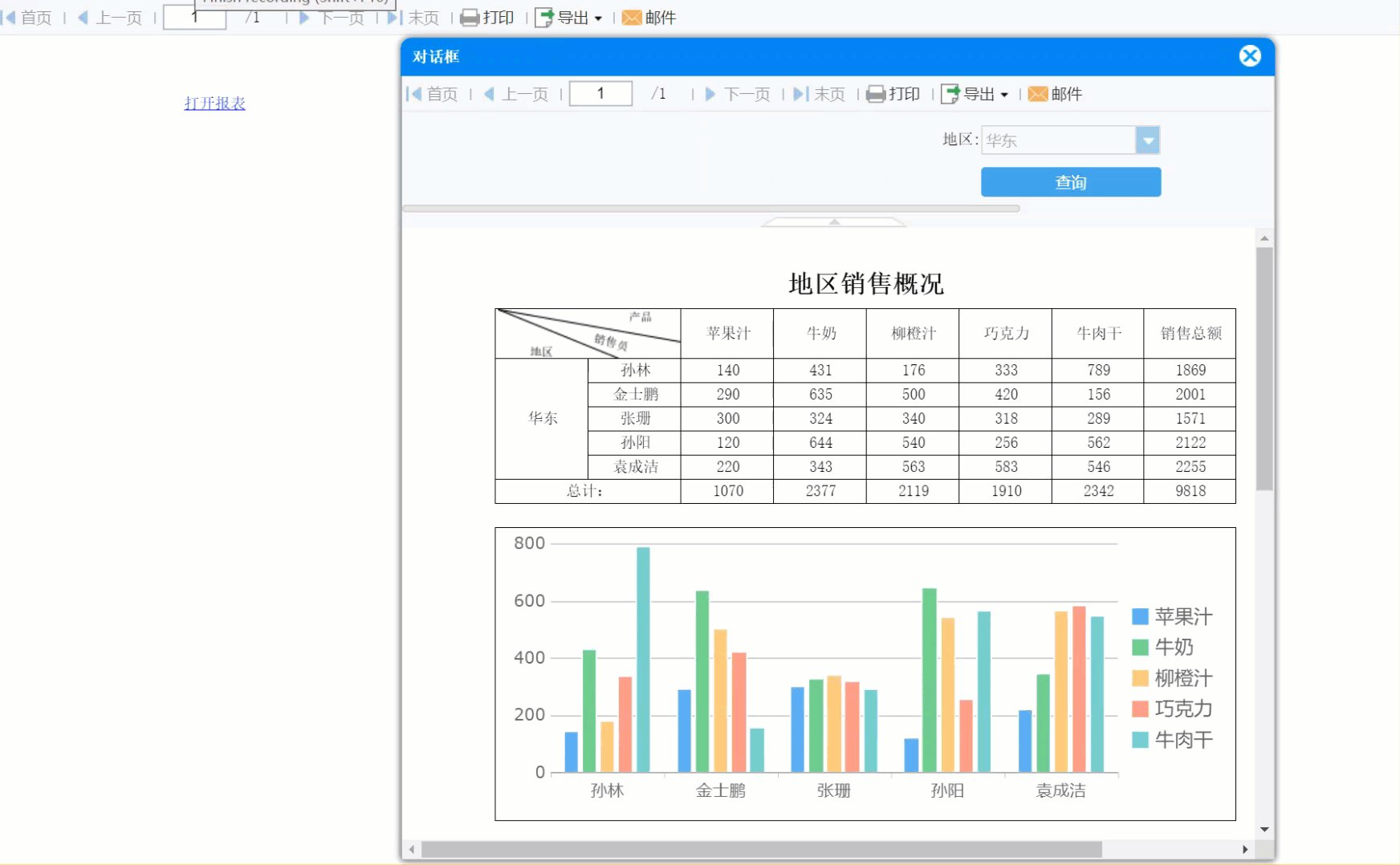
当内置的「超链接>对话框」打开报表不能满足要求时,如何通过自定 JS 实现对话框打开报表呢,如下图所示:

1.2 实现思路
使用 FR 内置 JS 方法 showDialog 打开报表。
2. 示例编辑
2.1 设计模板
新建模板,B2 单元格输入文字打开报表,如下图所示:

2.2 添加 JS 代码
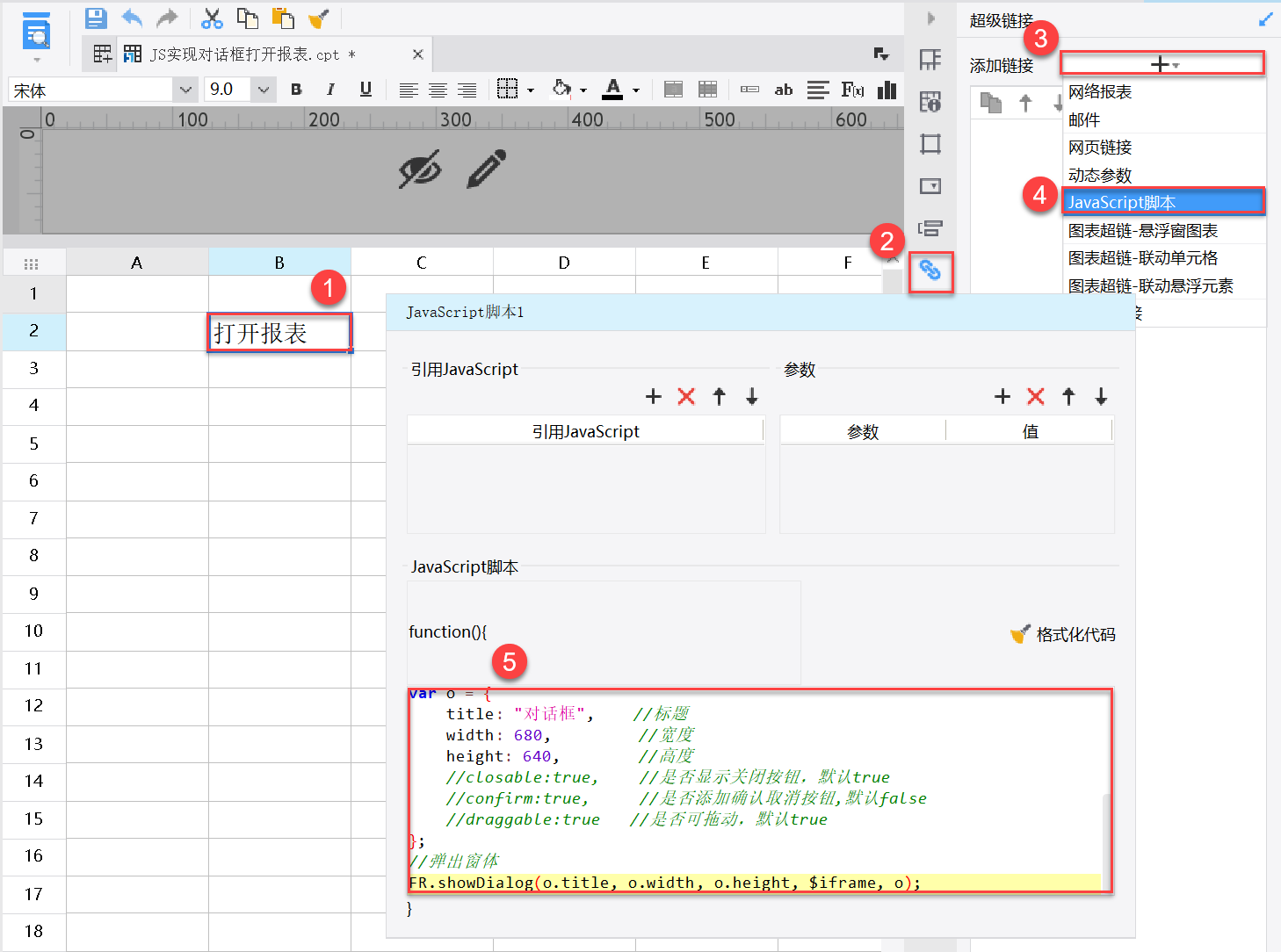
选中 B2 单元格,添加一个「超级链接<JavaScript脚本」,如下图所示:

JavaScript 代码如下:
注:代码中模板路径请根据实际模板所在位置调整,对话框的高度和宽度也可以调整,见代码注释。
//模板路径
var url = encodeURI(encodeURI("/webroot/decision/view/report?viewlet=GettingStarted.cpt"));
//窗体
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "对话框", //标题
width: 680, //宽度
height: 640, //高度
//closable:true, //是否显示关闭按钮,默认true
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
2.3 效果预览
保存报表,点击「分页预览」,效果如 1.1 节所示:
注:不支持移动端
3. 模板下载编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现对话框打开报表.cpt
点击下载模板:JS实现对话框打开报表.cpt

