1. 概述编辑
1.1 问题描述
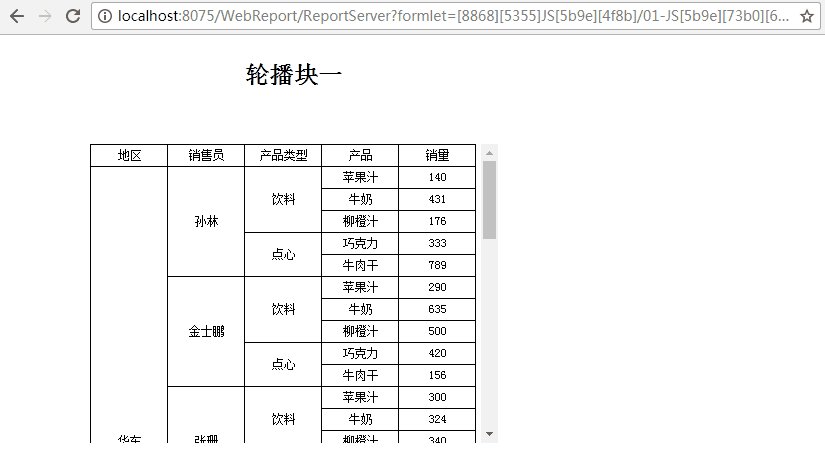
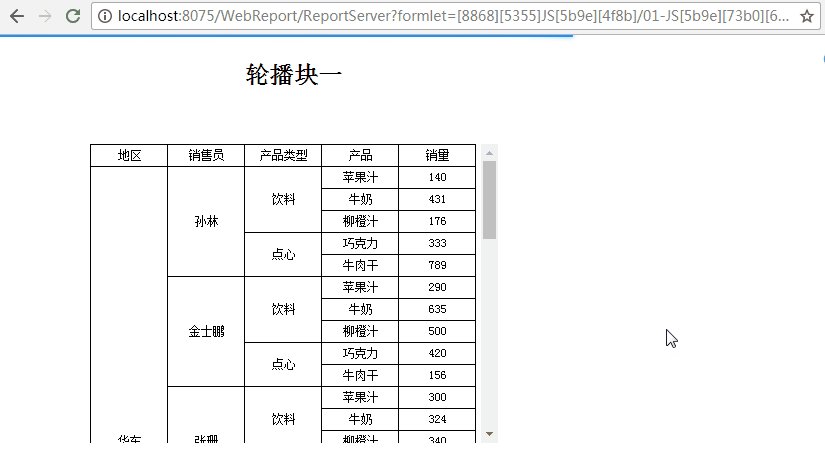
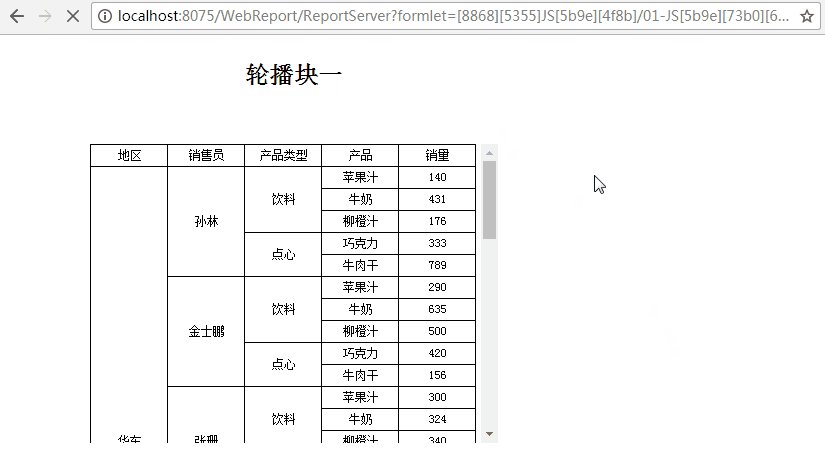
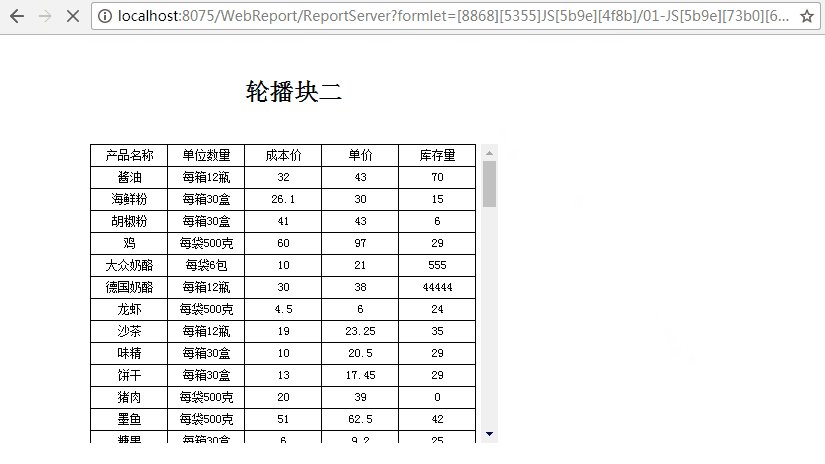
在开发大屏报表的时候,有时会让多张大屏轮播,在特定的情况下能停止轮播。如下图所示,两张报表轮播,当鼠标移入报表时,停止轮播。

1.2 解决思路
可以通过 JavaScript 延时函数使页面在规定时间后执行跳转到另一不同页面来实现轮播,JS事件中加上鼠标移入移出停止轮播的语句。
2. 示例编辑
2.1 准备模板
1)新建一个决策报表:01-JS 实现暂停和继续轮播 frm 报表 2.frm,保存到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\表单JS实例路径下。
2)新建数据集 ds1,SQL语句为:SELECT * FROM 销量
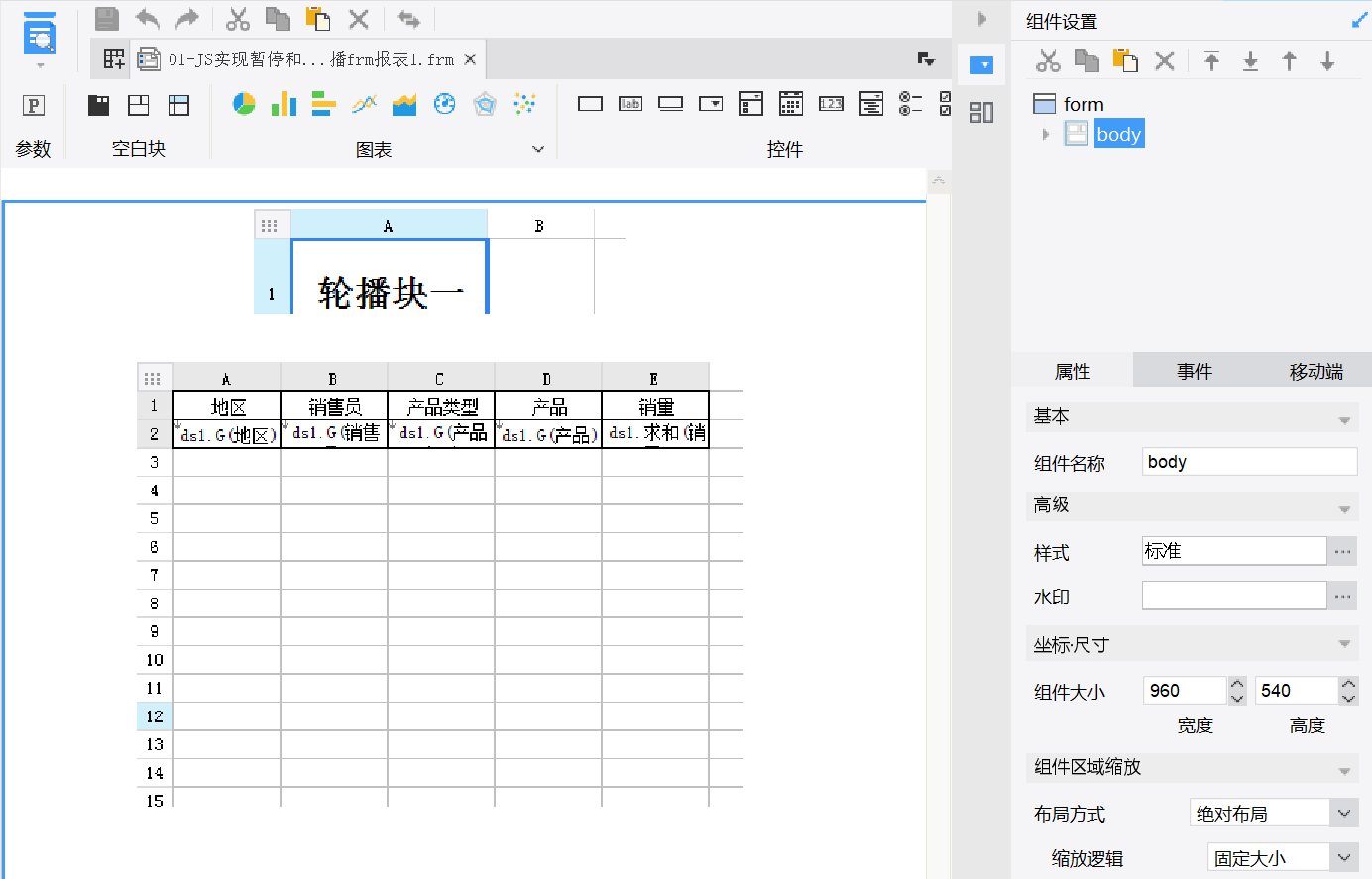
3)在 body 中拖入两个报表块,如下图所示设置报表样式。

2.2 添加事件
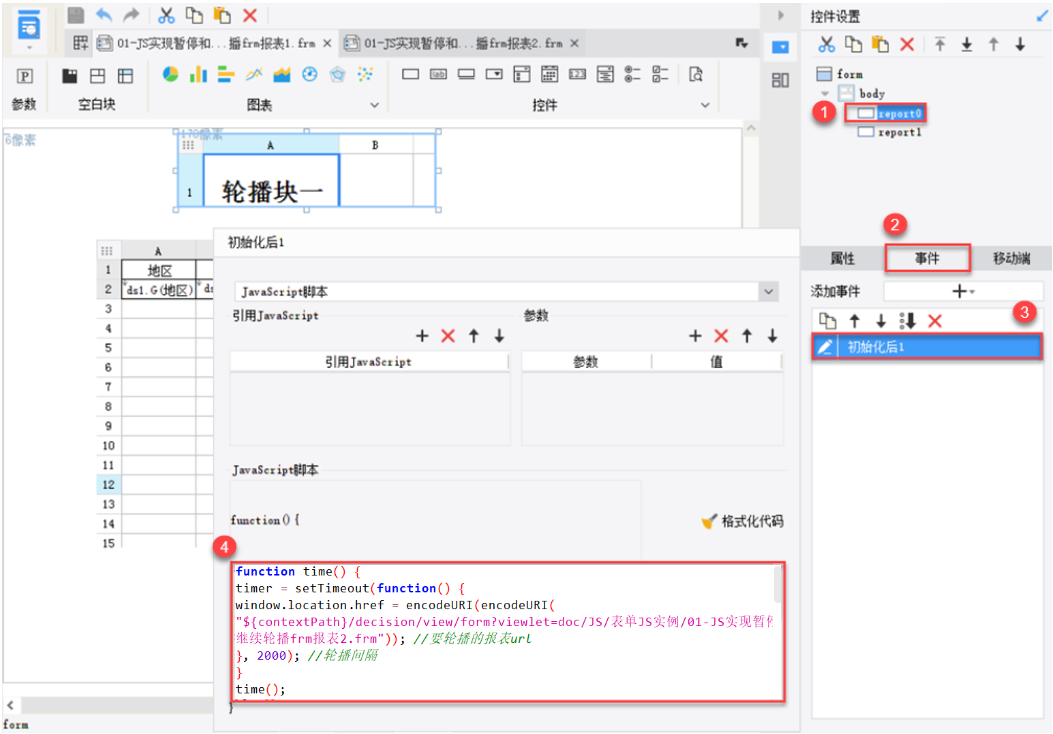
选中 report0 控件,添加初始化后事件,如下图所示:
事件内容为固定事件内跳转 01-JS实现暂停和继续轮播frm报表2.frm 报表,到当把鼠标移到 report0 标题报表块时,停止轮播,鼠标移开后,又继续轮播。

JavaScript 代码如下:
function time() {
timer = setTimeout(function() {
window.location.href = encodeURI(encodeURI("${contextPath}/decision/view/form?viewlet=doc/JS/表单JS实例/01-JS实现暂停和继续轮播frm报表2.frm")); //要轮播的报表url
}, 2000); //轮播间隔
}
time();
setTimeout(function() {
//这里的控件名要全用大写
$("[widgetname=REPORT0]").mouseover(function() {
clearTimeout(timer);
})
$("[widgetname=REPORT0]").mouseleave(function() {
time();
})
})
2.3 轮播模板
在 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\表单JS实例 路径下再新建一个决策报表:01-JS实现暂停和继续轮播frm报表2.frm
同样的方法设计报表样式,添加事件跳转到 01-JS实现暂停和继续轮播frm报表1.frm" ,JS代码基本不变,只需要将事件中 的URL 需要改为如下代码即可。
"${contextPath}/decision/view/form?viewlet=表单JS实例/01-JS实现暂停和继续轮播frm报表1.frm"2.4 效果预览
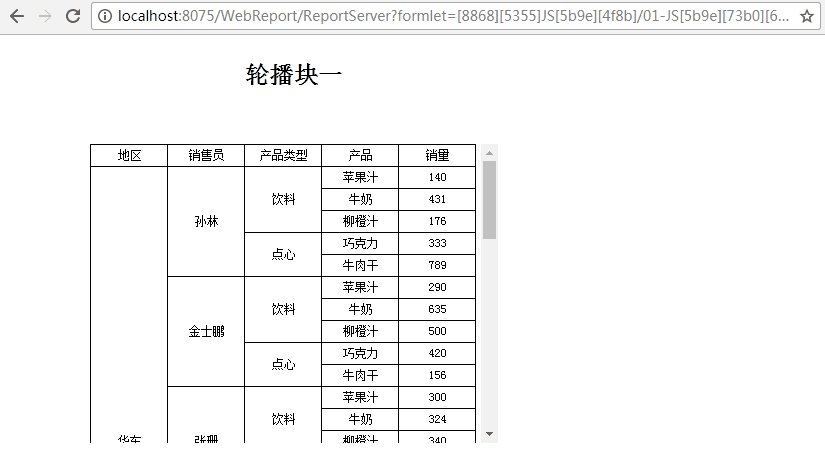
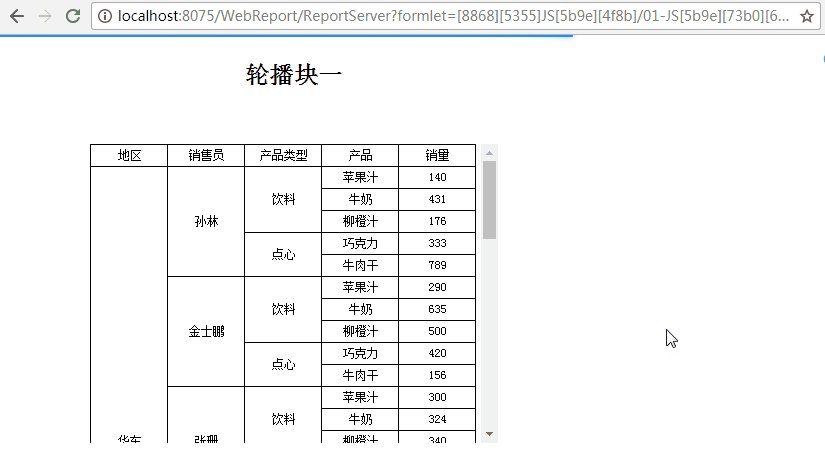
保存模板,点击「表单预览」,PC 端效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\01-JS实现暂停和继续轮播frm报表1.frm
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\01-JS实现暂停和继续轮播frm报表2.frm
点击下载模板:

