历史版本19 :JS实现普通报表定时刷新 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 概述编辑
1.1 问题描述
对于监控系统,数据库中的数据是实时更新的,希望报表也能够实时更新数据,如实时监控股价走势。要如何设置才能实现报表的定时刷新呢?
1.2 实现思路
通过为报表模板添加「加载结束」事件是实现。
2. 示例
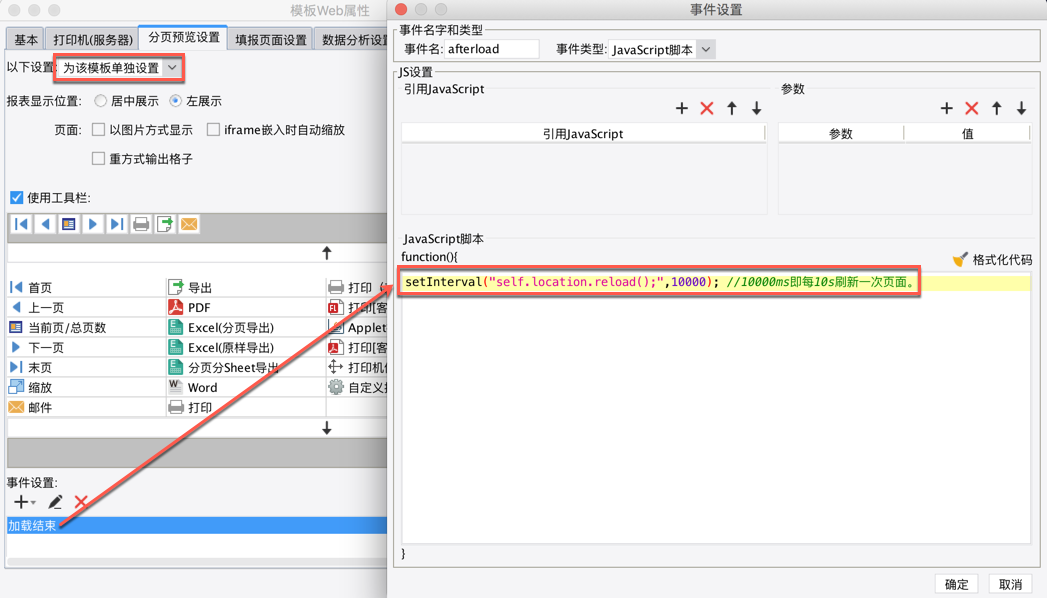
打开一个需要实时刷新的模板,点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件。如下图所示:
事件内容中 JS 使用 setInterval 方法,以指定周期调用一个定时刷新报表页面的函数。

JavaScript 代码如下:
setInterval("self.location.reload();",10000); //10000ms即每10s刷新一次页面
保存模板,点击「分页预览」,报表将会以10s的频率实时刷新。

