历史版本2 :饼图中心显示标签 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本说明
| 报表服务器版本 | JAR 包版本 |
|---|---|
| 10.0.13 | 2021-01-25 |
1.2 应用场景
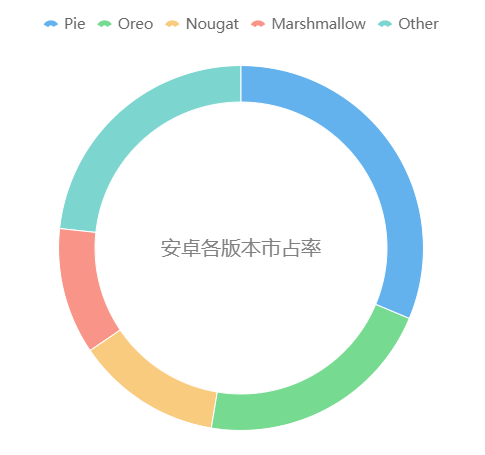
环形饼图 有个常见的需求,希望可以将标题、分类名、汇总值这样的信息展示在中间空白区域,提高图表的空间利用率。
10.0.13 版本饼图改动了标签功能,支持将自定义的文字、分类名、汇总值这样的信息显示在饼图中间区域。

1.3 功能入口
10.0.13 版本将饼图标签进行了拆分,分类标签单独拆成一个设置项。该标签内容支持显示在上中下 3 个位置,跟通用标签一样,支持 3 种方法设置标签内容。
通用:支持勾选分类名和汇总值,显示内置的数据指标。
富文本:支持自定义文本内容。
自定义:支持通过代码自定义文本内容。

2. 示例编辑
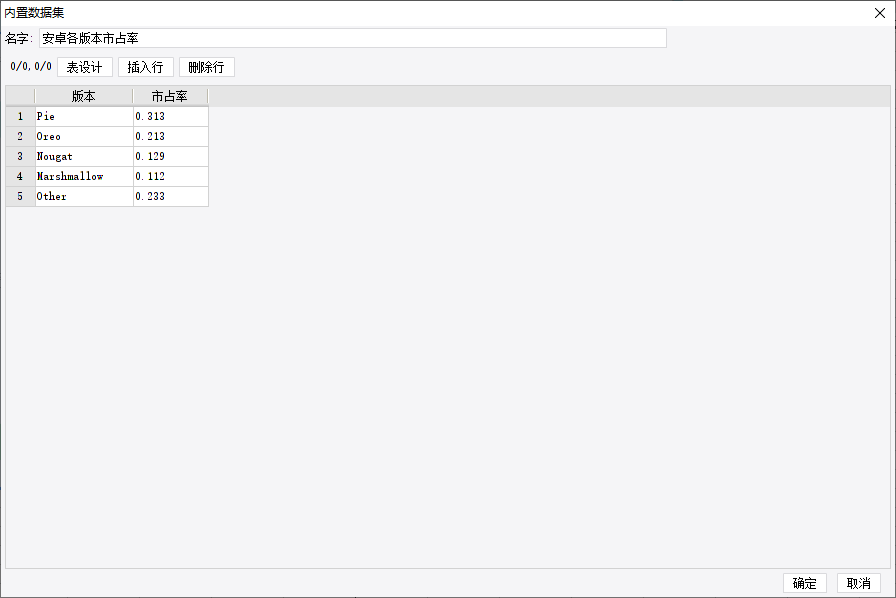
2.1 准备数据
新建普通报表,新建内置数据集,如下图所示:

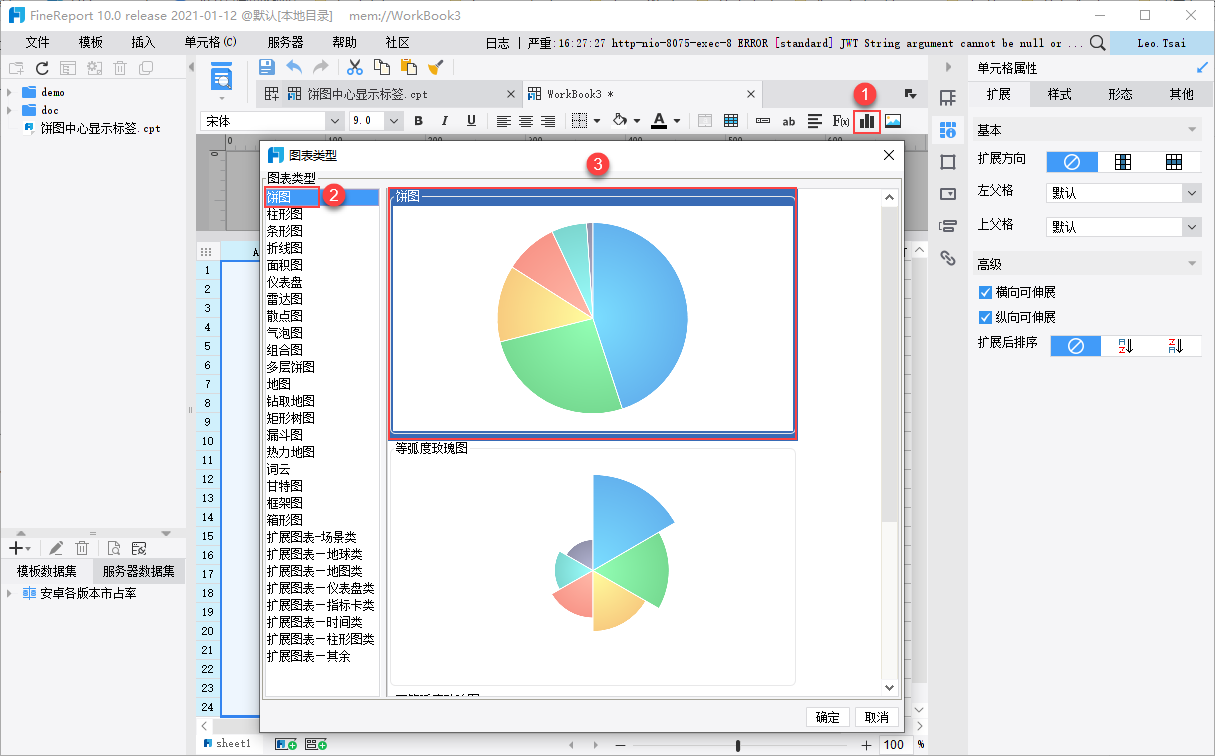
2.2 插入图表
合并一片区域单元格,插入饼图,如下图所示:

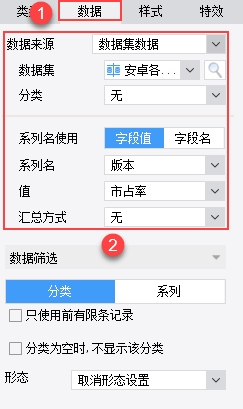
2.3 绑定数据
绑定饼图数据,如下图所示:

2.4 设置样式
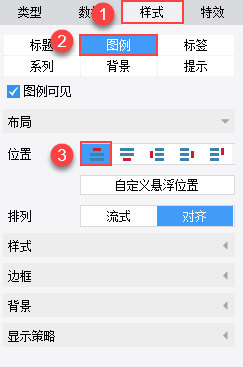
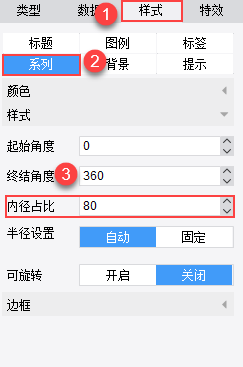
饼图去掉标题,图例设置在上方,内径占比调整为80,实现环形效果,如下图所示:



2.5 自定义中间标签
饼图标签取消显示值标签,分类标签使用富文本自定义,并将分类标签的位置设置为居中,也就是显示在饼图中间,如下图所示:

富文本编辑内容如下图所示:

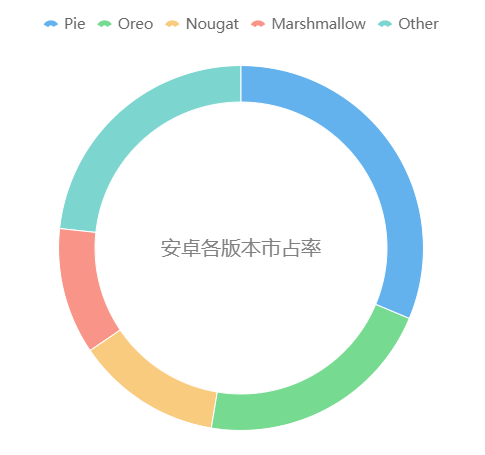
2.6 效果预览
1)PC 端
保存报表,点击分页预览,效果如下图所示:

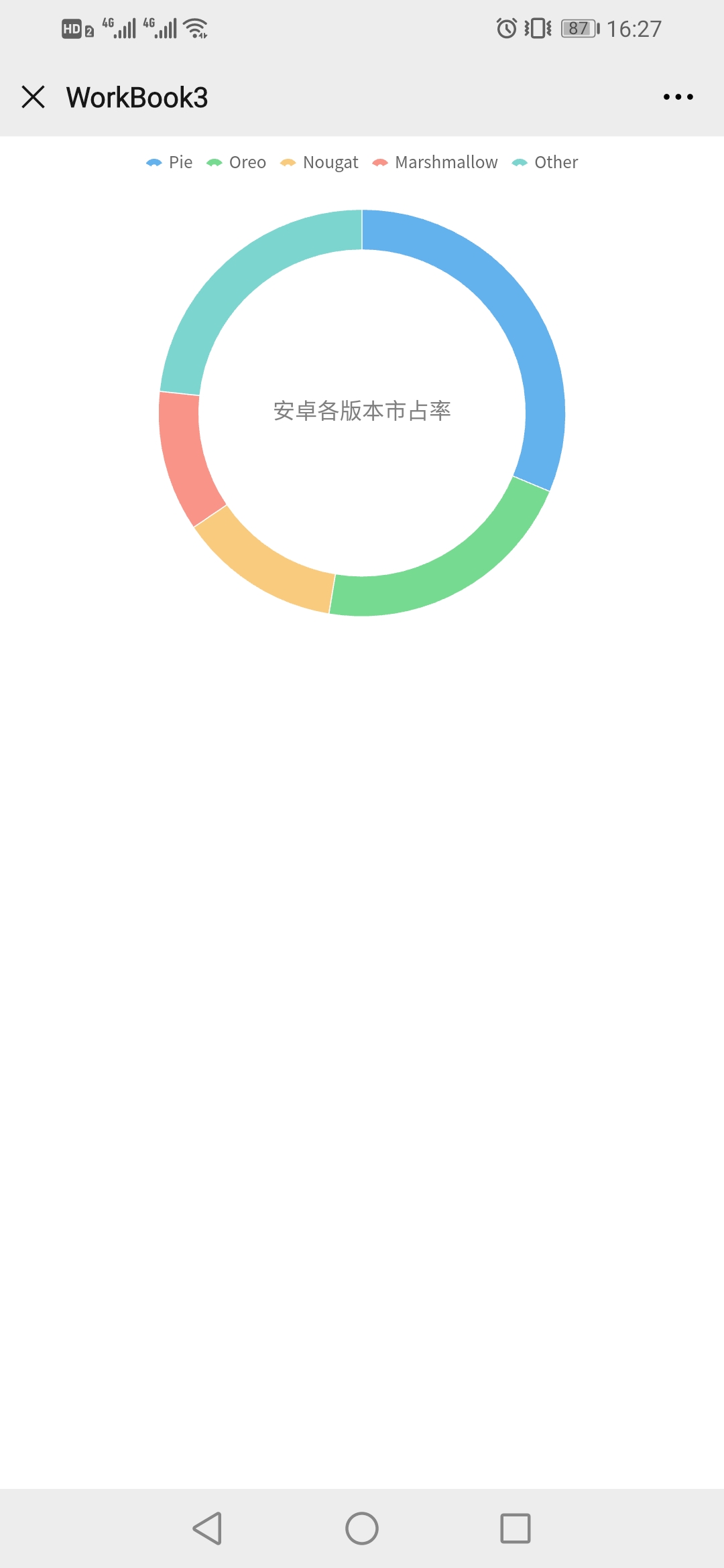
2)移动端
同时支持 App 端和 H5 端,效果如下图所示:

3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\饼图中心显示标签.cpt
点击下载模板:饼图中心显示标签.cpt

