1. 概述编辑
1.1 预期效果
有时我们也需要获取分页预览的报表中的某些单元格的值进行其他操作,比如报表总行数保存在某固定单元格中,在工具栏中显示报表总行数。
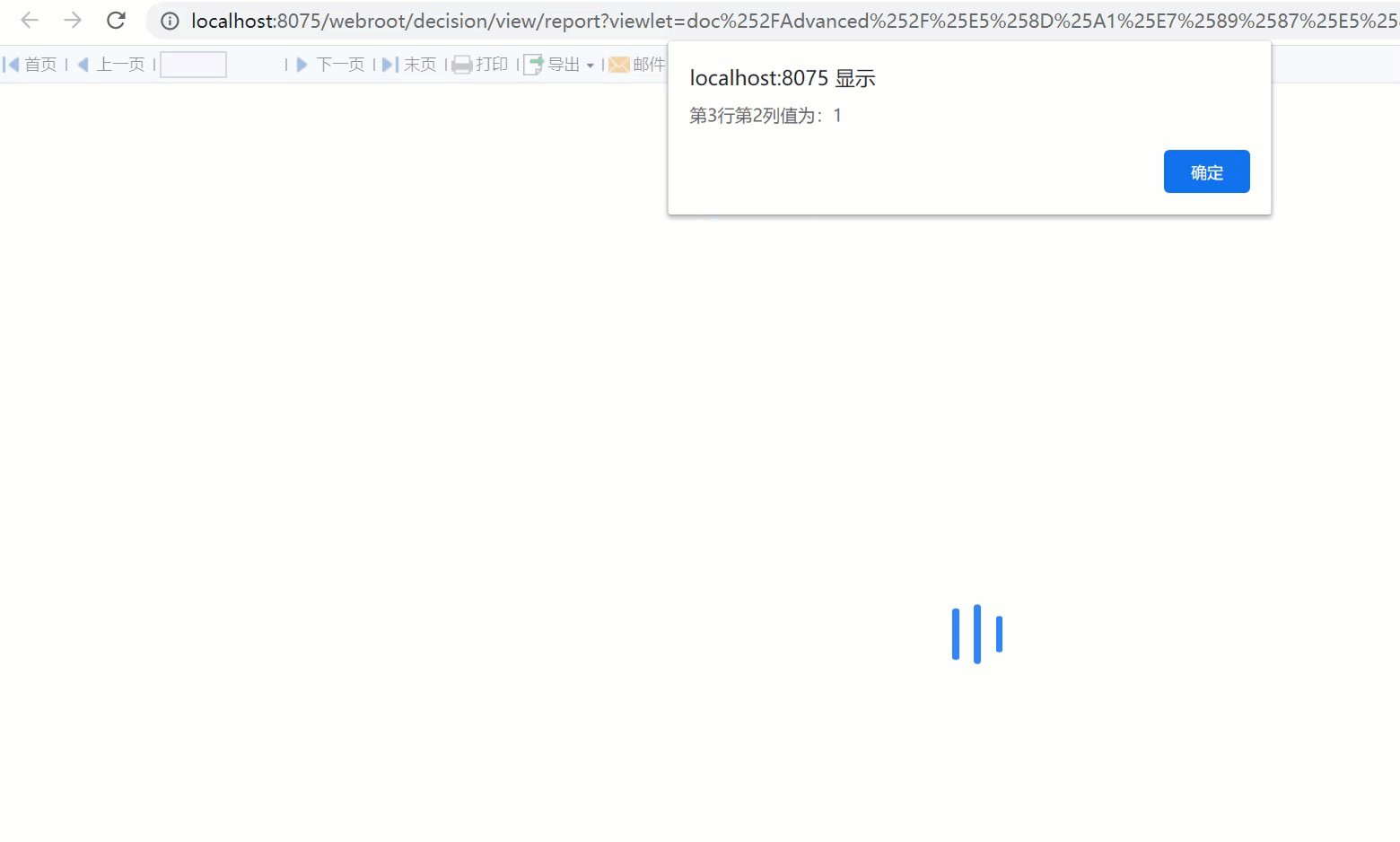
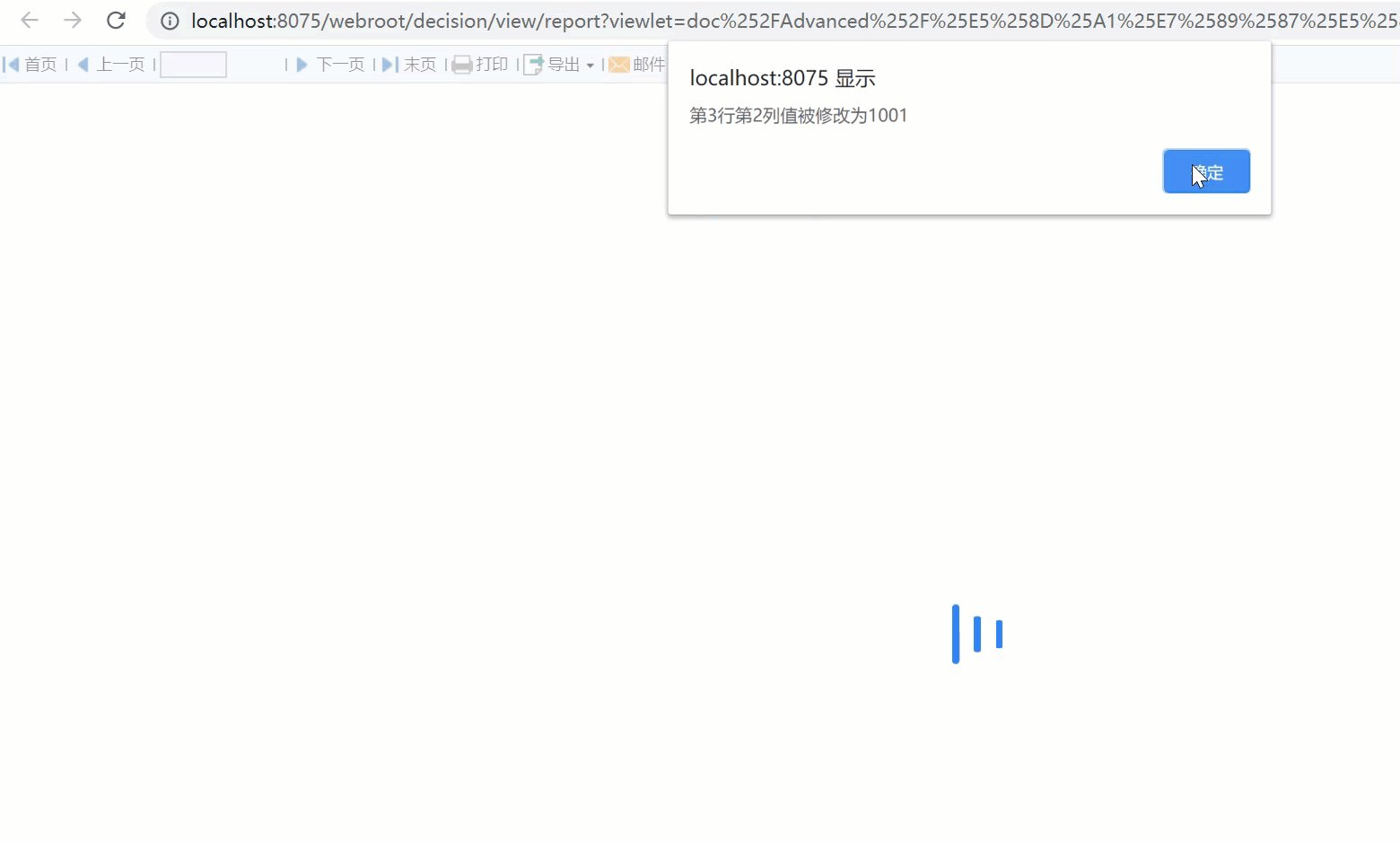
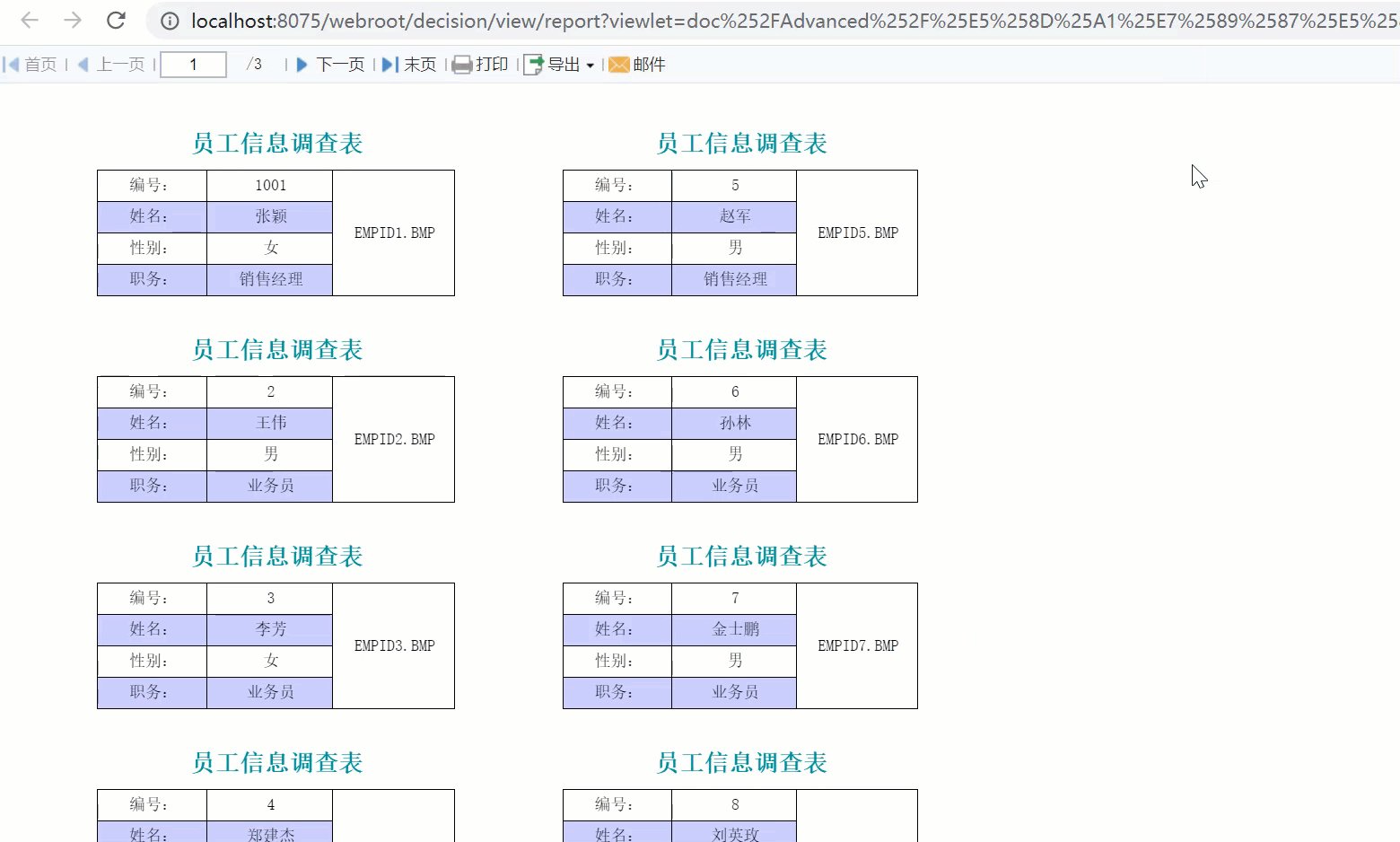
下面效果图中,我们获取了某单元格的值,然后对其进行了修改,如下所示:

1.2 实现思路
通过添加「加载结束」事件,利用 JS 代码获取到单元格中的值。
2. 示例编辑
2.1 准备模板
准备内置模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\卡片分栏.cpt
点击可下载模板:卡片分栏.cpt
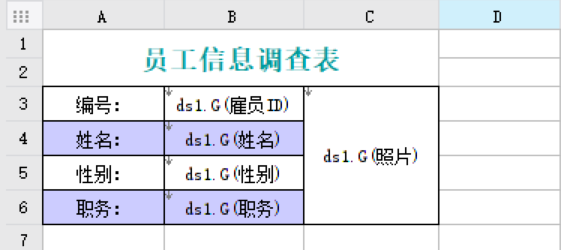
打开模板,模板样式如下图所示:

2.2 添加事件
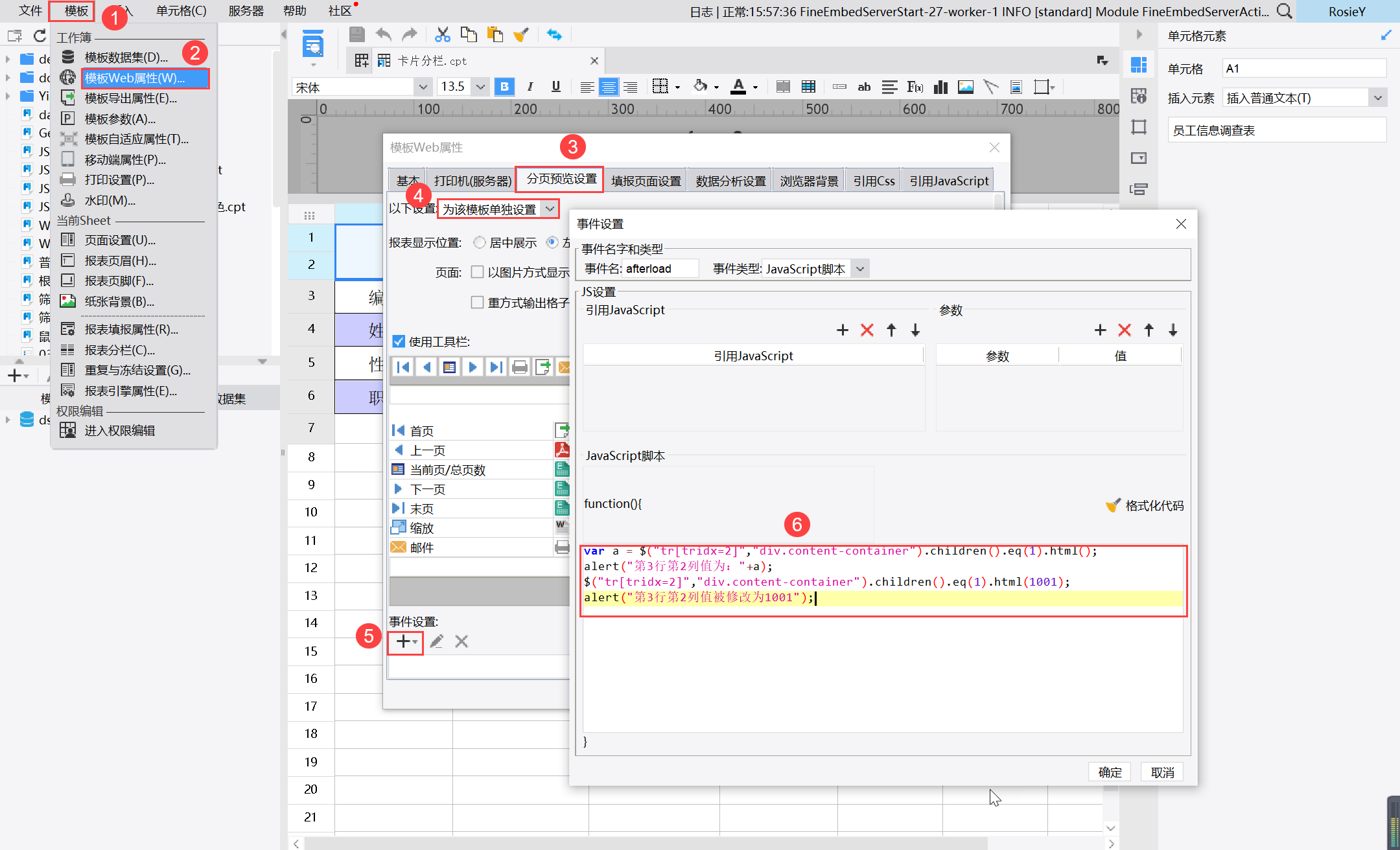
打开模板,点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件。
如下图所示:

JavaScript 代码如下:
方法一
注:此处的行列皆为预览扩展出来后的行列值,行列号是从 0 开始计算的。
var a = $("tr[tridx=2]","div.content-container").children().eq(1).html();
alert("第3行第2列值为:"+a);
$("tr[tridx=2]","div.content-container").children().eq(1).html(1001);
alert("第3行第2列值被修改为1001");
B/S 访问某个 cpt 模板,报表 Servlet 将会将 cpt 文件解析成对应的 HTML,报表内容最终转换为一个 table,位于 id=content-container 的 div 中。
由于分页预览只是展现,在这种查看方式下FR没有现成单元格获取方法,可以用 jQuery 语法获取指定单元格。
$("tr[tridx=行号]","div.content-container").children().eq(列号)
方法二
注:单元格号与模板设计时的单元格号类似,如 A1、D5 等,A1 对应第 1 行第 1 列,第 5 行第 4 列对应 D5。
var a=$("td[id^=B3-]").text();
alert("B3单元格值为:"+a);//B3 是指预览后所扩展出来的单元格
$("td[id^=B3-]").text(1001);
alert("第B3单元格的值被修改为1001");
页面加载结束后的主报表体是一个table对象,每个单元格对应对应 td 对象,里面包含控制该单元格所在位置的id 属性,格式如A1-0-102其中A1即表格单元格代码,只需要用 jQuery 对象属性前匹配符号 ^= 获取单元格 td 对象,即可获取指定的单元格,同时利用 jQuery 提供的 $("td[id^=单元格号-]") 和 text()方法来获取和设置单元格的值,即可达到目的。
2.3 效果预览
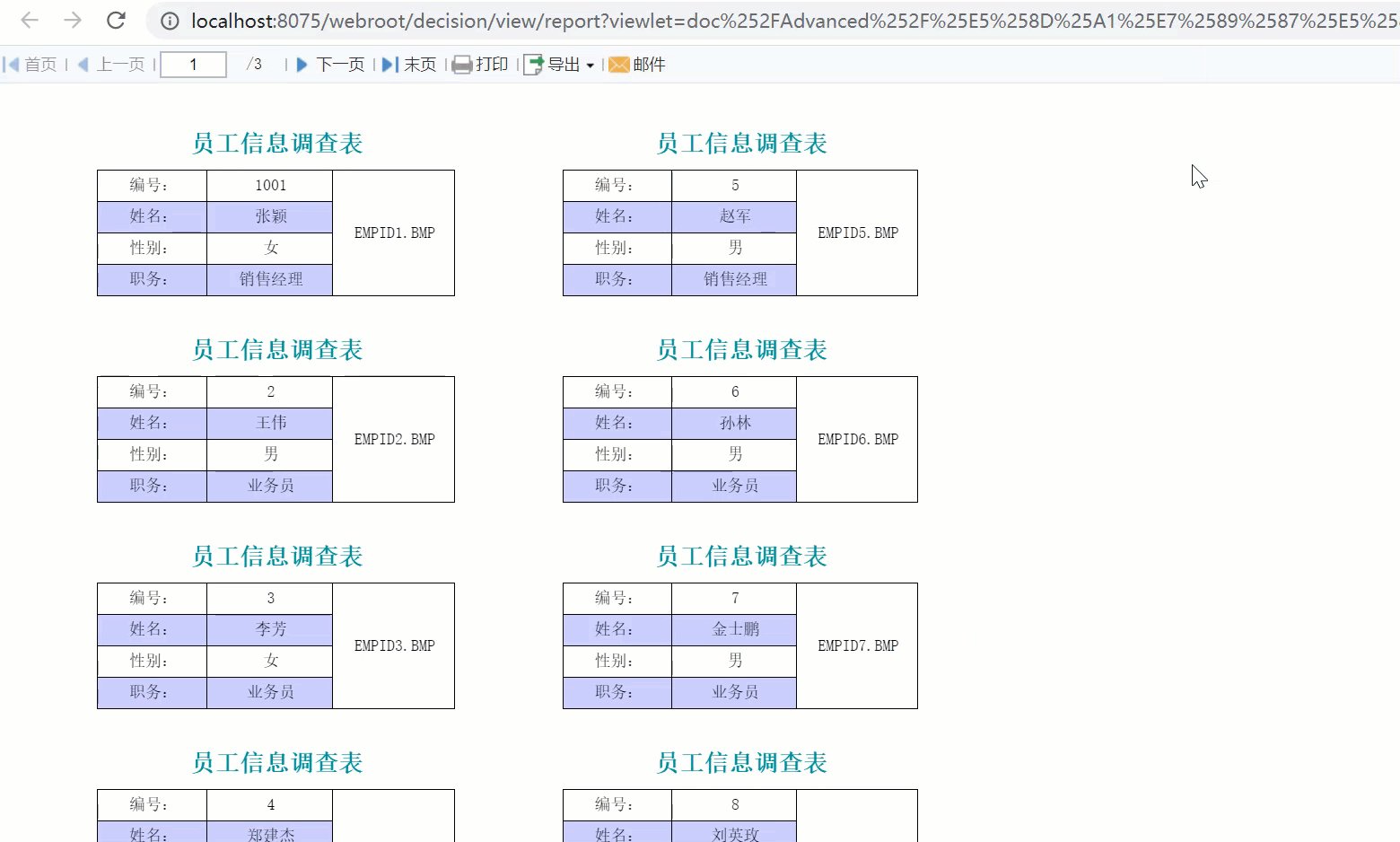
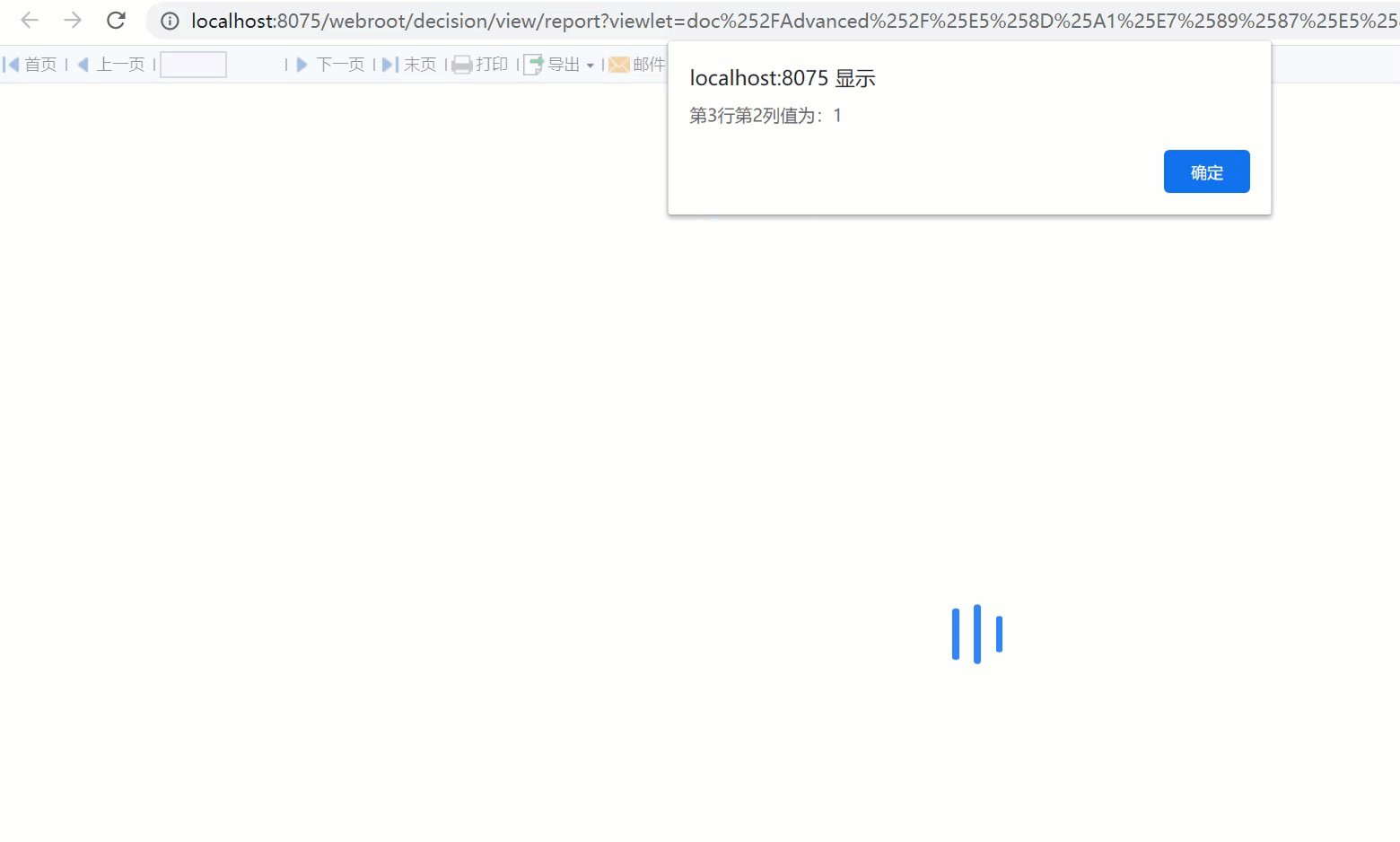
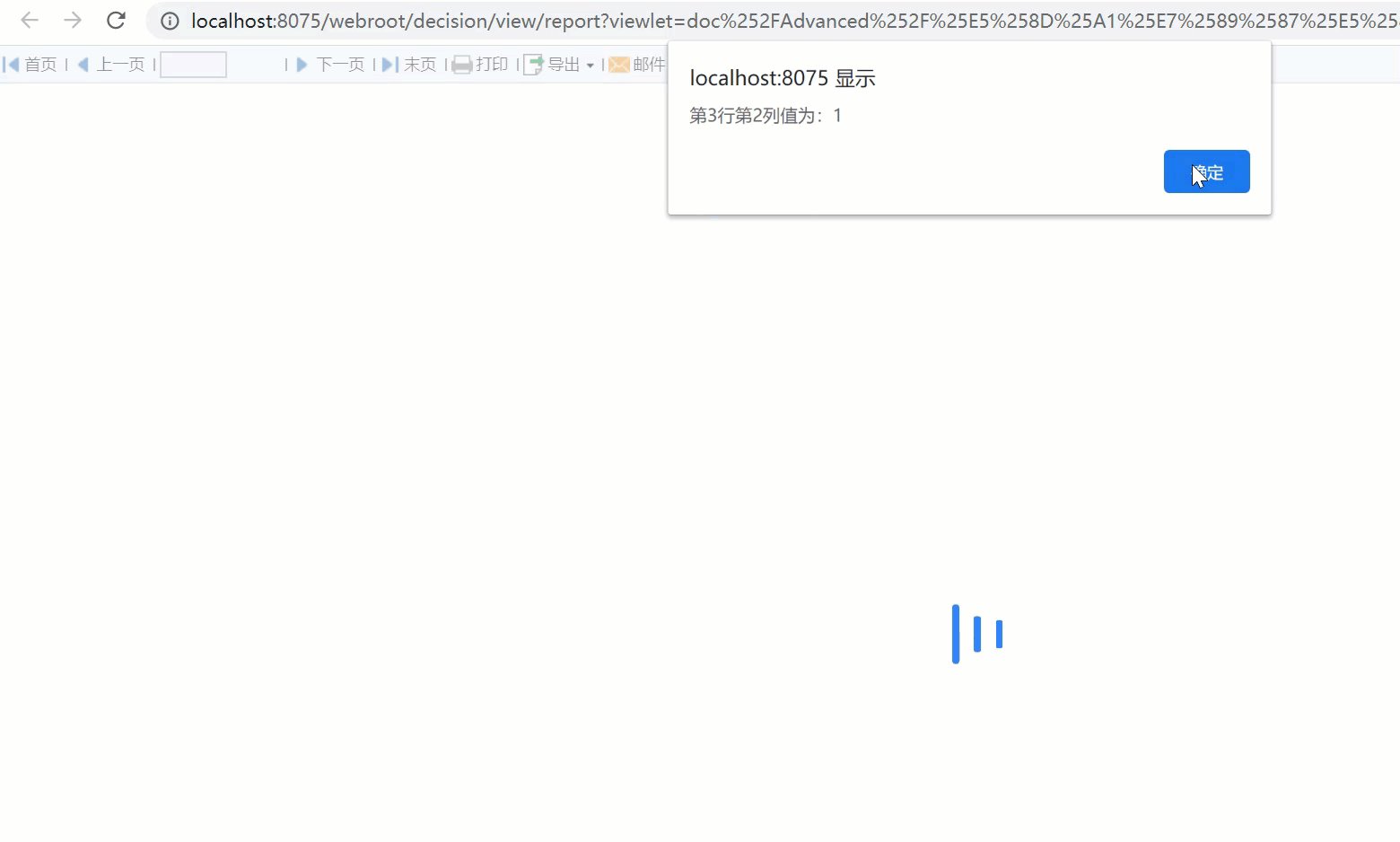
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端。
3. 下载模板编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS获取分页预览下单元格点的值.cpt
点击下载模板:JS获取分页预览下单元格的值.cpt

