历史版本14 :JS实现点击报表实现全屏效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在浏览器上大家都习惯于 F11 让报表达到全屏效果,但是对于有些仅用于展示的电脑而言,有时候是不配备键盘,稍做调整只能用鼠标来实现。
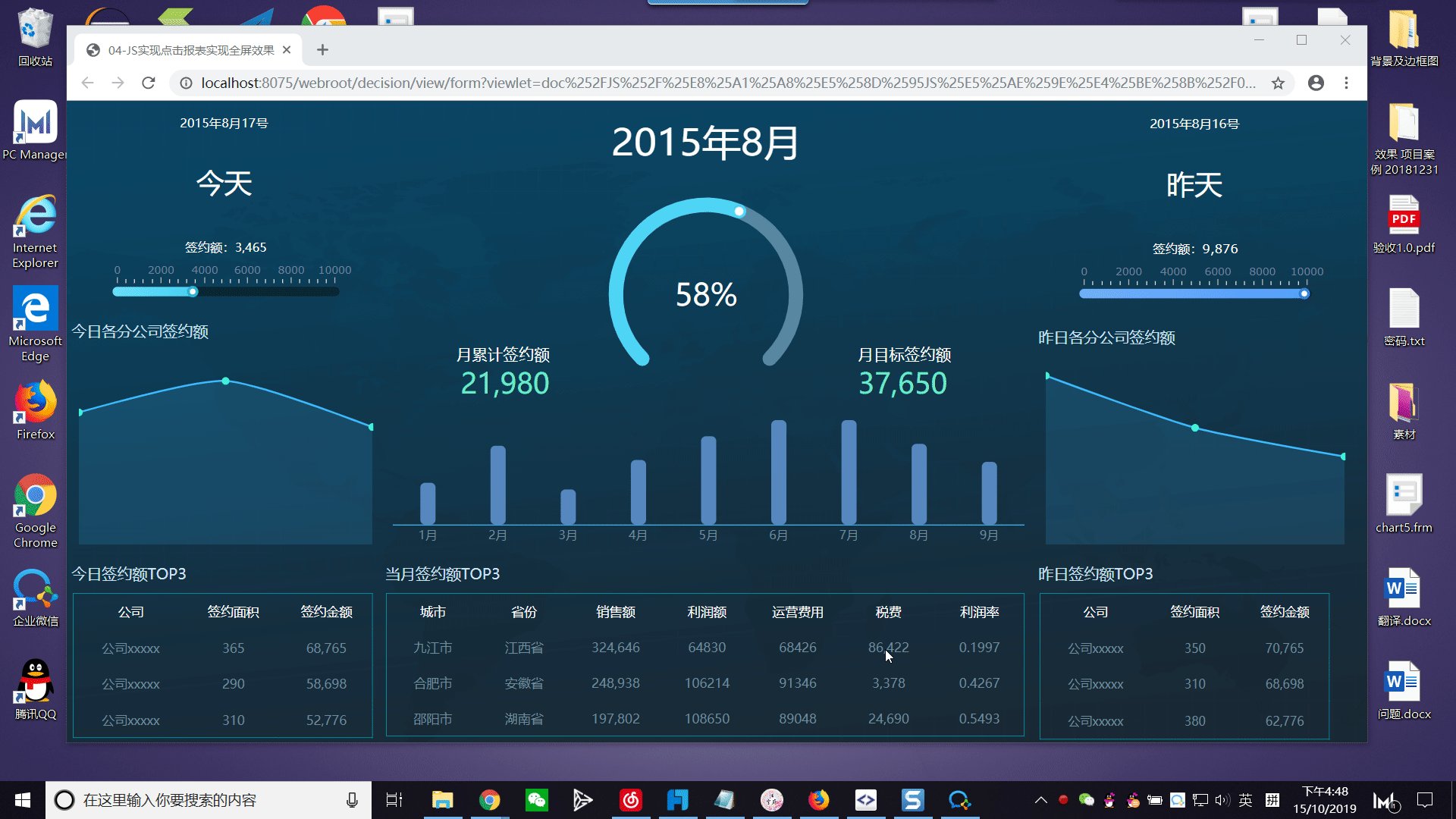
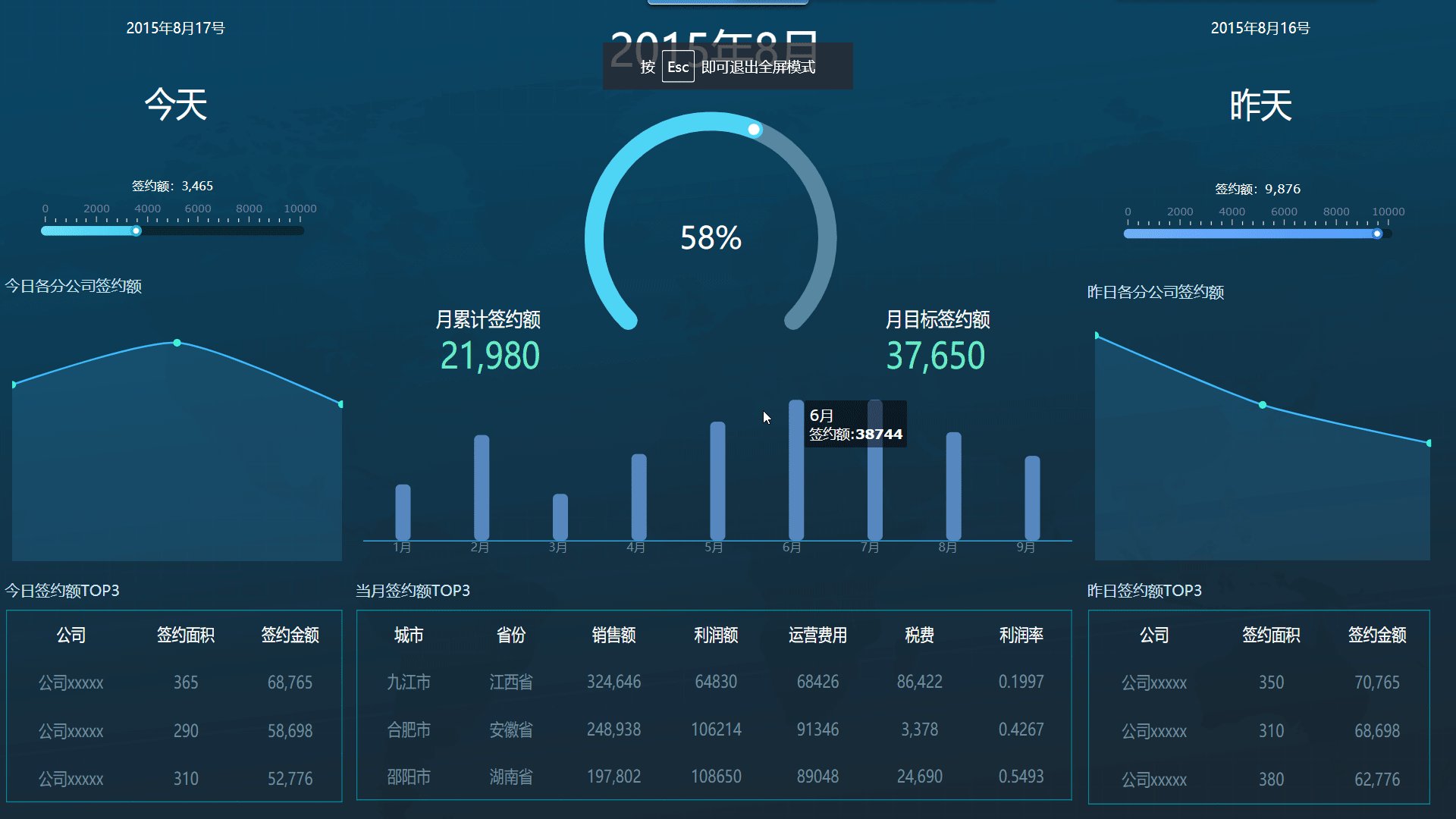
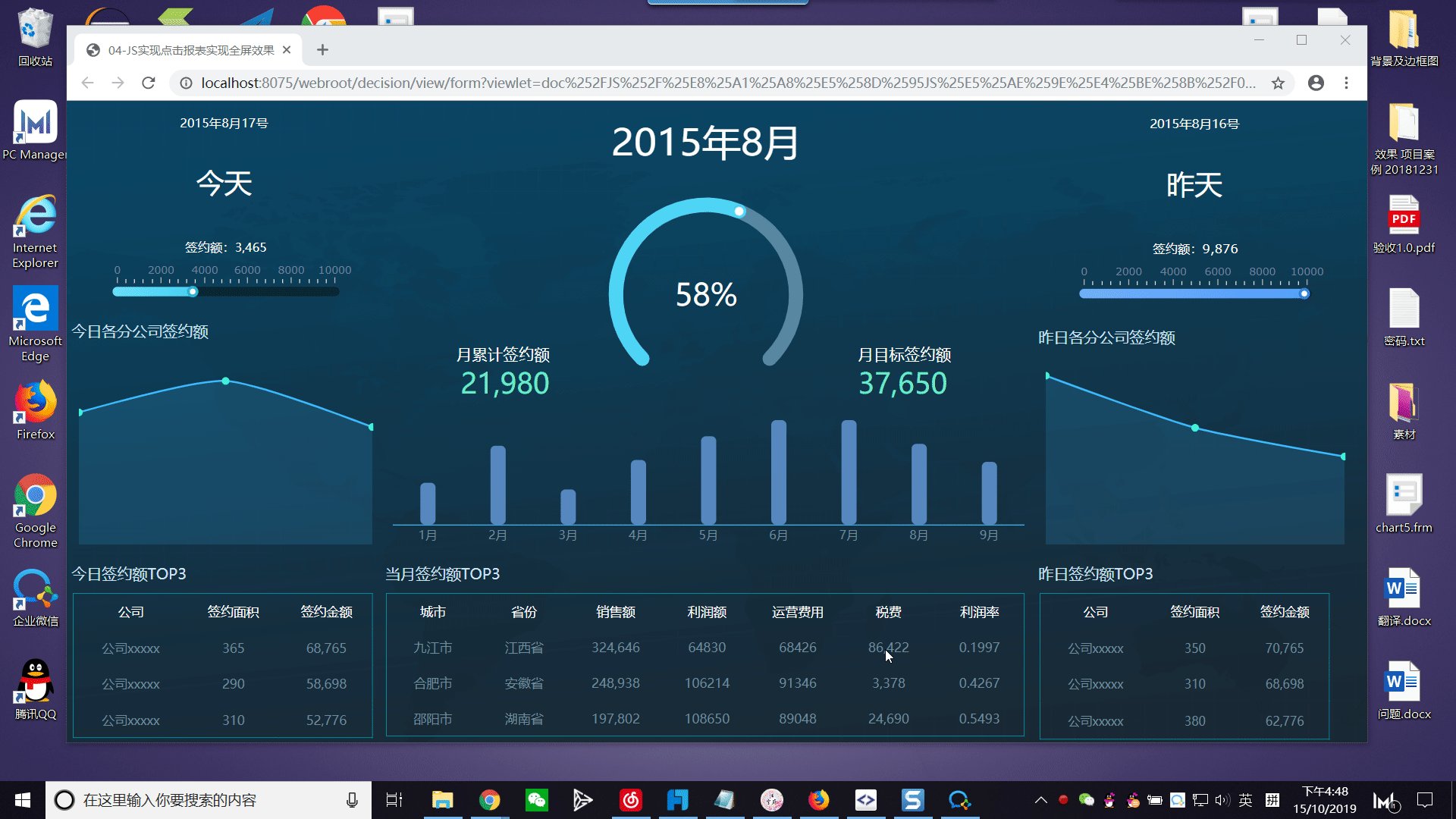
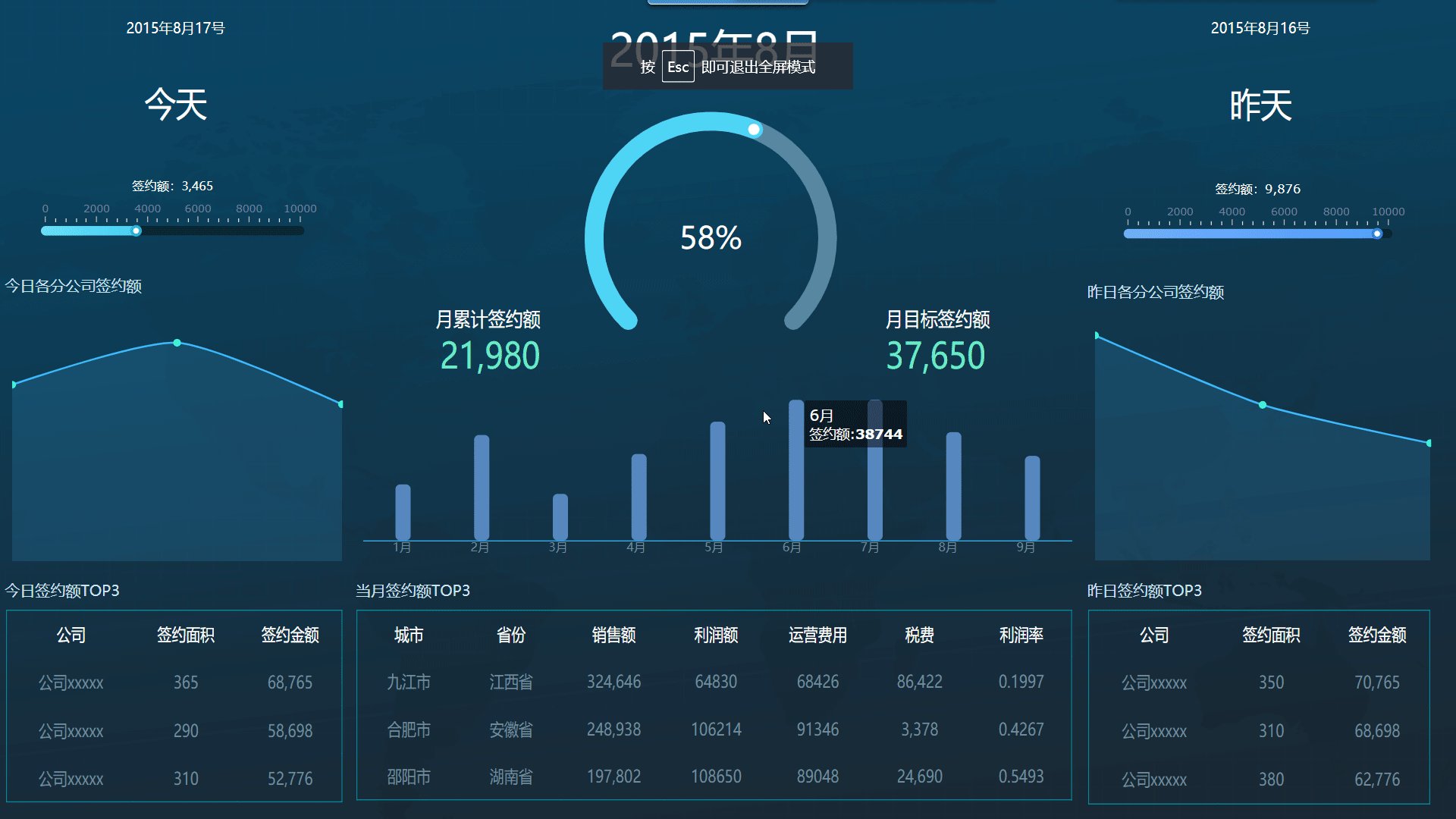
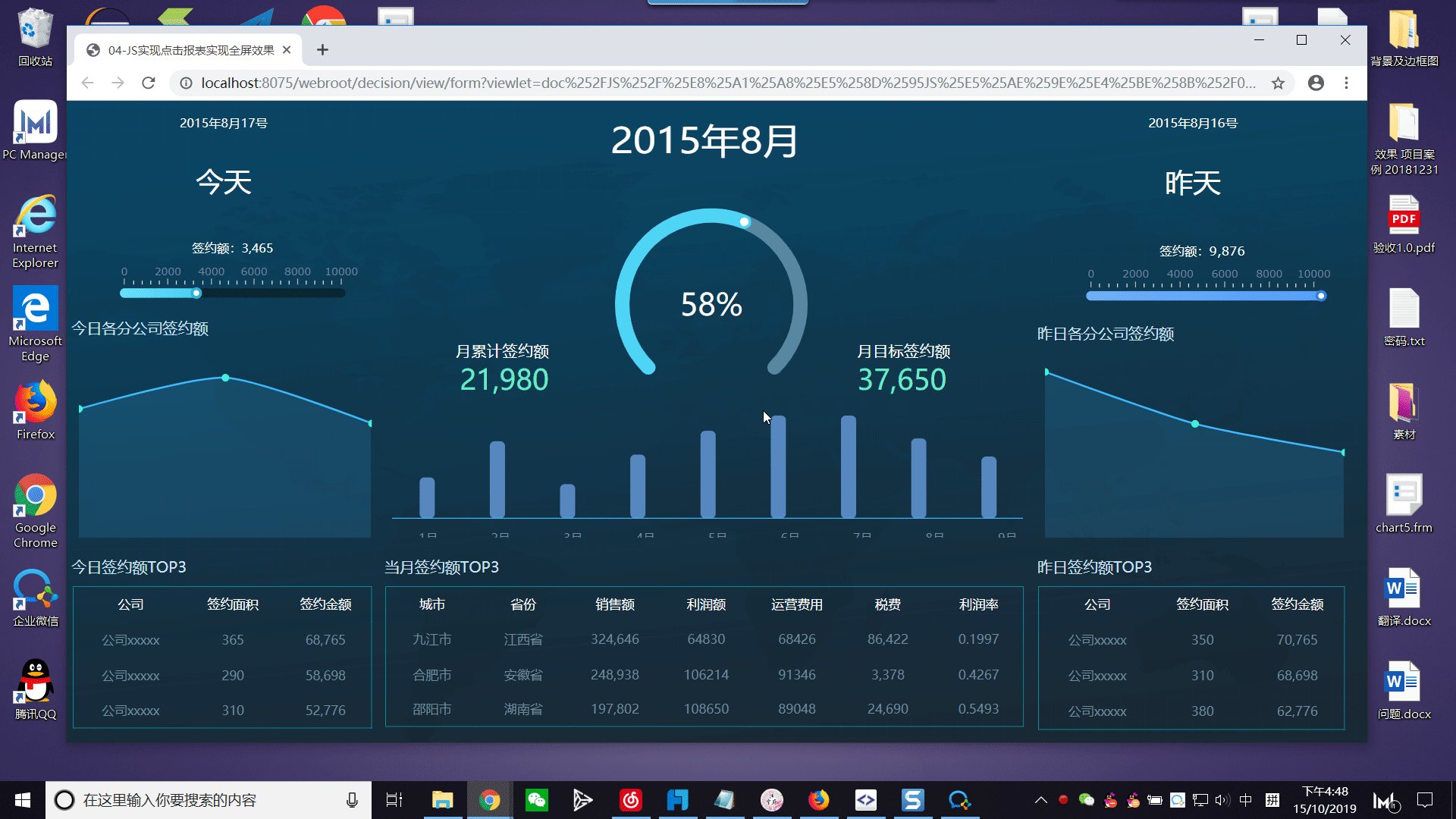
效果如下图所示,鼠标点击决策报表主体,报表全屏显示;再点击,恢复为原来的样子。如下图所示:

注:此处以决策报表为例,在普通报表中,通过点击按钮实现全屏的方法可参考:JS 实现点击按钮实现全屏预览
1.2 解决思路
利用 JS 来控制点击报表来实现全屏效果。
2. 示例编辑
2.1 准备模板
准备内置模板: %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\sales\签约额详细分析.frm
点击可下载模板:签约额详细分析.frm
2.2 添加事件
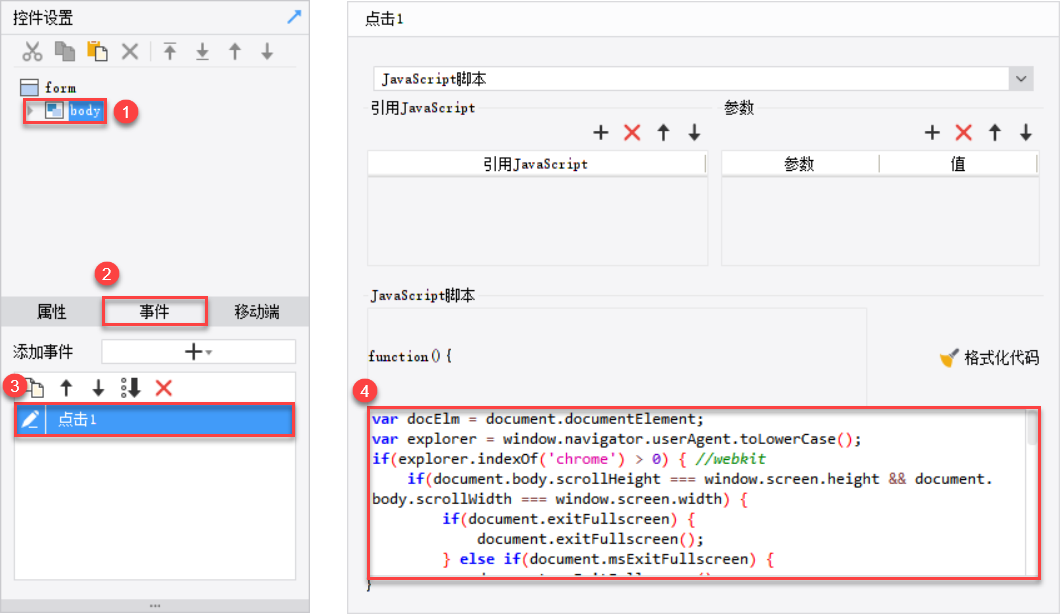
打开模板,选中 body,添加一个「点击」事件,如下图所示:

JavaScript 代码如下:
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if(explorer.indexOf('chrome') > 0) { //webkit
if(document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox浏览器
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等浏览器
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
} else { //fireFox浏览器
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox浏览器
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等浏览器
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
}注:上述代码仅适配于谷歌、火狐、360(极速模式)浏览器。
2.3 效果预览
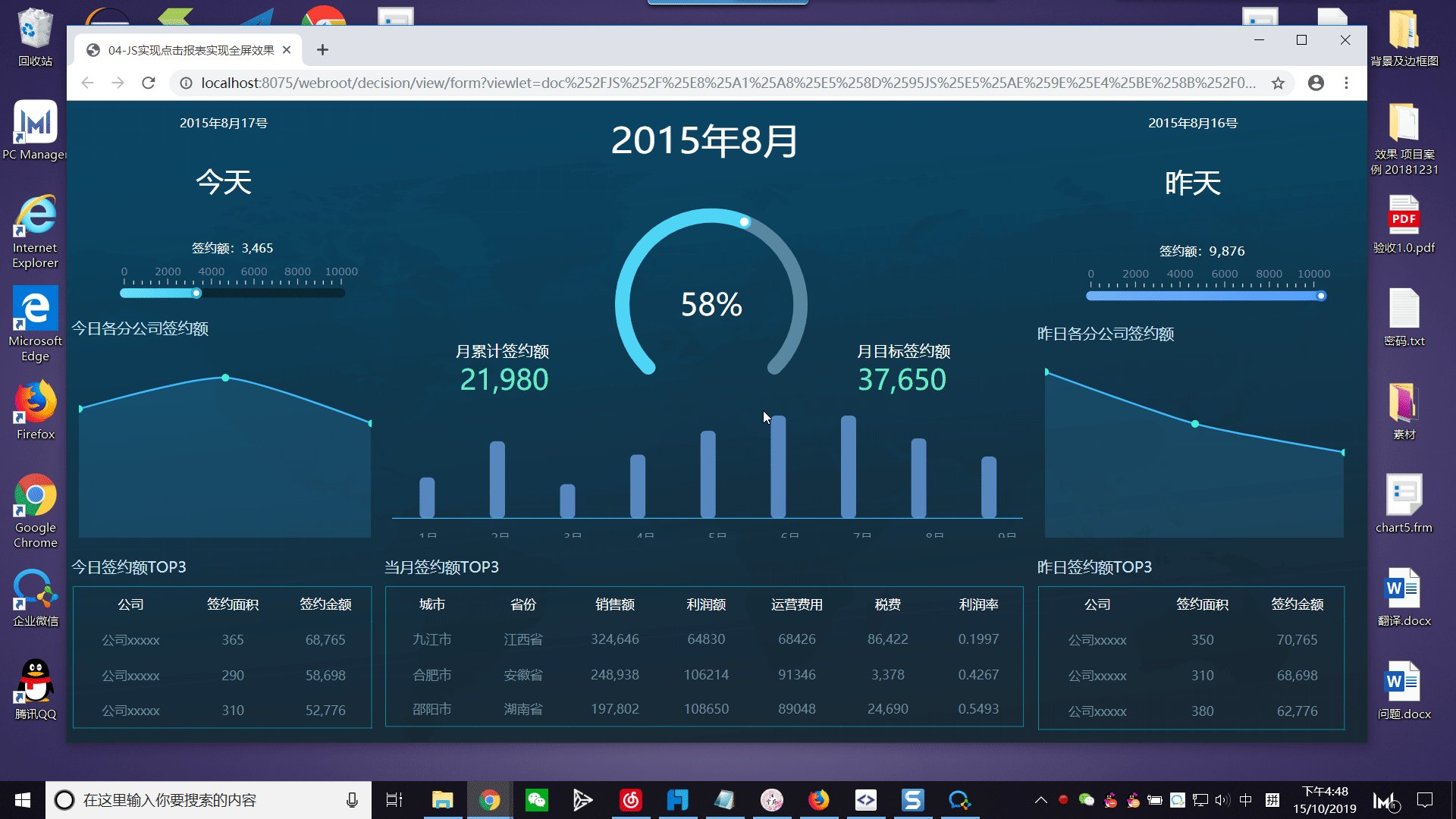
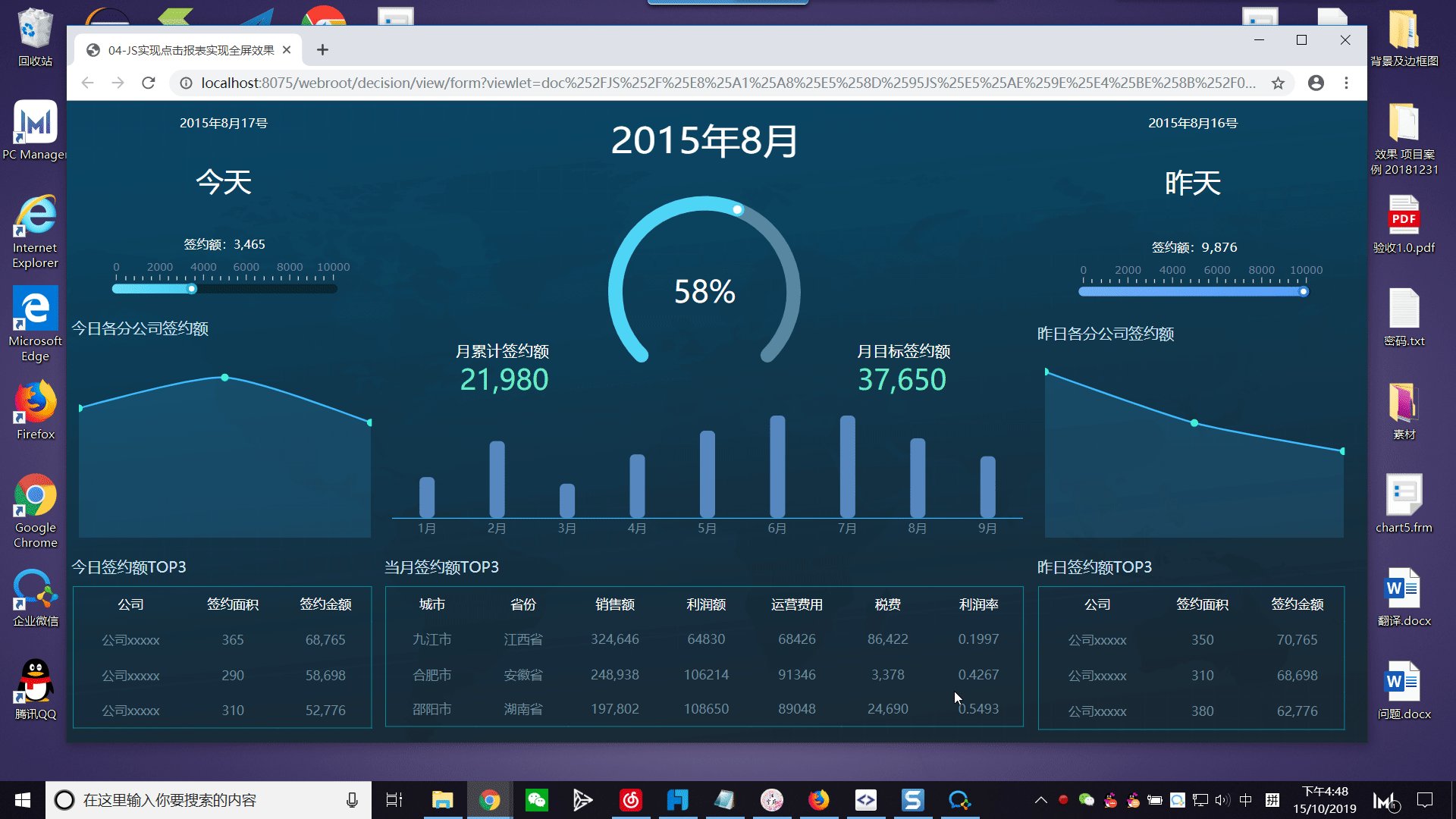
保存模板,点击 「PC端预览」,PC 端效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\04-JS实现点击报表实现全屏效果.frm
点击下载模板:04-JS实现点击报表实现全屏效果.frm

