历史版本12 :JS获取决策报表参数界面控件值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在设计决策报表时,需要通过决策报表主体的按钮控件或者报表块的超链接获取参数面板的控件值,该如何实现呢?
1.2 解决思路
通过 JS 获取参数面板的控件值:
_g().parameterEl.getWidgetByName('text').getValue(); //text为参数面板控件名称
2. 示例编辑
设计一张报表,通过_g().parameterEl.getWidgetByName('text').getValue() 获取参数面板上的值,并用弹框打印出来。
2.1 设计报表
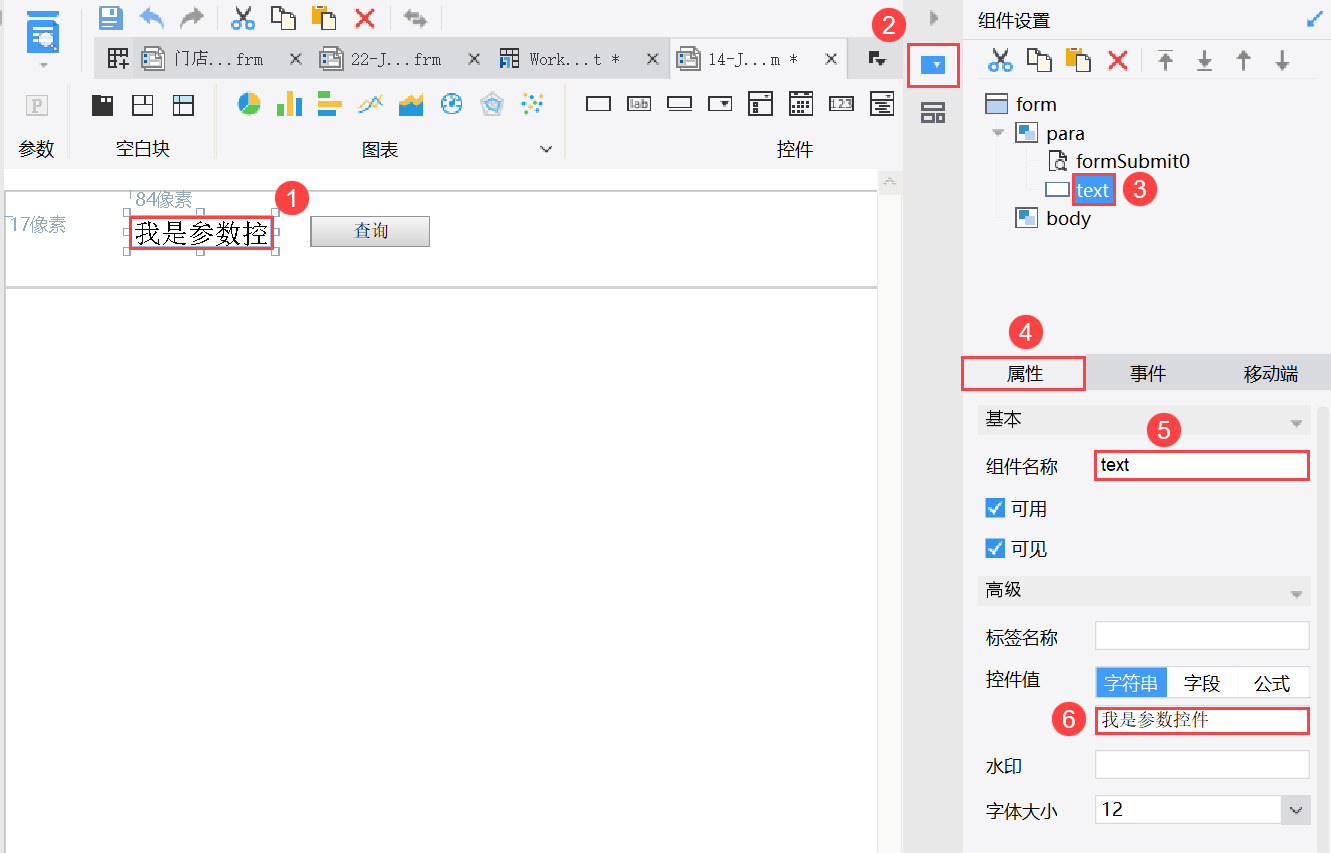
1)新建一张决策报表,拖入参数面板,在参数面板中添加「文本框控件」和「查询按钮」,将「文本框控件」的控件名改为text,控件值填入我是参数控件。如下图所示:

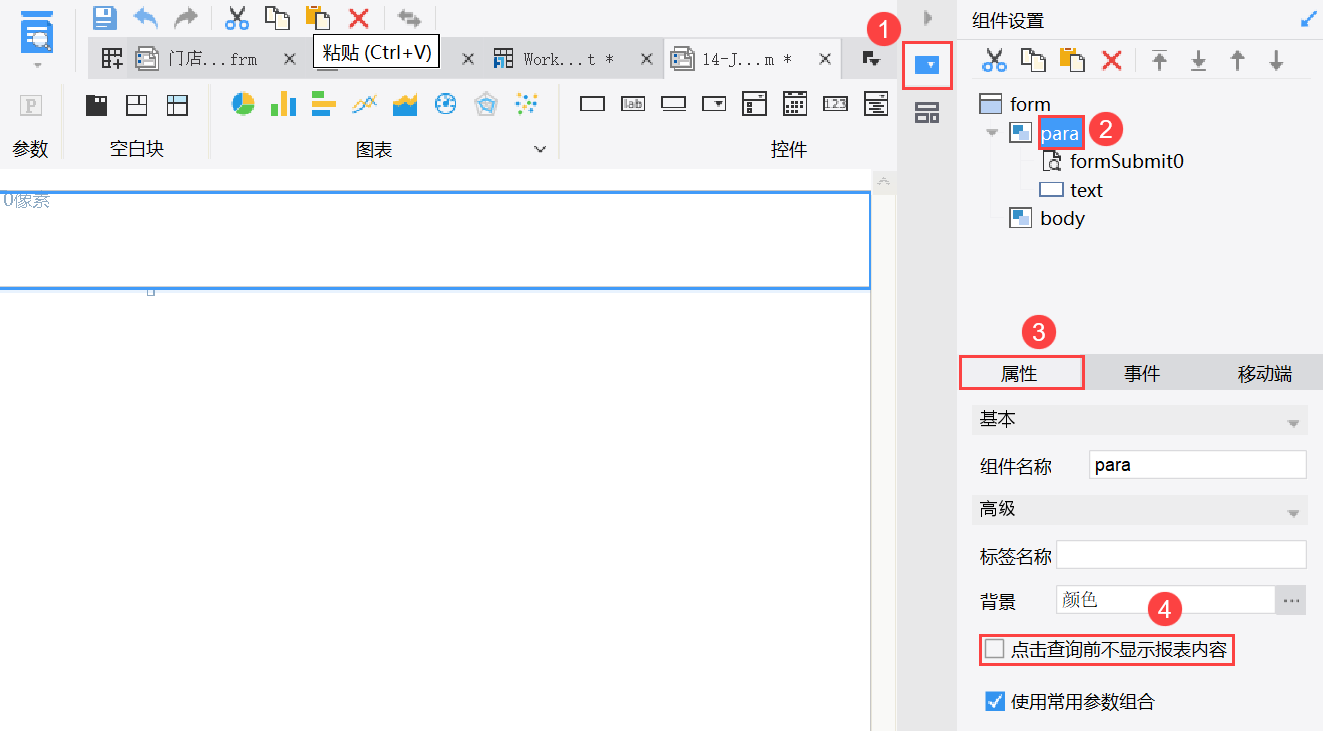
2)点击参数面板空白处,取消勾选「点击查询前不显示报表内容」属性。如下图所示:

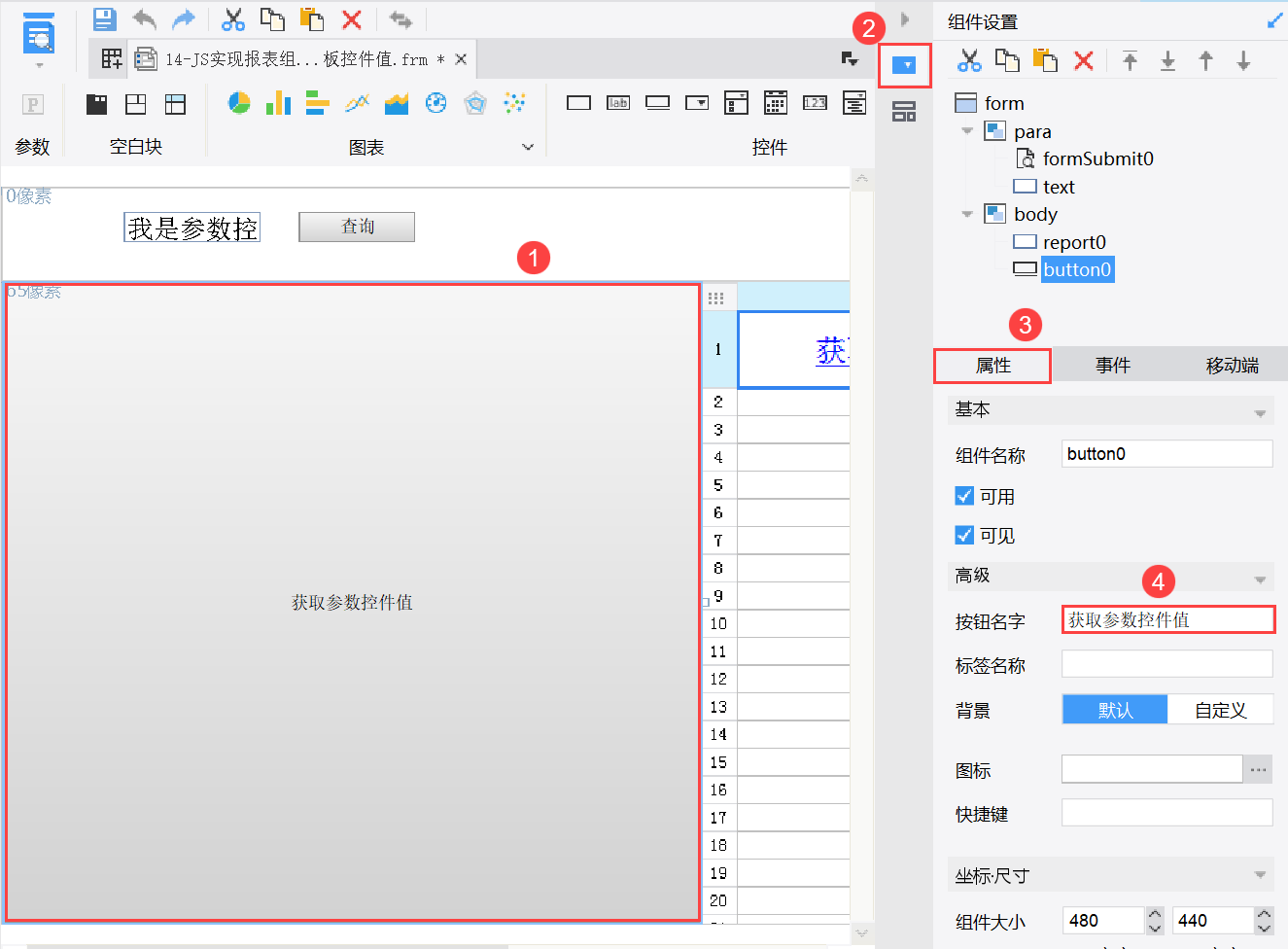
3)在决策报表主体拖入一个「按钮控件」和报表块,按钮名字改为获取参数控件值。如下图所示:

2.2 添加点击事件
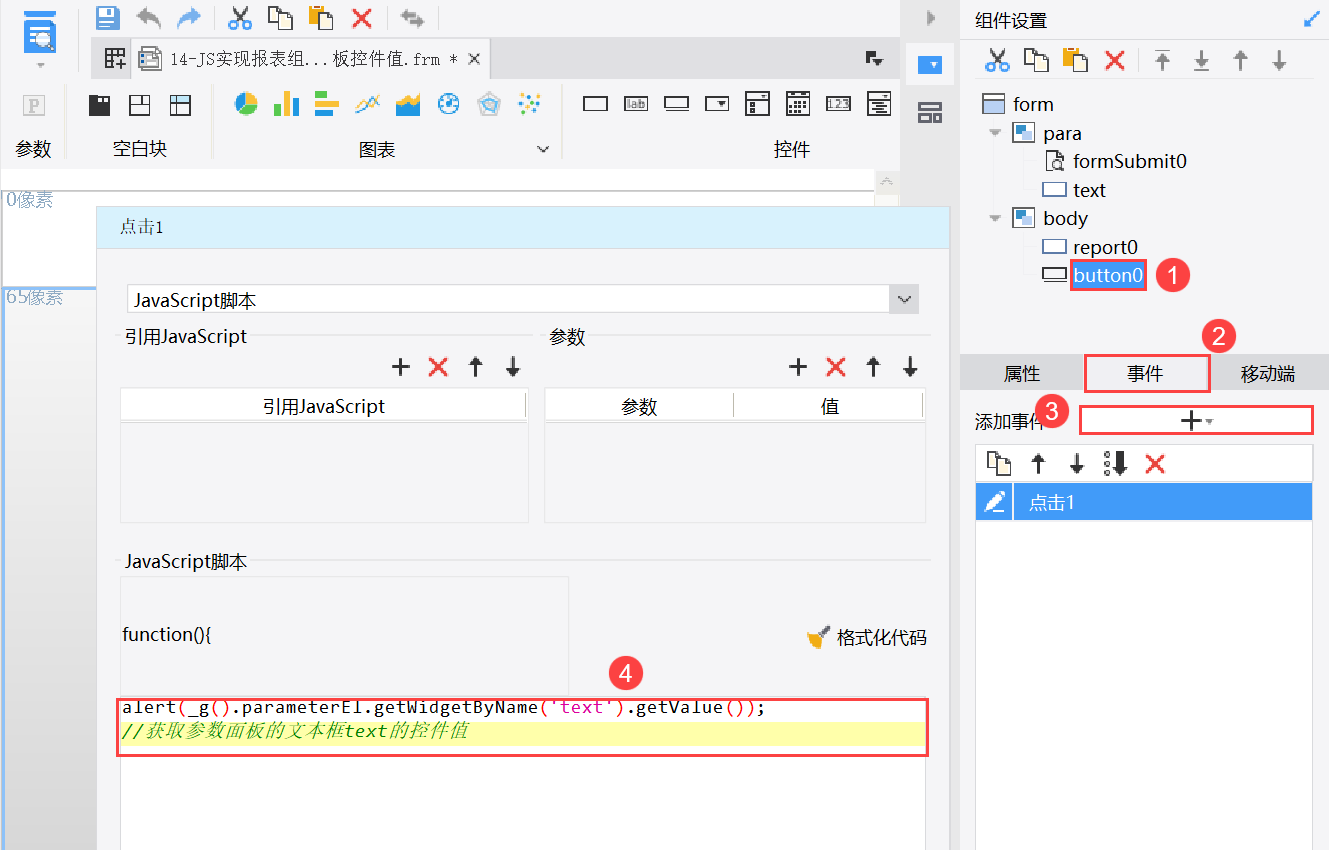
选中「按钮控件」,为其添加一个「点击」事件,如下图所示:

JavaScript 代码如下:
alert(_g().parameterEl.getWidgetByName('text').getValue()); //获取参数面板的文本框text的控件值
2.3 添加超级链接
2.2 节中实现了点击按钮获取参数面板控件值,2.3 节将在超链接中添加 JS,实现点击超链接获取参数面板控件值。
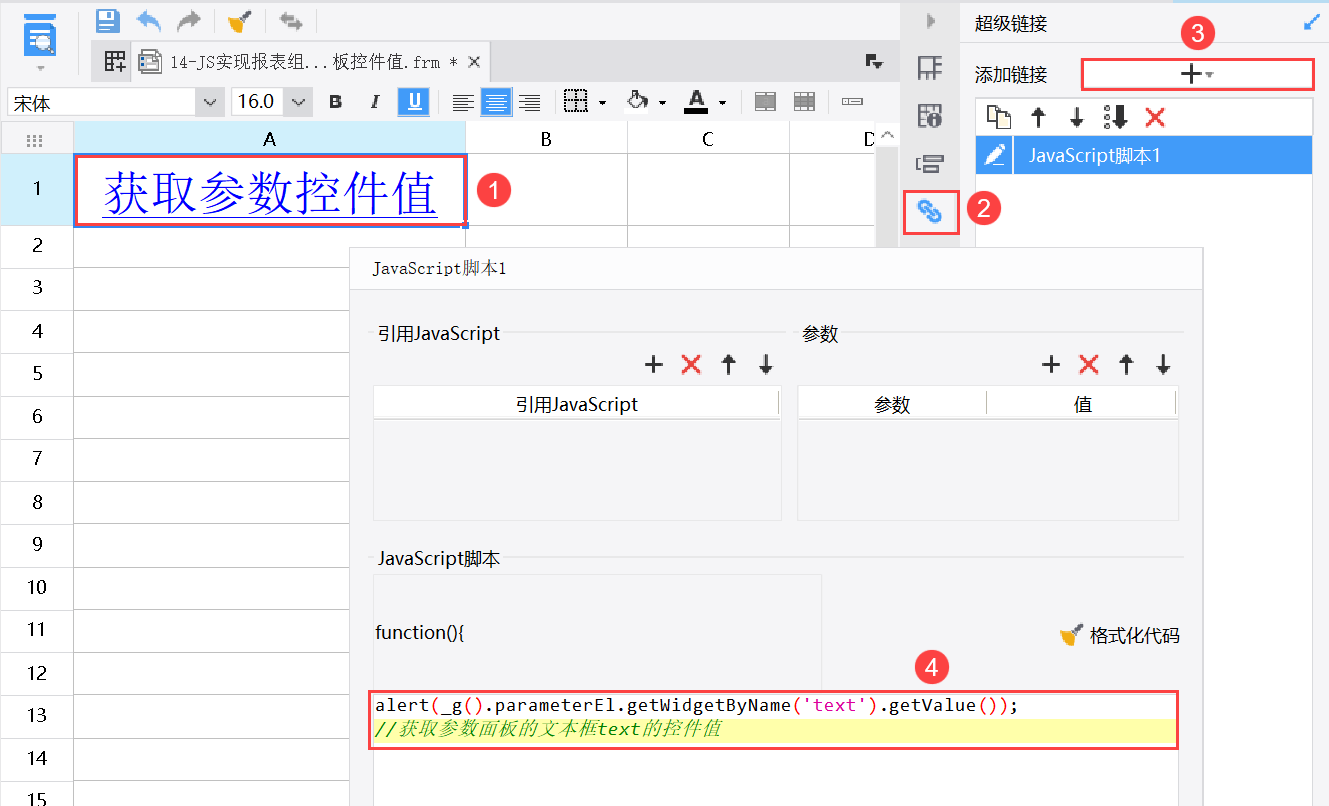
在 报表块 A1 单元格中输入获取参数控件值,并为其添加「超级链接」。如下图所示:

JavaScript 代码如下
alert(_g().parameterEl.getWidgetByName('text').getValue());//获取参数面板的文本框text的控件值
2.4 预览效果
2.4.1 PC 端
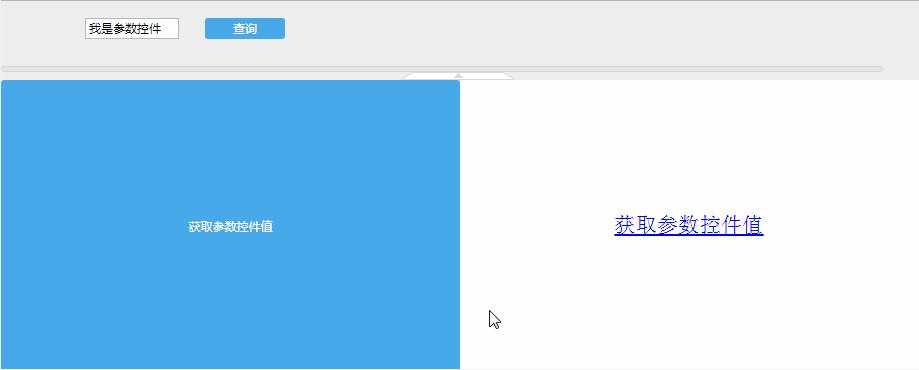
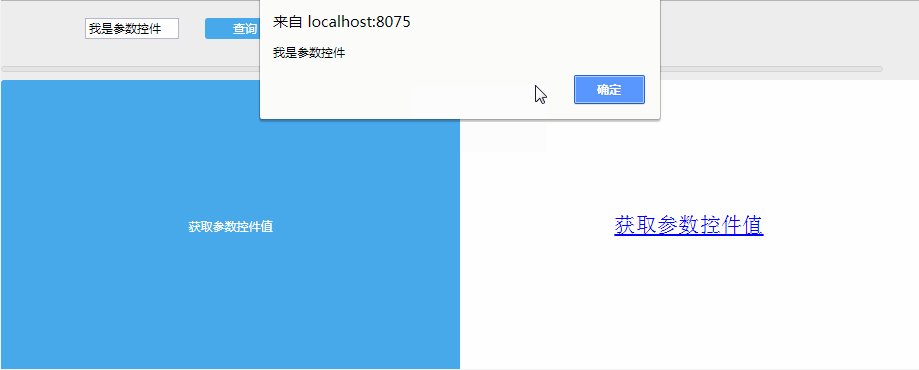
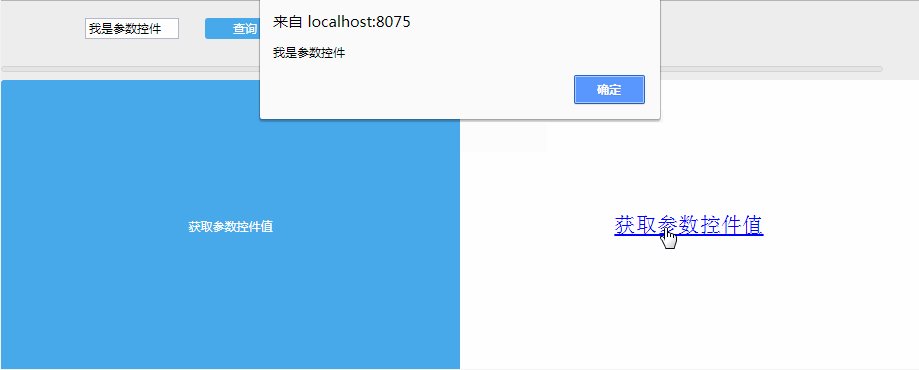
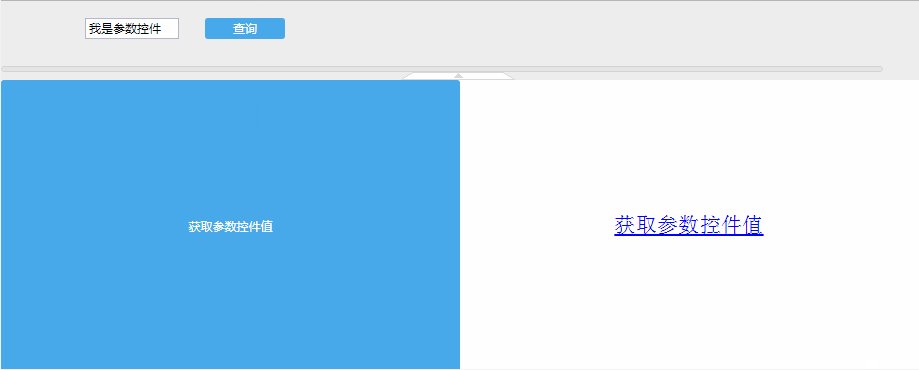
保存模板,点击「PC端预览」预览报表,点击按钮控件,即可获得参数面板中的控件值,点击报表块中的超链接也可获得参数面板中的控件值。如下图所示:

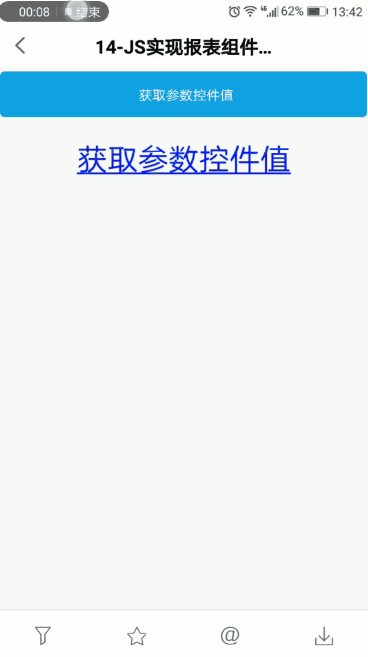
2.4.2 移动端
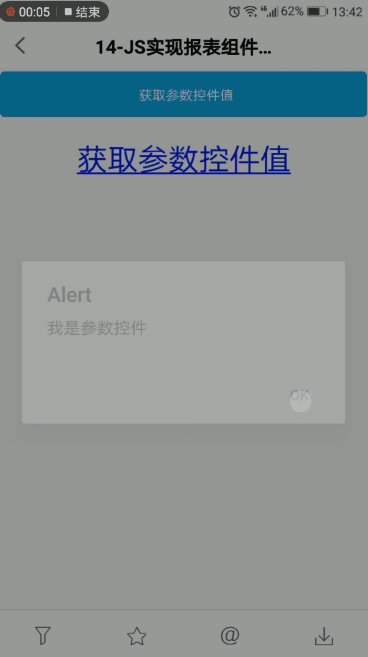
App 效果及HTML5效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\14-JS实现报表组件获取参数面板控件值.frm
点击下载模板:14-JS实现报表组件获取参数面板控件值.frm

