历史版本3 :日期控件填报时自动匹配 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
填报报表中,有两个日期控件,当第一个日期控件选择完成后,希望第二个日期控件能自动匹配日期,例如:改变前一个控件日期后,后一个控件的日期 +90 天。该如何实现呢?

1.2 解决思路
方案一:在后一个日期控件所在单元格插入公式。
方案二:给前一个日期控件添加「编辑结束」事件,通过 JavaScript 实现。
2. 示例编辑
2.1 报表设计
新建普通报表,A2、B2 单元格添加「日期控件」,设计表格样式如下图所示:

2.2 方案一:插入公式
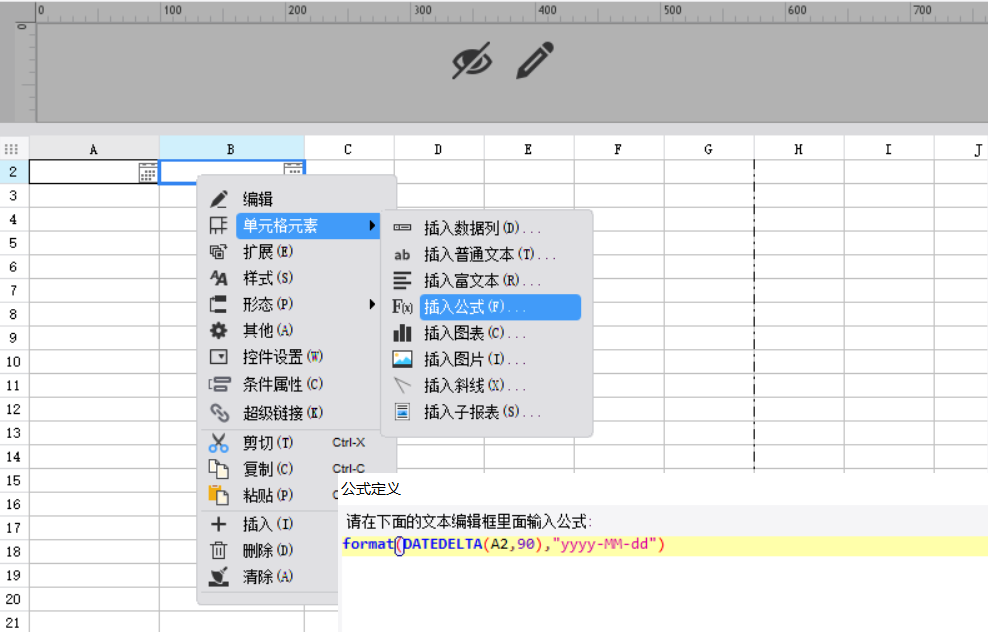
选中 B2 单元格,单击右键,选择「单元格元素>插入公式」,公式为format(DATEDELTA(A2,90),"yyyy-MM-dd")。如下图所示:

2.3 方案二:编辑结束事件
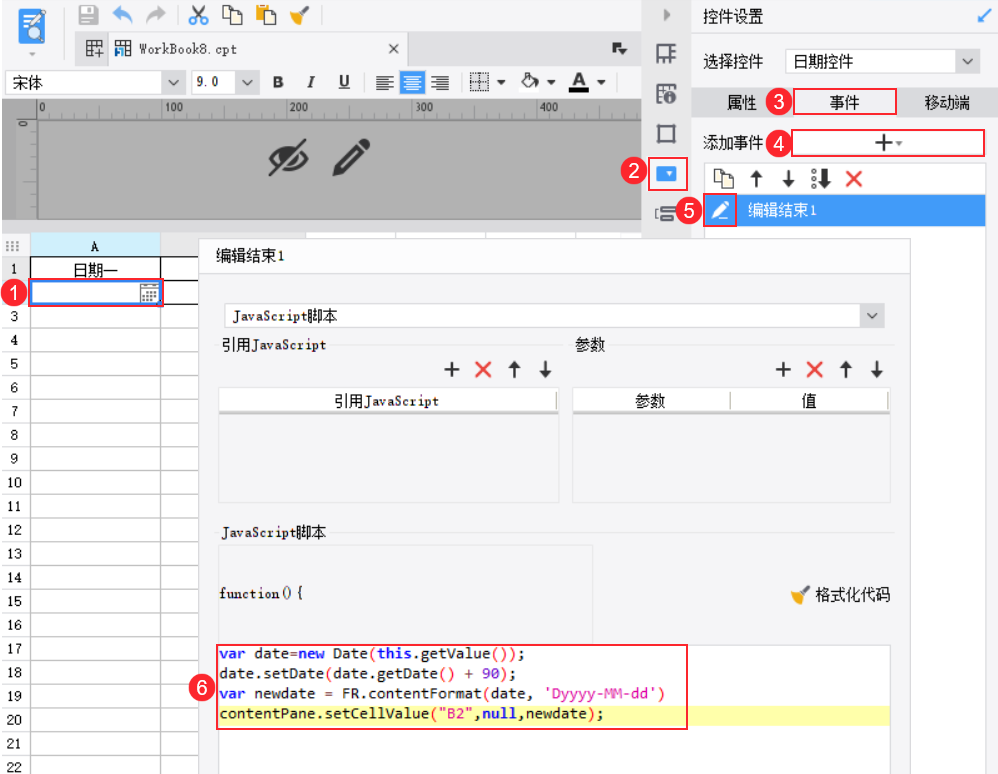
选中 A2 单元格,在「控件设置>事件」中添加「编辑结束」事件,输入 JavaScript 代码如下:
var date=new Date(this.getValue());
date.setDate(date.getDate() + 90);
var newdate = FR.contentFormat(date, 'Dyyyy-MM-dd')
contentPane.setCellValue("B2",null,newdate);
步骤如下图所示:

2.4 效果预览
2.4.1 PC 端
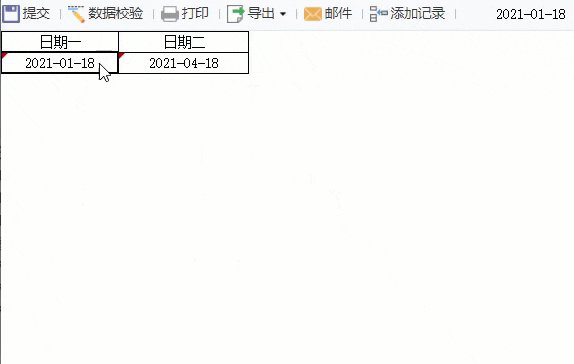
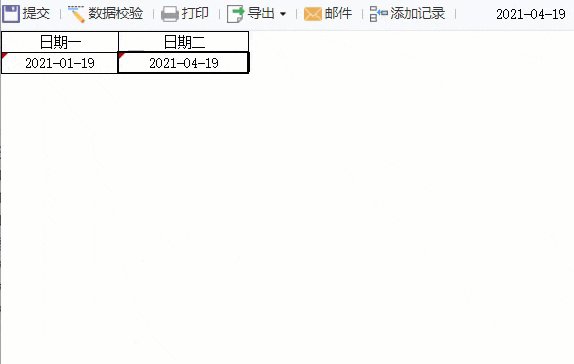
保存报表,点击「填报预览」,效果同 1.1 节效果一致。
2.4.2 移动端
注:方案二使用 JS 不支持移动端。
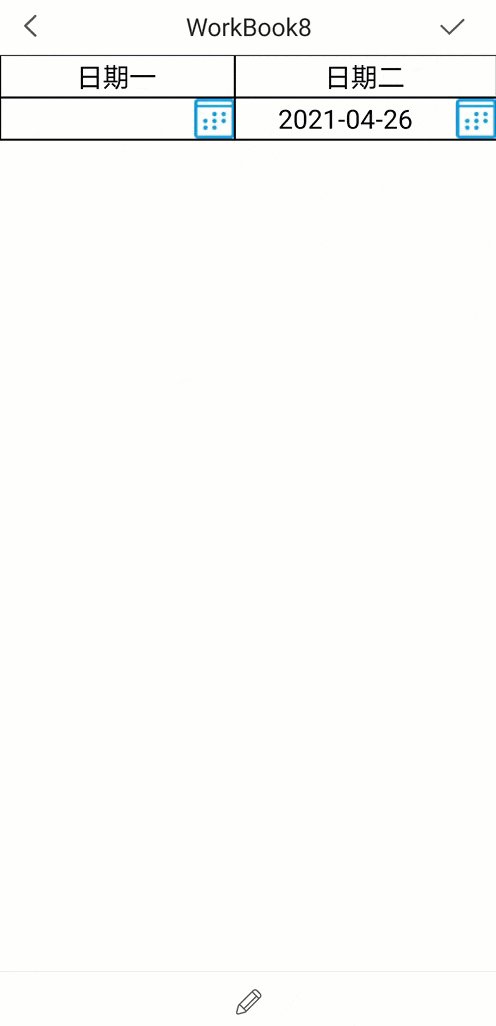
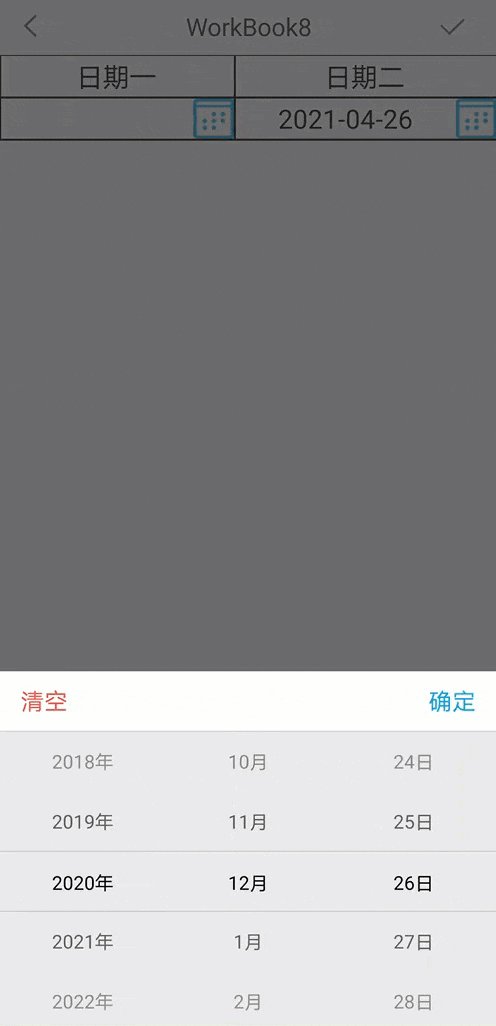
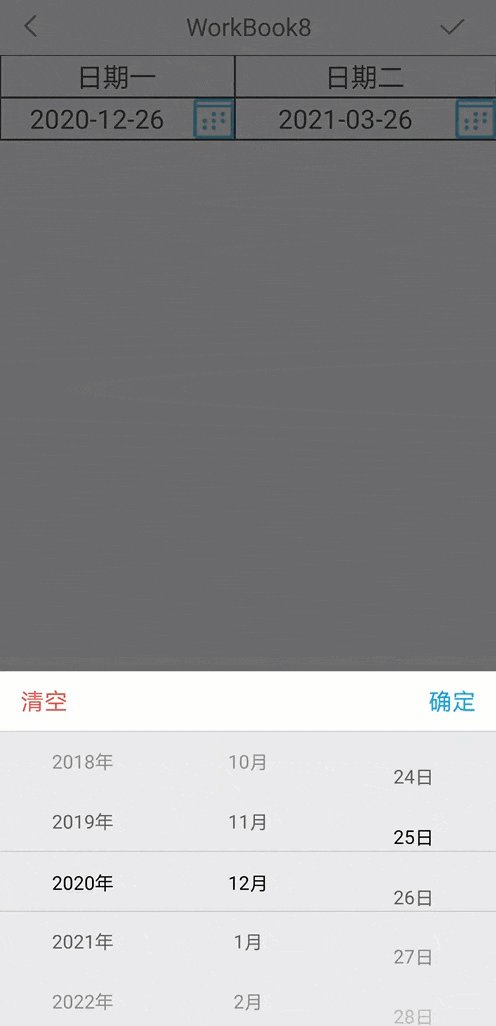
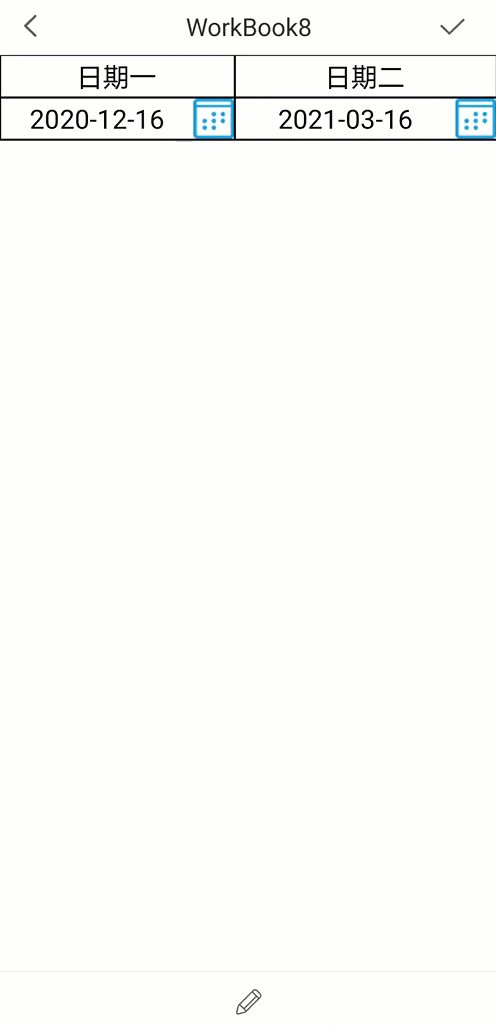
方案一 App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\JS实现填报日期控件自动匹配.cpt
点击下载:JS实现填报日期控件自动匹配.cpt

