1. 概述编辑
1.1 版本说明
| 报表服务器 | JAR 包 | App | 顶部参数面板插件 | HTML5 移动端展现插件 | 功能变动 |
|---|---|---|---|---|---|
| 10.0 | 2018-11-21 | V10.2 | V10.2.16 | V10.2.33 | 仅支持 App 端 |
| 2019-11-06 | V10.4.49 | V10.4.45 | V10.4.49 | 支持 App 和 HTML5 端 | |
| 2018-11-21 | V10.4.975 | V10.4.975 | V10.4.975 | 顶部控件效果优化、适配深色模式 | |
| 10.0.13 | 2021-01-25 | V10.4.976 | V10.4.976 | V10.4.976 | 筛选条件较多时显示效果优化 可以选择是否开启自动查询 |
1.2 预期效果
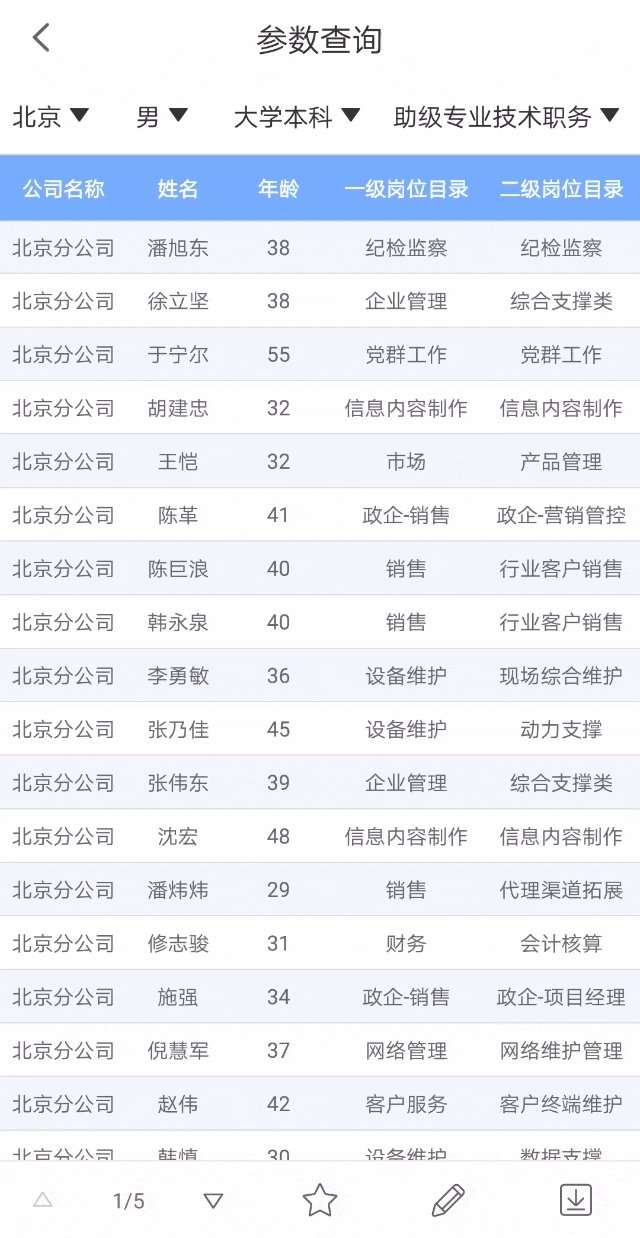
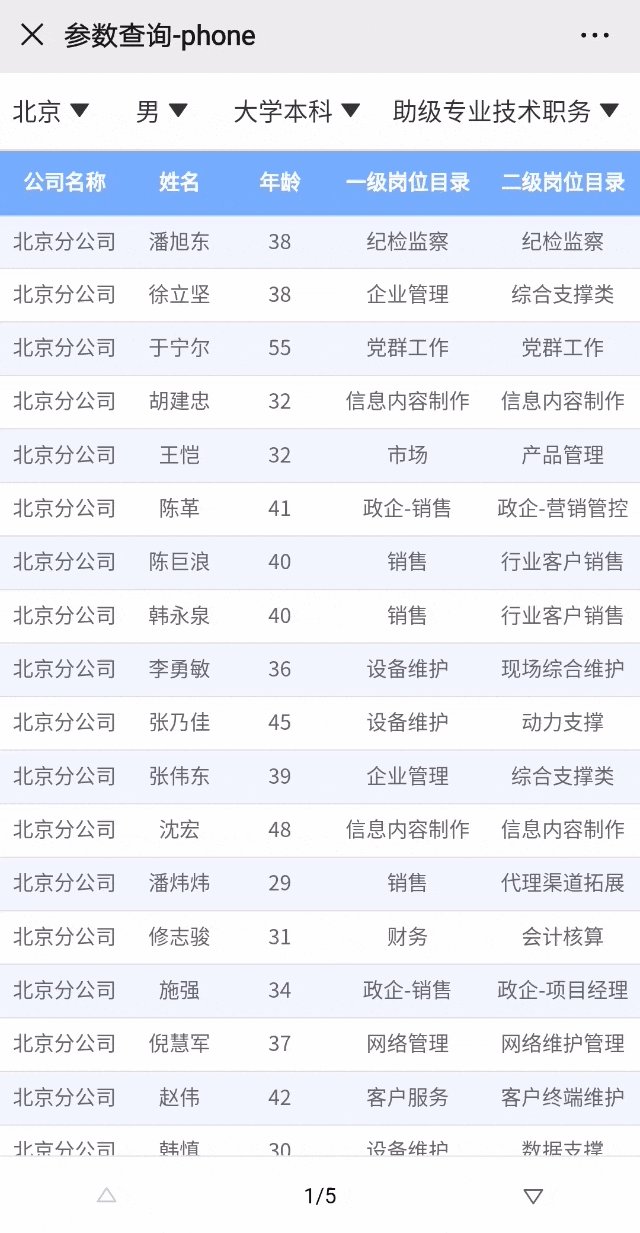
模板默认参数界面是通过底部参数界面的漏斗过滤按钮调用的,点击后会跳转到新的页面编辑参数,再进行查询。
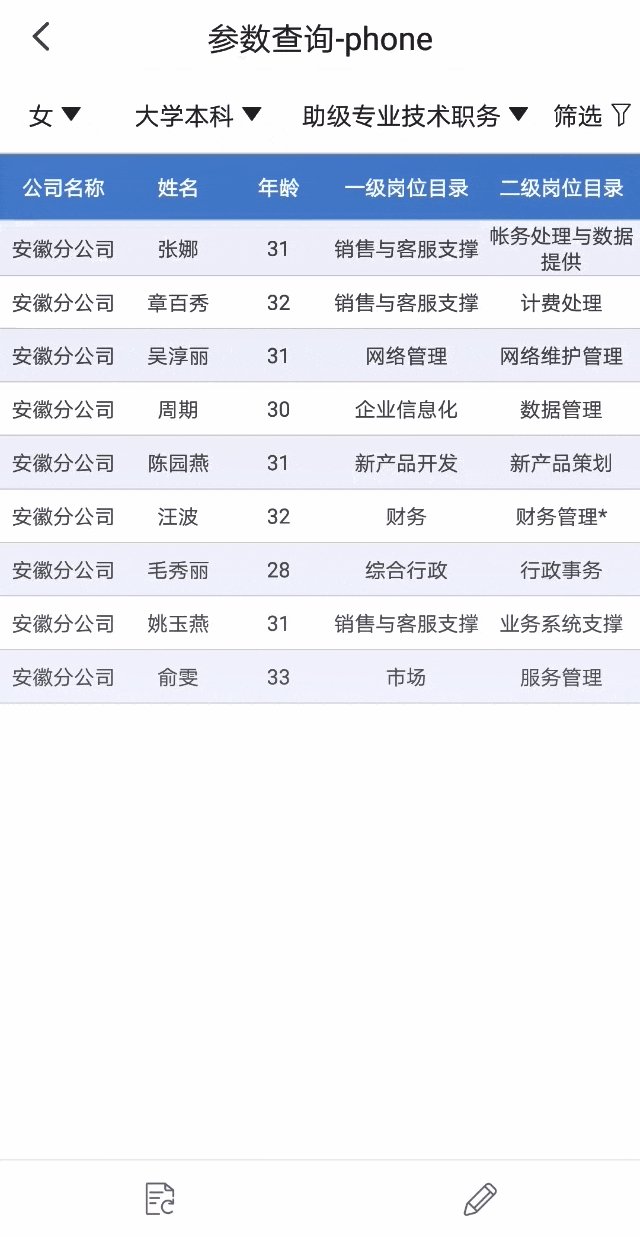
部分用户可能不习惯该交互,希望参数界面能够直接在报表主体中显示,选择参数等也不需要进行页面跳转。如下图所示:

1.3 实现方法
用户可以使用 顶部参数面板插件,自由选择参数面板的位置。
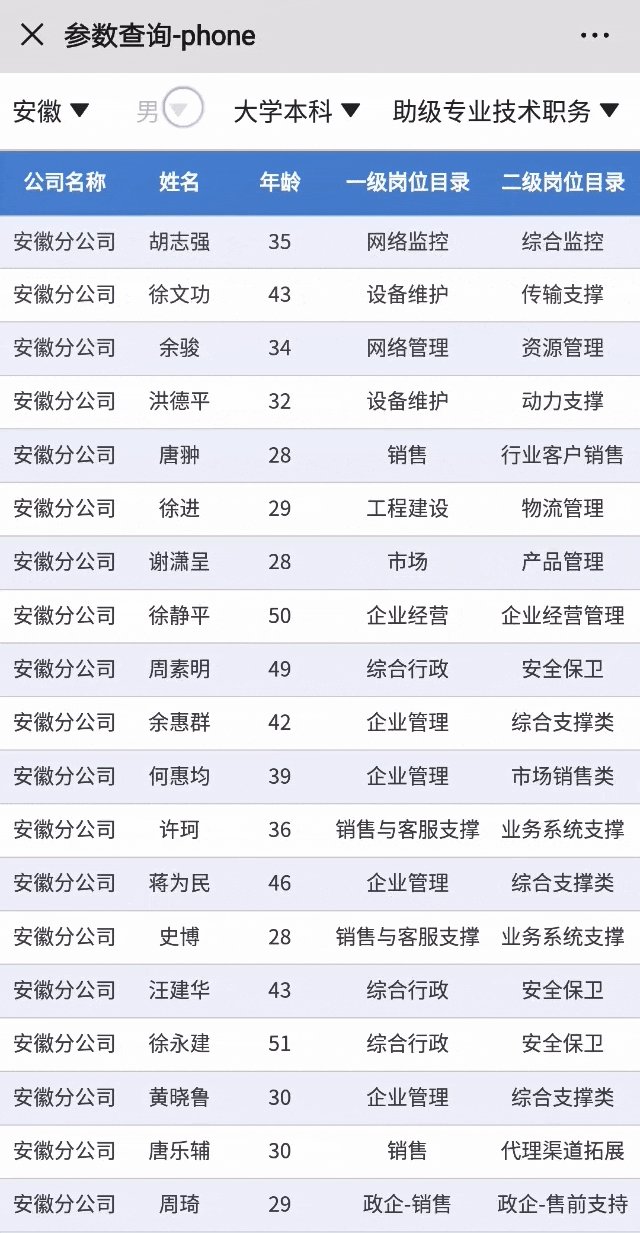
移动端预览参数界面直接显示在主体中,选择参数后,自动刷新下方的报表数据,适用于数据量不多,参数个数较少且无复杂自定义控制的参数界面模板下。
2. 示例编辑
2.1 插件安装
插件下载请点击:顶部参数面板插件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 模板设置
在报表设计器中,可以对 CPT 和 FRM 模板参数界面设置显示样式为顶部样式。
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\parameter\参数查询-phone.cpt
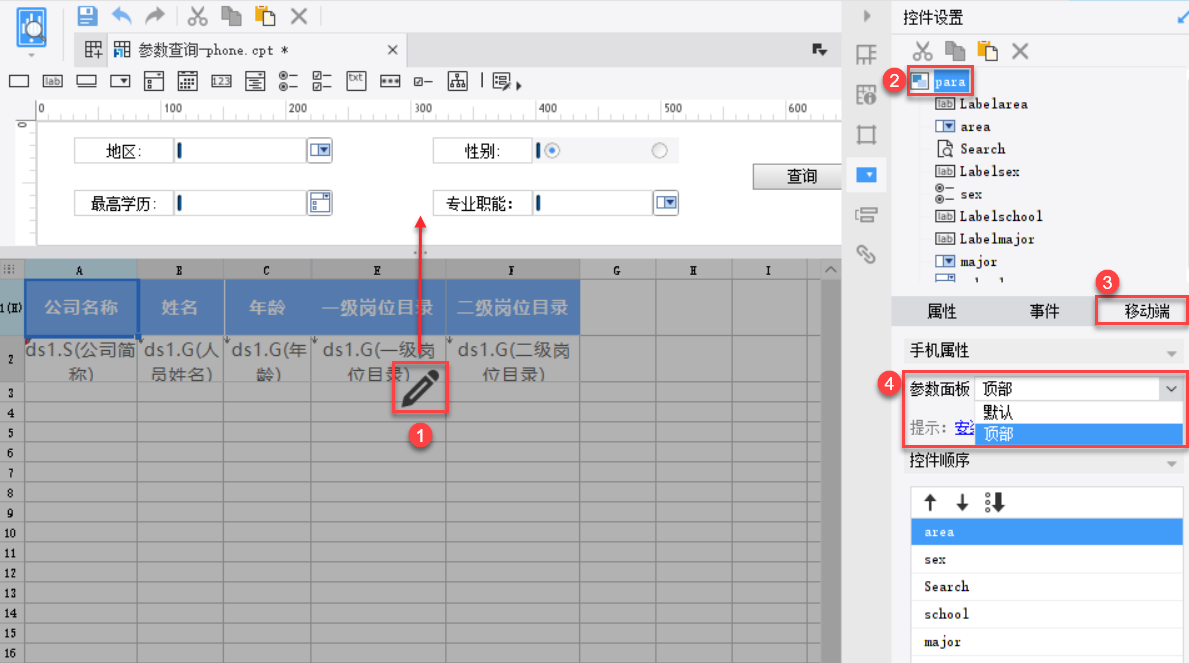
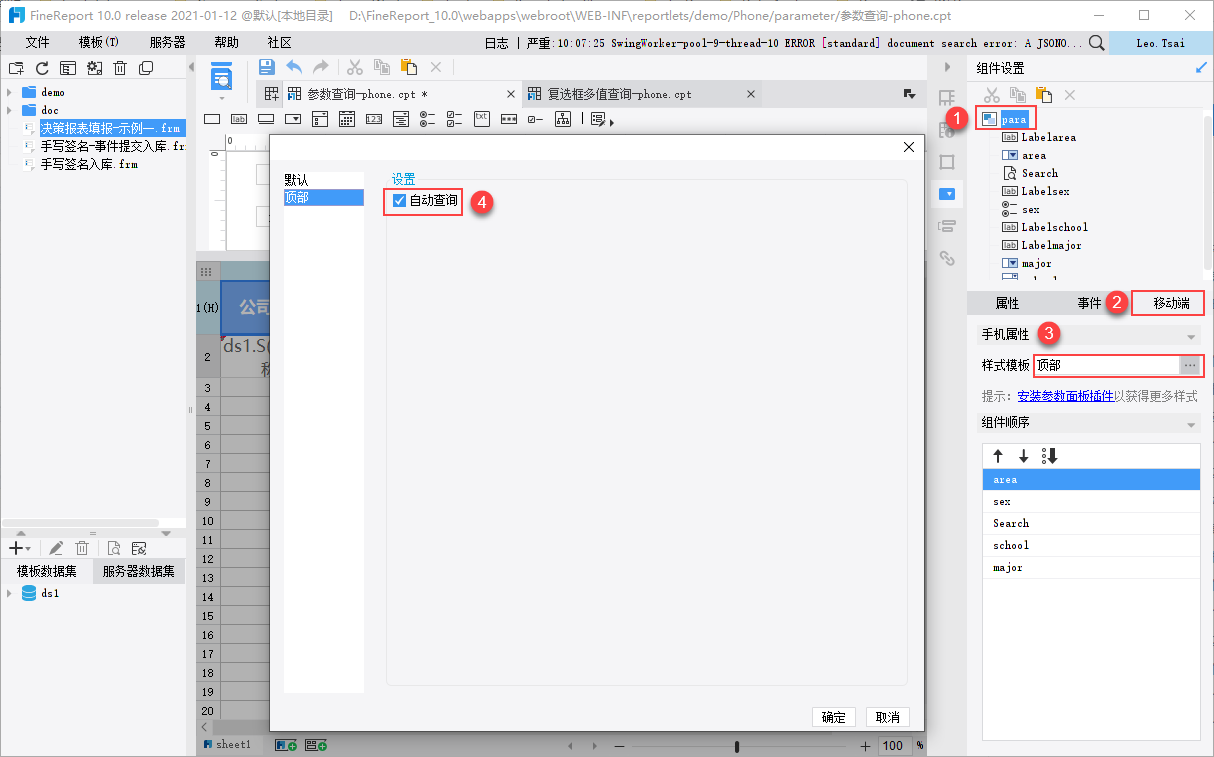
点击参数面板,点击移动端,参数面板选择顶部,如下图所示:

2.3 移动端预览
保存模板,选择移动端预览
2.3.1 App
App 效果与本文 1.2 章节「预期效果」一致。
2.3.2 HTML5
注:部分版本不支持 HTML5 端的顶部参数面板,具体请参考本文1.1 版本章节。

3. 模板体验编辑
「顶部参数面板」插件在模板中的具体使用及效果,请根据需求选择下载 移动端 Demo 中 1.11 章节中的模板体验。
4. 注意事项编辑
4.1 数据筛选效果
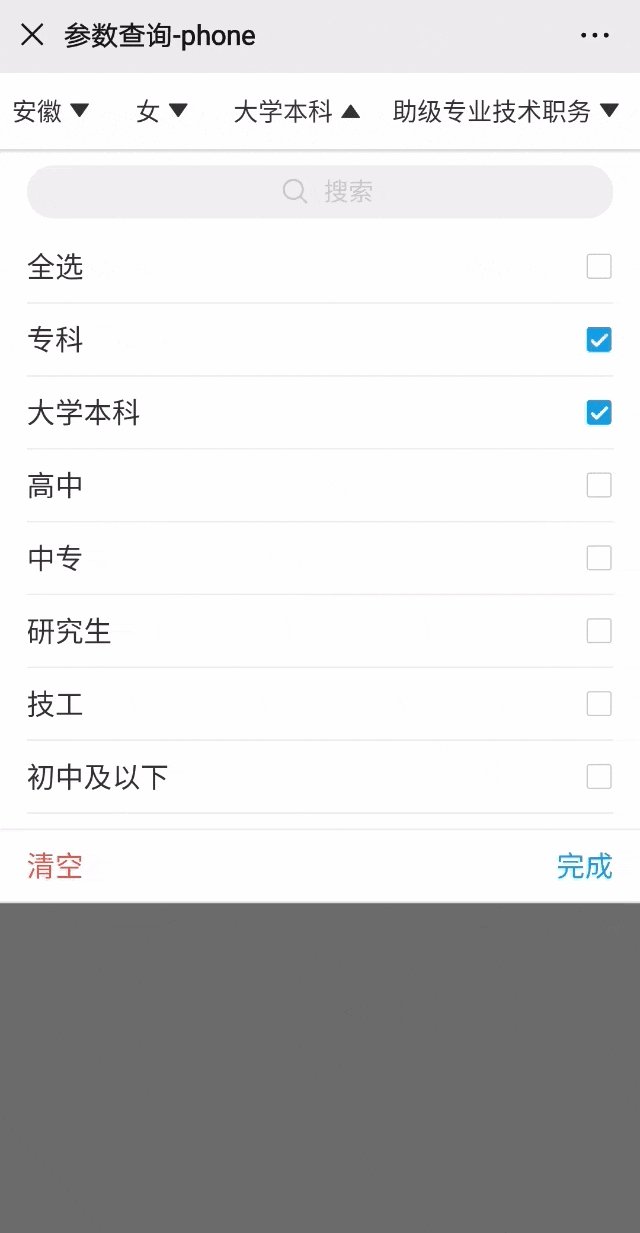
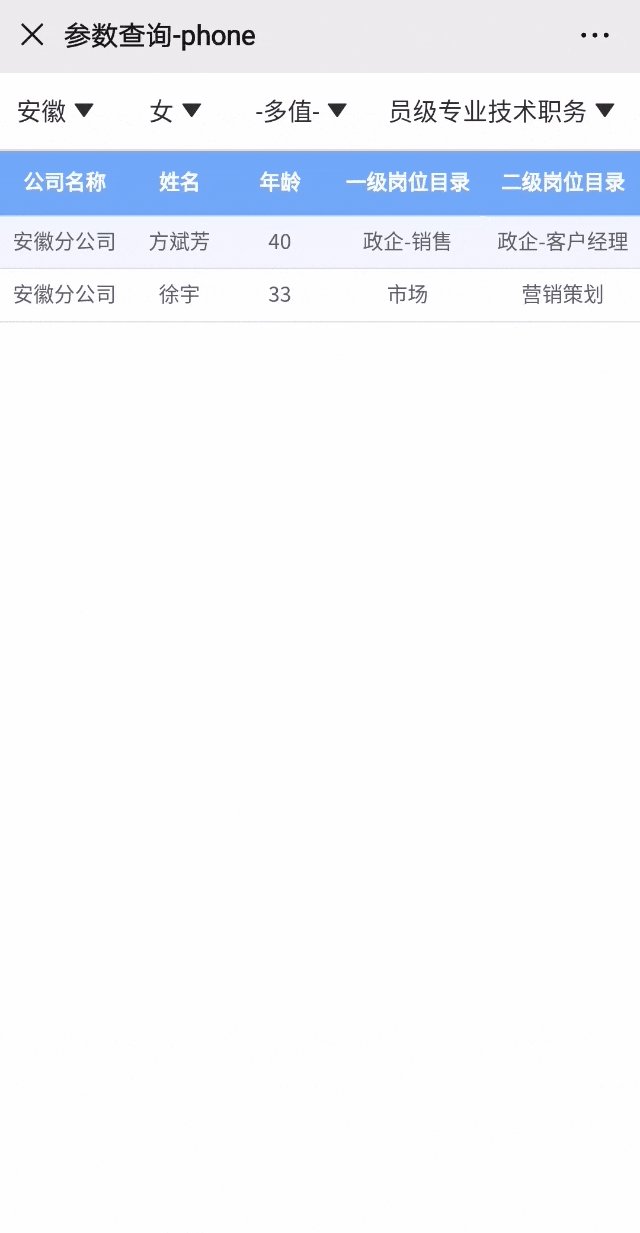
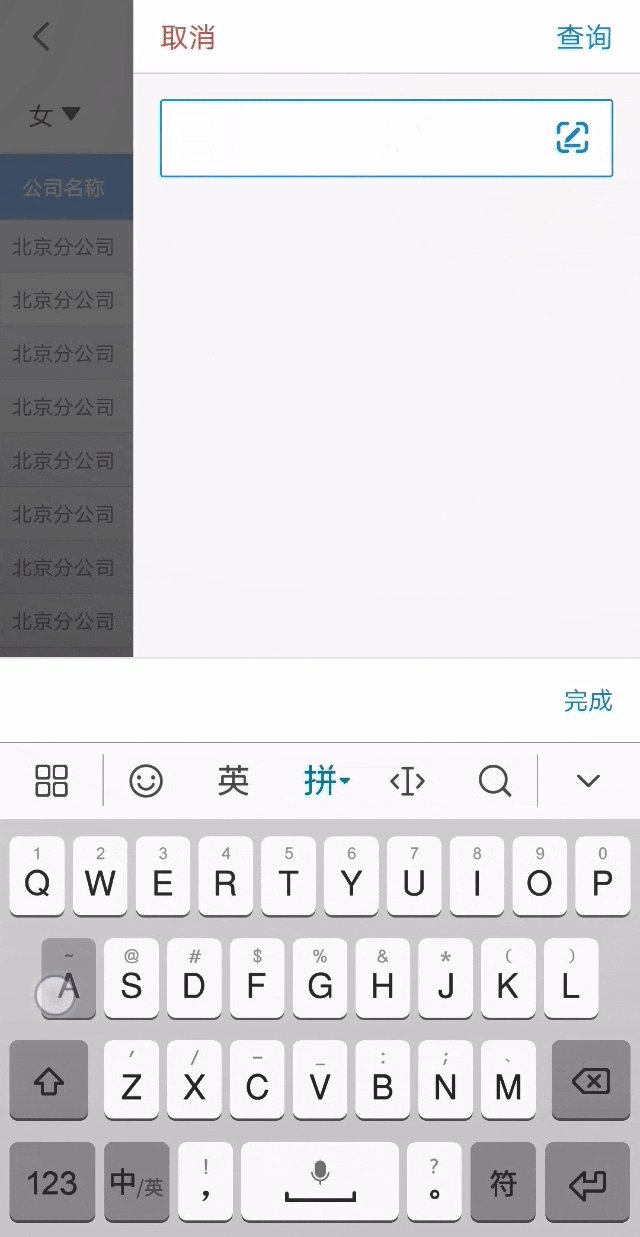
若参数面板中存在文本控件时,参数面板选择顶部,顶部显示筛选按钮,点击后从侧边栏进行输入查询,移动端效果预览效果如下图所示:

4.2 控件显示效果
10.4.975 版本对顶部控件的显示效果进行了优化,具体的版本要求可以参见1.1版本说明,优化点如下:
4.2.1 控件初始化显示规则
控件有默认值:显示设置的控件值。(如果多值控件设置了多个默认值,则显示第一个值+选中个数)
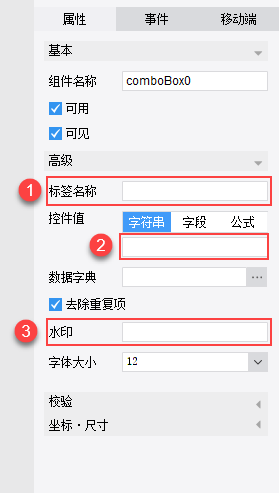
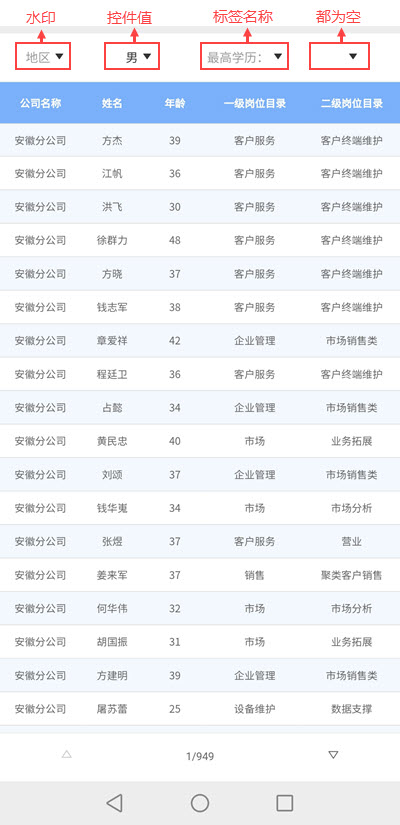
控件无默认值:按水印>标签名称>都为空的顺序来显示,对应的设置位置如下图所示:

示例效果如下图所示:

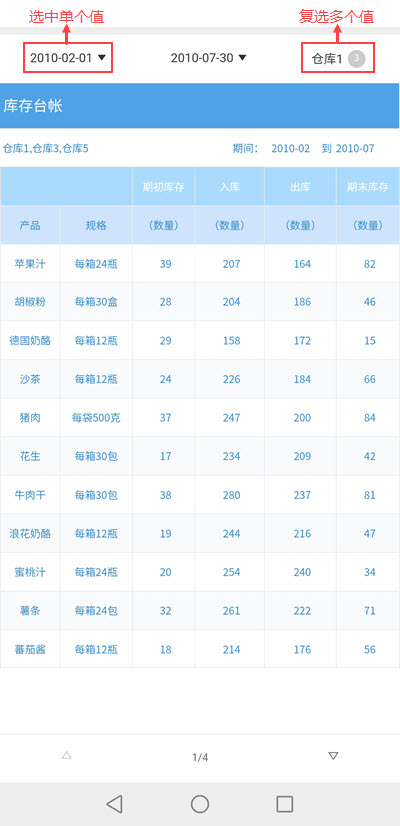
4.2.2 选中值显示规则
单值控件:切换后显示选中的值。
多值控件:切换后显示第一个值+选中个数,其中选中个数图标代替初始化选值图标。

4.3 条件筛选优化
10.4.976 版本对较多筛选条件的显示效果进行了优化,具体的版本要求可以参见1.1版本说明,优化点如下:
4.3.1 多条件筛选
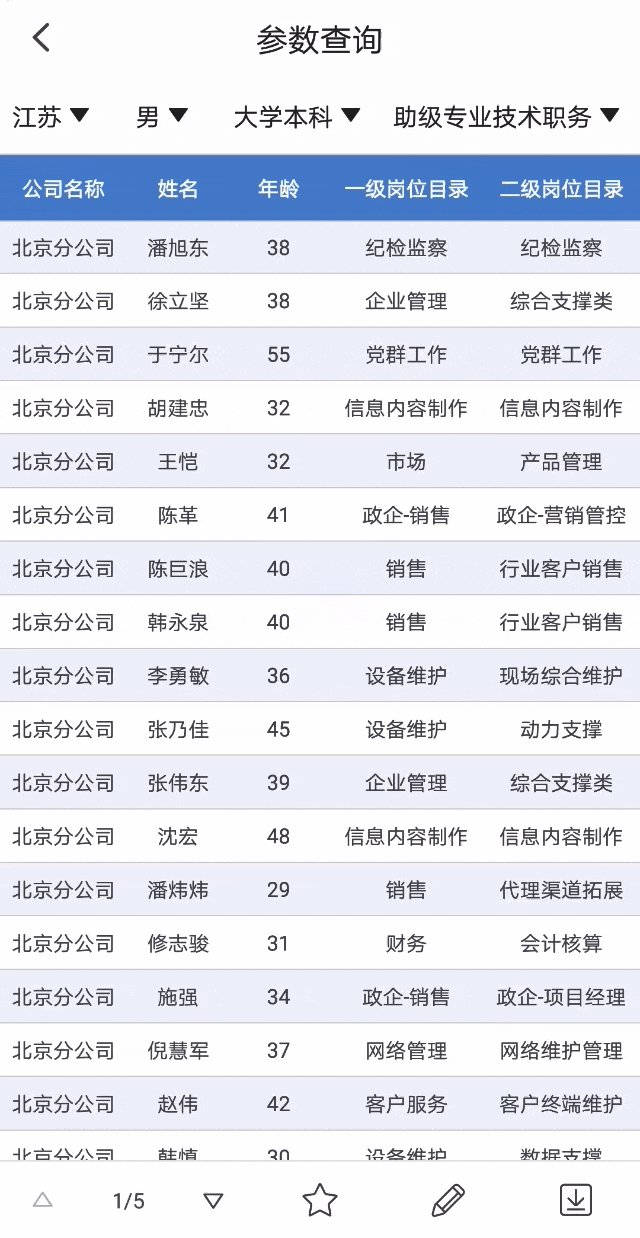
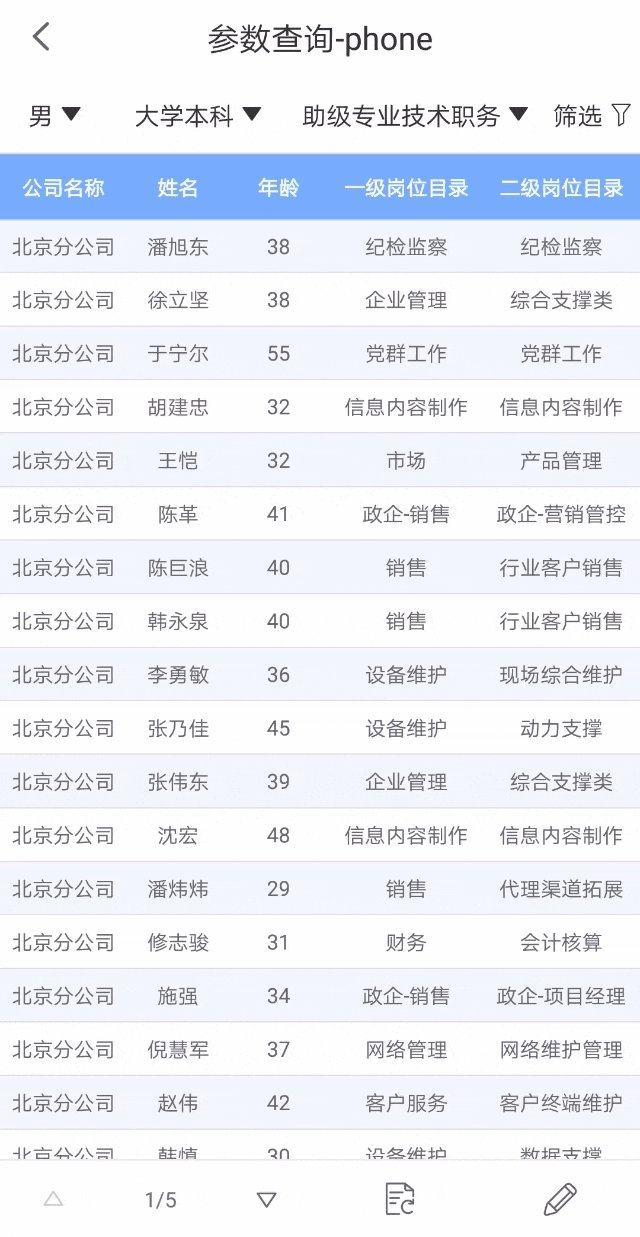
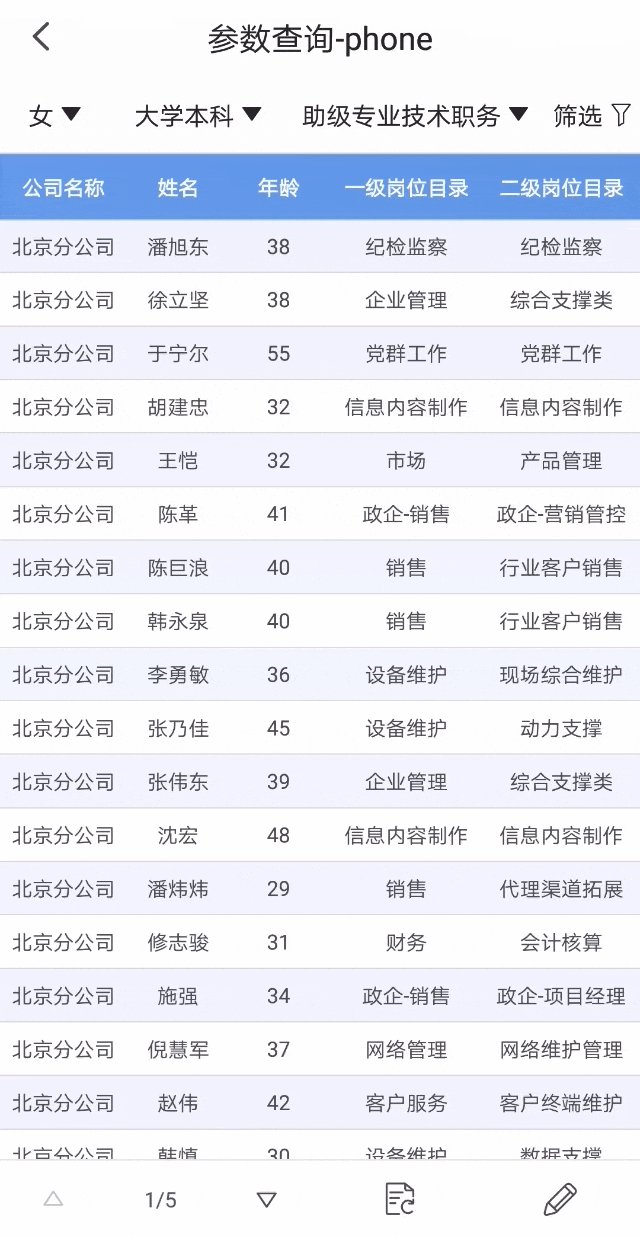
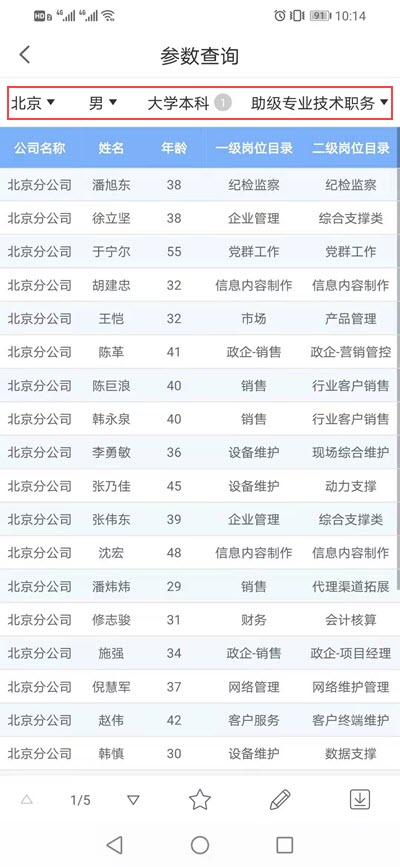
当条件数<=4时,所有条件都可以直接显示在一行,如下图所示:

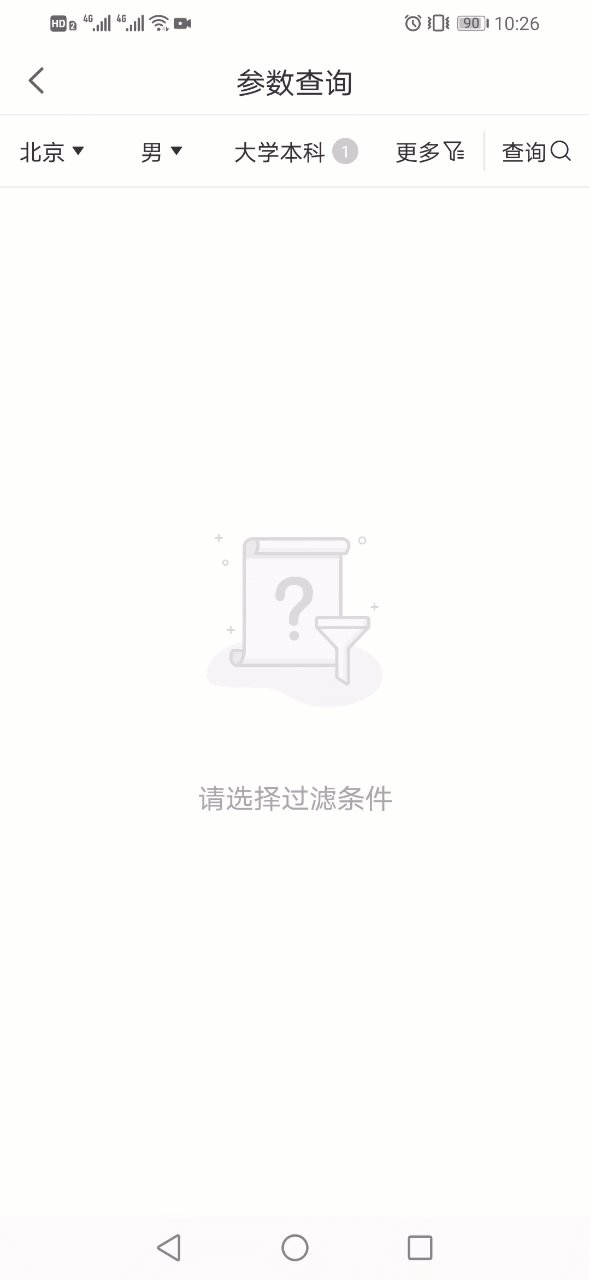
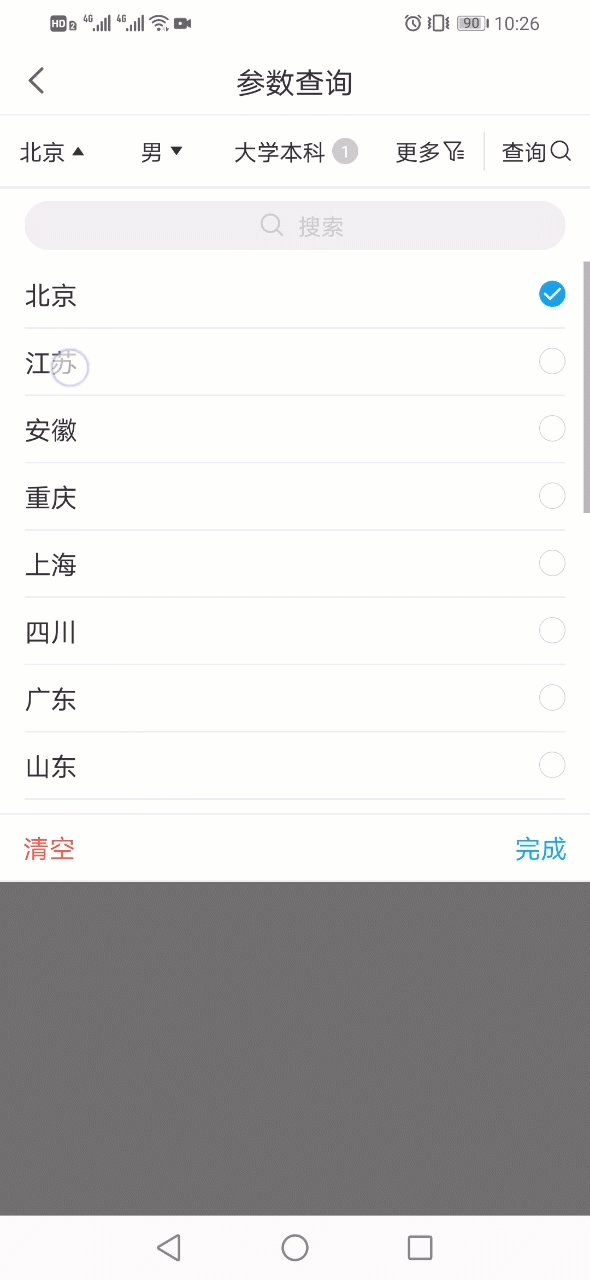
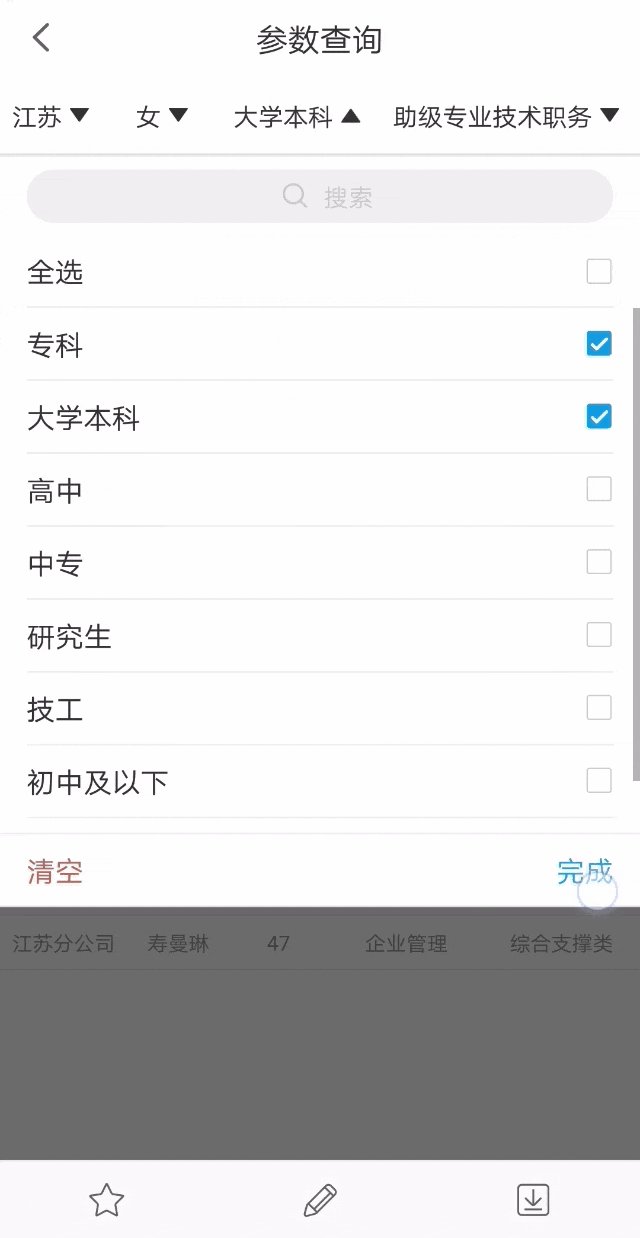
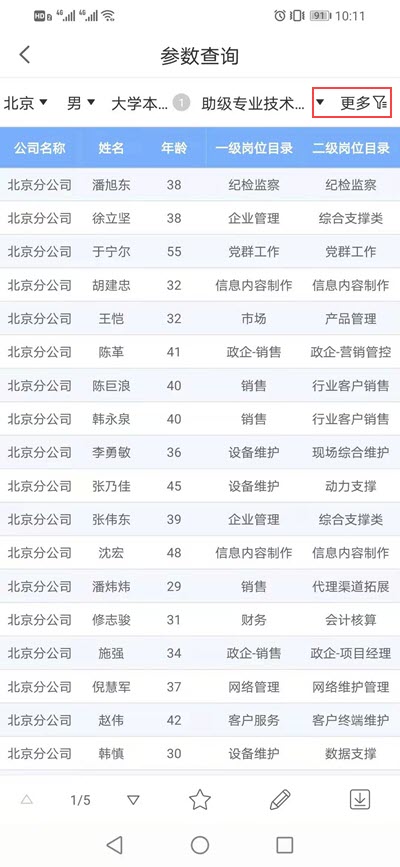
当条件数>4时,多出的条件会收纳到「更多」里,用户可以下拉设置其他条件,如下图所示:

4.3.2 自动查询
样式模板选择「顶部」时,点击右侧的编辑按钮,可以选择是否开启数据自动查询,如下图所示:

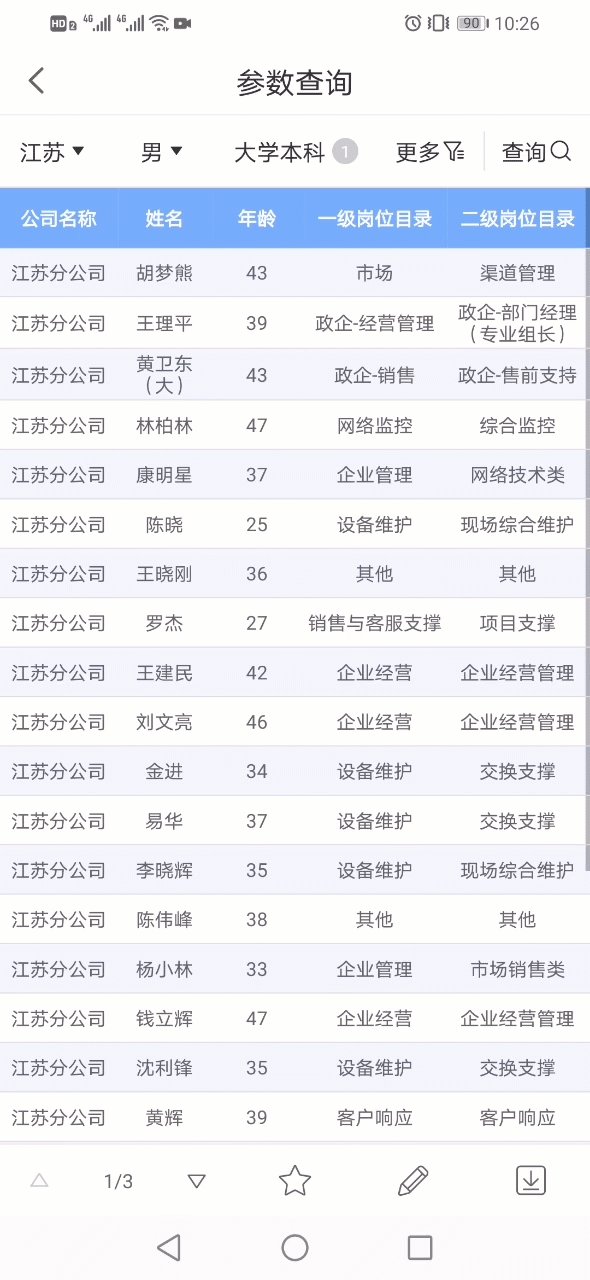
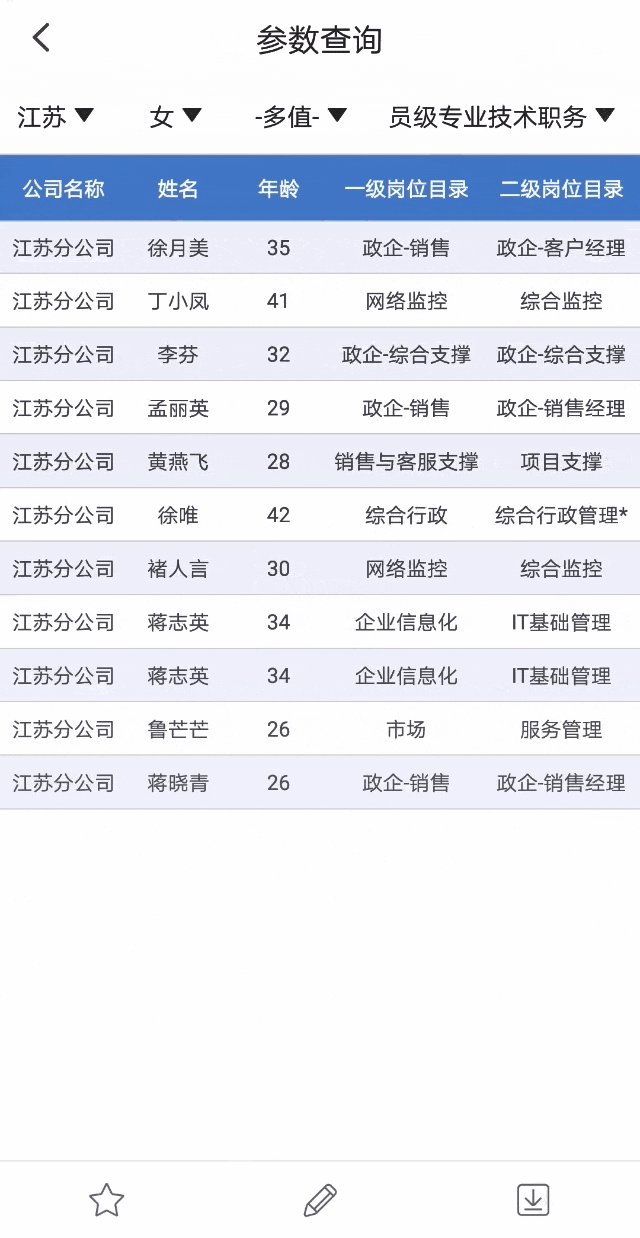
勾选了「自动查询」,设置了某个条件后,会立即进行查询,效果如下图所示:

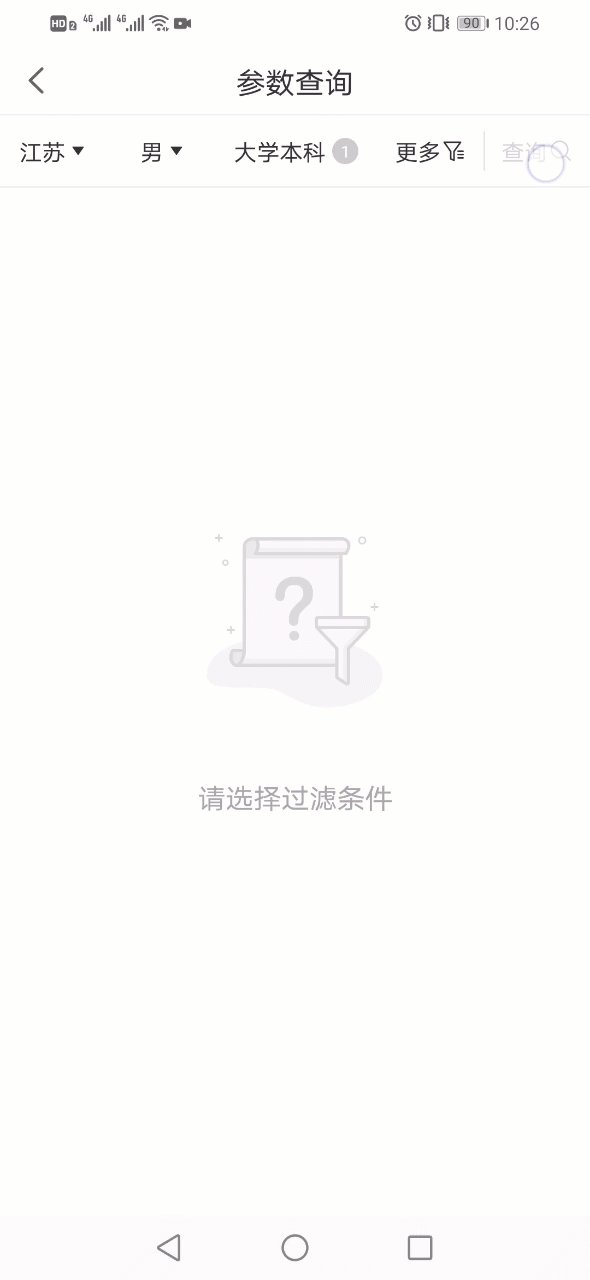
不勾选「自动查询」,设置了某个条件后,需要点击右边的查询按钮,才能进行查询,如下图所示: