历史版本13 :JS实现点击按钮打开对话框报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
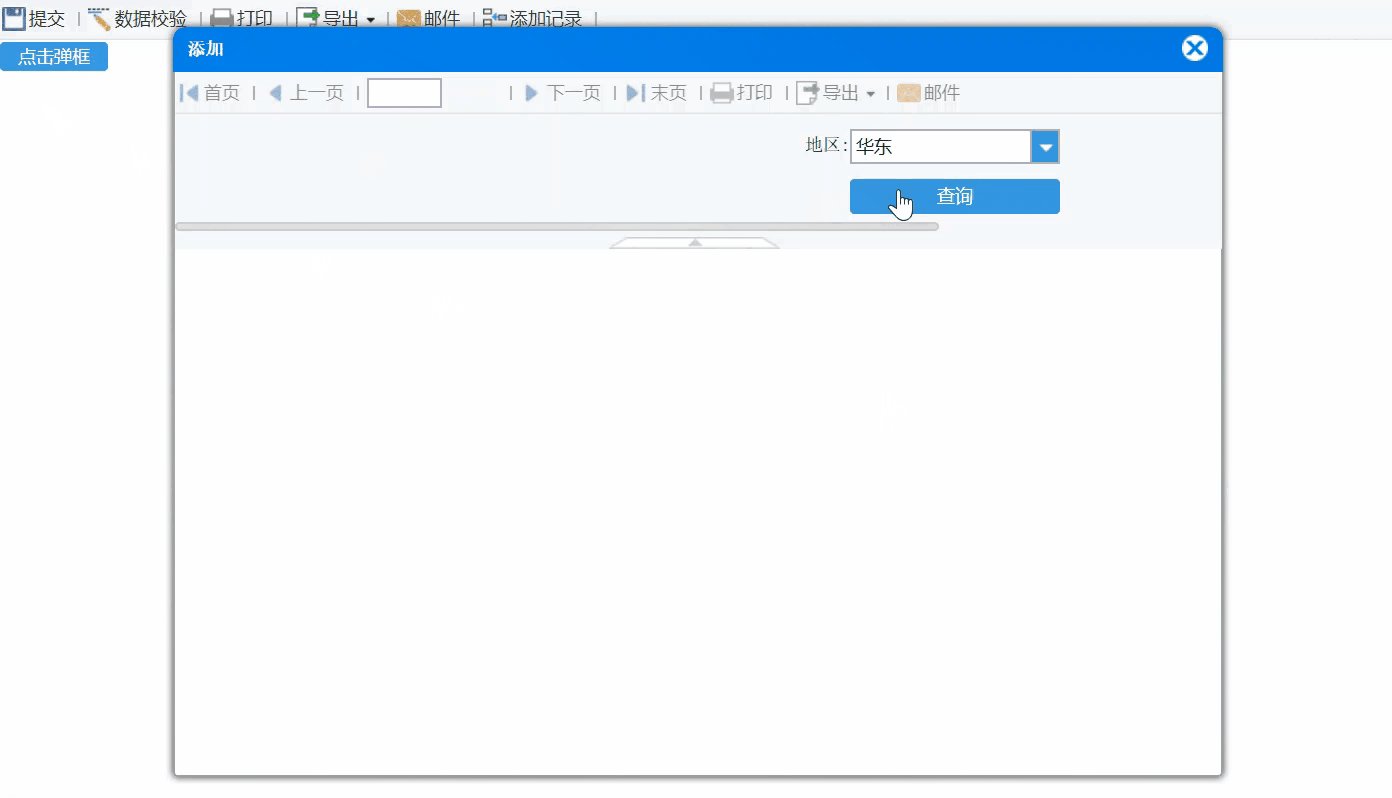
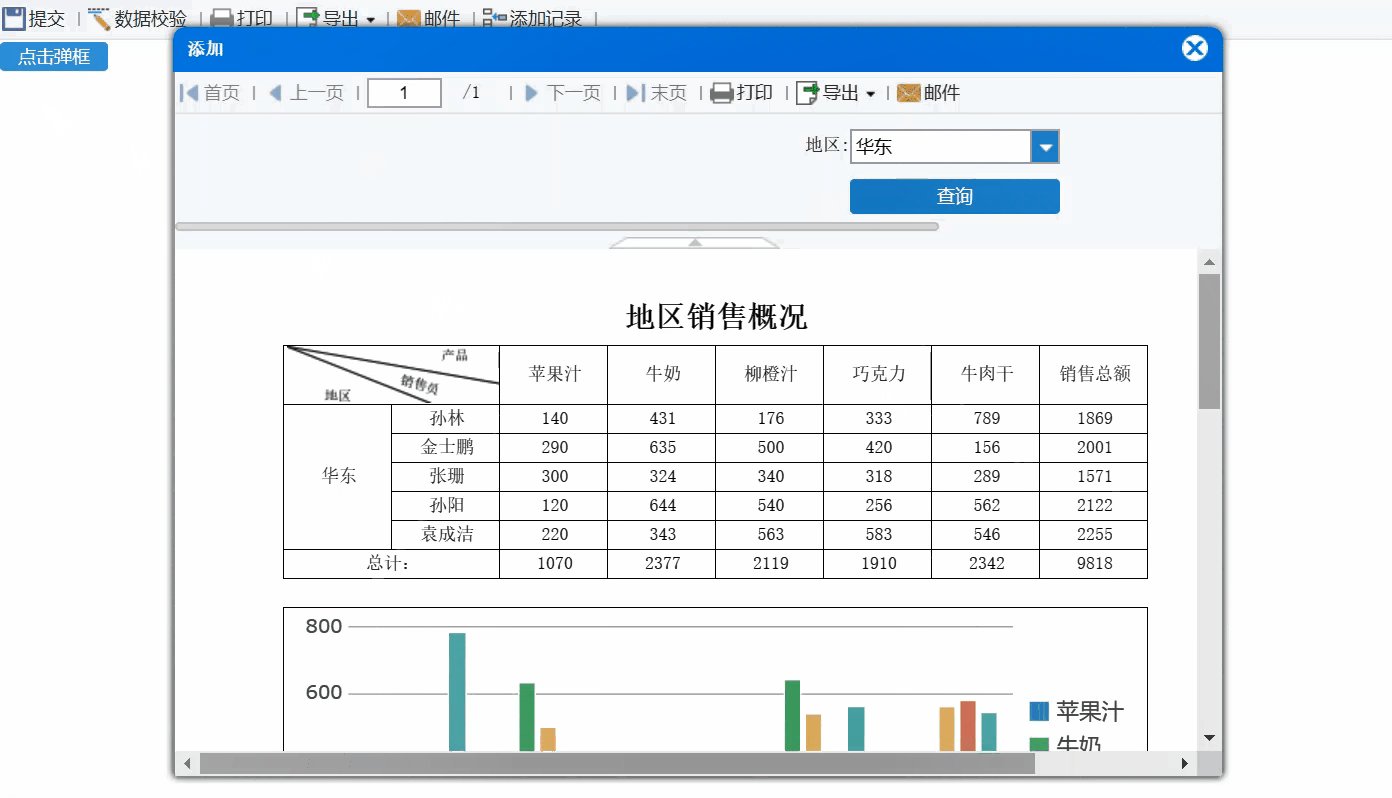
如何实现在 iframe 中嵌入报表?效果如下图所示:

1.2 实现思路
给按钮控件添加点击事件,添加 iframe 弹框并在其中嵌入模板,使用 remoteServletURL 获取模板路径。
2. 示例编辑
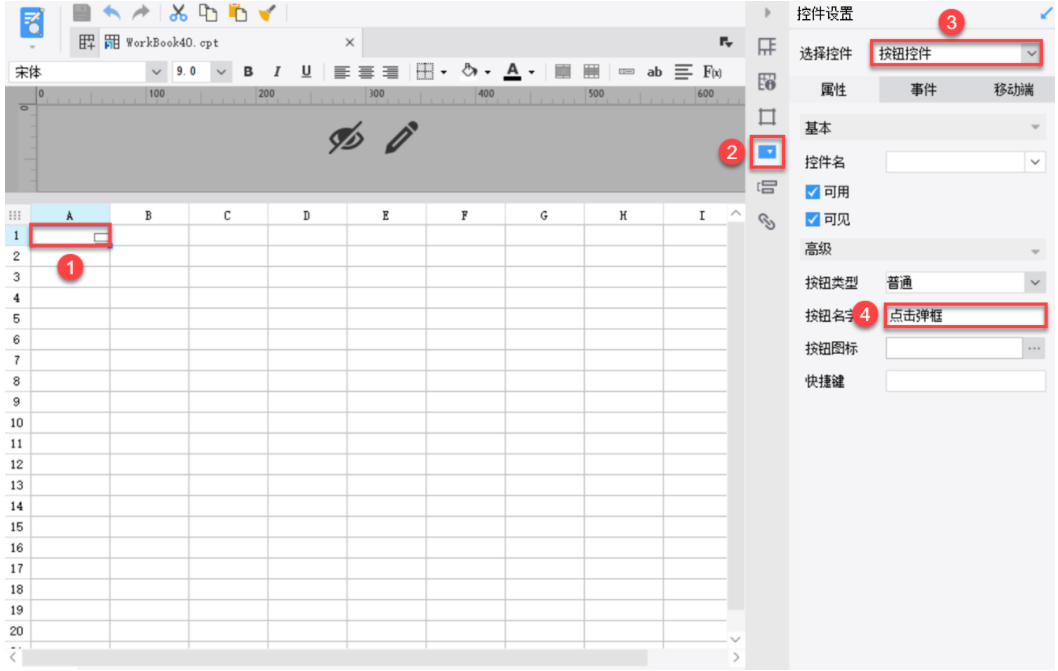
2.1 添加按钮控件
新建普通报表,在右侧属性面板中点击控件设置,添加按钮控件,按钮名字为点击弹框。如下图所示:

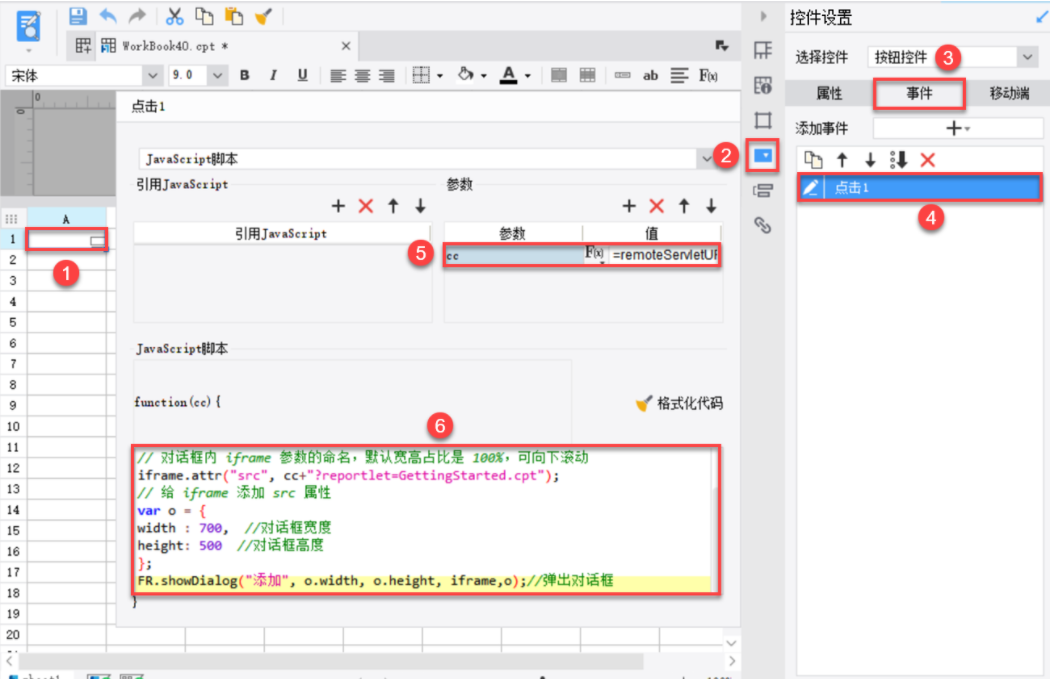
2.2 添加点击事件
选中按钮控件,在右侧属性面板中点击控件设置>事件,添加点击事件,点击按钮可在弹窗中预览「GettingStarted.cpt」模板。添加参数 cc,值用公式表示为remoteServletURL,用来获取模板路径。如下图所示:

JavaScript 代码如下所示:
var iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='yes' framedorder='0'>");
// 对话框内 iframe 参数的命名,默认宽高占比是 100%,可向下滚动
iframe.attr("src", cc+"?reportlet=GettingStarted.cpt");
// 给 iframe 添加 src 属性
var o = {
width : 700,//对话框宽度
height: 500//对话框高度
};
FR.showDialog("添加", o.width, o.height, iframe,o);//弹出对话框
若打开的模板在 %FR_HOME%\webapps\webroot\WEB-INF\reportlets 文件夹的子文件夹中,代码可这样修改:
iframe.attr("src", cc+"?reportlet=demo/analytics/financial/EVA经济附加值模型.cpt");
2.3 效果预览
保存报表,点击填报预览,效果如本文 1.1 节预期效果所示。
注:不支持移动端
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\\doc\Form\WidgetExample\iframe中嵌入报表.cpt
点击下载模板:iframe中嵌入报表.cpt

