1. 概述编辑
1.1 需求描述
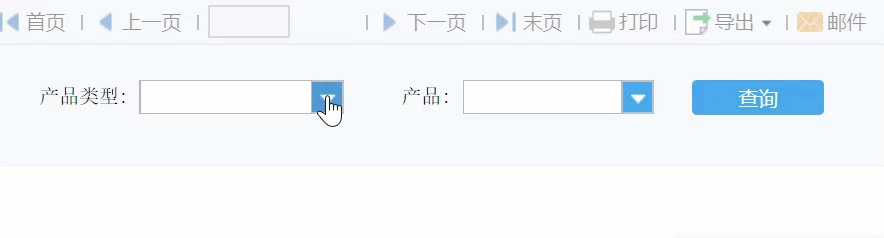
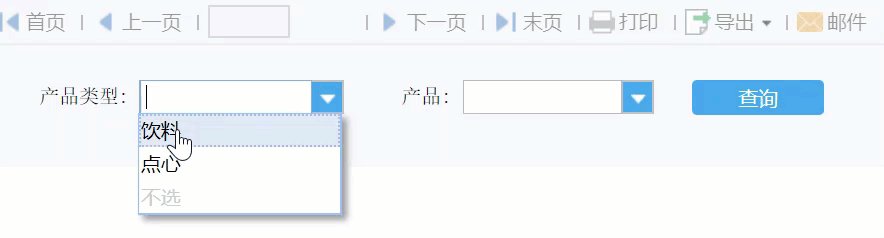
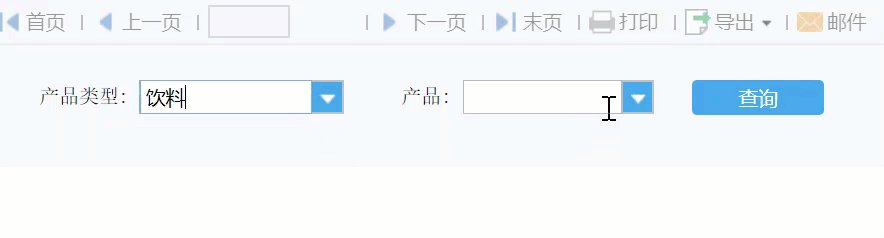
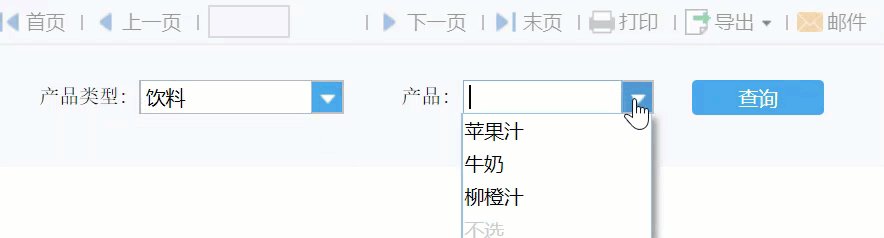
下拉框参数联动 、下拉复选框参数联动 文档中,实现参数联动是在数据库查询 SQL 中设置参数,但并非所有的数据都来源于 SQL 数据查询,有可能是文件数据集、内置数据集等,这时就需要通过设置公式来实现参数联动。联动效果如下图所示:

1.2 实现思路
使用数据集函数来实现,数据集函数如何使用可参考 :数据集函数
2. 示例编辑
2.1 准备数据
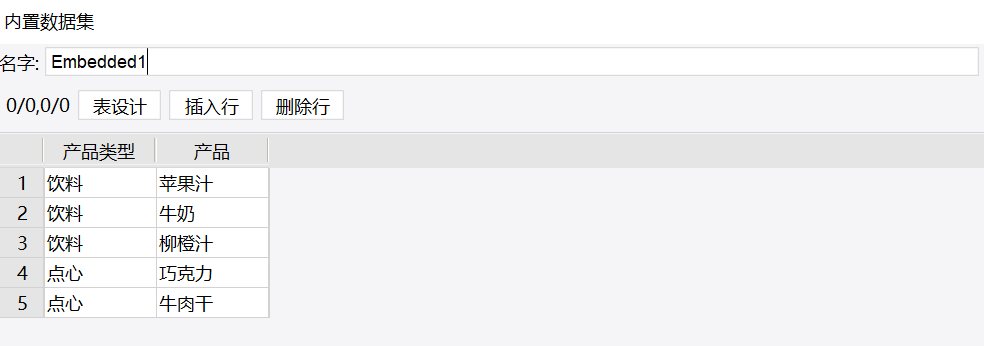
1)新建模板,新建一个内置数据集 Embedded1 ,如下图所示:

2.2 添加模板参数
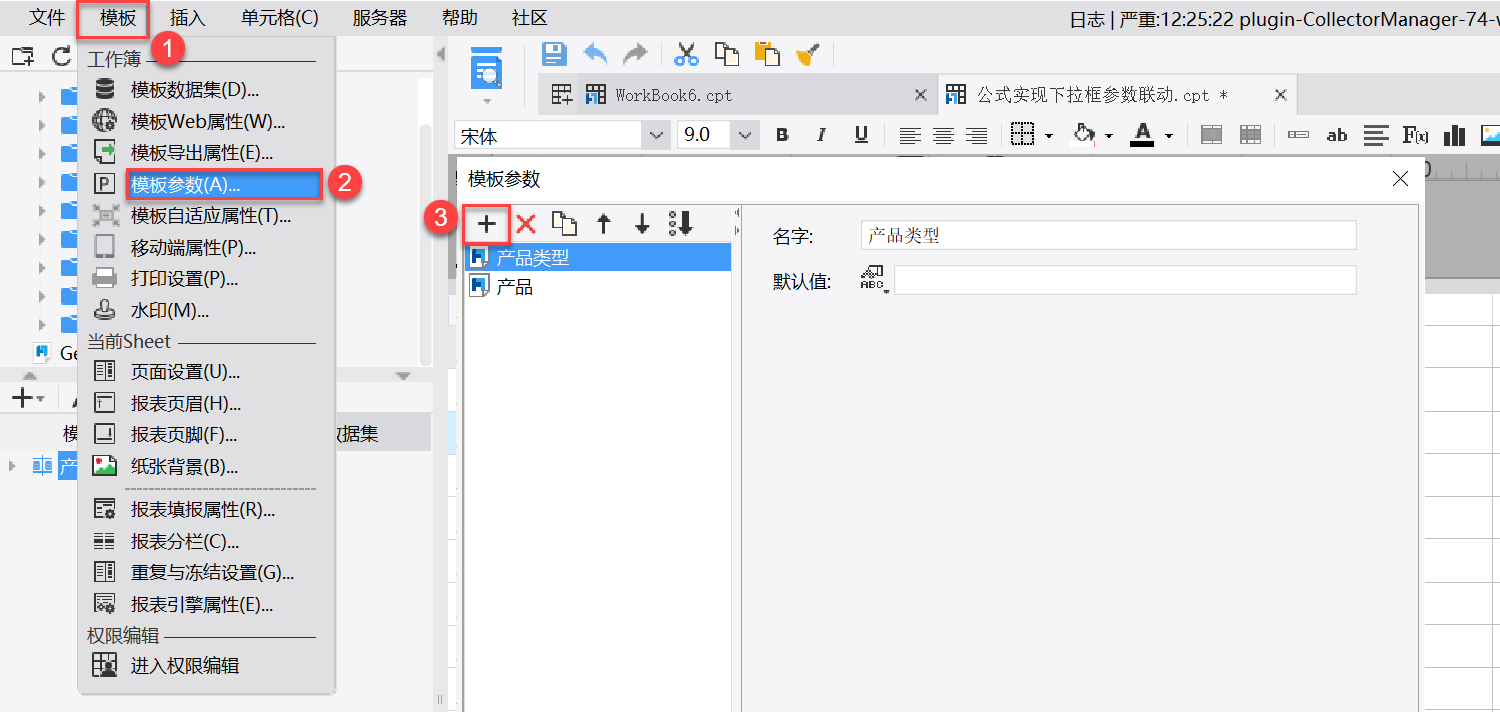
点击菜单栏「模板>模板参数」,新建两个模板参数「产品类型」和「产品」,如下图所示:

2.3 参数面板添加控件
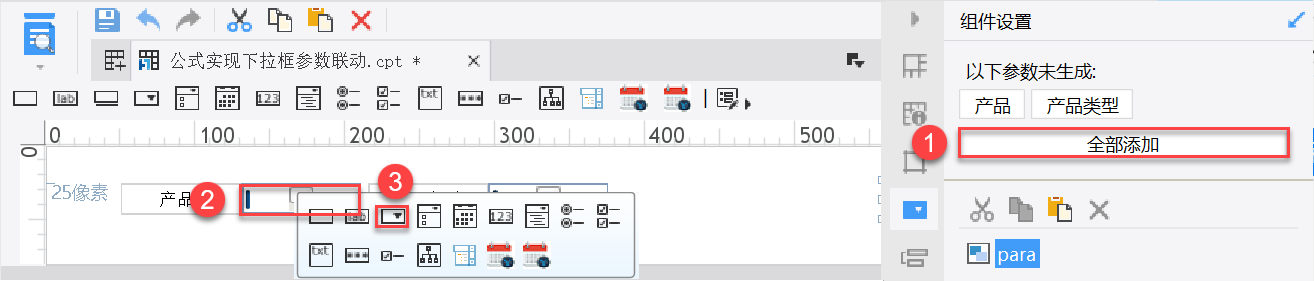
1)将两个模板添加到参数面板,并且设置控件类型为「下拉框控件」,如下图所示:

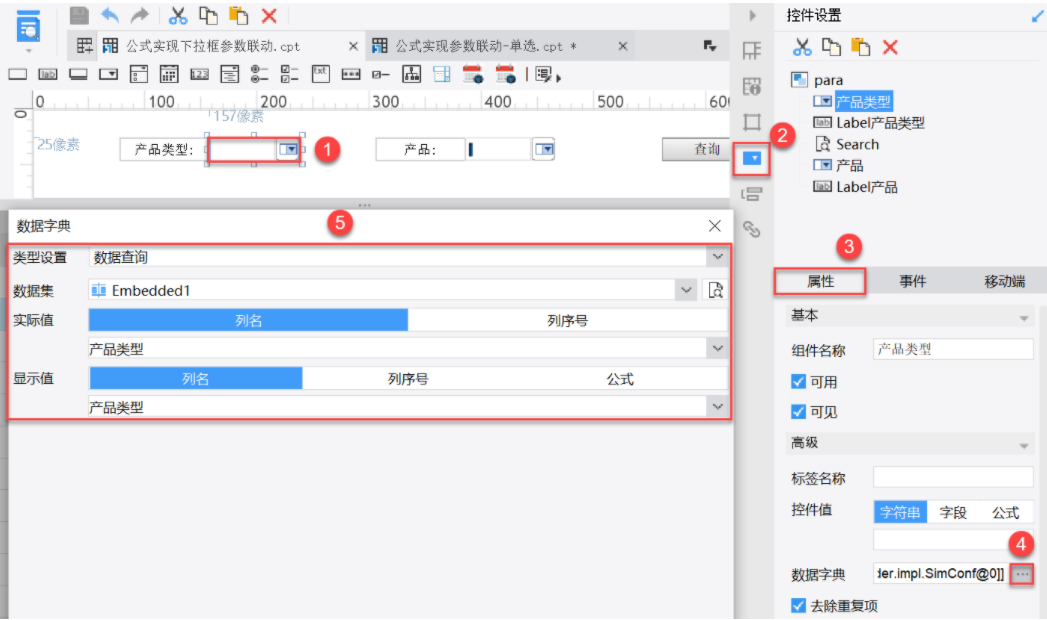
2)选中「产品类型」控件,在「控件设置>属性>数据字典」处为其绑定数据集「产品」的产品类型列。如下图所示:

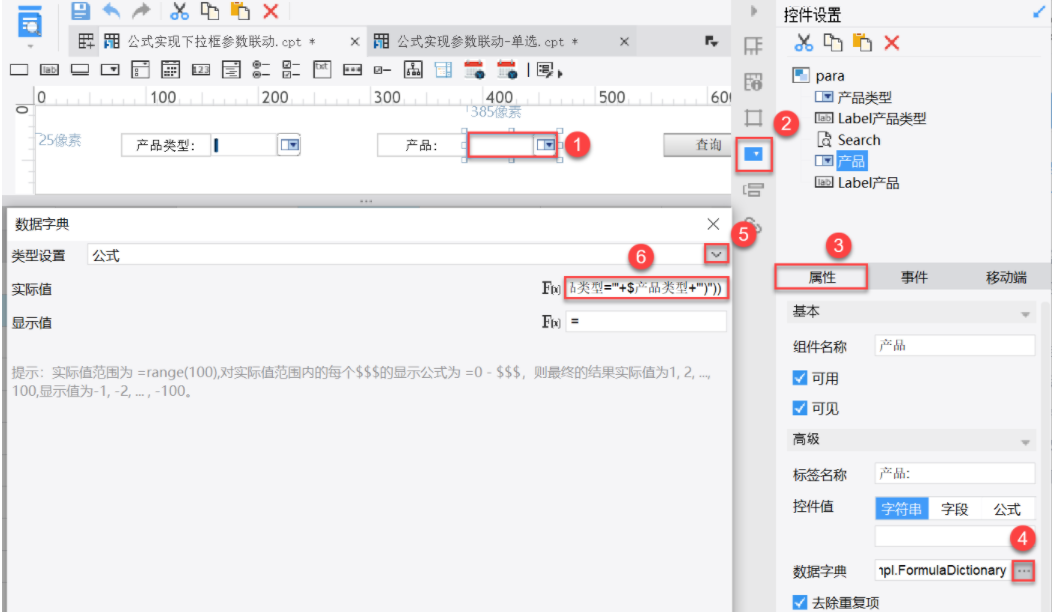
3)选中「产品类型」控件,在「控件设置>属性>数据字典」处为其绑定数据。如下图所示:
数据字典处、类型设置为「公式」,其中实际值处设置如下公式,显示值处空白即可。if(len($产品类型)=0,Embedded1.select(产品),eval("Embedded1.select(产品,产品类型='"+$产品类型+"')"))

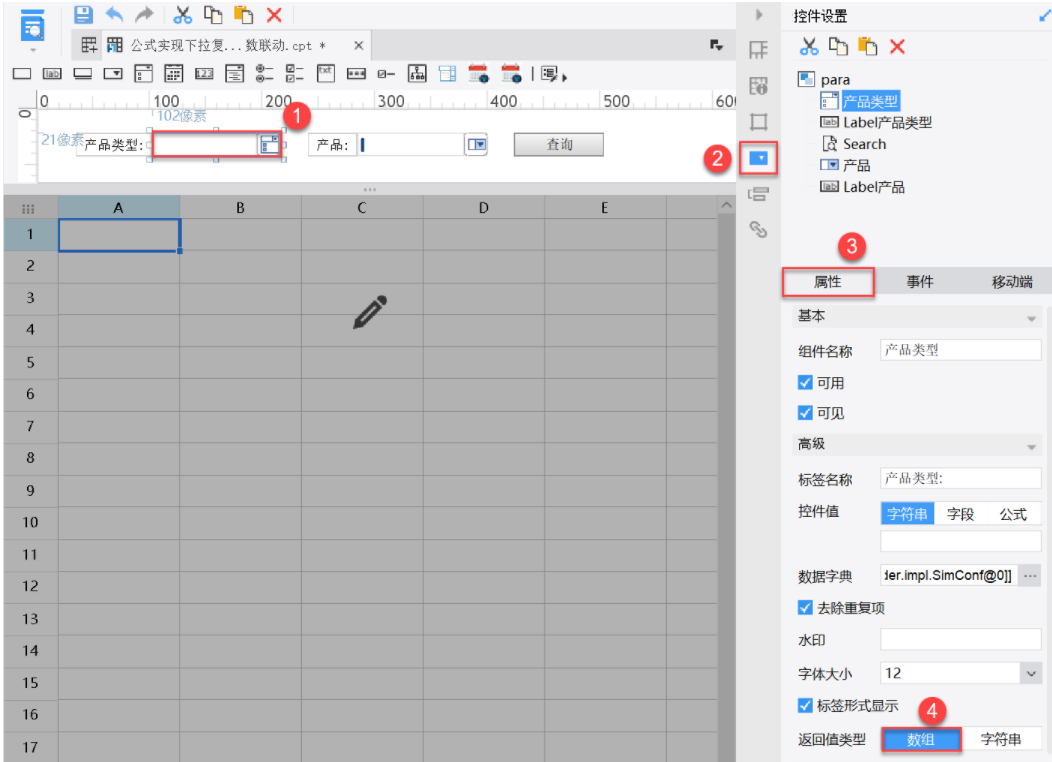
4)如果「产品类型」控件是复选框控件,那么可设置复选框控件返回值类型为数组,如下图所示:
「数据字典」处实际值公式改为:
if(len($产品类型)=0,Embedded1.select(产品),eval("Embedded1.select(产品,inarray(产品类型,['"+joinarray($产品类型,"','")+"'])>0)"))

2.4 效果预览
2.4.1 PC 端
保存模板,点击「分页预览」,效果如 1.1 节所示:
2.4.2 移动端
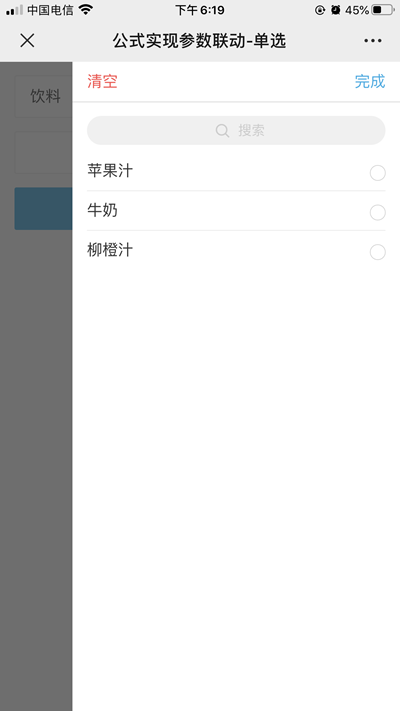
移动端 及 H5 效果如下图所示:

3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\公式实现下拉框参数联动.cpt
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\公式实现下拉复选框参数联动.cpt
点击下载模板:公式实现下拉框参数联动.cpt 公式实现下拉复选框参数联动.cpt

