历史版本16 :JS 实现动态隐藏参数以及控制参数面板高度 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
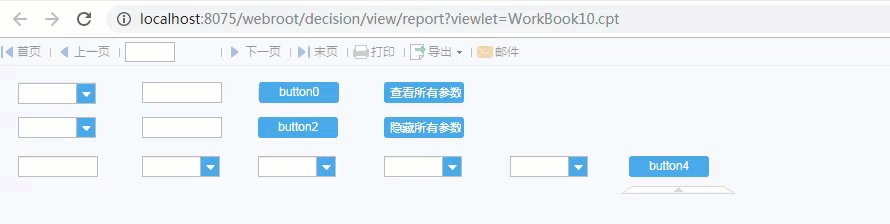
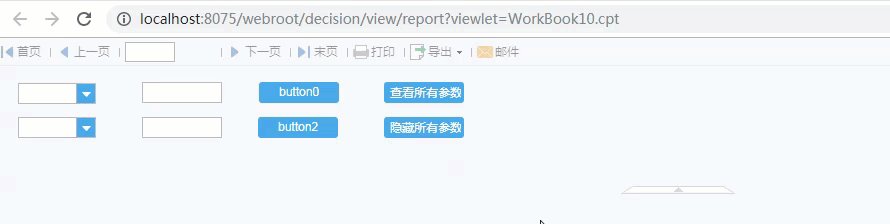
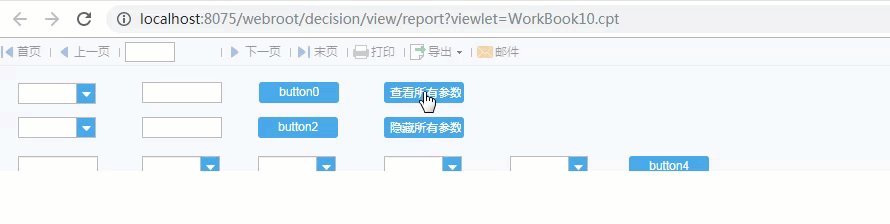
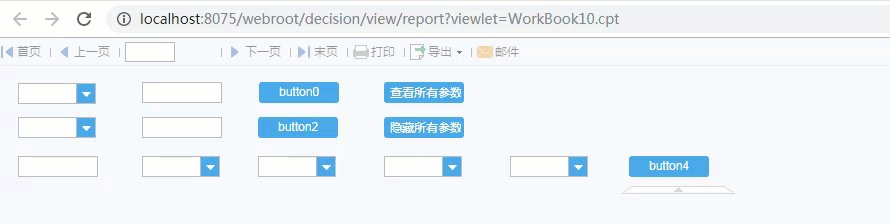
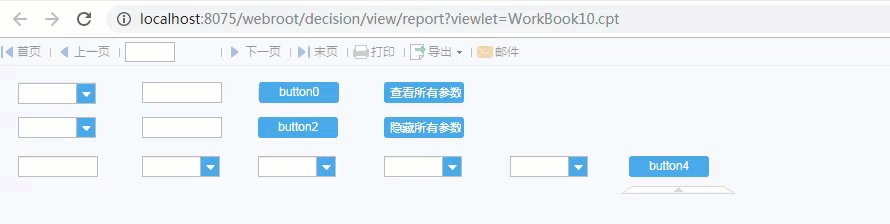
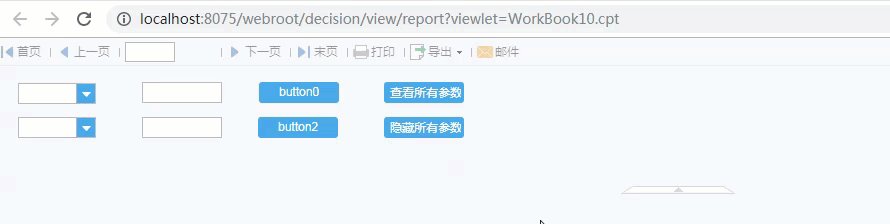
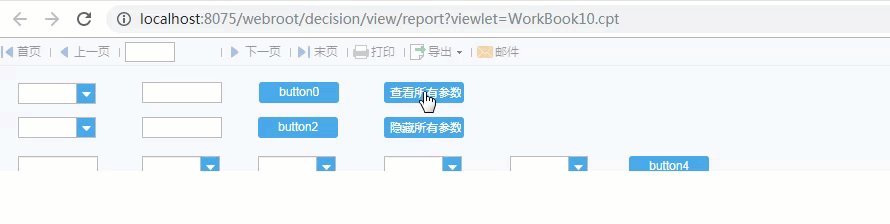
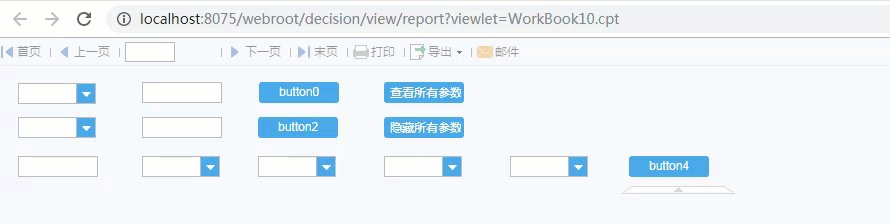
开发报表的时,经常会遇到使用的参数控件较多的情况,这时候可以对一些不常用、不需要展现出来的的控件进行隐藏,当需要展示的时候再使其展示出来,如下图所示:

1.2 实现思路
为「按钮控件」添加点击事件,当点击按钮时,隐藏或显示指定的其他类型控件。
2. 示例编辑
2.1 添加控件
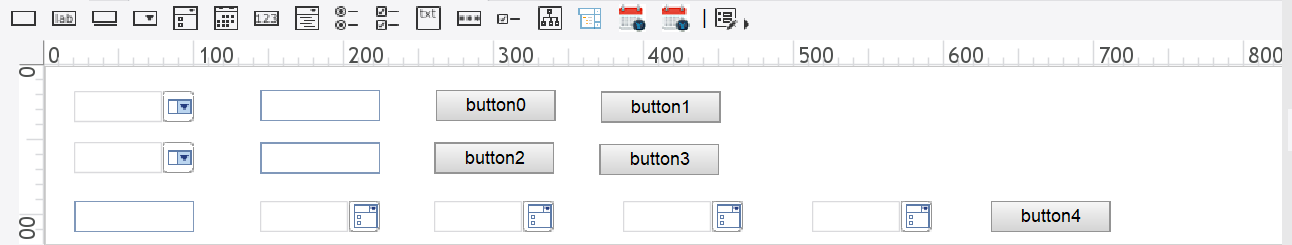
新建模板,在「参数面板」上添加多个控件,如下图所示:

2.2 修改控件名称
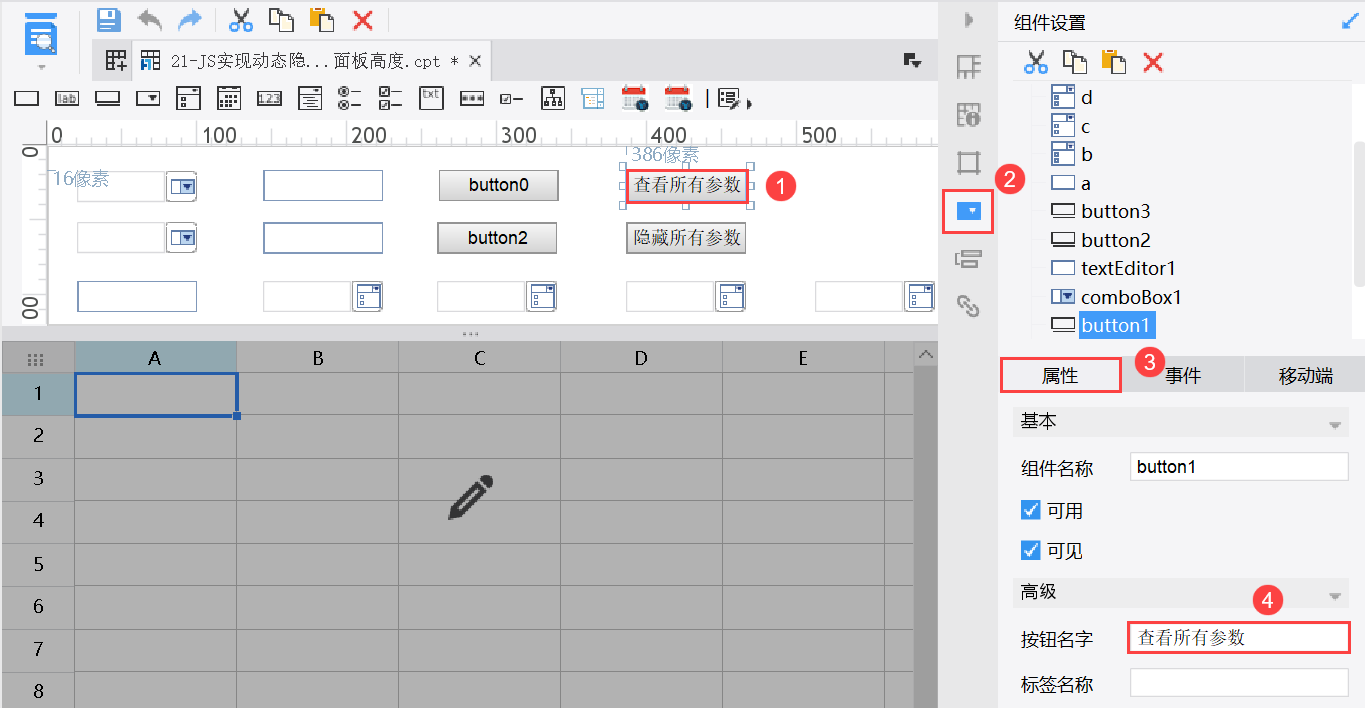
1)修改参数面板中 button1 、 button3 「按钮控件」的按钮名称为分别为「查看所有参数」和「隐藏所有参数」。如下图所示:

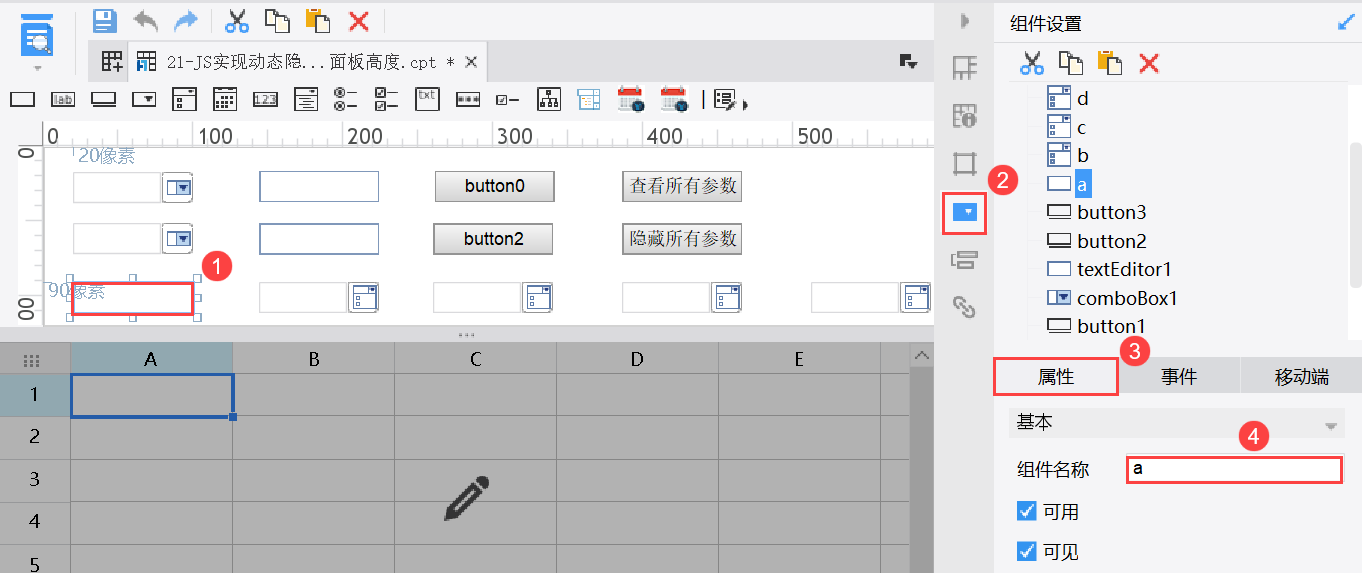
2)为后面添加的 JS 代码简洁,分别修改参数面板上最后一行的控件的「控件名称」a,b,c,d,e,f。如下图所示:
注:这里也可以不做修改,在后面添加的 JS 代码中对应控件名称即可。

2.3 添加点击事件
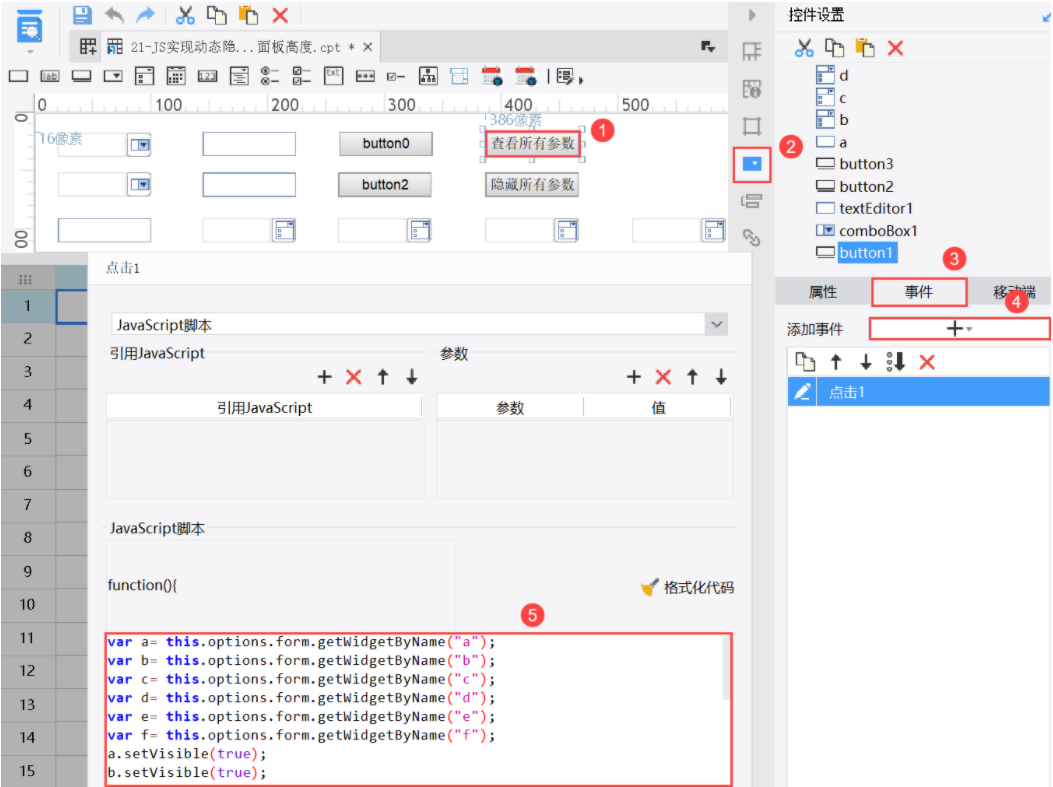
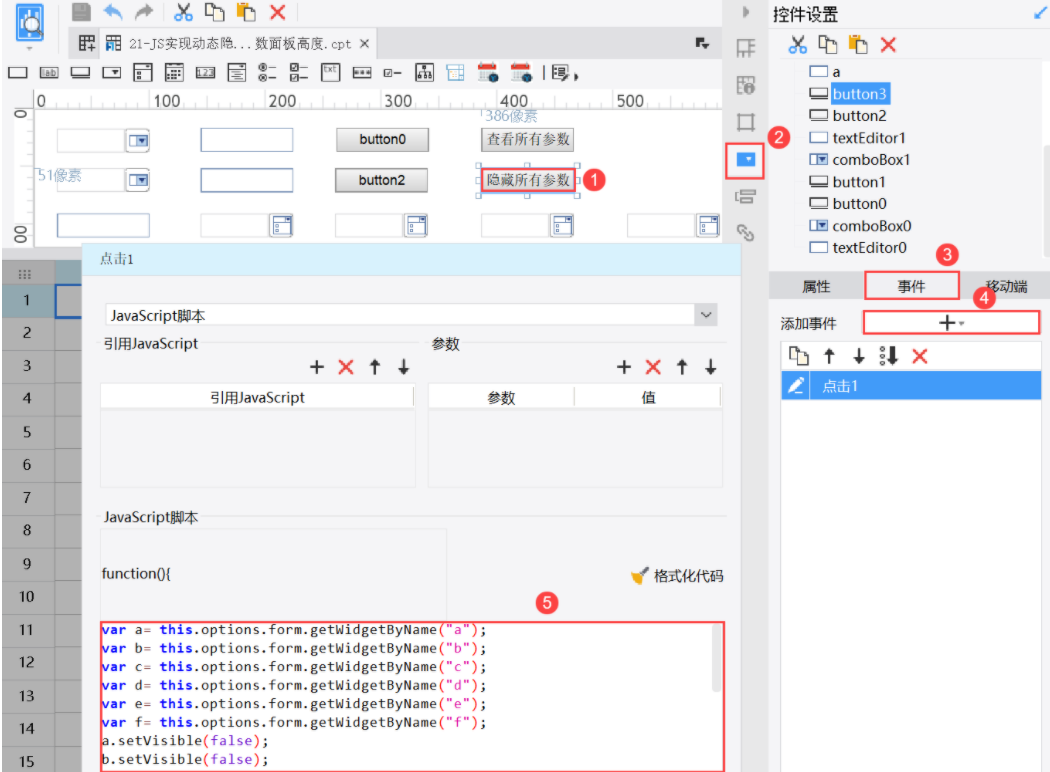
1)为「查看所有参数」按钮添加点击事件。选中该按钮,在右侧「控件设置>事件」中,添加「点击」事件,如下图所示:

JavaScript 代码如下所示:
//获取控件
var a= this.options.form.getWidgetByName("a");
var b= this.options.form.getWidgetByName("b");
var c= this.options.form.getWidgetByName("c");
var d= this.options.form.getWidgetByName("d");
var e= this.options.form.getWidgetByName("e");
var f= this.options.form.getWidgetByName("f");
//设置控件可见
a.setVisible(true);
b.setVisible(true);
c.setVisible(true);
d.setVisible(true);
e.setVisible(true);
f.setVisible(true);
//改变参数面板高度
setTimeout(function() {
$('.parameter-container').css('height', '160px');
$('#content-container').css('top', '160px');
}, 1000);
2)为「隐藏所有参数」按钮添加点击事件。选中该按钮,在右侧「控件设置>事件」中,添加「点击」事件,如下图所示:

JavaScript 代码如下所示:
//获取控件
var a= this.options.form.getWidgetByName("a");
var b= this.options.form.getWidgetByName("b");
var c= this.options.form.getWidgetByName("c");
var d= this.options.form.getWidgetByName("d");
var e= this.options.form.getWidgetByName("e");
var f= this.options.form.getWidgetByName("f");
//设置控件不可见
a.setVisible(false);
b.setVisible(false);
c.setVisible(false);
d.setVisible(false);
e.setVisible(false);
f.setVisible(false);
//改变参数面板高度
setTimeout(function() {
$('.parameter-container').css('height', '105px');
$('#content-container').css('top', '105px');
}, 1000);
2.4 预览效果
保存模板,点击「分页预览」,PC 端效果如下所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\21-JS实现动态隐藏参数以及控制参数面板高度.cpt
点击下载模板:21-JS实现动态隐藏参数以及控制参数面板高度.cpt

