历史版本6 :JS实现一键清除填报内容 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
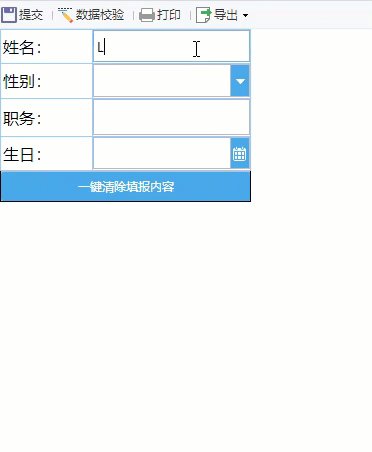
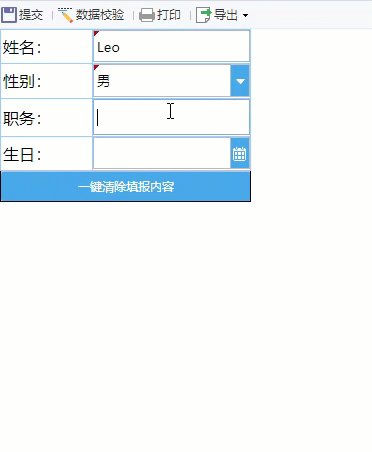
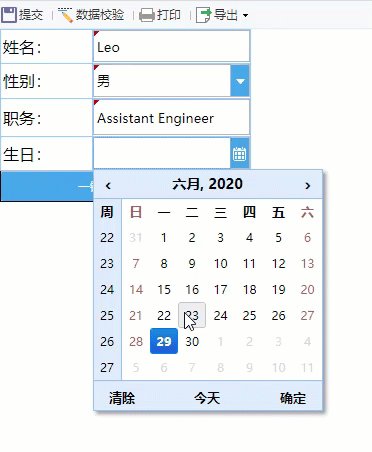
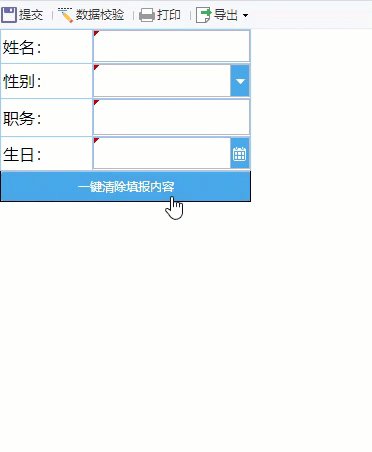
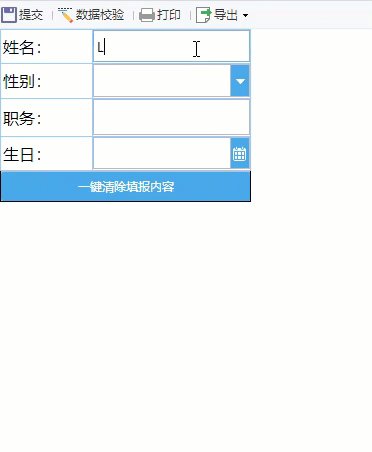
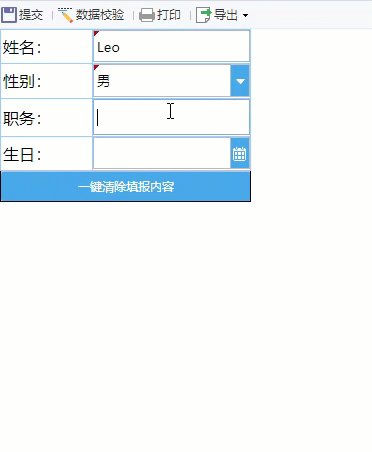
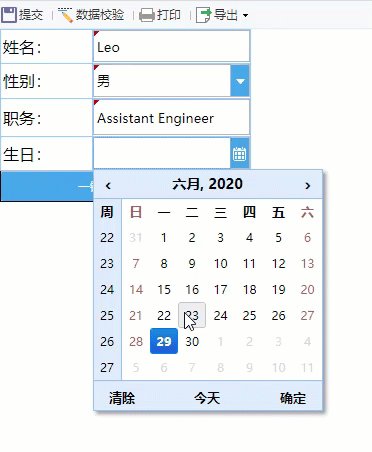
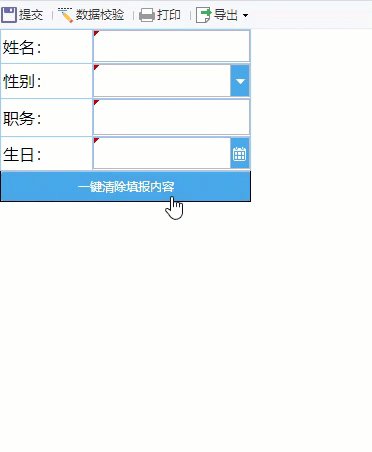
填报项较多时,点击按钮即可清除所有填报内容,快速进行重新填报,效果如下图所示:

1.2 实现思路
按钮添加点击事件,利用contentPane.setCellValue( )函数清除指定单元格的填报内容。该函数的详细介绍参见文档:contentPane
注:该方法不支持清空按钮控件、复选按钮控件、单选按钮组控件、复选按钮组控件、列表控件、网页框、下拉树、视图树的内容。
2. 示例编辑
2.1 设计表格
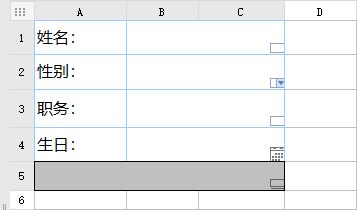
A1~A4 填入文本信息,合并 A5~C5 单元格,控件设置如下:
B1:添加文本控件
B2:添加下拉框控件,数据字典自定义为男和女
B3:添加文本控件
B4:添加日期控件
A5:添加按钮控件

2.2 添加事件
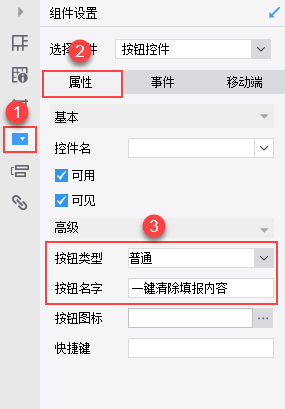
1)选中 A5 单元格,右侧控件设置>属性下,按钮类型下拉选择普通,按钮名字设置为一键清除填报内容,如下图所示:

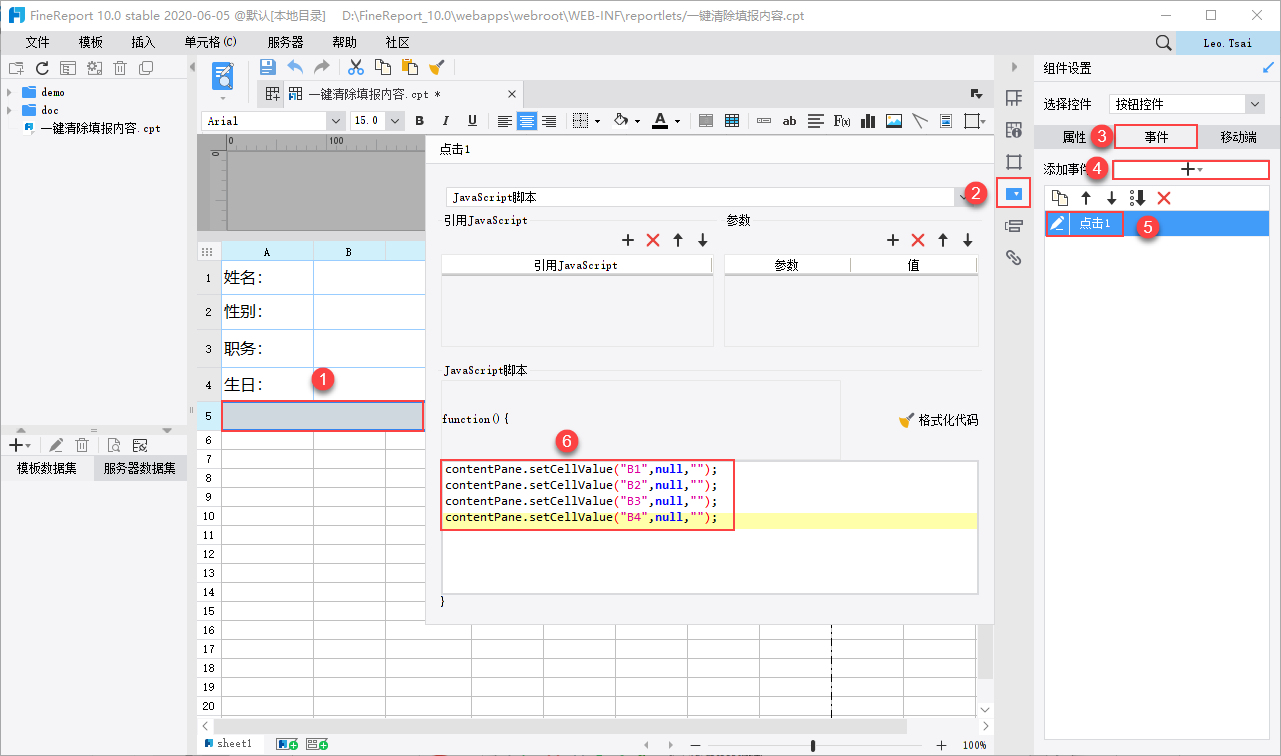
2)选中 A5 单元格,给按钮添加一个点击事件,如下图所示:

JavaScript 代码如下:
contentPane.setCellValue("B1",null,"");//清除B1单元格内容
contentPane.setCellValue("B2",null,"");//清除B2单元格内容
contentPane.setCellValue("B3",null,"");//清除B3单元格内容
contentPane.setCellValue("B4",null,"");//清除B4单元格内容2.3 效果预览
保存报表,点击填报预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现一键清除填报内容.cpt
点击下载模板:JS实现一键清除填报内容.cpt

