历史版本9 :JS实现点击跳转按钮跳转到指定页面 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
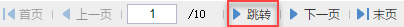
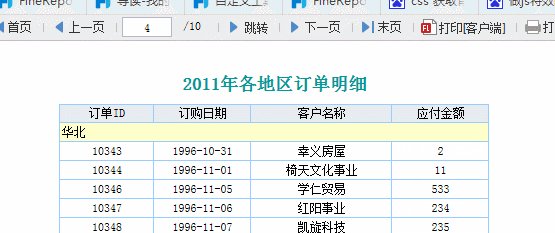
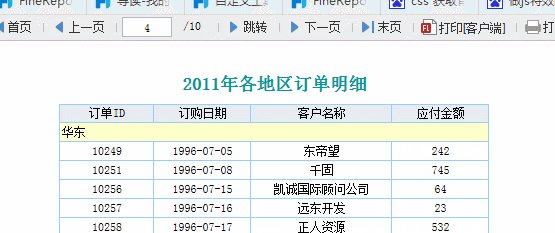
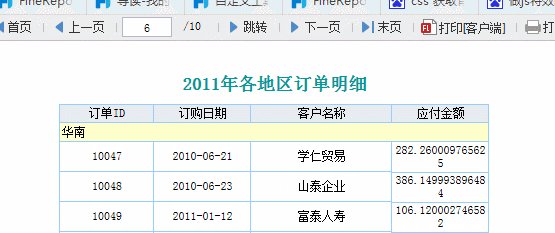
报表分页预览时,工具栏默认提供了跳转到首页,上一页,下一页,最后一页的按钮,如果需要跳转到指定页,需要输入页码后按回车才能跳转。但很多人不习惯回车键操作,习惯在工具栏点击按钮实现跳转,那如何实现在工具栏添加一个跳转按钮,点击跳转呢?如下图所示:

1.2 实现思路
在「分页预览设置」下,工具栏新建一个按钮,按钮「自定义事件」中获取工具栏页面输入框的值,跳转到输入值页面。
2. 示例编辑
2.1 准备模板
准备内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\GroupPagination.cpt
点击下载模板:
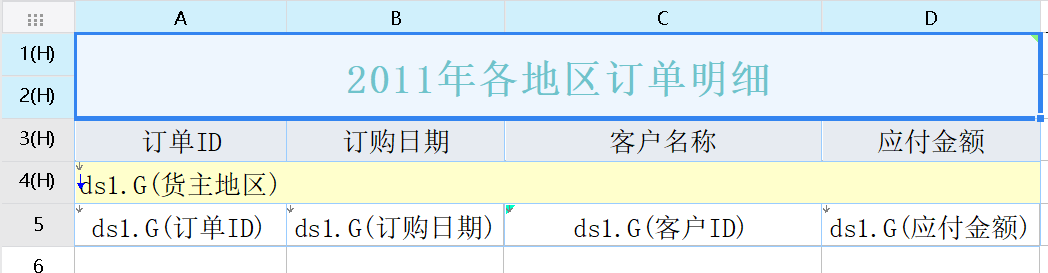
打开模板,模板样式如下图所示:

2.2 自定义按钮
1)点击模板>模板 Web 属性>分页预览设置,选择为该模板单独设置,为工具栏增加一个自定义按钮,如下图所示:

2)点击自定义的按钮,进入工具栏设置,设置此自定义按钮名字为「跳转」,选择跳转图标,如下图所示:

JavaScript 代码如下:
var page=$('.x-toolbar input').val();//获取工具栏页面输入框的值
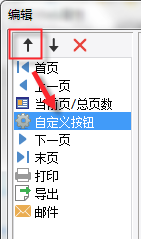
contentPane.gotoPage(parseInt(page));//跳转到指定页面,这里需要将上面的值转成数值型3)为使用方便性,点击上升按钮可将自定义按钮移动到当前页下方,如下图所示:

2.3 效果预览
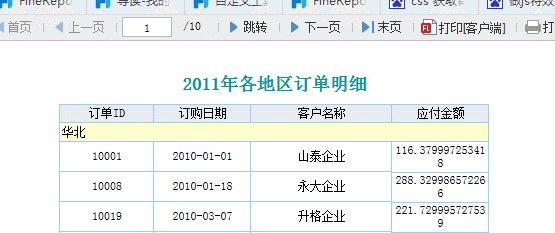
保存模板,选择「分页预览」,输入页面数,点击「跳转」按钮,即可跳转到对应页面。如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\工具栏JS实例\05-JS实现工具栏增加跳转到指定页面按钮.cpt
点击下载模板:05-JS实现工具栏增加跳转到指定页面按钮.cpt

