历史版本28 :自由报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
在线视频学习请查看:父子格设置。
当数据表中包含多个字段,这些字段的数据都要显示在报表中,如果将所有数据显示在报表的一行上,看起来会很拥挤。这个时候就可以做成自由报表,提高报表展示的美观度和可读性。
自由报表不像网格式报表或者分组报表那样规则,其特点是数据库表中的一条记录不是分布在一行上,而是散放在多行上,记录分块或者分页显示。
2. 示例编辑
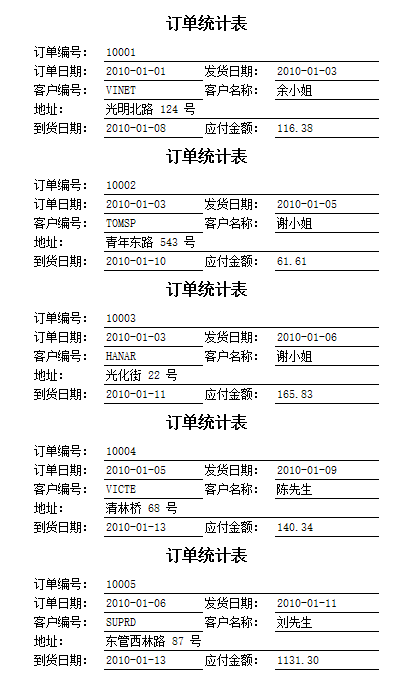
2.1 示例效果
每个订单的数据在一个表格块中的多行展示,所有订单的表格块进行纵向扩展。

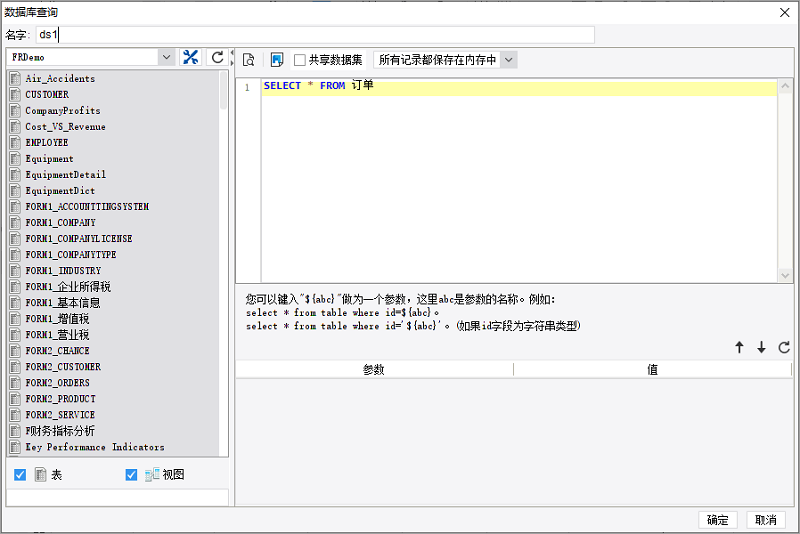
2.2 数据准备
新建数据集 ds1,数据库查询对话框中写入 SQL 查询语句SELECT * FROM 订单,取出「订单」表中所有数据。

2.3 报表设计
1)按照下面表格中的说明设计「订单统计表」样式:
| 单元格 | 操作 |
|---|---|
| A1~D2 | 合并A1~D2单元格,写入标题「订单统计表」,字号12,字体居中,加粗 |
| A3,A4,C4,A5,C5,A6,A7,C7 | 依次写入字段标题名:订单编号,订单日期,发货日期,客户编号,客户名称,地址,到货日期,应付金额。字体靠左 |
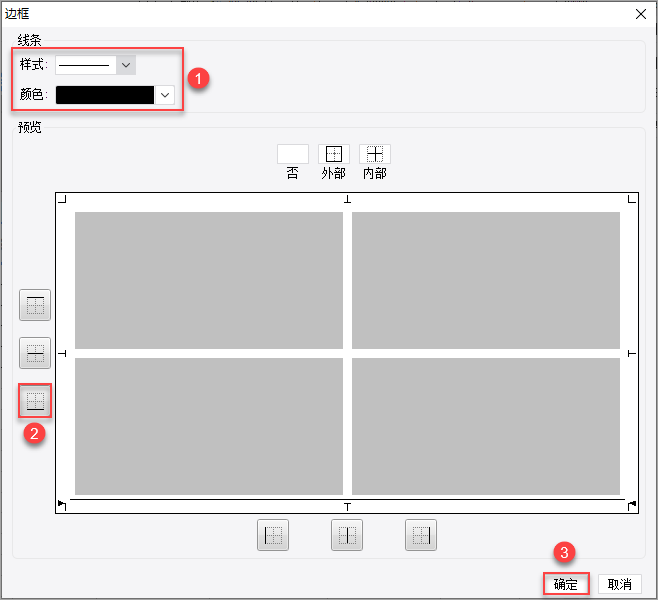
| B3~D3,B4,D4,B5,D5,B6~D6,B7,D7 | 合并 B3~D3 单元格,合并 B6~D6 ,给这些空白单元格只添加黑色的外部底框,字体靠左 |
给单元格添加黑色的外部底框的方法如下图所示:

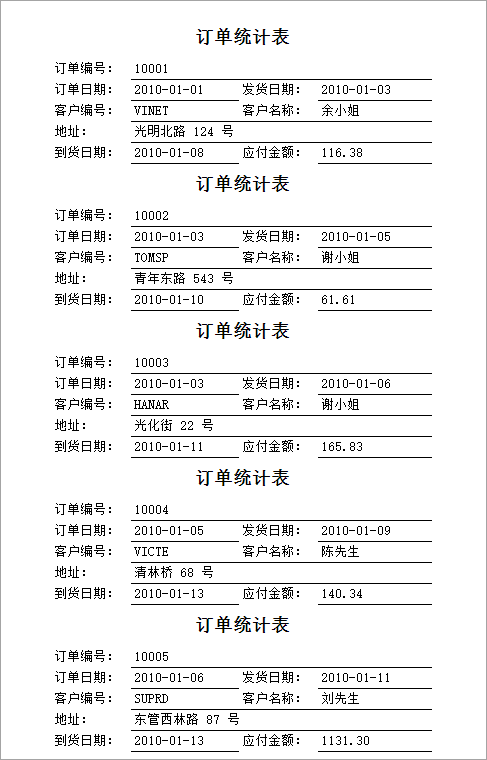
注意:不同的浏览器因为模式的情况可能下划线(即上图中的下边框)显示会出现问题,火狐浏览器、360,猎豹和搜狗等浏览器在兼容模式下预览正常;但是谷歌、360,猎豹,搜狗等浏览器在极速模式下,预览的时候【客户名称】字段下会出现下边框。
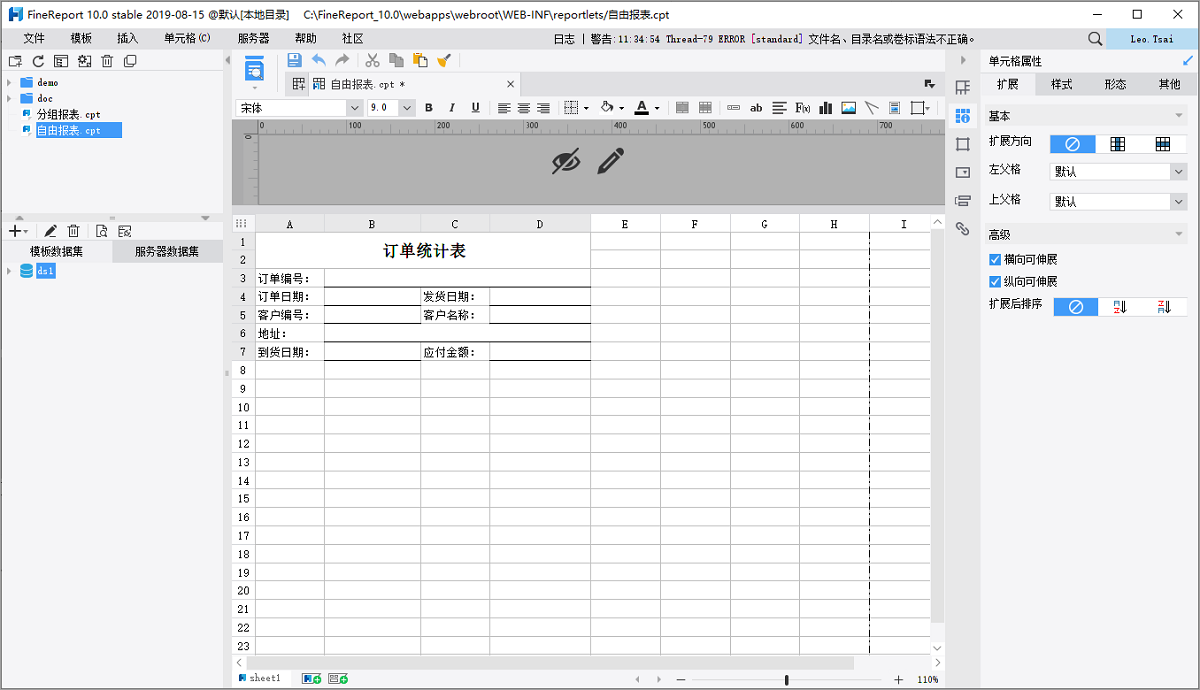
设计好的「订单统计表」样式如下图所示:

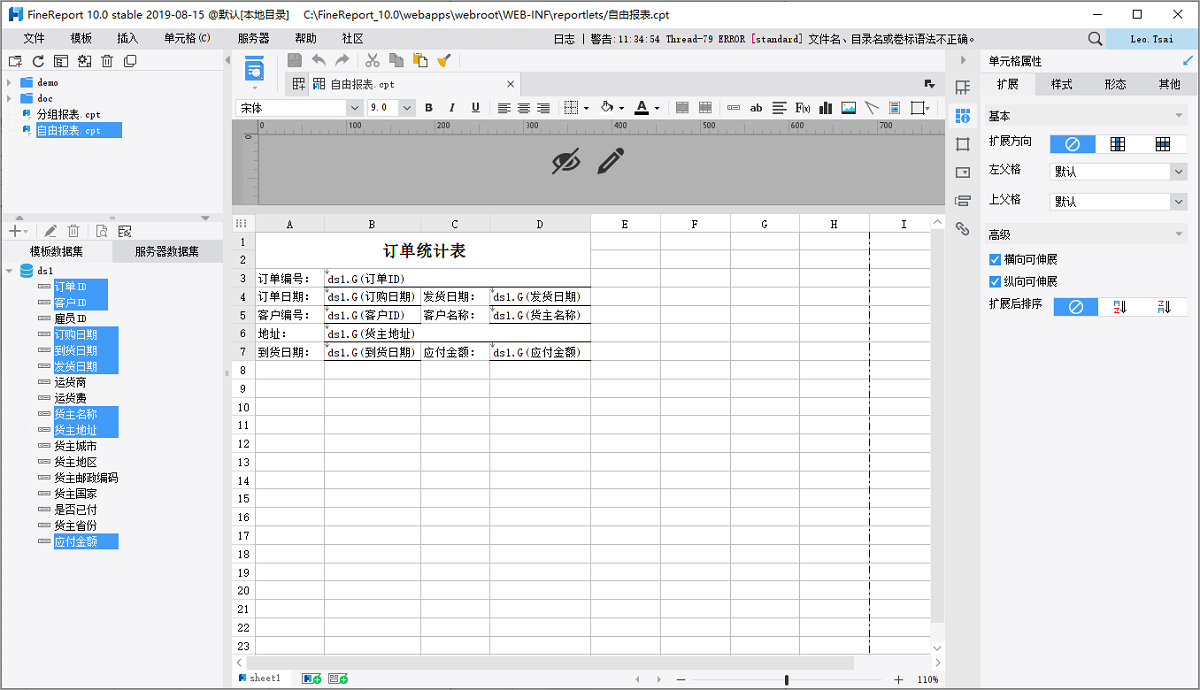
2)将数据集中的相关数据列按照标题字段依次拖入到 B3,B4,D4,B5,D5,B6,B7,D7 单元格中。

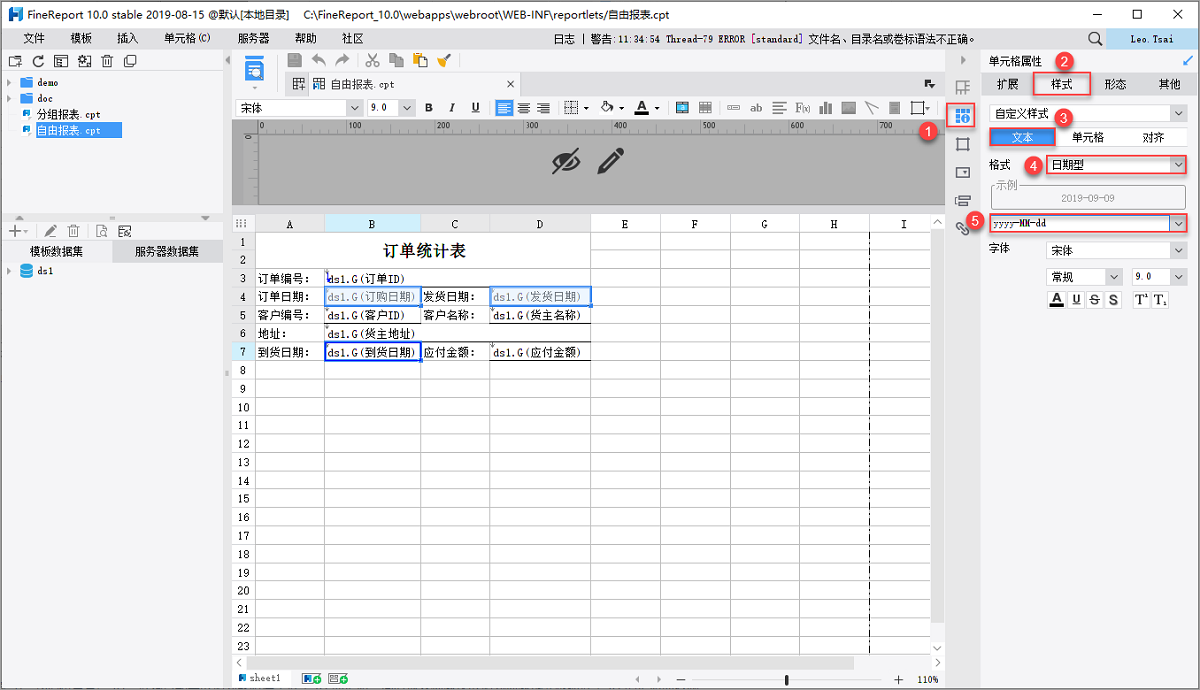
3)选中 B4,D4,B7 单元格,右边属性面板选择单元格属性>样式>文本。设置单元格格式为日期型 > yyyy-MM-dd,将日期设置为「年月日」的格式。

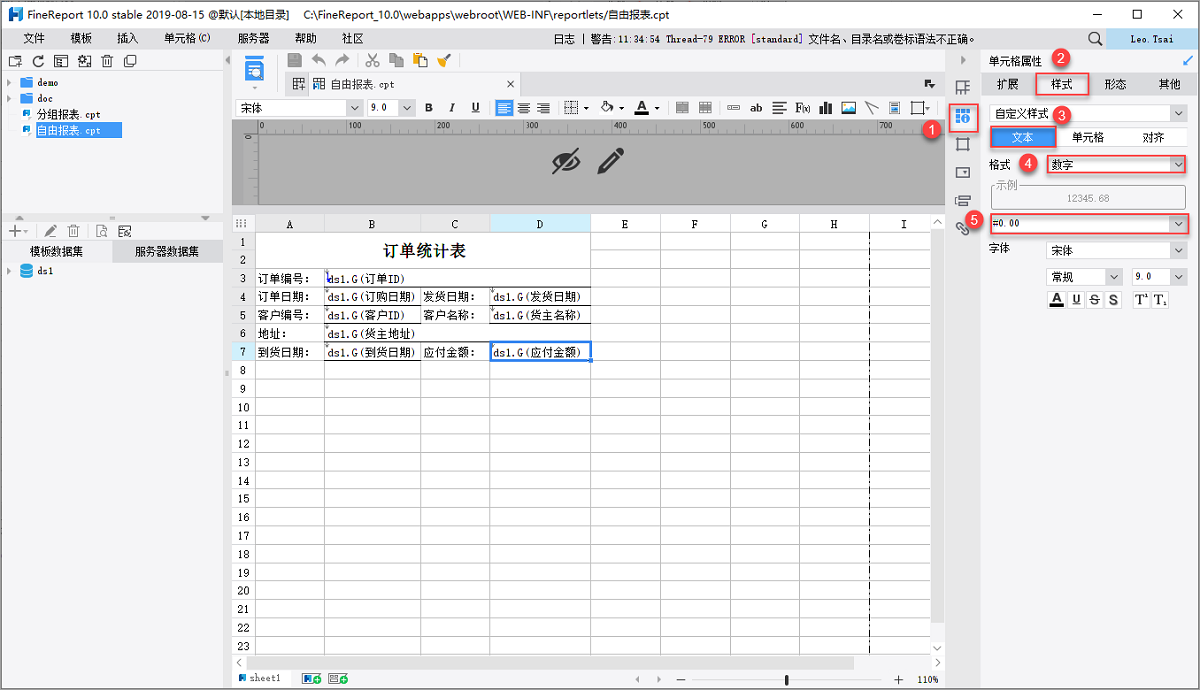
4)选中 D7 单元格,右边属性面板选择单元格属性>样式>文本。设置单元格格式为数字 > #0.00,保留数值小数点后两位。

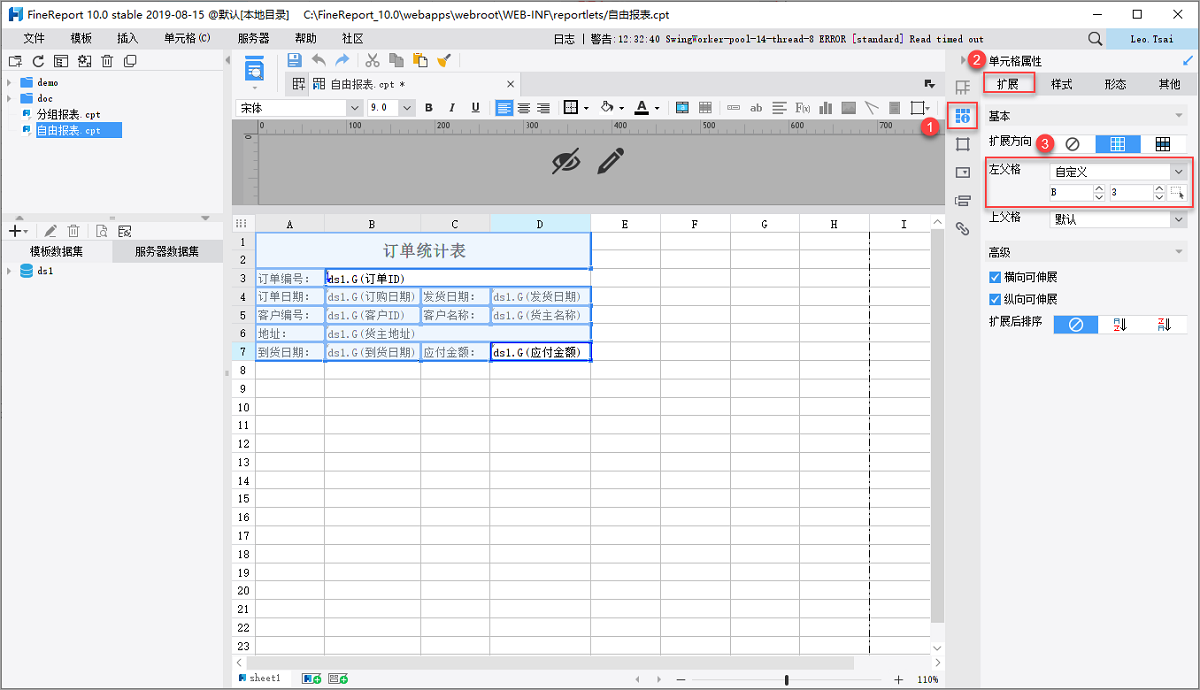
2.4 父子格设置
选中 A1,A3,A4~D7 单元格,右边属性面板选择单元格属性>扩展,自定义这些单元格的父格为 B3 单元格。让每个订单块进行纵向扩展。