1. 概述编辑
1.1 预期效果
使用 sql() 函数可以动态取数据库中某个字段的值,但是如果想取得多个字段的值,就必须执行多条 sql() 函数,这样就加大了对服务器资源的请求量;如果查询的 SQL 又比较复杂的话,执行效率将会很慢。
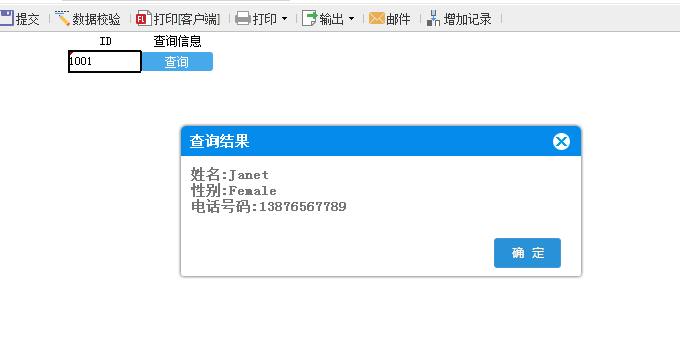
可以通过一个 sql() 函数,配合 JavaScript 来获取多个不同字段的值。如下图所示,一个填报中通过输入人员 ID,来获取人员名字,姓别,电话号码。
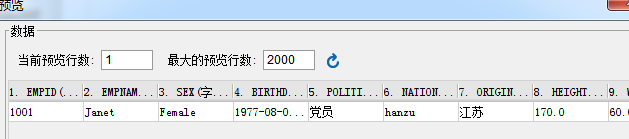
存字段的表:

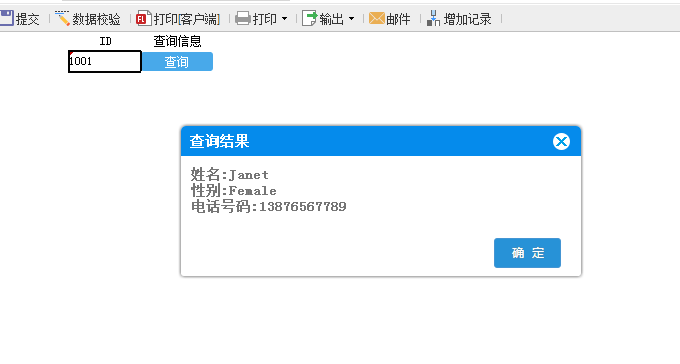
查询结果:
1.2 实现思路
因为 SQL 函数 本身的使用限制,只能每次获取一个列的信息,但是如果想获取多列的话,我们其实是可以同时对多个字段用特殊符号拼接到一起查询出来,再在 JavaScript 中对这一串利用特殊符号拼接的字符串进行分割,这样就可以分别取得不同列的值。
2. 示例编辑
2.1 准备模板
新建模板,B2 单元格添加文本框, 为输入 ID 的文本框,C2 单元格添加按钮, 为查询的按钮 。
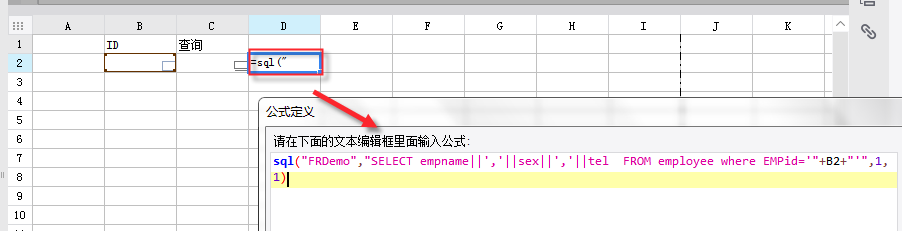
D2 单元格公式内容为:sql("FRDemo","SELECT empname||','||sex||','||tel FROM employee where EMPid='"+B2+"'",1,1)
注:不同数据库拼接字符的方法不同,比如 Sqlite,Oracle 是||,其他 如 MSSQL, MySQL 等一般直接用+就行了 ,另外在 SQL 用于分割的拼接字段的特殊字符和 JavaScript 中分割时的要一致 。
最后将 D 列设隐藏。如下图所示:

2.2 添加事件
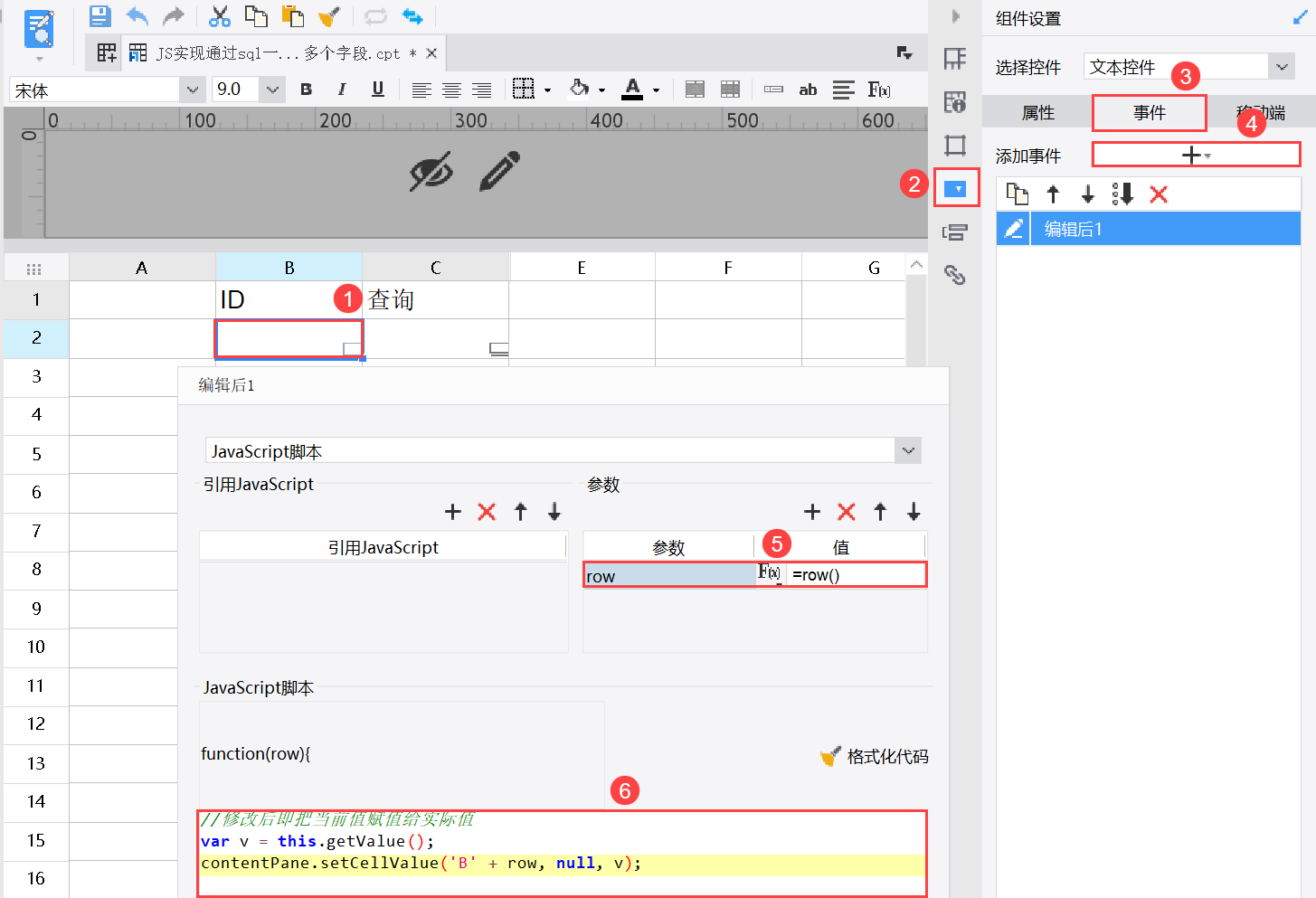
1)为了取得 B2 单元格中控件修改后的实时值,我们需要在 B2 单元格控件设置「编辑后」事件,如下图所示:
注意需要添加一个参数row,值为公式 row。

JavaScript 代码如下:
//修改后即把当前值赋值给实际值
var v=this.getValue();
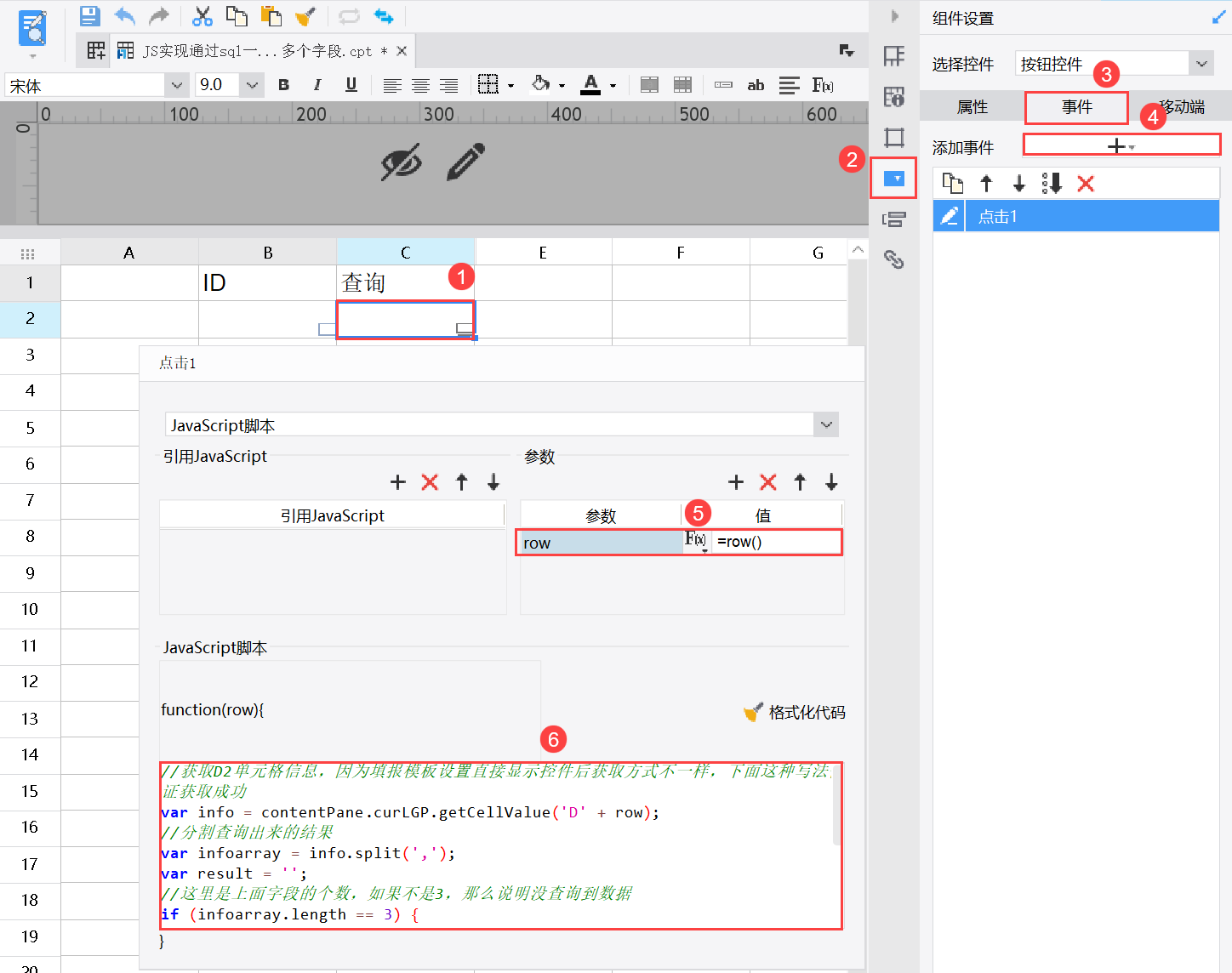
contentPane.setCellValue('B'+row,null,v)2)为 C3 单元格中「查询按钮」添加「点击」事件,如下图所示:
注意需要添加一个参数row,值为公式 row。

JavaScript 代码如下:
//获取D2单元格信息,因为填报模板设置直接显示控件后获取方式不一样,下面这种写法保证获取成功
var info=contentPane.curLGP.getCellValue('D'+row);
//分割查询出来的结果
var infoarray=info.split(',');
var result='';
//这里是上面字段的个数,如果不是3,那么说明没查询到数据
if(infoarray.length==3){
result+='姓名:'+infoarray[0]+'\n';
result+='性别:'+infoarray[1]+'\n';
result+='电话号码:'+infoarray[2]+'\n';
FR.Msg.alert('查询结果',result);
} else {
alert('未查询到信息!');
}2.3 效果预览
保存模板,点击「填报预览」,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\JS实现通过SQL一次性获取多个字段.cpt
点击下载模板:JS实现通过sql一次性获取多个字段.cpt

