历史版本11 :JS实现不刷新页面进行排序功能 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
填报的时候可以对表格进行排序。使用扩展后排序,发现了每次点击表头排序时都会刷新一下页面,这样就会导致刚刚填报的数据被刷新没了。
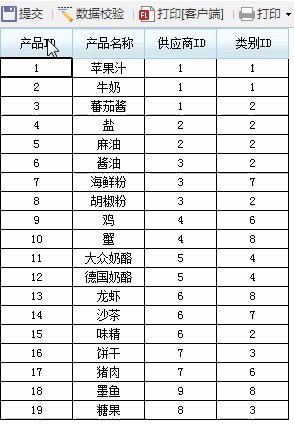
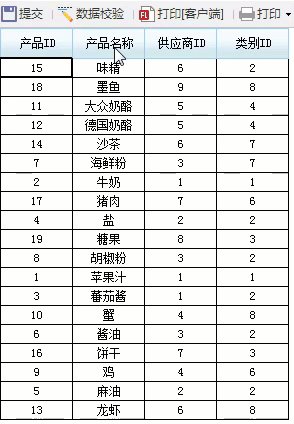
为了解决此问题,可以使用 JavaScript 来实现不刷新页面进行排序的功能,效果如下图所示:

1.2 实现思路
通过JavaScript 来排序,对页面上的位置进行调整。
2. 示例编辑
2.1 准备模板
1)新增模板,为该模板创建一个数据集。SQL 语句为:SELECT * FROM S产品 where 产品id<20

2)将数据集中的数据拖到单元格,并添加「文本控件」,设置样式,如下图所示:

2.2 添加事件
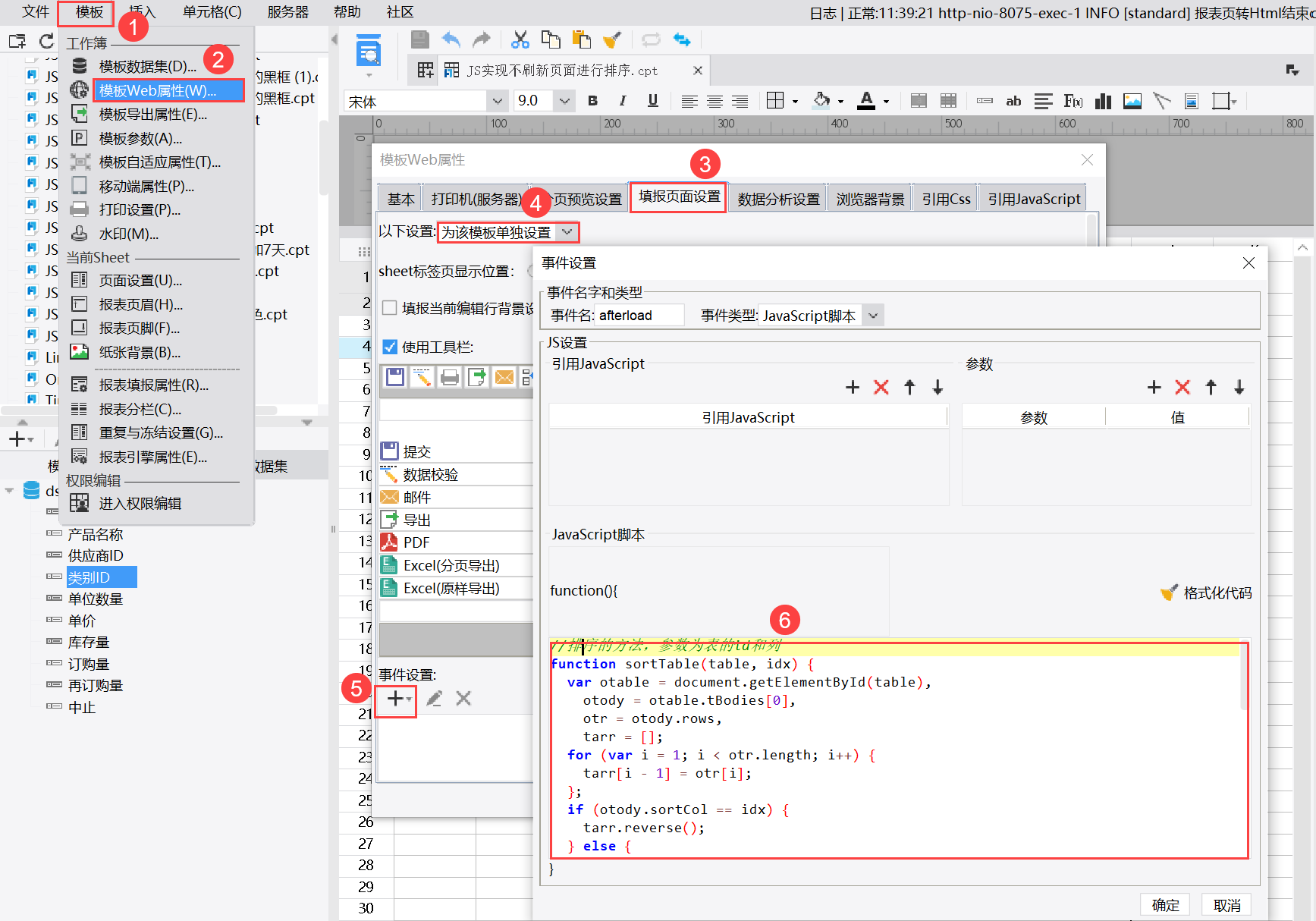
选择 「模板>模板 Web 属性>填报页面设置」,选择「为该模板单独设置」,然后添加「加载结束」事件。如下图所示:
 JavaScript 代码如下:
JavaScript 代码如下:
//排序的方法,参数为表的id和列
function sortTable(table, idx) {
var otable = document.getElementById(table),
otody = otable.tBodies[0],
otr = otody.rows,
tarr = [];
for (var i = 1; i < otr.length; i++) {
tarr[i - 1] = otr[i];
};
if (otody.sortCol == idx) {
tarr.reverse();
} else {
tarr.sort(function (tr1, tr2) {
var value1 = tr1.cells[idx].innerHTML;
var value2 = tr2.cells[idx].innerHTML;
if (!isNaN(value1) && !isNaN(value2)) {
return value1 - value2;
} else {
return value1.localeCompare(value2);
}
})
}
var fragment = document.createDocumentFragment();
for (var i = 0; i < tarr.length; i++) {
fragment.appendChild(tarr[i]);
};
otody.appendChild(fragment);
otody.sortCol = idx;
}
//获取到页面中表头,设置点击事件
$("#r-0-0 td").bind("click",function(){
//获取到点击的列
var a=$(this).attr("col");
//调用排序的方法,进行传值,0是这个表的id,可以通过F12获取到表的id
sortTable('0',a);
});注:$("#r-0-0 td") 表示获取了第一个 tr 下面的所有 td,若页面有别的模块展示,需要进行对应的修改。可以在页面上用 F12 来获取到对应的元素。
2.3 效果预览
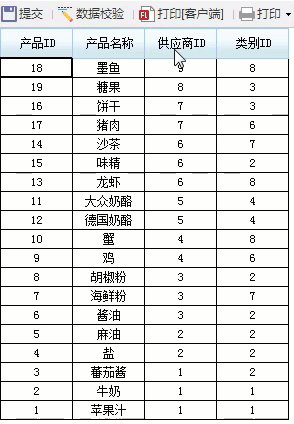
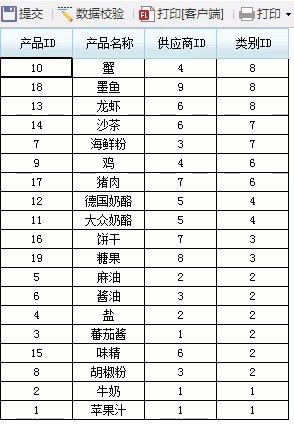
保存模板,点击「填报预览」,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
4. 注意事项编辑
上述方案兼容性并不高,有的报表列并没有‘col’属性,且报表 ID 不一定为‘0’,因此提供一个兼容性更好的解决方案如下:
1)上半部分的排序功能实现代码不变
2)将最下面的一部分代码块替换为:
//获取到页面中表头,设置点击事件
$("#r-0-0 td").bind("click", function() {
//获取到点击的列索引
var index = $(this).parents("tr").find("td").index($(this));
//获取class=page-block的div中的table的id
var tableID = $("div.page-block table").attr("id");
//调用排序的方法,进行传值,0是这个表的id,可以通过F12获取到表的id
sortTable(tableID, index);
});
