最新历史版本
:通过JS获取当前页面URL网址信息 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
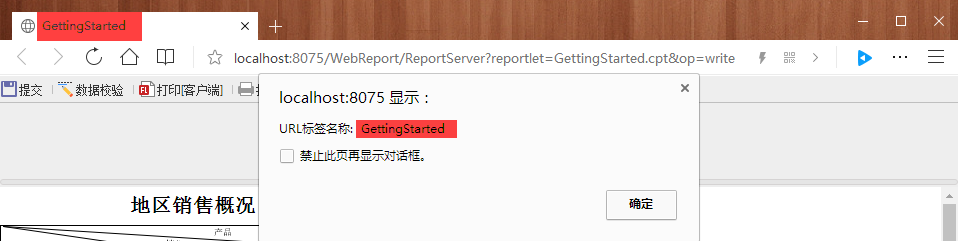
在平时的报表开发中,我们通常会遇到要获取当前打开报表页面的URL网址相关信息,虽然目前 FineReport 内置的 系统参数 能满足一定的需求,但有一些需求系统参数中没有提供,如要获取 URL 对应的"标签名称"。如下图所示:

1.2 实现思路
可以通过 JavaScript 脚本来获取 URL 网址相关信息。
2. 示例编辑
2.1 准备模板
1)准备内置模板: %FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt
点击可下载模板:GettingStarted.cpt
2.2 添加事件
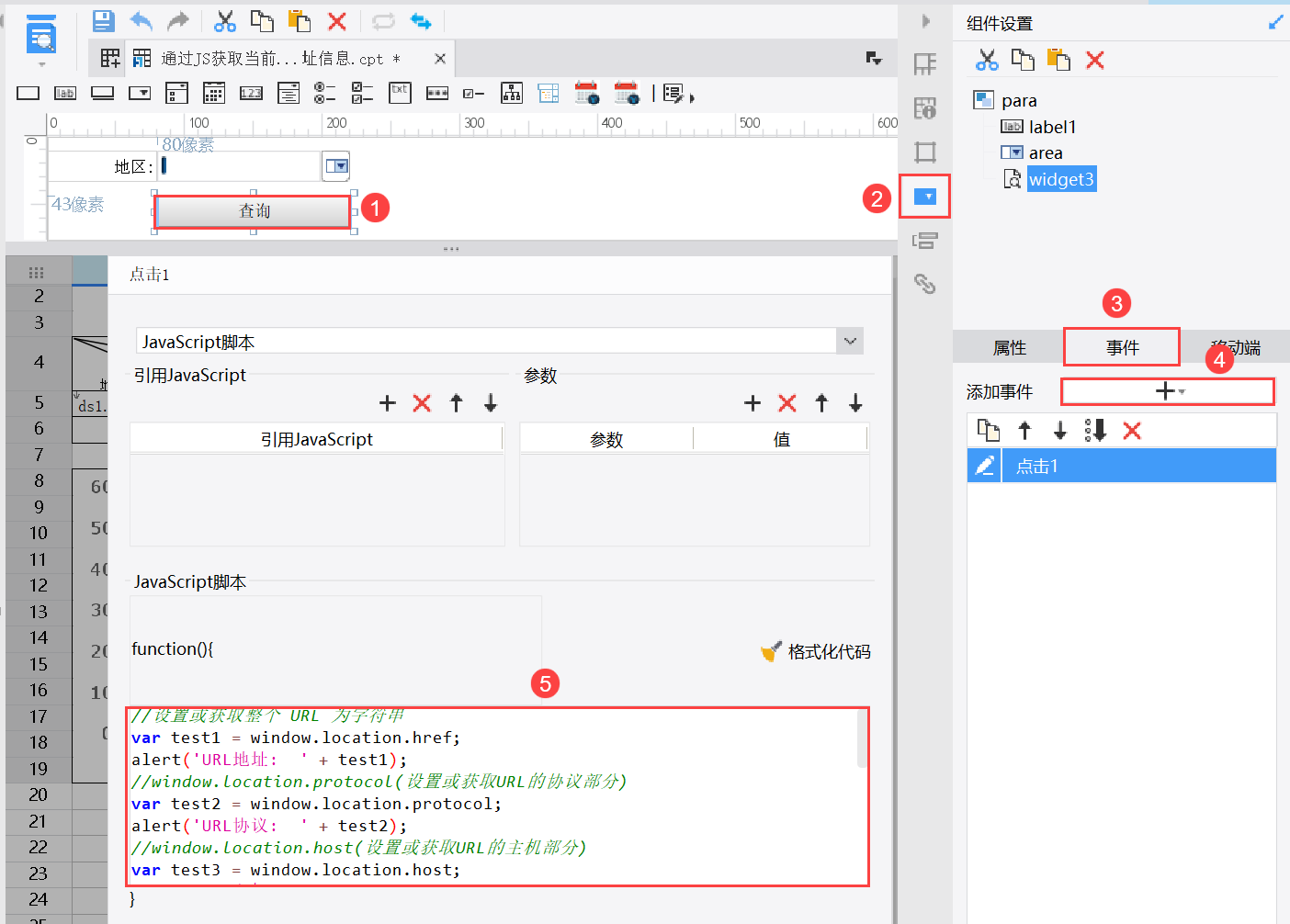
打开模板,给「查询」按钮添加一个「点击」事件,如下图所示:

JavaScript 代码如下:
//设置或获取整个 URL 为字符串
var test1 = window.location.href;
alert('URL地址: '+test1);
//window.location.protocol(设置或获取URL的协议部分)
var test2 = window.location.protocol;
alert('URL协议: '+test2);
//window.location.host(设置或获取URL的主机部分)
var test3 = window.location.host;
alert('URL主机: '+test3);
//window.location.port(设置或获取与URL端口号)
var test4 = window.location.port;
alert('URL关联端口: '+test4);
//window.location.pathname(设置或获取与URL的路径部分(文件地址))
var test5 = window.location.pathname;
alert('URL文件路径地址: '+test5);
//window.location.search(设置或获取URL属性中跟在问号后面的部分)
var test6 = window.location.search;
alert('URL问号后部分: '+test6);
//window.location.hash(设置或获取URL属性中在“#”后面的内容)
var test7 = window.location.hash;
//获取URL对应的"标签名称"
var test7 = document.title;
alert('URL标签名称: '+test7);2.3 效果预览
2.3.1 PC 端
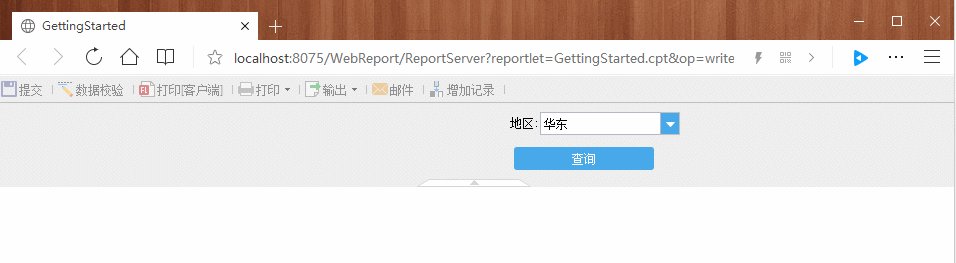
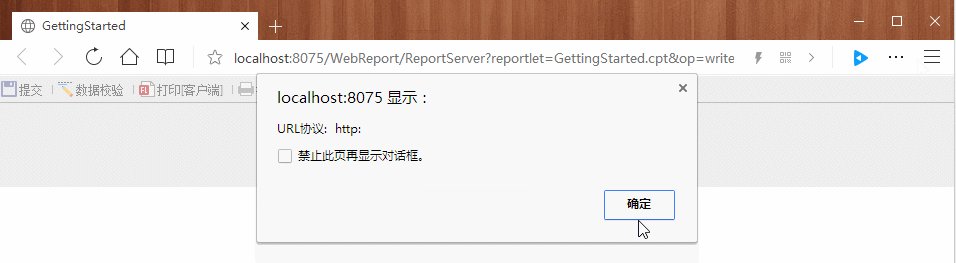
保存模板后,点击「分页预览」,PC 端效果如下图所示:

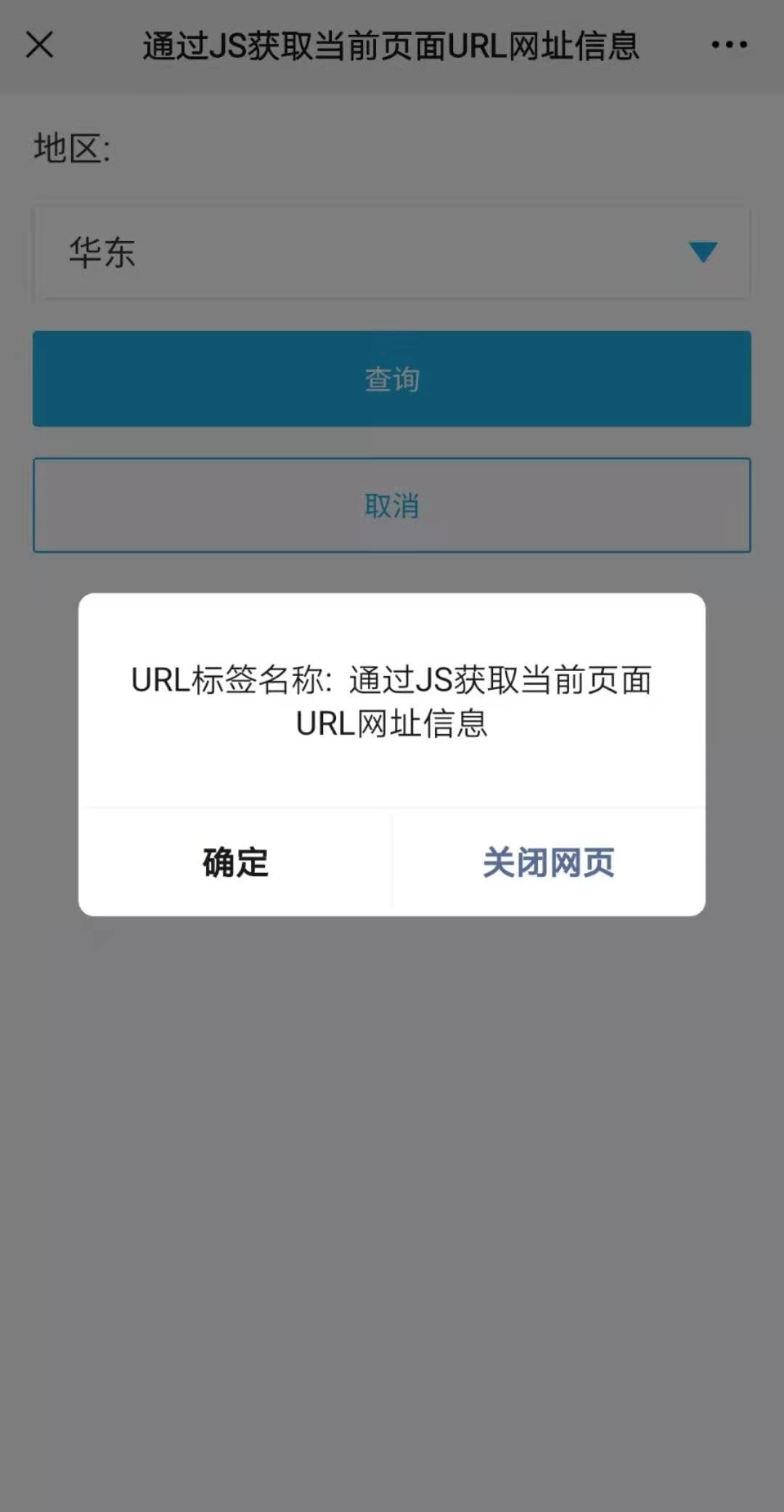
2.3.2 移动端
App 及 HTML5 效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\通过JS获取当前页面URL网址信息.cpt
点击下载模板:通过JS获取当前页面URL网址信息.cpt

