历史版本4 :JS实现点击单元格弹框展示可旋转图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
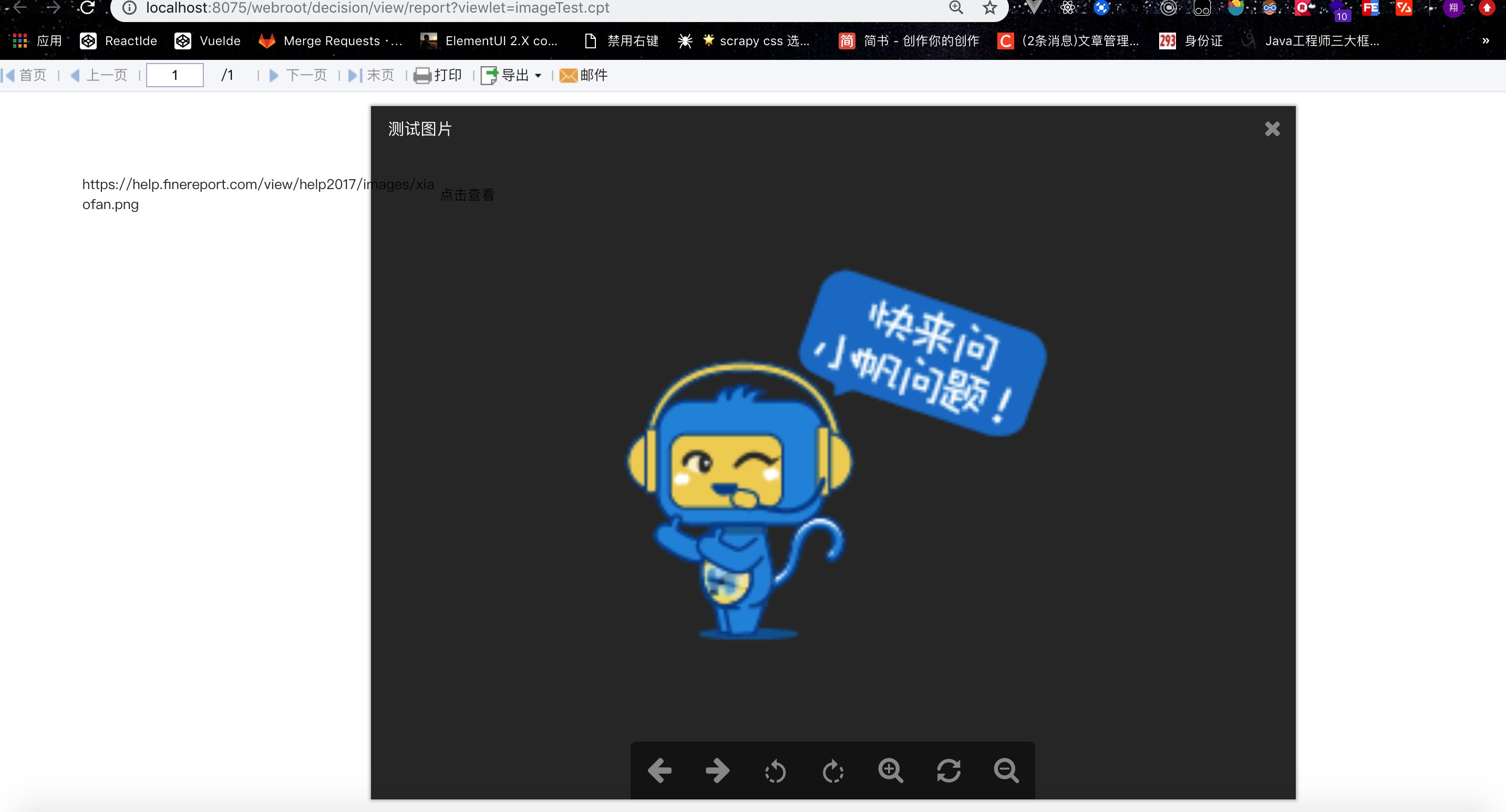
Finereport 中 toimage 函数展示的图片不能旋转,当需求是点击单元格能弹框展示图片并可旋转、放大,弹框可拖拽等,要如何实现呢?如下图所示:

1.2 解决思路
单元格图片 HTML 显示 ,f引入外部 JS 和 CSS 文件。
2. 示例编辑
2.1 准备文件
准备需要的 JS 文件和 CSS 文件,见下面压缩包,解压后放置在%FR_HOME%\webapps\webroot\目录下。如下图所示:
点击可下载:static.zip

2.2 准备模板
新建模板,在 A2 单元格中添加图片地址,B2 单元格中输入 HTML 代码,选择单元格显示方式为「用HTML显示内容」。如下图所示:

HTML 代码如下:
'<a href="javascript:void(0)" data-magnify="gallery2" data-group="g2" data-src="' + a2 + '" data-caption="测试图片"> 点击查看 </a>'
2.3 引入文件
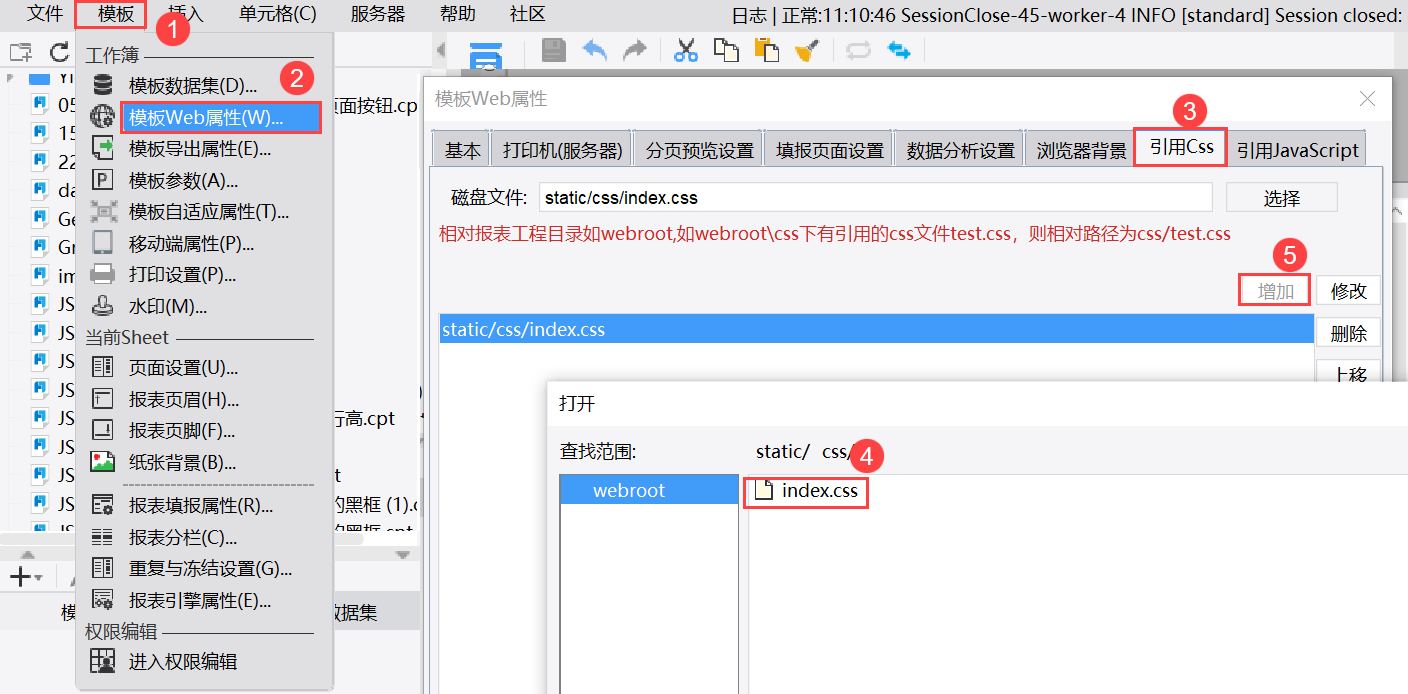
1)点击菜单栏「模板>模板Web属性>引用css」,引用放置在 webroot 目录下的 css 文件。如下图所示:

2)点击菜单栏「模板>模板Web属性>引用JavaScript」,引用放置在 webroot 目录下的 JS文件。如下图所示:

2.4 添加事件
点击菜单栏「模板>模板Web属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件:如下图所示:

JavaScript 代码如下:
$(function () {
$('[data-magnify]').Magnify({
Toolbar: [
'prev',
'next',
'rotateLeft',
'rotateRight',
'zoomIn',
'actualSize',
'zoomOut'
],
keyboard:true,
draggable:true,
movable:true,
modalSize:[800,600],
beforeOpen:function (obj,data) {
console.log('beforeOpen')
},
opened:function (obj,data) {
console.log('opened')
},
beforeClose:function (obj,data) {
console.log('beforeClose')
},
closed:function (obj,data) {
console.log('closed')
},
beforeChange:function (obj,data) {
console.log('beforeChange')
},
changed:function (obj,data) {
console.log('changed')
}
});
})
2.5 效果预览
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端。

