历史版本4 :JS实现按钮文字竖排显示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
报表中,添加按钮后,可修改按钮名称。一般按钮名称都是横排显示的。若需要竖排显示,该如何实现呢?如下图所示:

1.2 实现方法
除先设计好按钮图片样式,在按钮的初始背景中添加图片实现的方法外,还可以通过 添加 JS 的方法实现。
2. 示例编辑
2.1 准备模板
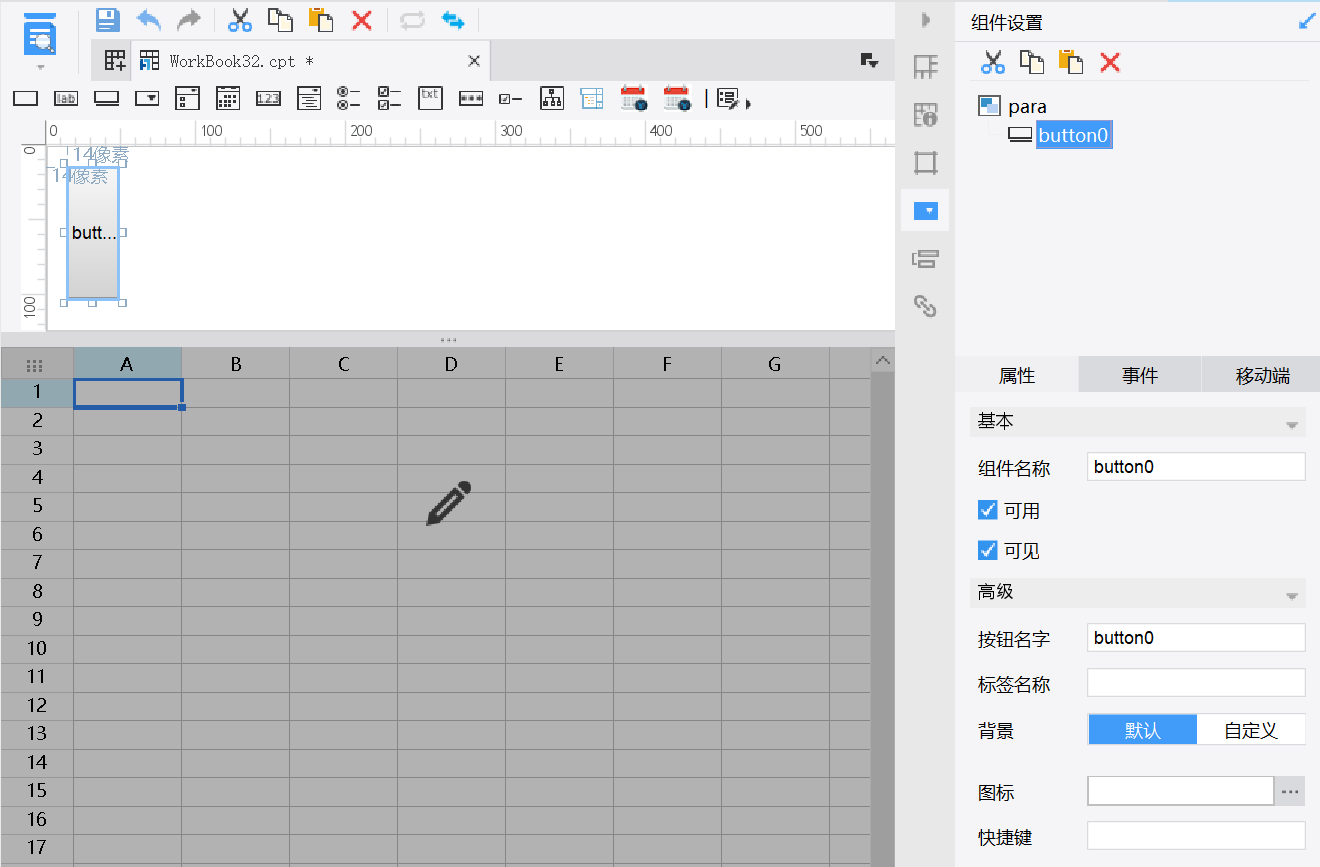
新建模板,在「参数面板」添加一个「按钮控件」,调整按钮形状。如下图所示:

2.2 添加事件
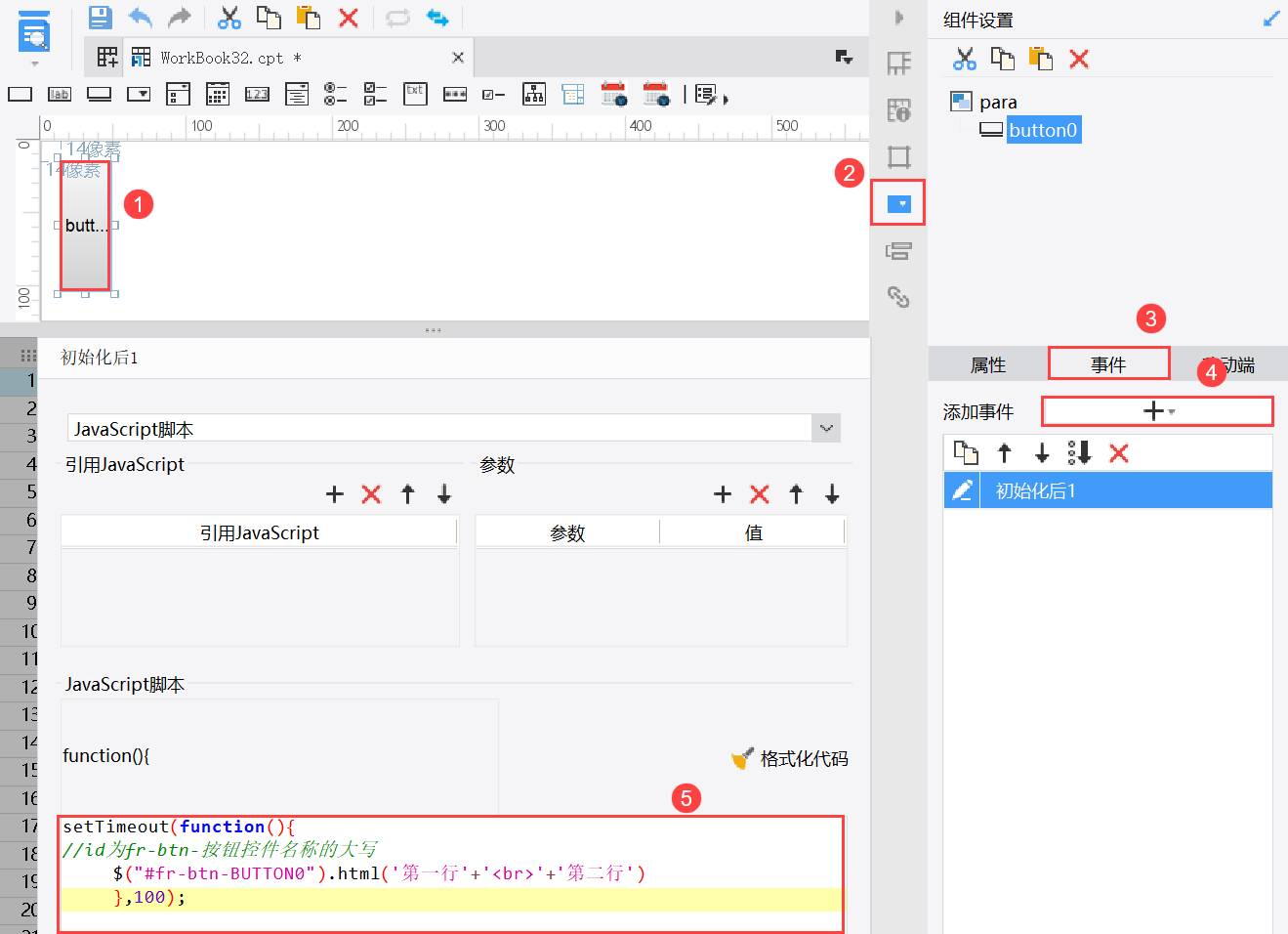
为按钮控件添加一个「初始化后」事件,事件中定义按钮名称和显示方式。如下图所示:

JavaScript 代码
注:如果自定义按钮的控件名称为pb_c,那么这里应该写为:fr_btn_PB_C
setTimeout(function(){
//id为fr-btn-按钮控件名称的大写,后面的'第一行'+'<br>'+'第二行',是按钮中要显示的文本内容。
$("#fr-btn-SUBMIT0").html('第一行'+'<br>'+'第二行')
},100);2.3 效果预览
保存模板,点击「分页预览」,效果如下图所示:

3. 模板下载编辑
已完成模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\JS实现按钮文字竖排显示.cpt
点击下载模板:JS实现按钮文字竖排显示.cpt

