1. 概述编辑
1.1 问题描述
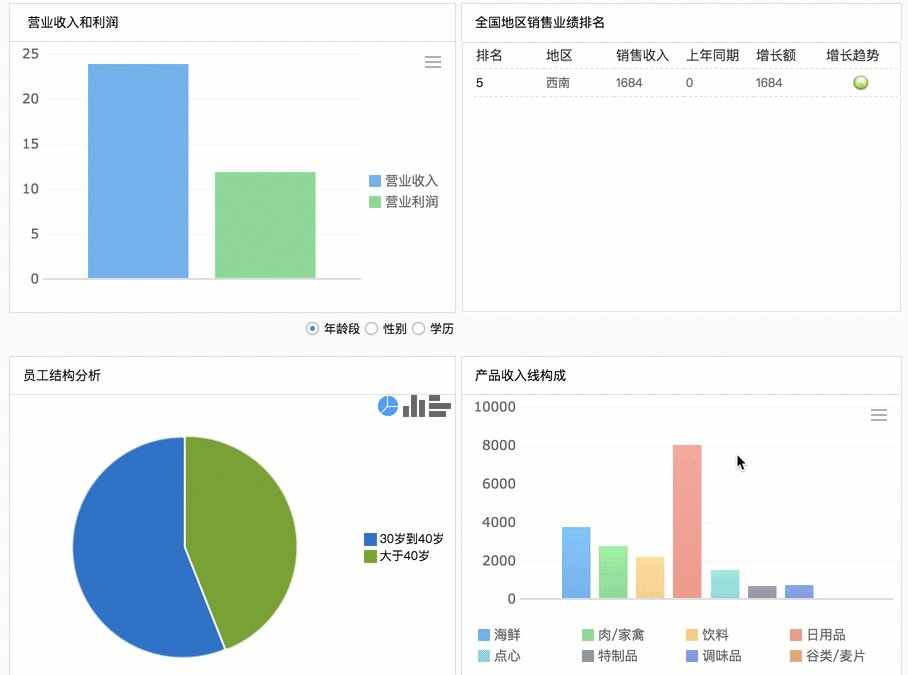
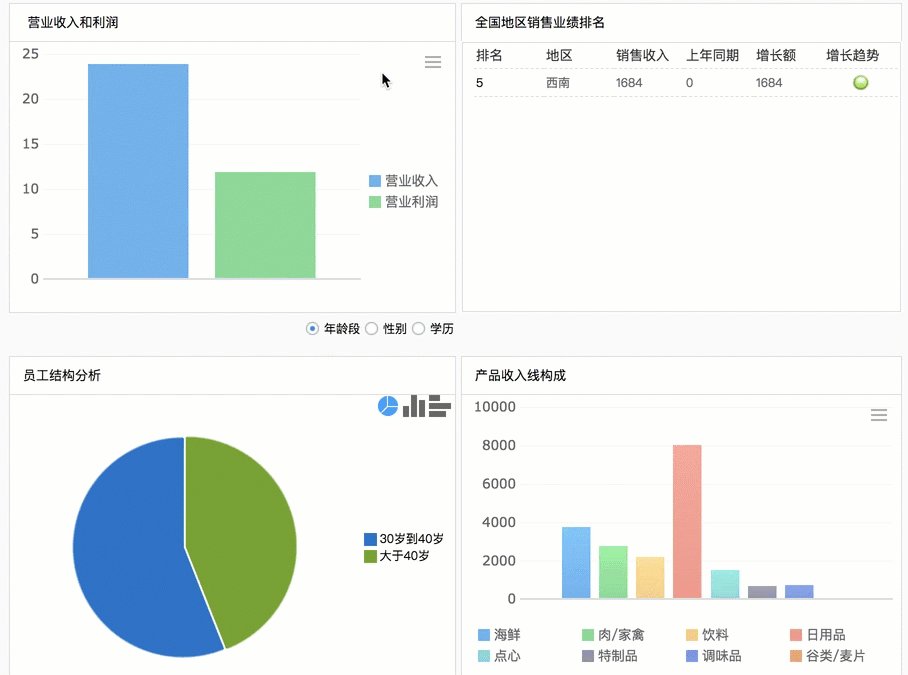
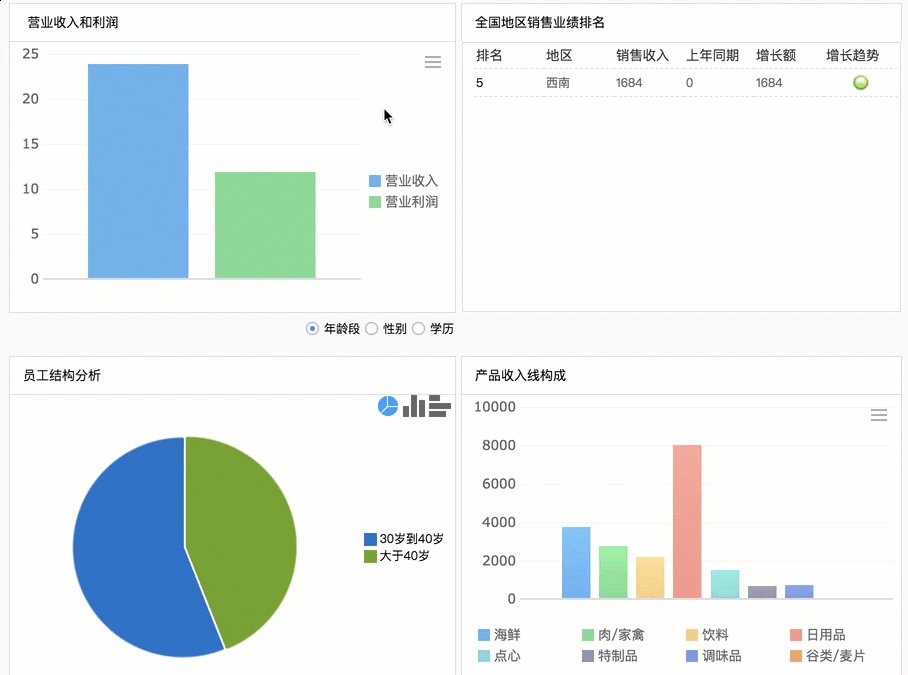
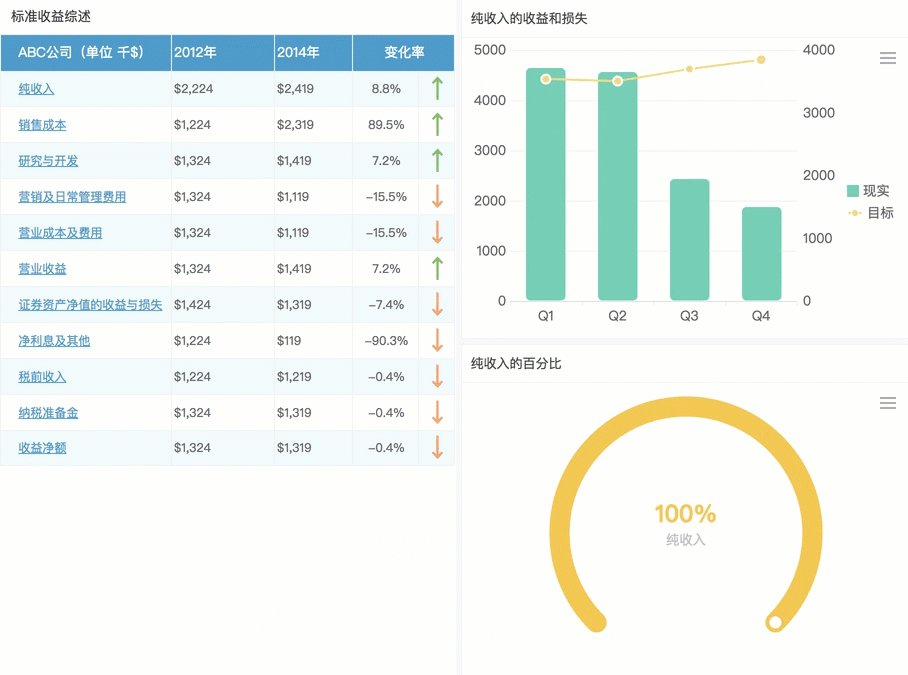
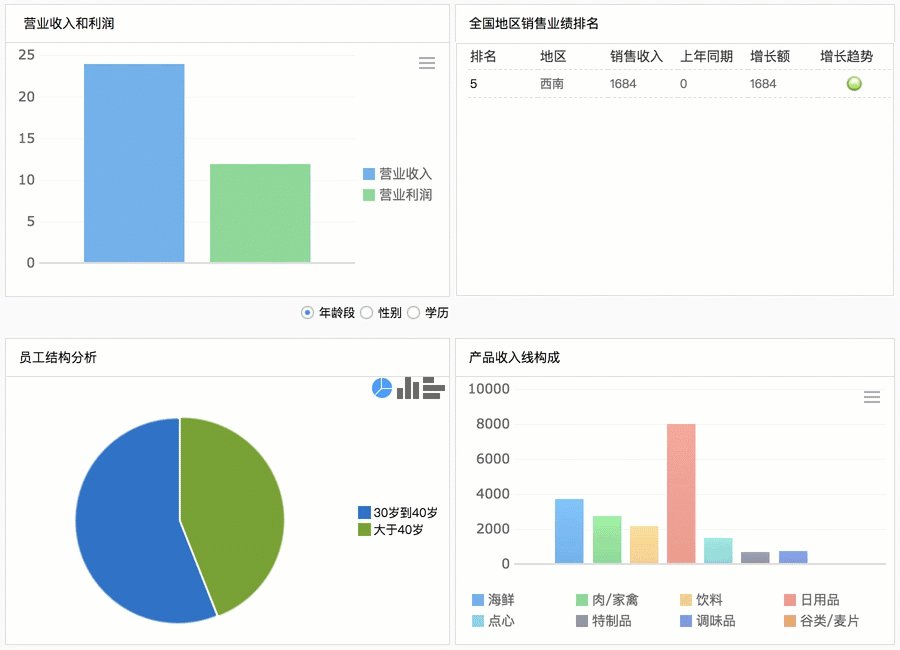
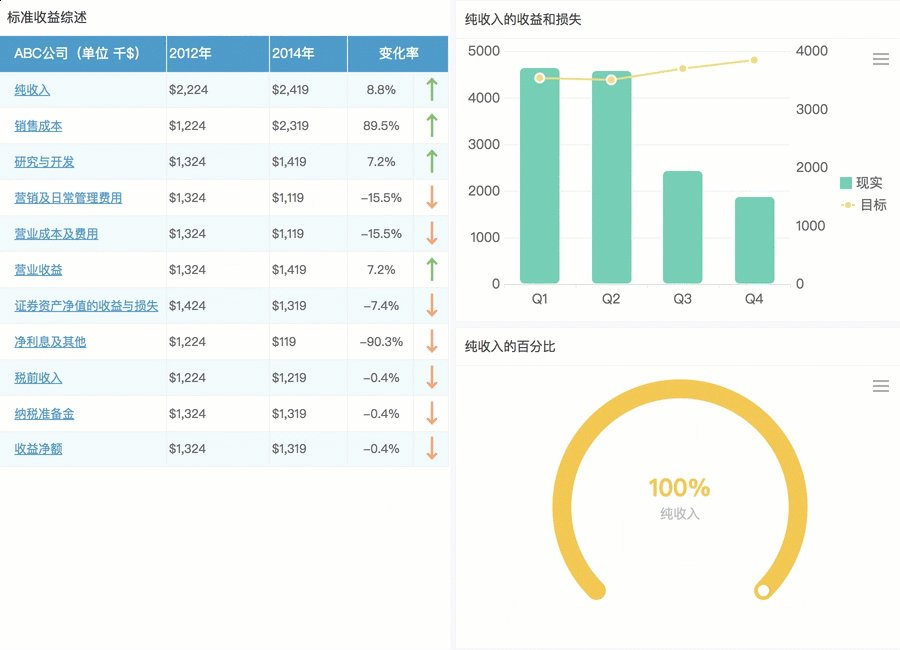
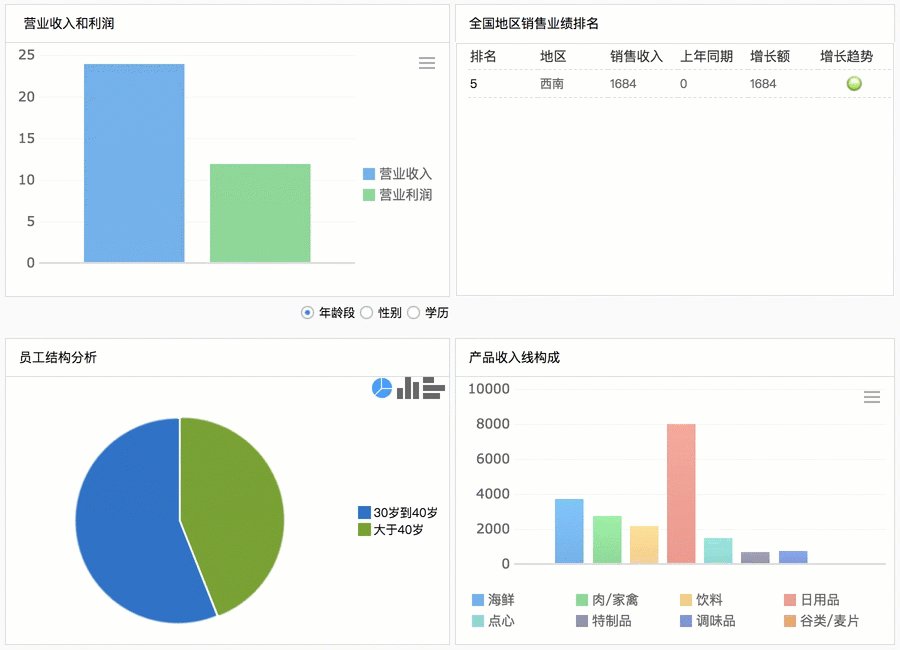
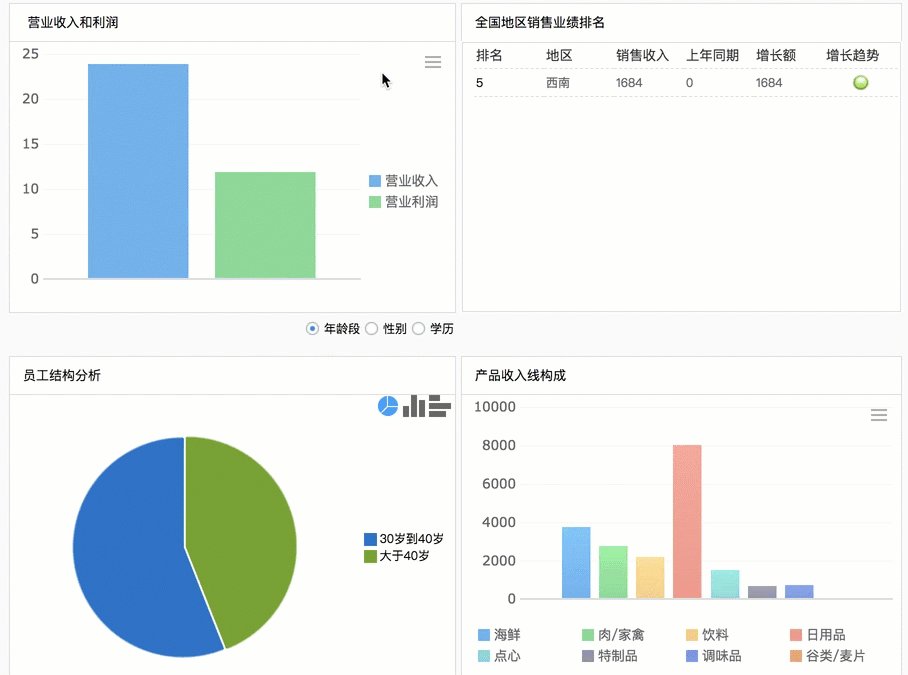
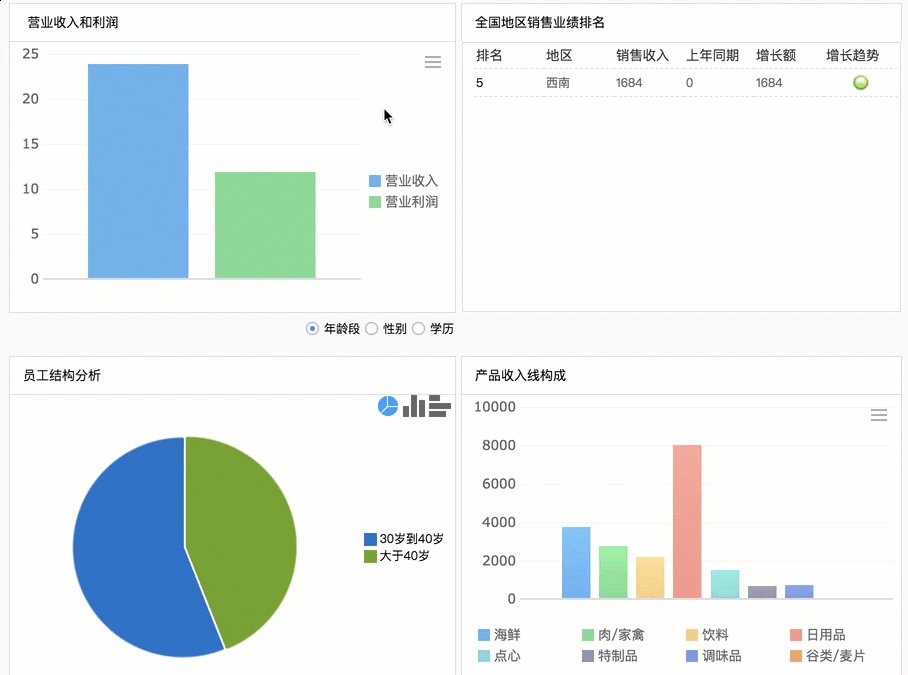
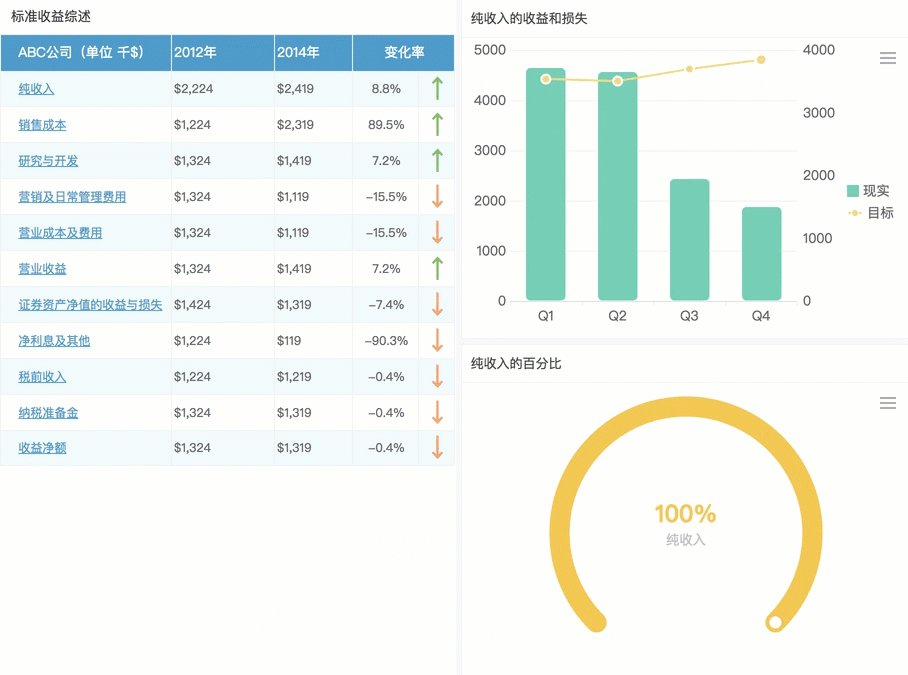
在报表的制作中,往往会用到报表之间的跳转甚至携带参数的跳转,如下图所示,点击一个报表块时跳转到另一个报表。

1.2 实现思路
使用 JS 实现跳转
window.location = encodeURI(encodeURI("${servletURL}?viewlet=报表路径"));
示例: window.location = encodeURI(encodeURI("${servletURL}?viewlet=demo/analytics/收益分析联动.frm")); 跳转到收益分析联动报表。
2. 示例一:定时跳转编辑
设定跳转时间,打开报表后,两张报表实现指定时间的轮播。
2.1 准备主模板
准备内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\产品营收分析.frm 作为主模板。
点击下载模板:产品营收分析.frm
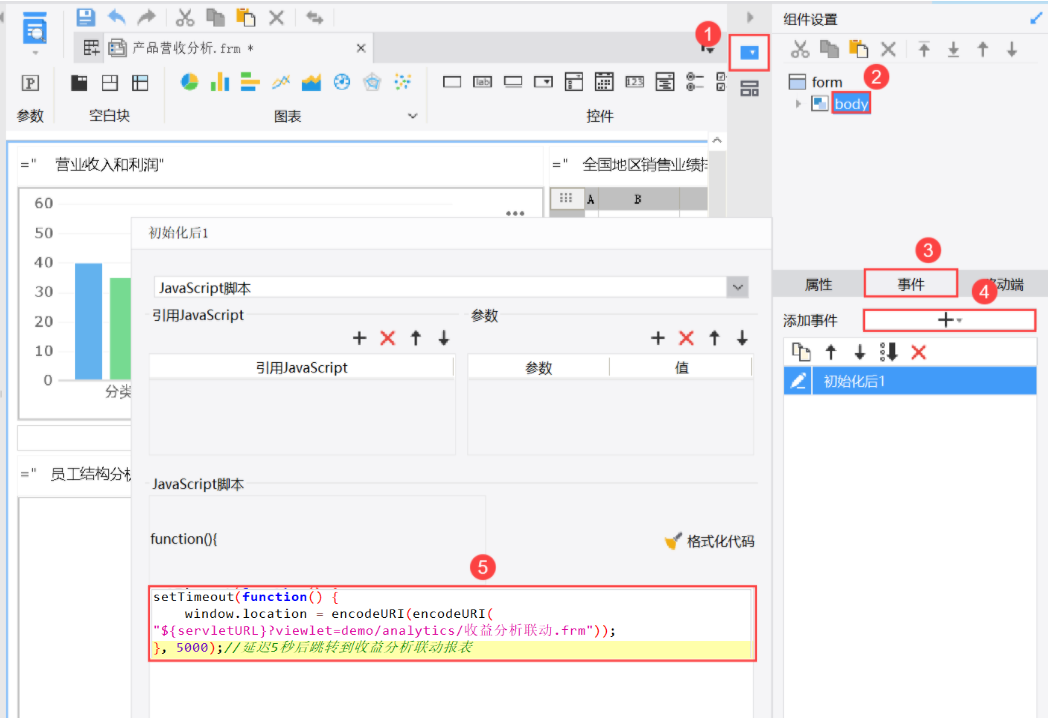
打开主模板,在右侧的「组件设置」中,选择 body,为其添加「初始化后」事件。如下图所示:

JavaScript 代码如下:
setTimeout(function() {
window.location = encodeURI(encodeURI("${servletURL}?viewlet=demo/analytics/收益分析联动.frm"));
}, 5000);//延迟5秒后跳转到收益分析联动报表
上述代码不支持移动端,移动端可将代码修改为:
setTimeout(function() {
var url = encodeURI(encodeURI("${servletURL}?viewlet=demo/analytics/收益分析联动.frm"));
FR.doHyperlinkByGet({
url: url,
title: '收益分析联动'
});
}, 5000);//延迟5秒后跳转到收益分析联动报表
2.2 准备子模板
准备内置模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\收益分析联动.frm 作为子模板。
点击下载模板:收益分析联动.frm
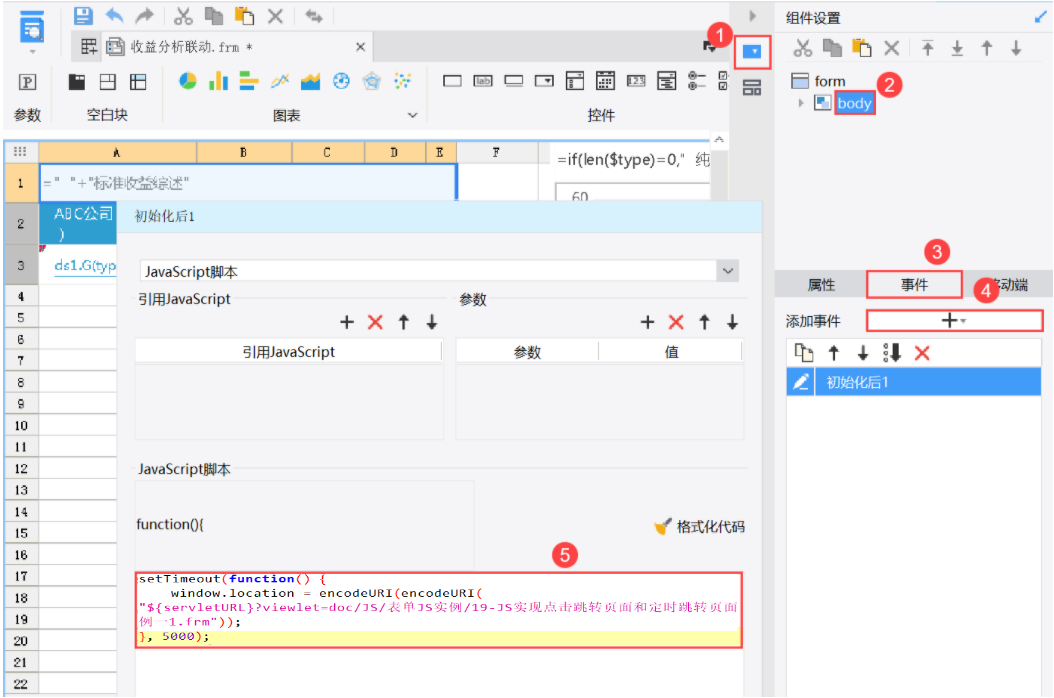
打开子模板,在右侧的「组件设置」中,选择 body,为其添加「初始化后」事件。如下图所示:

JavaScript 代码如下,和主模板中添加的基本相同,只需将 URL 修改成demo/analytics/产品营收分析.frm。
setTimeout(function() {
window.location = encodeURI(encodeURI("${servletURL}?viewlet=doc/JS/表单JS实例/19-JS实现点击跳转页面和定时跳转页面-示例一1.frm"));
}, 5000);
上述代码不支持移动端,移动端可将代码修改为:
setTimeout(function() {
var url = encodeURI(encodeURI("${servletURL}?viewlet=demo/analytics/产品营收分析.frm"));
FR.doHyperlinkByGet({
url: url,
title: '产品营收分析'
});
}, 5000);//延迟5秒后跳转到产品营收分析报表
2.3 效果预览
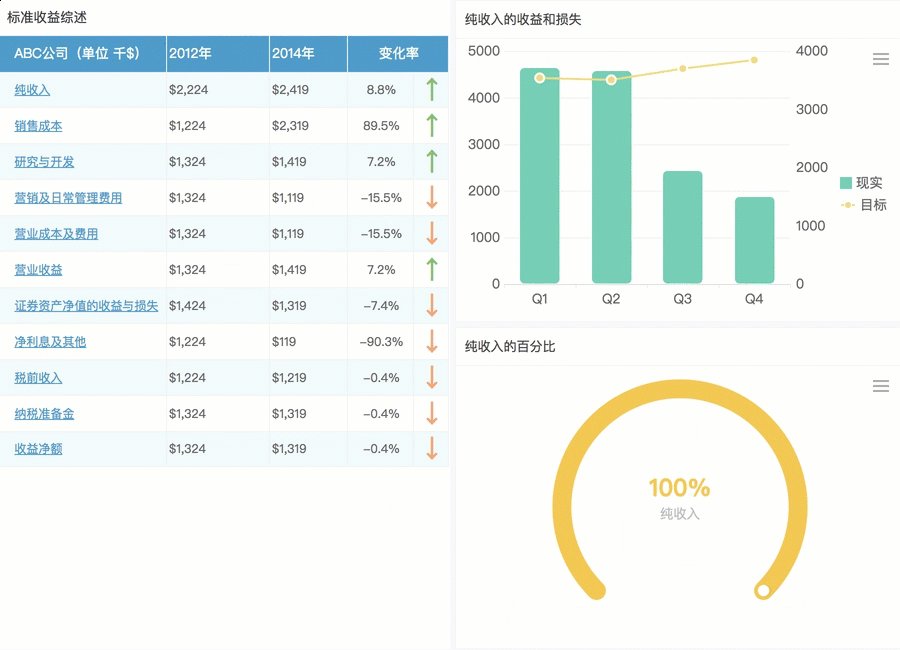
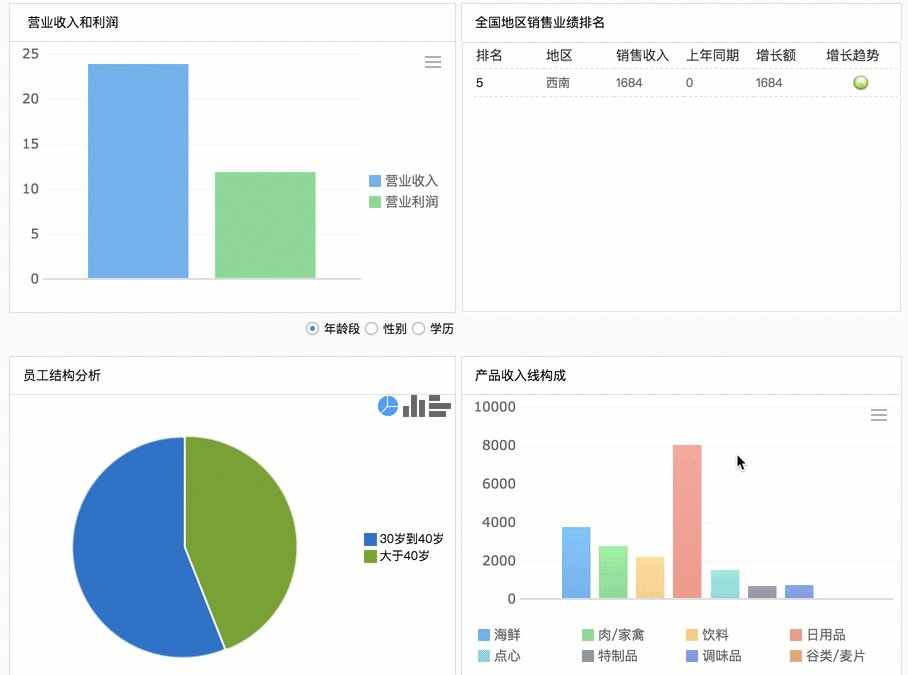
保存模板后,打开主模板,报表会在 5 秒后从一个报表跳转到另一个报表,实现自动轮播,PC端效果如下图所示:

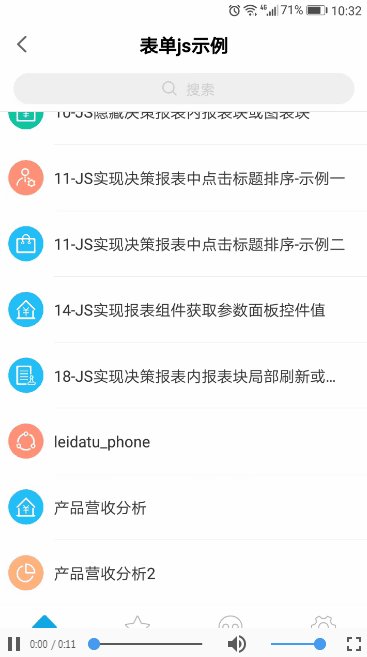
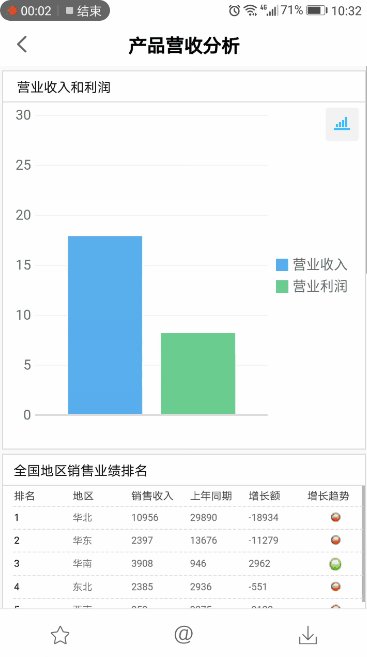
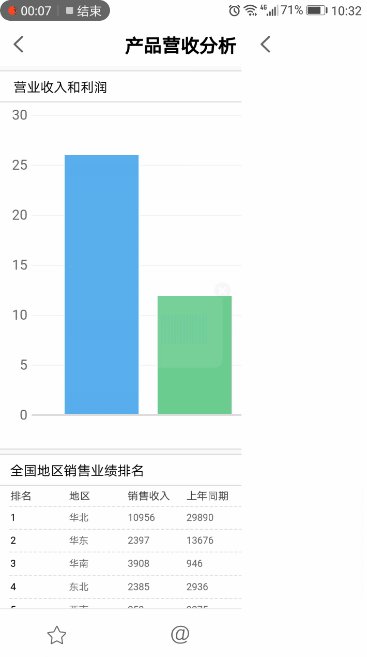
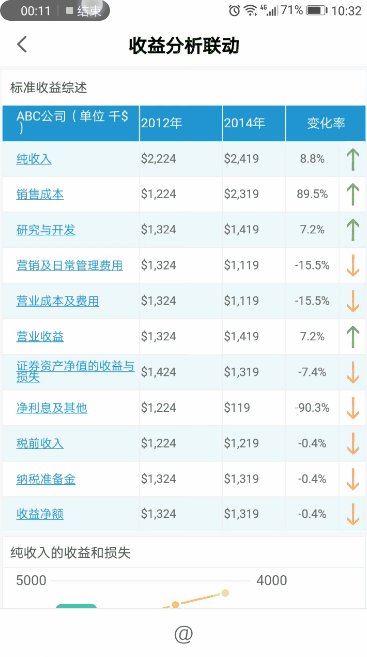
移动端效果如下图所示:

3. 示例二:点击跳转编辑
在一个报表的某个控件上添加一个「点击」事件,点击控件时跳转到另一个报表。
3.1 准备模板
1)主模板为内置模板 产品营收分析.frm,具体所在路径或下载模板可参考 2.1 节内容。
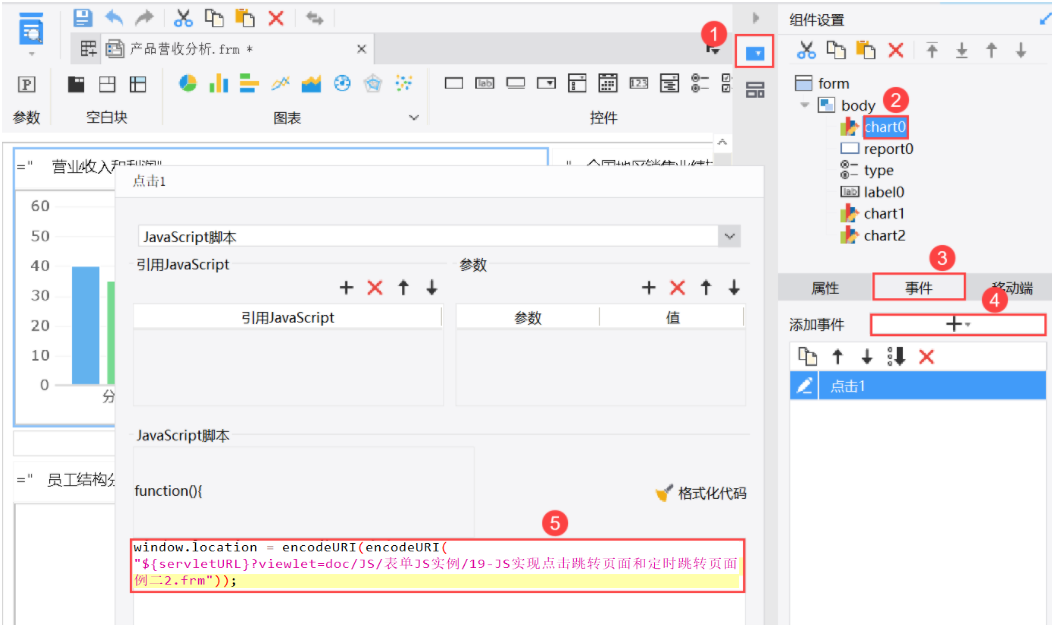
打开主模板,在右侧的「组件设置」中,选择 chart0,为其添加「点击」事件。如下图所示:

JavaScript 代码如下:
window.location = encodeURI(encodeURI("${servletURL}?viewlet=demo/analytics/收益分析联动.frm"));
注:上述代码不支持移动端,移动端可以使用图表控件自带的超级链接实现此功能,可参考:[新]图表钻取到网络报表
2)子模板为内置模板 收益分析联动.frm,具体所在路径或下载模板可参考 2.2 节内容。
3.2 效果预览
保存模板后,打开主模板,点击营业收入和利润这个图表时,会跳转到另一个报表。效果如下图所示:

注:不支持移动端
4. 模板下载编辑
示例一:定时跳转
1)报表一
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\19-JS实现点击跳转页面和定时跳转页面-示例一1.frm
点击下载模板:19-JS实现点击跳转页面和定时跳转页面-示例一1.frm
2)报表二
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\19-JS实现点击跳转页面和定时跳转页面-示例一2.frm
点击下载模板:19-JS实现点击跳转页面和定时跳转页面-示例一2.frm
示例二:点击跳转
1)报表一
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\19-JS实现点击跳转页面和定时跳转页面-示例二1.frm
点击下载模板:19-JS实现点击跳转页面和定时跳转页面-示例二1.frm
2)报表二
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\19-JS实现点击跳转页面和定时跳转页面-示例二2.frm
点击下载模板:

