历史版本3 :JS通过判断用户/部门/角色控制决策报表的组件查看权限 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
数据决策系统中,不同用户职位或者角色看同一张决策报表,所看到报表内容需要不同,可通过 js 来实现。
1.2 预期效果
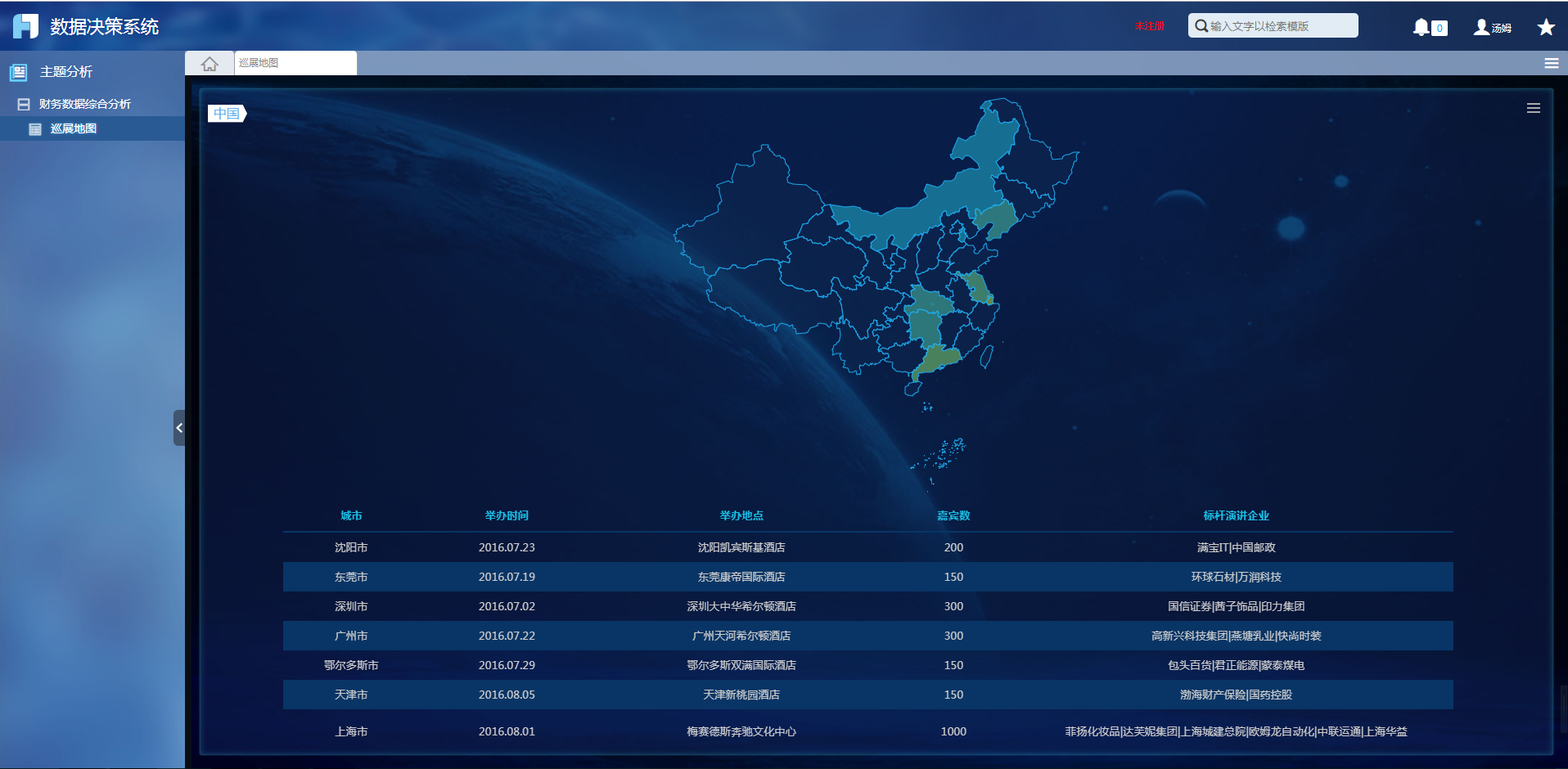
1)领导部内的人看到报表的内容

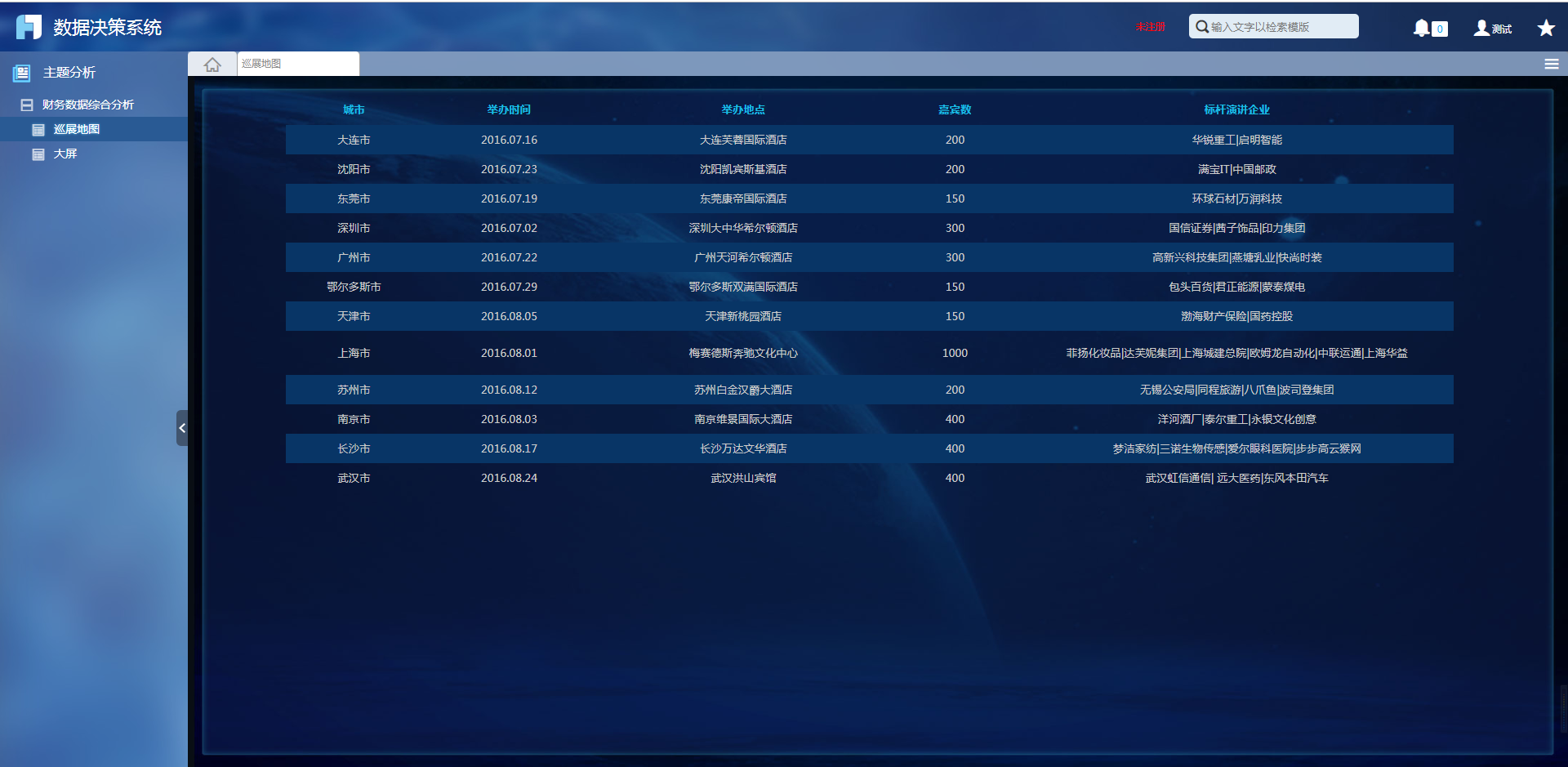
2)普通员工看到的内容

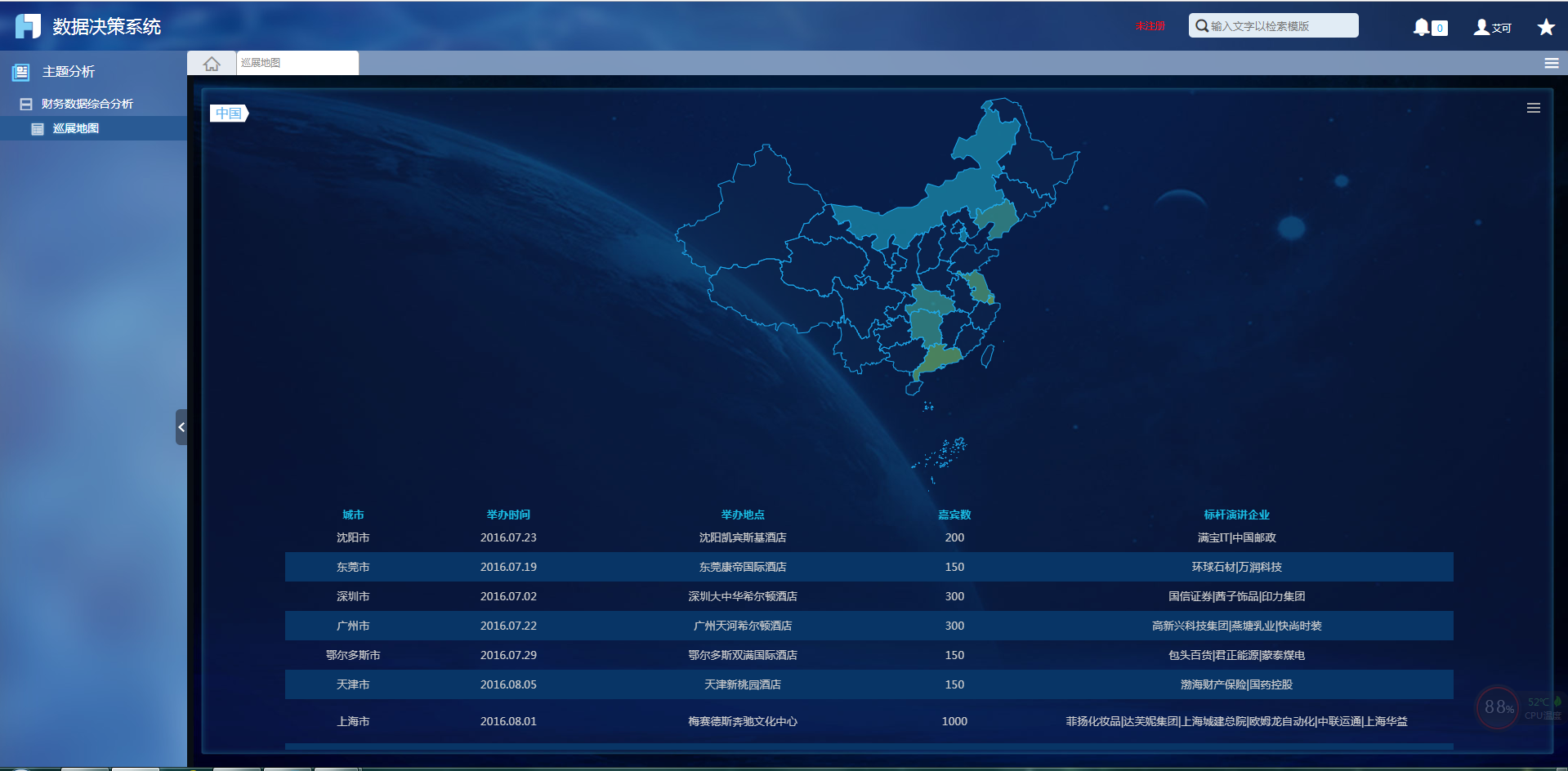
3)地图查询角色看到的内容

2. 示例编辑
2.1 添加加载结束事件
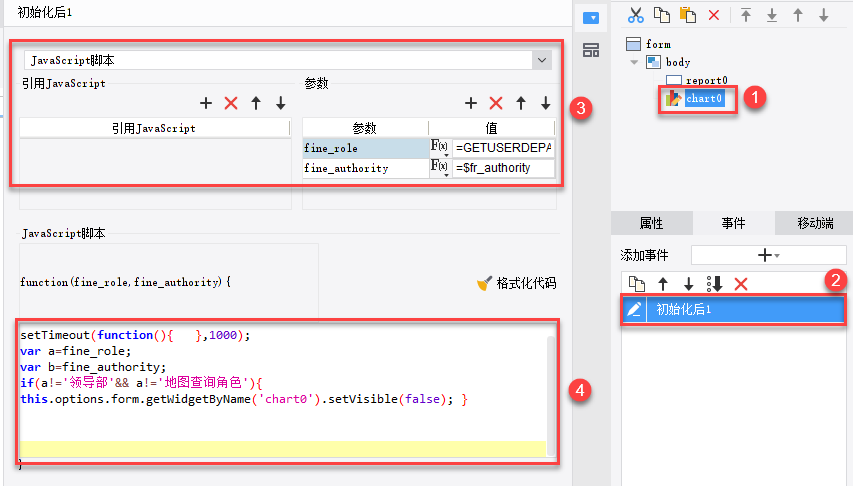
点击图表>事件,添加一个初始化后事件。
设置参数 fine_role=GETUSERDEPARTMENTS(), fine_authority=$fr_authority,添加 JavaScript 代码,如下图所示:

JavaScript 代码如下:
setTimeout(function() {}, 1000);
var a = fine_role;
var b = fine_authority;
if (a != '领导部' && a != '地图查询角色') {
this.options.form.getWidgetByName('chart0').setVisible(false);
}
2.2 组织架构的人员角色和职位情况
1)领导部人员

2)地图查询角色人员

3)员工的人员

3. 模板下载编辑
点击下载模板:巡展地图.frm

